こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを作る上で文章も大事ですが、イメージとしていかに綺麗にわかりやすく画像を貼りつけるかを考えると思います。
何もない記事のみより画像が入ることでグッと信憑性が増します。
WordPressテーマで画像を上手に使うためのプラグインを3つをお伝えしていきます。
もくじ
WordPressテーマで写真を拡大する「Easy FancyBox」
ブログの画像で、その上にカーソルを持っていくとビヨーンと大きくなるのを見たことはありませんか?もうちょっと画像を大きく詳しく見たいときとても便利ですよね。
これは、「Easy FancyBox」というプラグインを導入するとできます。
「Easy FancyBox」を使うと右のような拡大画像となります。大きな画像を貼り付けるとページの表示速度が遅くなるために小さく表示してクリックで大きな図を見てもらうようにするためです。




これは、かなり簡単に設置できますので、もしユーザビリティを考えるのなら導入すると便利です。この画像にするのに難しい設定とかはなしで導入のみですのですぐにできます。
「Easy FancyBox」の導入の手順
まずはEasy FancyBoxのダウンロードをしていきます。
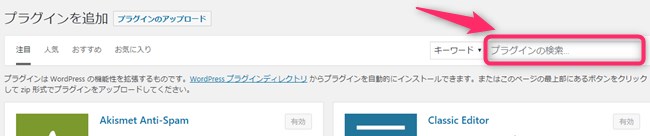
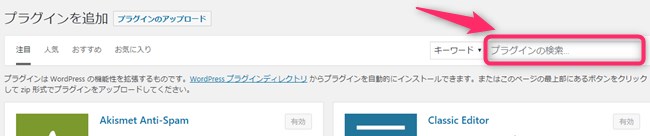
▼ ダッシュボード ⇒ プラグイン ⇒ 新規追加


上記の場所に「Easy FancyBox」と入力をします。


「Easy FancyBox」が出てきたら「今すぐインストール」をクリック。


次に「有効化」をクリックするとダウンロードが出来上がりです。
ここまでできれば、投稿ページに普通に画像を貼りつけてプレビューで確認すれば、画像が拡大されます。
画像を拡大してみる
このブログでも画像を拡大するためにこのプラグインを使っています。インストールさえできればあとは設置だけですが、ちょっとだけ操作が必要です。
- 通常通りに画像を追加
- リンク先に「メディアファイル」とする
通常通りに画像を追加
投稿ページでも固定ページでも大丈夫ですので、メディアを追加で画像を表示させます。
リンク先に「メディアファイル」とする
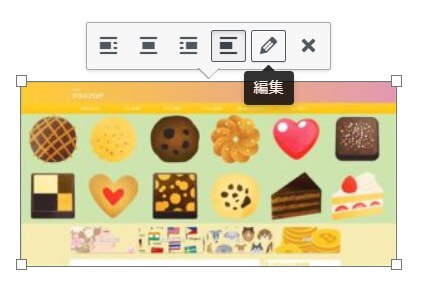
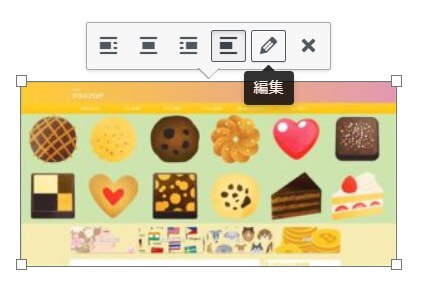
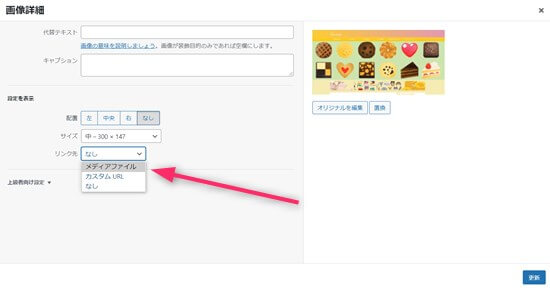
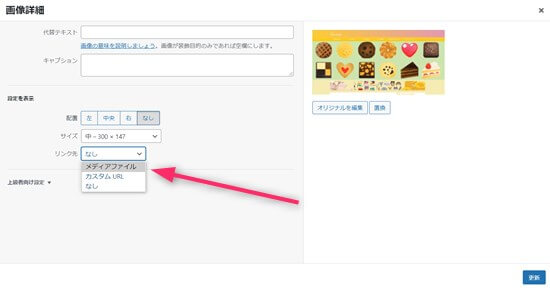
画像をクリックをすると配置場所などの調整できる部分が出てきます。この「編集」をクリックすると画像編集画面が表示されます。


「設定を表示」のリンク先をクリックすると展開します。
メディアファイルを押し保存します。


この作業をすると、ブログを訪れたユーザーが画像をクリックすると大きく表示されます。(小さい画像はあまり拡大なりません、調整しながら配置してみてください)
WordPressテーマでギャラリーを作る「Foo Gallery」
記事の中に写真をたくさん集めたギャラリーを作って配置するプラグインをご紹介します。カスタマイズでの自由度が高い「Foo Gallery」です。
尚、「Foo Gallery」を使う場合に一緒に「FooBox Image Lightbox」も必要になりますので一緒にダウンロードしておいてください。
Foo Galleryは少し使い方が難しいのでできるだけ簡単な方法をお伝えしていきます。
- Foo Gallery
- FooBox Image Lightbox
上記の2つのプラグインをダウンロードしてください。


Foo Galleryでギャラリーを作る
2つのプラグインを導入したら、ギャラリーを作っていきます。
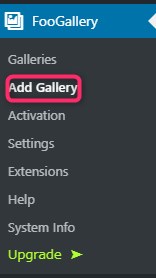
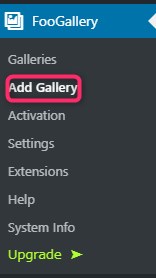
▼ 外観 ⇒ Foo Gallery ⇒ Add New Gallery


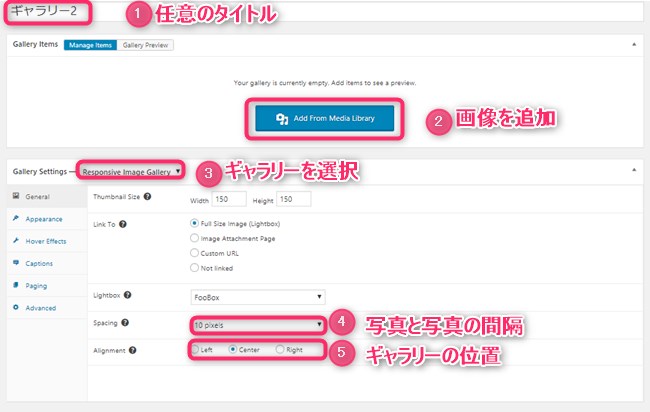
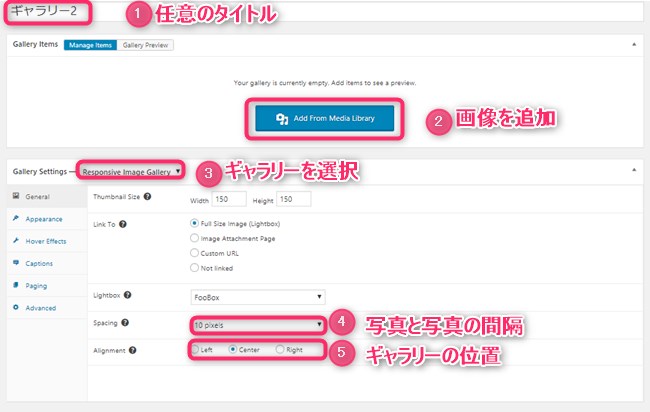
新しいギャラリーを作っていきます。
結構複雑なので、簡単にギャラリーを作る基本の方法をお伝えしていきます。


- タイトルの入力
- ギャラリーに入れる画像を追加
- ギャラリーの形式を選ぶ
- 写真同士の間隔を指定
- ギャラリーの位置を確認
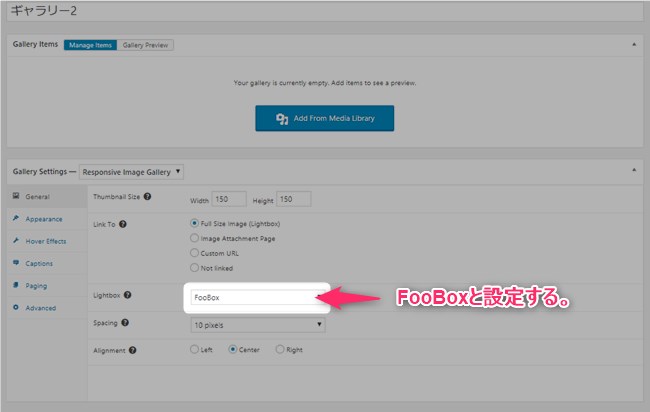
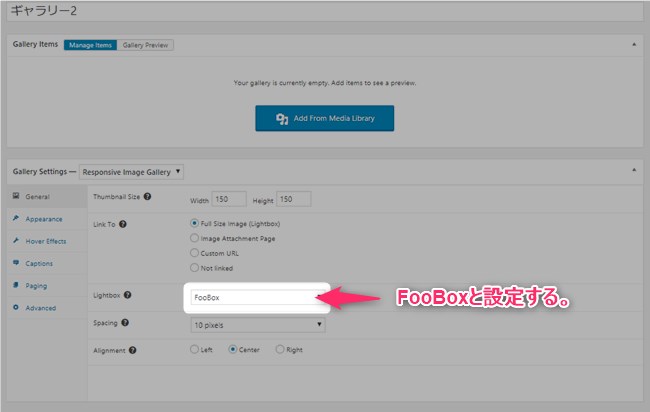
最後に以下の部分を設定しておいてください。


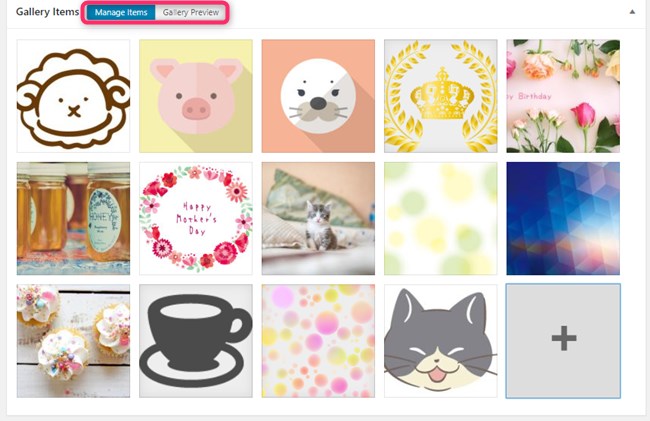
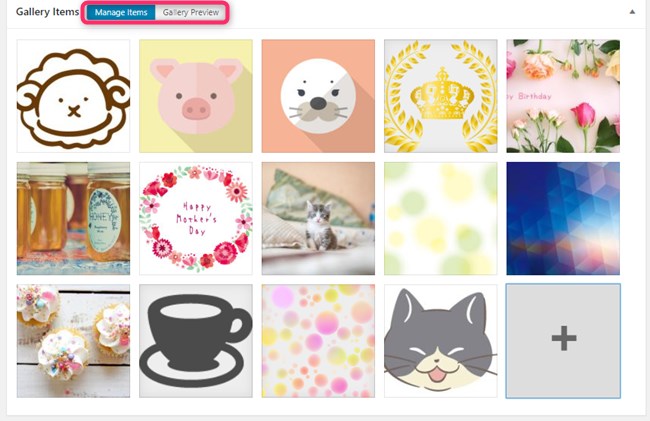
どんなギャラリーになるのかプレビューを見てみます。


上の画像のタブをクリックすると自分の作っているギャラリーを確認することができます。たくさんのギャラリーの形がありますので見て調整をしていってください。
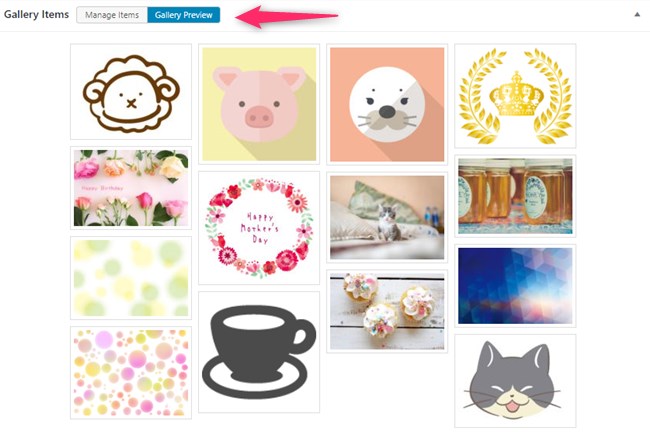
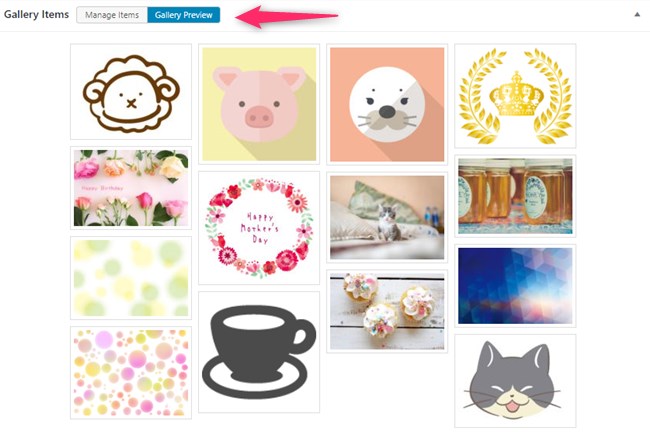
クリックをすると、以下のようになります。
画像の大きさ形がそのままになり、バランスよくはめ込まれているのがわかりますでしょうか?
こういったレイアウトや大きさを「3」のGallery Settingsで調整していきます。


↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
ギャラリーを投稿ページに設置する。
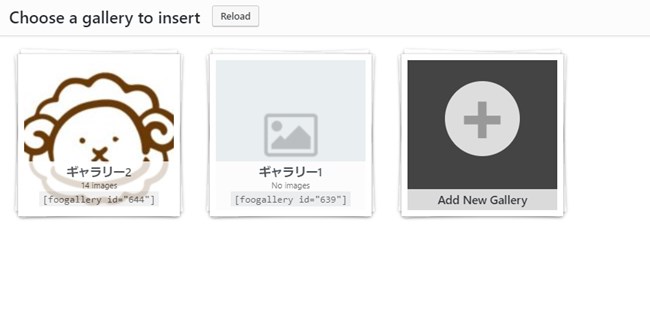
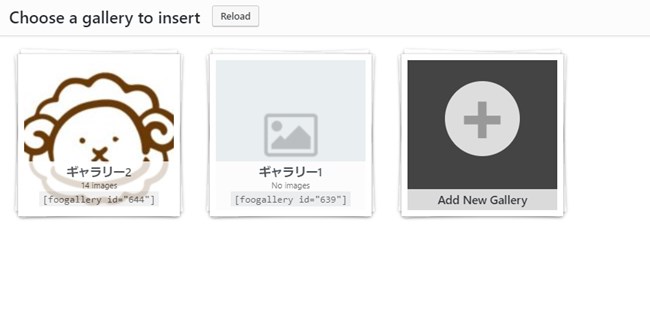
このプラグインを導入すると投稿ページにボタンが現れます。そのボタンをクリックするとこれまでに作ったギャラリーが出てきますので選びます。


上の部分「Add FooGallery」をクリックするとこれまで作ったギャラリーが現れます。


設置ができればプレビューで確認し、公開をしてください。
テーマによっては、うまくギャラリーが設置できない場合がありますので、それぞれテーマに載せて確認してみてください。
WordPressテーマで写真に動きを加える「Meta Slider」
写真は綺麗に並べるのも効果的ですが、写真が流れてユーザーの目を楽しませる方法としてスライダーで動かすという方法もとられます。
写真でスライダーを作れるプラグイン「Meta Slider」をご紹介します。
Meta Sliderをダウンロード
まずは、Meta Sliderというプラグインをダウンロードしてください。ダウンロードのやり方は最初に説明した内容と全く同じです。
インストールが終わったら「有効化」します。


Meta Sliderの使い方手順
- 新しいスライダーの追加
- スライドの元になる写真を追加する
- スライダーの形式を設定
- 投稿ページでMeta Sliderを挿入する
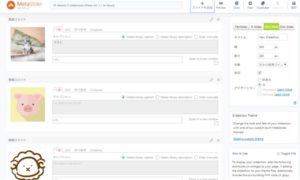
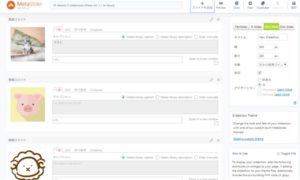
まずは、ダッシュボードのMeta Sliderをクリックします。


右上に操作するアイコンが出てきますので新規に追加をしていきます。まずは新しいスライダーを作ります。
1. 新しいスライダーの追加


新しいスライダーの枠ができましたので、そこに写真を追加していきます。
2. スライドの元になる写真を追加する


一枚追加できれば再度「スライドを追加」していきます。一気に増やせないので若干面倒ですが、追加していってください。


追加できれば上のような状態になります。
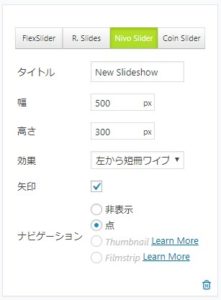
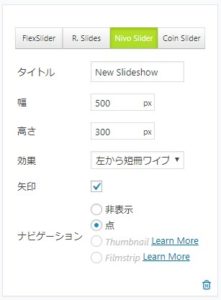
3. スライダーの形式を設定
スライダーに載せたい写真が追加し終わったらどんなスライダーにするのか設定していきましょう。設定は右の部分でします。


どんなスライダーにするのか一番上の4つの中から選びます。
- タイトル
- 幅
- 効果
- 矢印
など必要部分を選んでいってください。
全て入力したら「保存」
すべての項目が入力し終わったら右上の「保存」をクリックすると、あなたが設定したタイトルのスライドショーが保存されます。
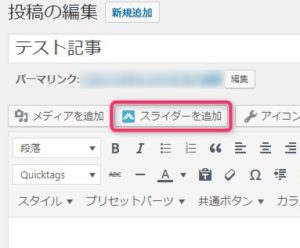
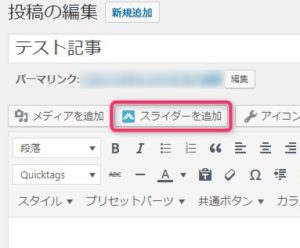
4. 投稿ページでMeta Sliderを挿入する
投稿ページに「スライダーを追加」というボタンができていますので、そこをクリックしてください。


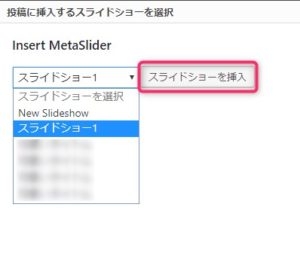
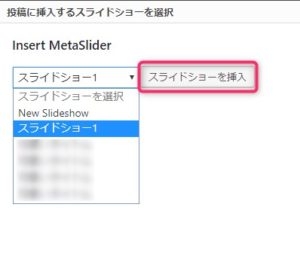
どのスライダーにするのか選んでスライドショーを挿入をクリックします。


ショートコードが出てきますので、プレビューでうまく反映されているか確認してください。


WordPressだけでギャラリーを作る方法
これまでご紹介したプラグインFoo Galleryなどもとても便利なのですが若干使い方が難しい部分もあります。そこで、プラグインなしでギャラリーを作れないかと調べてみたら簡易的なものですが簡単に作れる方法がありましたので、ここで余談としてお伝えします。
メディアを使ってギャラリーを作る方法
WordPressの画像を入れておく場所のメディアを使ってギャラリーができますので作っていきましょう。
投稿ページで画像を挿入するときにメディアを追加で挿入していきます。そのメディアで簡単なギャラリーを作れます。
メディアを使ってギャラリーを作る手順
- 投稿ページのメディアを追加をクリック
- ギャラリー作成をクリック
- 画像を選ぶ
- ギャラリーの設定
- キャプチャを付ける場合画像に文章を加える
- 挿入する
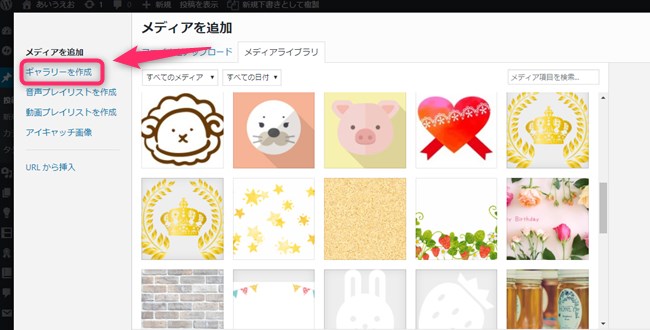
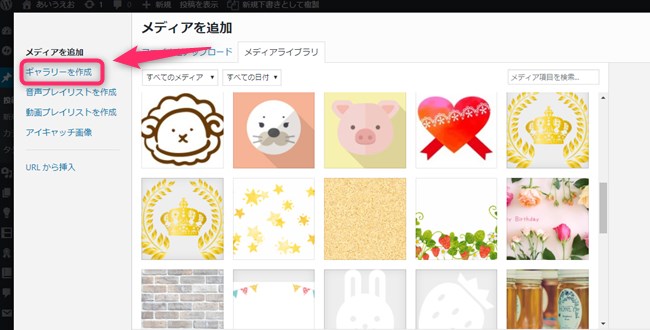
1. 投稿ページのメディアを追加をクリック
メディアを追加をクリックします。


ストックした画像が出てきますので、そこからギャラリーを作っていきます。
2. ギャラリー作成をクリック
ギャラリーを作成をクリックして画像を選ぶ


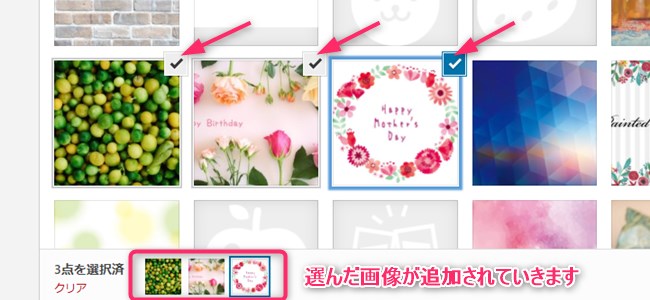
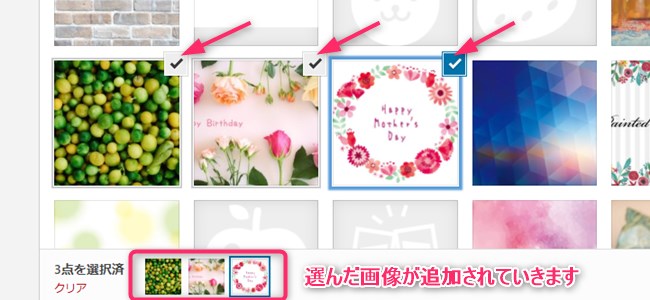
3. 画像を選ぶ
ギャラリーに入れたい画像をクリックしていくと、下にどの画像を選んだのか目視できるようになります。
画像を選び終わったら、右下の「ギャラリーを作成」をクリック。


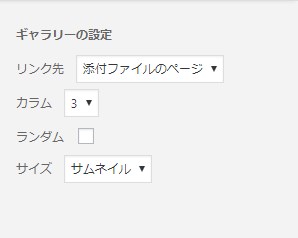
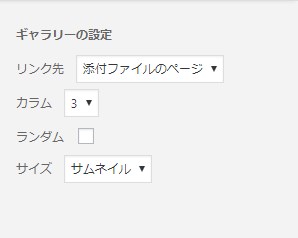
4. ギャラリーの設定
ギャラリーをどんな風にするかここで決めます。


- リンク先・・・「添付ファイルのページ」「メディアファイル」「なし」のどれか
- カラム・・・ギャラリーの列の数
- ランダム・・・ランダム表示にするかどうか
- サイズ・・・「サムネイル」「中」「大サイズ」「フルサイズ」
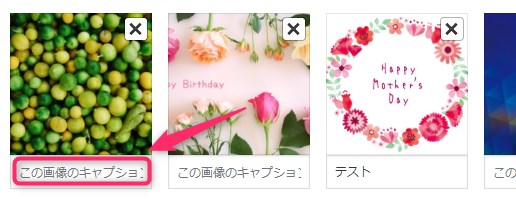
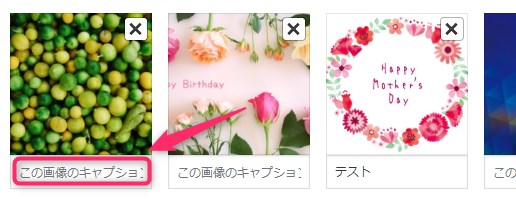
5. キャプチャを付ける場合画像に文章を加える
画像に説明を文章で加えたいときにはここでキャプションを記入しておきます。できたら最後に「ギャラリーを挿入」をクリック。


6. 挿入する
挿入した画像のギャラリーはこのようになります。


もし、あなたがそれほどレイアウトや大きさなどにこだわりがないのなら、面倒なプラグインを入れずにWordpressのテーマに備わった機能でサクッと作れますのでプラグインの設定が難しく感じたらこの方法でも十分形になります。
ご紹介したプラグインはコチラでの検証では作動しましたが、テーマやネット環境によってうまく動作しない場合がありますのでご留意ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。



















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!