こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPress公式のテーマは毎年配布されていて、当ブログでもTwentynineteenを取り上げたのですが、その次の新しいテーマとしてTwenty Twentyが公開されました。
Twenty Twentyの基本的な機能やどんなことができるのかお伝えしていきます。
↓ 初心者さん必見!人気のWordpressテーマ「THE THOR」
もくじ
Twenty Twentyとは? (Wordpressデフォルトテーマ)
Twenty Twentyは、ブロックエディタ(Gutenberg)が活用しやすいように作られたWordpress公式のデフォルトテーマです。Wordpressでは一般で作られた多くのデフォルトテーマがありますが、毎年Wordpress公式が配布しているのが西暦の名前のついたTwenty Twentyのようなテンプレートです。
今回は以下のような特徴があります。
- ダイナミックなランディングページ
- カスタマイザーで背景色やアクセントカラーを変更
- 投稿前にコンテンツがどのようになるのか確認できる
↓ 圧倒的な機能に完璧なSEO対策!
Twenty Twentyの機能 (Wordpressデフォルトテーマ)
Twenty Twentyの機能は、Twentynineteenに引き続きとてもシンプルです。初心者でもすぐに使いこなせるほどの設定項目の少なさなので難易度は低めです。
- ロゴ設定
- タイトル・キャッチフレーズ設定
- サイトアイコン設定
- 背景色・メイン色・ヘッダーフッターの色設定
- アーカイブページの全文章もしくは要約設定
- 背景固定&オーバーレイ設定
- 背景画像設定
- メニュー機能
- ウィジェット機能
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Twenty Twentyをカスタマイズ(Wordpressデフォルトテーマ) 設定編
ここからは、Twenty Twentyを使ってどんなことができるのかカスタマイズをしてみたいと思います。ブロックエディタ(Gutenberg)の柔軟性をできる限り引き出して使うためのテーマだと説明されていますが、実際まだGutenbergを使われていない方も多いと思いますので、両方で使ってみてどんな風なのかお伝えしていきます。
カスタマイザーの項目
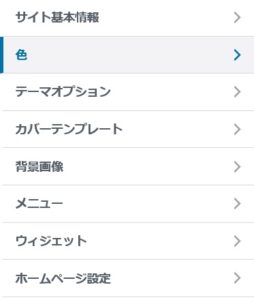
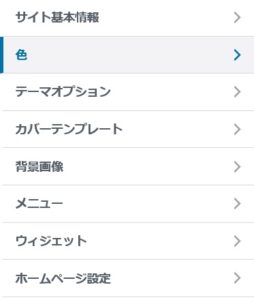
ダッシュボードからカスタマイズをしていきますが、設定項目はそれほど多くありません。以下のようなカスタマイザーがでてきます。
カスタマイザーまでのアクセス
▼ 外観 ⇒ カスタマイズ


- サイト基本情報
- 色
- テーマオプション
- カバーテンプレート
- 背景画像
- メニュー
- ウィジェット
- ホームページ設定
このカスタマイザーの項目順にブログを編集していきます。
1. サイト基本情報
サイト基本情報はタイトル等の設定ができます。ロゴについては、あらかじめ小さ目の画像(透過画像の方が良いです)を取り込んでおいてください。
- ロゴ設定
- サイトタイトル設定
- キャッチフレーズ
- サイトアイコン
ロゴ設定
- 「ロゴを選択」をクリック
- メディアライブラリより画像を選択する
- 画像切り抜き&切り抜かないを選択
- 公開をクリック
ロゴを選択をクリックするとメディアが開きます。好きな画像を選んでクリックすると以下のように出てきますので、画像がすべて入るようにドラッグアンドドロップで枠を広げていきます。


画像切り抜きをクリックすると上部キャッチフレーズの左にロゴが入ります。


ロゴを設定すると、タイトルが消えてしまうのでタイトルを含んだロゴを設定した方がよさそうです。


↓ アクセス集めしんどくない?54もの機能でライバルと差をつけよう。
サイトタイトルとキャッチフレーズ
サイトタイトルとキャッチフレーズの部分に入力します。
サイトアイコン
サイトアイコンは、パソコン上部に出てくるタブの部分のアイコンのことです。


- サイトアイコンを選択をクリック
- メディアライブラリより画像を選択する
- 画像切り抜き&切り抜かないを選択
- 公開をクリック
こちらも、ロゴ設定と同じです。メディアから画像を呼び込み画像調整(切り抜きor切り抜かない)をして「公開」します。
512 × 512ピクセル以上の大きさの画像が推奨
2. 色
デフォルトの色は、背景は淡いピンクでヘッダーとフッターは白です。


この部分で変更できるのは、背景とヘッダーフッターとメインカラーです。
背景とヘッダー・フッターは、そいれぞれの部分で色変更します。その他、メインカラーの変更は1段階多い作業ですので下記で説明します。
メインカラーとは、以下のようなテキストやポイントのカラーです。


メインカラーの変更の手順
- メインカラーのデフォルトのラジオボタンをカスタムに変更
- 色の変更をする
3. テーマオプション
テーマオプションでは、ヘッダーの上の検索(虫眼鏡)の部分の表示・非表示やアーカイブページの全文表示or要約表示などを設定できます。
4. カバーテンプレート
カバーテンプレートでは、オーバーレイの背景色や、テキスト、不透明さなどの設定ができます。
5. 背景画像
ここではバックの画像を追加できます。画像を選択をクリックしメディアから画像を設定します。


6. メニュー
メニューの設定では、メニューの内容と配置する位置の設定ができます。
- メニューの新規追加をクリック
- メニュー名を入力
- メニューの位置を設定
- 項目を追加をクリック
- 右側からメニューに入れたいものを選択
- 公開をクリック
↓ 意外と簡単!初心者にも使ってほしいテーマ
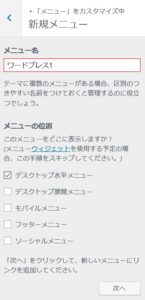
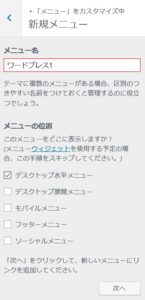
メニュー名の新規追加をクリックし名前を入力
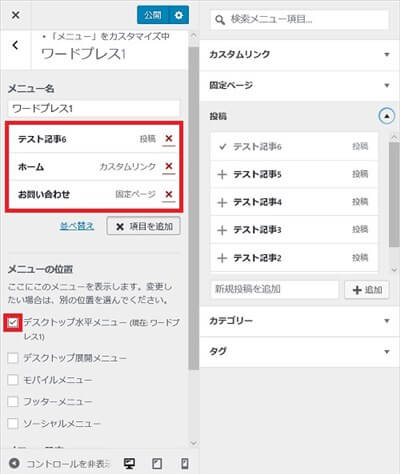
メニュー画面の「新規作成」をクリックすると以下のような画面となりますのでメニュー名を入力。


メニューの位置を指定します。
- デスクトップ水平メニュー
- デスクトップ展開メニュー
- モバイルメニュー
- フッターメニュー
- ソーシャルメニュー
指定できたら「次へ」をクリック。


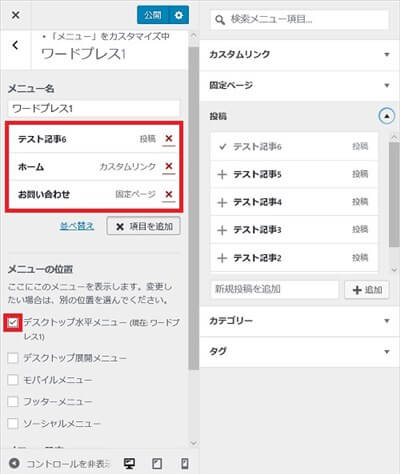
メニューに組み込みたい項目を右で選びます。
すべて入力ができたら「公開」をクリック。
↓ このブログから大人気のTHE THOR(ザ・トール)を購入くださった方に特典をプレゼントしています。
7. ウィジェット
ここではフッターに追加する項目を選びます。
- フッター1・・・左側
- フッター2・・・右側
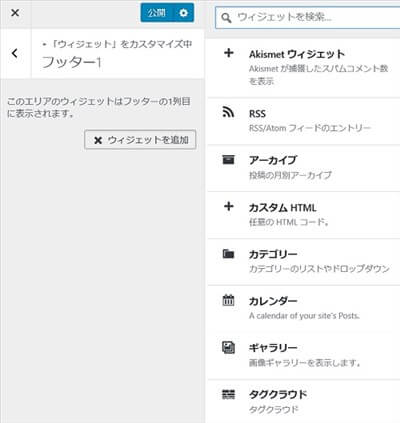
ウィジェットの部分からどちらを編集するか選びます。
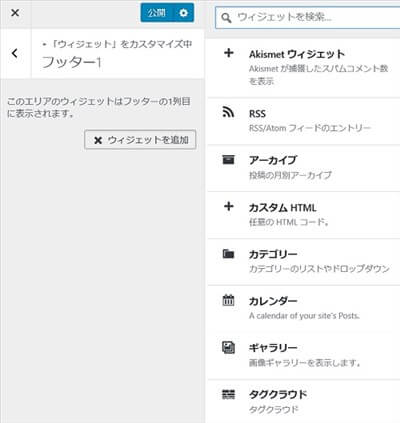
ウィジェットの追加をクリックし追加したい項目を選びます。


選び終わったら「公開」をクリック。
8. ホームページ設定
ここでは、ブログを開いて一番最初にどのページが出てくるのかを設定します。
- 最近の投稿
- 固定ページ
上記どちらか選んでください。
↓ 結局なにがいいの?日本語の優良Wordpressテーマの決定版!
Twenty Twentyの投稿ページ(Wordpressデフォルトテーマ) Gutenberg編
WordPress5.0から導入されたブロックエディターのGutenberg。画像処理などができるので重宝する部分もありますが、実際のところ使いこなしている方はまだ半分くらいではないでしょうか。
私も一度は導入しましたが、classic editorというプラグインで旧エディターで作業をしています。将来旧エディターはなくなるのでしょうが、やはり見慣れたエディターがやりやすいと考えている方もおられるのではないでしょうか?
twentynineteenから対応となっているGutenbergは、このTwenty Twentyでも対応となっていますので、どんな風に編集するのか簡単に説明しておきます。
投稿ページの新規追加


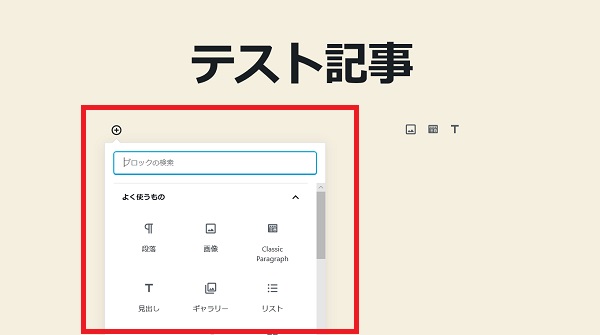
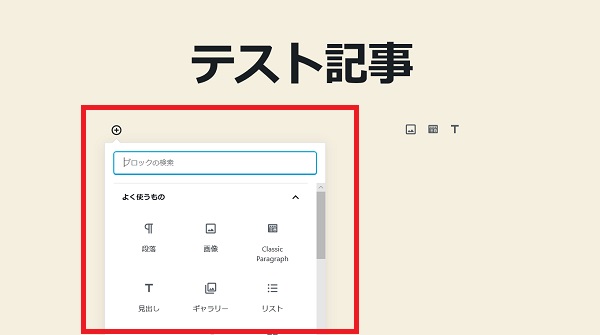
画面上に出てくる「+」をクリックするとブロックのメニューが出ます。ここで「画像」や「見出し」「テキスト」などを選びます。


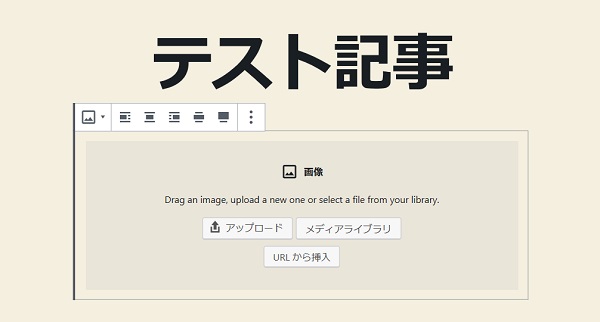
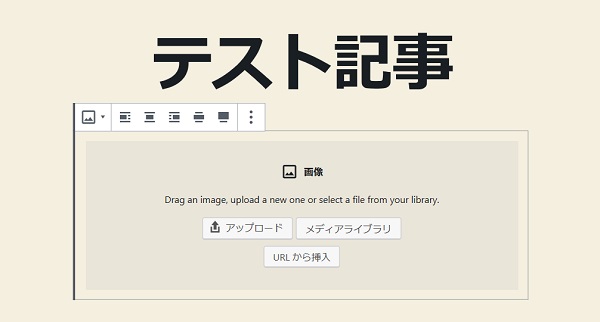
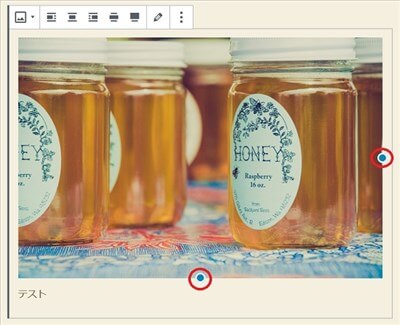
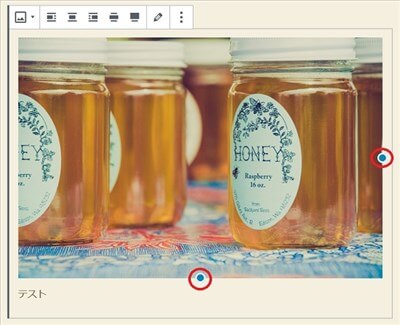
画像を取り入れる場合、「画像」をクリックすると以下のようなブロックが出てきます。


取り込んだ画像はこのように表示され、画像の上についた青い小さな丸をドラッグアンドドロップで引っ張ると大きくなったり小さくなったりします。


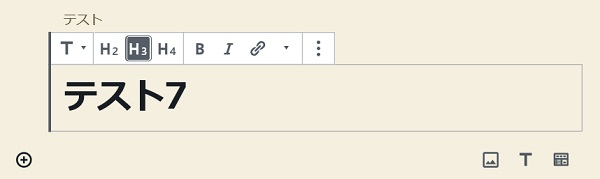
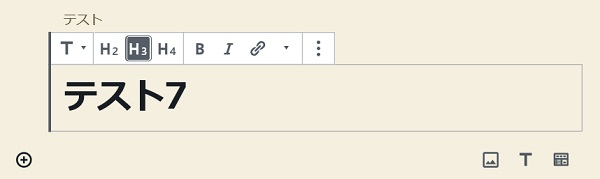
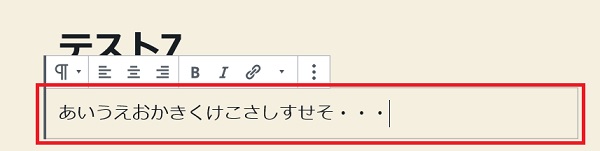
見出しを入れたいときは以下の通り。ここで見出しのサイズも一緒に選べます。


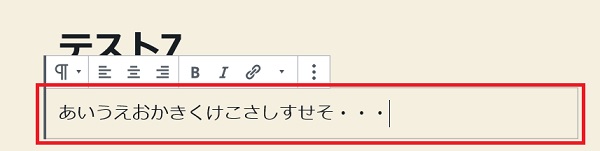
記事の文章を入力する場合には、「段落」をクリックすると以下のようなブロックが追加されますのでテキストを入力します。


Twenty Twentyを使ってみた感想 (Wordpressデフォルトテーマ)
Twenty TwentyはTwentynineteenと同じく1カラムなので、サイドバーがありません。文章を読み進んでもらえるという利点はありますが、カテゴリーなど整理して見せたい場合には、フッターまで読んでもらわないといけません。
その他、色合いについては少し変化がみられTwentynineteenの白一色でぼんやりしていたものよりも見やすくなったと思います。カスタマイズも別段難しくないですし、項目が少ない分基本部分だけなのでまだブログを始めたばかりの方でも使いこなせます。
このテーマは趣味の範囲内で使い、アドセンスやアフィリエイトにはあまり向かないと感じました。
なつの独自5段階評価
Twenty Twentyについて、なつの独自5段階評価しました!
|
Twenty Twentyは、WordpressやGutenbergの練習用には良いですし、趣味なら問題なく使えると思います。少し背景が追加されたことで奥行きが出て見た目にも変化があるので使い方によっては面白いかなと。
ただ、Wordpressに慣れたあとは単調なので飽きるかもしれません。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。















のヘッダー周りのカスタマイズ-3-485x300.jpg)










はじめまして
2か月ほど前に、twenty twentyを使ってブログを始めた者です。何もかも初心者で、それほど考えないで、twentyを選んだのですが、見てくれた人に、「シンプルだね、、、」と、言われます。
また、「せっかく書いているので、もっとみんなに見てもらいたい」と、思うようになりました。
こちらの記事を拝読したところ、twentyでは検索してもらいにくいようですね。
お時間があれば回答いただきたいのですが、
もし、初心者が、有料に変えた場合、変更する作業はどのくらいかかるのでしょうか。
また、今までの物が消えてしまう危険はないのでしょうか。
よろしくお願いします。
はるさん 様
ブログを作っていくとだんだんレイアウト変更や装飾などしたくなってきますよね。私も途中から有料テーマを使ってブログを作成しました。
無料テーマは装飾などあまりありませんが、有料テーマには面白くて気の利いた装飾やレイアウトが多いので変更するとブログ更新が楽しくなりますよ!
実際、私も有料テーマに変更してからブログ更新が楽しくなり、それをきっかけにブログを長く続け報酬を得れるようになりました。
なので、もし気に入ったものがあれば検討されるのもよいかもしれませんね。
twenty twenty では検索してもらいにくいというわけではなくレイアウト的にも読み進めるのに単調なデザインとなりますので記事内容をしっかりと書かなければ途中でユーザーが帰ってしまうこともあると思います。
有料テーマの場合には、投稿ページ用のアイコンや囲い枠、ボタン、ランキング、動くラインなど数多くの装飾があり、レイアウトも調整できるので、読む側にも見やすい記事を作ることができます。
すみません、余談が長くなってしまいましたが、ご質問の件にお答えいたします。
ご心配をされている、これまでの記事(データー)のことですが、結論から言うと有料テーマに移行してもデーターは消えません。
移行の作業については、「購入ダウンロード」⇒ 「インストール」 ⇒ 「有効化」この3ステップでブログに反映しますので初心者の方でもそれほど難しくはありません。
(もし、囲い枠など個別に追加CSSなど使っている場合にはその部分の修正が必要になります)
一応、下の記事で有料テーマのインストールから設定までを動画付きで説明していますのでよかったら参考にしてみてください。
⇒ THETHORのカスタマイズ記事
ネットの場合どんな操作でも突然なにかの拍子に消える場合がありますので特にテーマを変更するときにはバックアップをとっておくことをおすすめします。
最初はどんなものでもちょっとハードルが高いですが、やってみると簡単にできるようになりますので、安心してください。
手順を簡単に説明すると以下のようになります。
① バックアップを取る
② プラグインを停止する
③ テーマをWordpressにインストールする。
こんなイメージです。
どうぞよろしくお願いいたします。
なつさま
わかりやすい返信、ありがとうございました。
前向きに、検討してみようと思います。
有料テーマも、色々ありますね。
なつさまの他の記事も読ませていただきましたが、わかりやすいですね。
素晴らしいです。
移行、私には、簡単ではないので、相当な覚悟が必要そうです。
修行のつもりで頑張ってみます。
ありがとうございました。
以前にもコメントさせていただいた、はるさんです。時間が経過してしまいましたが、なつさんの6大特典付きでdiverを購入させていただきたいと思います。
記事の移行なのですが、最初のページだけ、JavaScriptを使った少し複雑な構成になっており、それがうまく移行できるかが、一番の懸念材料です。
なつさんのどの画面から購入するのがいいでしょうか。
はるさん 様
お問い合わせありがとうございます。
Wordpressテーマのご購入の検討をいただきありがとうございます。
記載いただいたメールアドレスに2度ほどお返事をいたしましたが、どちらも返ってきてしまい、うまく到着しなかったようです。
遅くなり申し訳ありません。
Diverの特典付きでご購入いただくには以下のページのリンクから入っていただければわかりやすいかと思います。
⇒ https://blognote01.com/diver-tokuten
特典につきましては、ページ内の特典説明の最後にも書かれている通り、リンクをクリック後「なつの特典」という詳細のページが出てきているかどうかご確認の上、お手続きをお願いいたします。
(他のサイトなどご訪問された後に購入手続きをすると、キャッシュが残っていて当方にカウントされない場合があるようですのでご注意いただければと存じます)
はるさん様はJavaScriptを使って高度なブログを運営されているんですね!すごいです!
テーマ移行がうまくいけばよいのですが・・・
もし、ご心配なことがあればDiverの開発者様も質問に応じてくださると思いますので念のために記載しておきます。
⇒ https://tan-taka.com/diver/contact/
どうぞよろしくお願いいたします。
情け無い質問をして申し訳ないのですが、どこにダウンロードされたのでしょうか。
お世話になっております。
私と同じかどうかわかりませんが、エクスプローラーの「ダウンロード」という場所にZIPファイルが入っていませんでしょうか?
マイページからダウンロードすればパソコンのどこかに入ると思うのですが・・・。
見つかりました。ありがとうございました。