こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
訪問した人が目にする場所に人気記事やその記事に関係した関連記事を配置することでブログへの回遊率が上がります。
ユーザーにできるだけブログ内を回ってもらう(回遊率)ことでGoogleからの評価もあがるため適切なタイミングで配置するための記事配置は大切です。
そこで、ユーザーを次の記事へと誘導するためAFFINGER6の「関連記事」と「おすすめ記事」の使い方をお伝えします。
- AFFINGER6の関連記事とおすすめ記事
- AFFINGER6の関連記事の作り方
- 「おすすめ記事一覧」の作り方
- 「トップページ記事一覧」作り方
- 「NEWS(お知らせ)の表示」の作り方
- AFFINGER6の関連記事などの表示方法 1.「ショートコード/投稿ページ」
- AFFINGER6の関連記事などの表示方法 2.「ショートコード/トップページ」
もくじ
AFFINGER6の関連記事とおすすめ記事
AFFINGER6(アフィンガー)の記事一覧の種類が多いので迷ってしまうかもしれません。まずはパターンをご覧ください。










AFFINGER6(アフィンガー)では、記事一覧だけでも複数の種類がありますので、それぞれ好みや機能で使い分けていきましょう。
関連記事で重要なのは、ユーザーの取りこぼしがないこと。最後まで読んでくれたユーザーに次の興味を引くように適切な位置での一覧をだすのがポイントです。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6の関連記事の作り方
関連記事は、各投稿記事の最後にでてくる記事一覧です。設定をしておけば記事を投稿するだけで勝手に関連記事が配置されます。
関連記事を投稿ページに配置する方法
投稿ページの最後に配置する記事一覧の設定です。
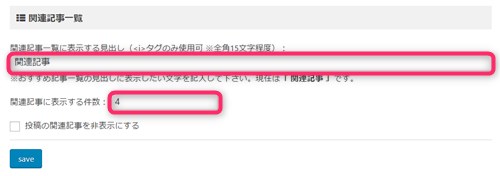
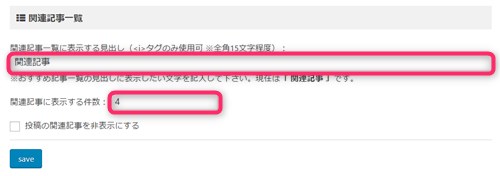
▼ AFFINGER管理画面 ⇒ 投稿・固定記事 ⇒ 関連記事一覧


設定する項目
- 関連記事一覧に表示する見出し
- 関連記事に表示する件数
以上の2点を設定したら「save」をクリックします。
AFFINGER6の関連記事の部分の色の変更
関連記事のタブの背景色、ボーダー色、文字色、デザインパターンの変更ができます。それほど大きな場所ではないものの、形を変化させることで少しイメージが変わります。
▼ 外観 ⇒ カスタマイズ ⇒ 見出しタグ(hx)/テキスト ⇒ NEW ENTRY & 関連記事


ボーダーの部分は、そのままにしておけば背景色と同じになりますが、もし違う色にしたい場合にこの部分の変更をします。
デザインパターンは、タブの部分の形の変更をさします。
ノーマル


ボーダー


ラウンド


タブの形ひとつとっても少しイメージが変わりますので、この部分も時間があれば設定しておきましょう。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の「おすすめ記事一覧」の作り方 (関連記事以外)
おすすめ記事一覧を設定しておくことで、見せたい記事を固定ページの上や投稿ページやサイドバーなどにも配置できます。
さらに、タグから手作業で記事を入れることもできます。
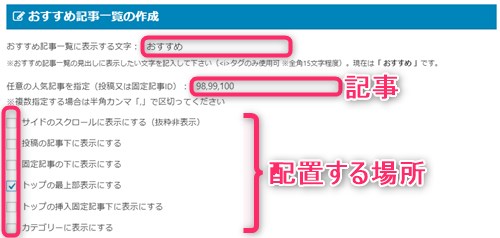
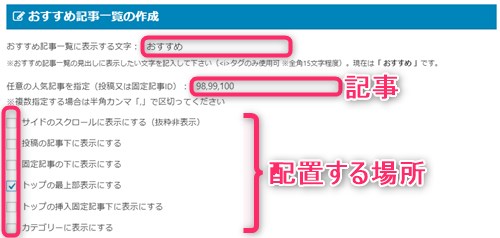
おすすめ記事一覧の設定
▼ AFFINGER管理画面 ⇒ ヘッダー下/おすすめ ⇒ おすすめ記事一覧


- おすすめ記事一覧の表示する文字:任意のタイトル
- 任意の人気記事を設定:記事のID番号
- 配置場所の指定
1. おすすめ記事一覧の表示する文字
ここには任意のタイトルを入力します。「おすすめ記事」でも「人気記事」でも何でも良いのですが、他のものと区別できるようにした方がわかりやすいです。
2. 任意の人気記事を設定
ここにはどの記事を表示するのか指定します。記事のID番号と記事ID番号の間に「,」コンマを入れます。


ダッシュボードから投稿一覧を開くと、IDコードが記載されています。
3. 配置場所の指定
ここで配置場所の指定をします。以下の場所に設置できますのでバランスを考えて設置してみてください。
- サイドのスクロールに表示する
- 投稿の記事下に表示する
- 固定記事の下に表示する
- トップの最上部表示にする
- トップの挿入固定記事に表示する
- カテゴリーに表示する
おすすめ記事一覧の投稿記事への手動挿入
この設定をしておけば記事を書いている中におすすめ記事を入れたい時に手動で挿入できます。
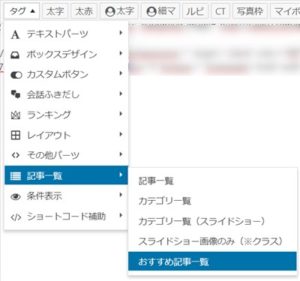
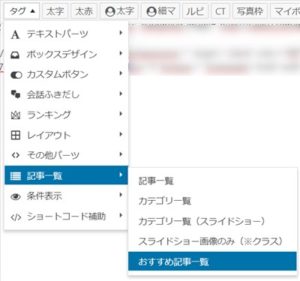
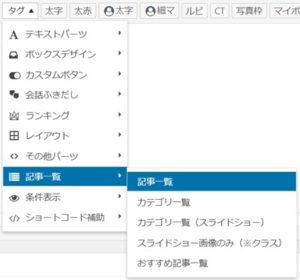
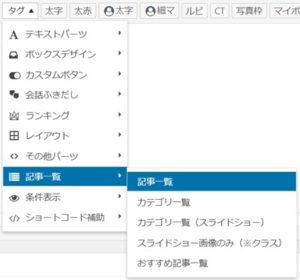
▼ タグ ⇒ 記事一覧 ⇒ おすすめ記事一覧


ここをクリックすると記事内にショートコードが入ります。


AFFINGER6のおすすめ記事の色の変更の仕方
おすすめ記事の部分の色も個別に変更が可能です。
▼ 外観 ⇒ カスタマイズ ⇒ オプション(その他) ⇒ おすすめ記事


変更可能な部分
- 見出し文字色
- 見出し背景色
- コンテンツ背景色
- 文字色・・・デフォルトは黒
- ナンバー(view)色・・・左上のナンバー文字色
- ナンバー(view)背景色・・・左上の背景
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の「トップページ記事一覧」作り方(関連記事以外)
トップページの挿入固定記事の下に設置できる記事一覧です。ここでの操作は2段階です。記事一覧の表示するカテゴリーを選んでから配置していきます。
表示記事を設定(AFFINGER6の記事一覧)
ここでの表示はカテゴリーを設定して表示させるようになっています。
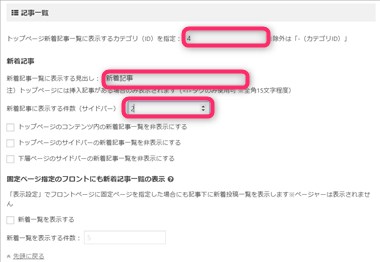
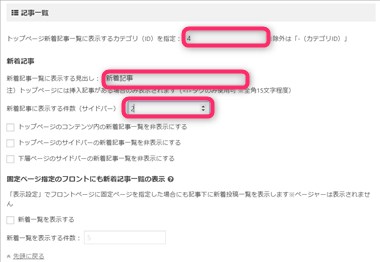
▼ AFFINGER管理画面 ⇒ トップページ ⇒ 記事一覧


- トップページ新着記事一覧に表示するカテゴリ(ID)設定
- 新着記事一覧に表示する見出し:任意のタイトル
- 新着記事に表示する件数:任意の数字
1. トップページ新着記事一覧に表示するカテゴリ(ID)設定
ここにはカテゴリーのIDを設置します。
カテゴリーIDの調べ方
▼ 投稿 ⇒ カテゴリー
カテゴリーの部分に入るとIDコードが記載されています。表示させたいカテゴリーのIDコードを控えておきます。


2. 新着記事一覧に表示する見出し:任意のタイトル
この部分には、任意のタイトルを入力してください。
3. 新着記事に表示する件数:任意の数字
ここには新着記事として何記事表示させるのか数字で設定します。2記事→「2」、3記事→「3」という風に入れておけば指示した記事が表示されます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の「NEWS(お知らせ)の表示」の作り方(関連記事以外)
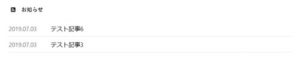
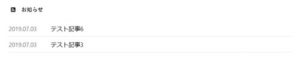
トップページには、関連記事、おすすめ記事以外にもNEWS(お知らせ)の表示があります。サムネイルがなく文章のみですので、他の記事一覧と差別化もできます。
NEWS(お知らせ)の表示の設定
「NEW」の文字がついていると目立ちます。新しい記事はクリックされる可能性も高いので、色なども調整しておきましょう。
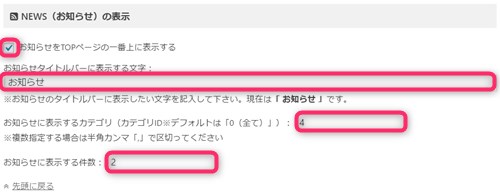
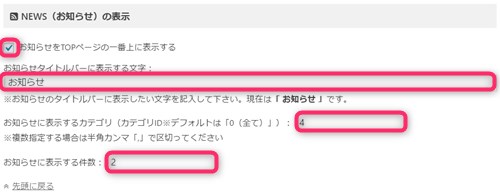
▼ AFFINGER管理画面 ⇒ トップページ ⇒ 関連記事一覧 ⇒ NEWS(お知らせ)の表示の設定


- お知らせをTOPページの一番上に表示する
- お知らせタイトルバーに表示する文字
- お知らせに表示するカテゴリID:任意の数字
- お知らせに表示する件数:表示させたい数
AFFINGER6の関連記事などの表示方法 1.「ショートコード/投稿ページ」
関連記事やその他の一覧記事を表示させる方法として、ショートコードを使う方法があります。上記設定をあらかじめしておくことで挿入固定記事の下に設置できるようになります。
- 記事一覧
- カテゴリー一覧
- カテゴリー一覧(スライドショー)
- おすすめ記事一覧
記事一覧挿入
記事一覧を挿入したい部分にカーソルをもっていきます。
▼ タグ ⇒ 記事一覧 ⇒ 記事一覧


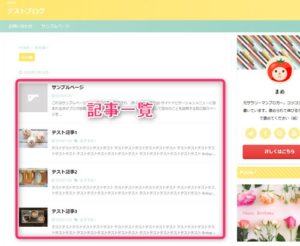
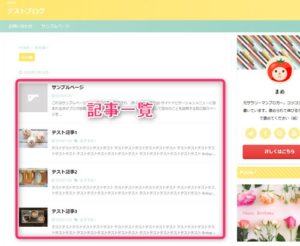
プレビューで確認すると以下の画像のようになります。


カテゴリ一覧挿入
こちらもタグからカテゴリ一覧をクリックします。
▼ タグ ⇒ 記事一覧 ⇒ カテゴリ一覧
クリックすると投稿画面には以下のようなコードが入ります。
プレビューで見ると以下のようになります。


カテゴリ一覧のコードの手動変更
コードの以下の部分を変更すると微調整ができます。
- st-catgroup cat=”0″ ⇒ カテゴリー
- page=”5″ ⇒ 何記事表示させるか
page=”5″を”3″に変更すると以下のようになります。


カテゴリ一覧(スライドショー)
投稿画面にカテゴリ一覧のスライドショーを挿入したい時にはこれを使います。
▼ タグ ⇒ 記事一覧 ⇒ カテゴリ一覧(スライドショー)


おすすめ記事一覧挿入
AFFINGER管理画面で設定したおすすめ記事一覧を挿入することができます。
▼ タグ ⇒ 記事一覧 ⇒ おすすめ記事一覧(スライドショー)


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の関連記事などの表示方法 2.「ショートコード/トップページ」
ショートコードを使い同じようにして記事一覧を挿入できます。AFFINGER6の管理画面を使って挿入できるのは「挿入固定記事の下」となります。
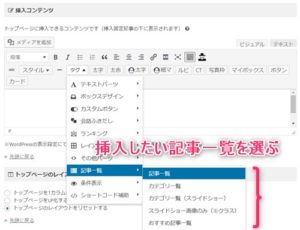
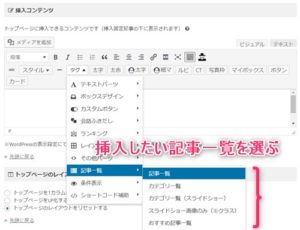
▼ AFFINGER管理画面 ⇒ トップページ ⇒ 挿入コンテンツ


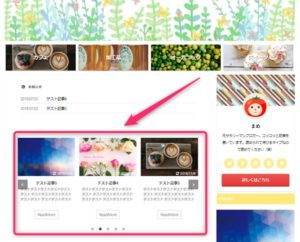
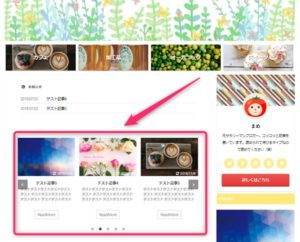
この中でタグから挿入したい一覧を選び最後に「save」をクリックします。スライダ記事一覧を挿入すると以下のようになります。


↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。


















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!