STORKこんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressのブログを作る上でテーマはとても大事です。テーマとは、デザインやSEOも含めたテンプレートで、レイアウトやデザインを見栄え良くするために必須のものです。
ブログでも、見た目の良いものは印象が良いですし、居心地もよくなります。特にSTORK19は、シンプルに使えるので初心者にも向いています。
STORK19(ストーク)の評判や使ってみた感想などをお伝えしていきます。
もくじ
WordPressテーマSTORK19の特徴
STORK19(ストーク)とはOPENCAGEという会社が作ったWordpressテーマです。ジュンイチさんという有名ブロガーさんが監修していますのでブログを作る上では必要な機能はそろっています。
(2019年にグレードアップしてSTORK19となりました)


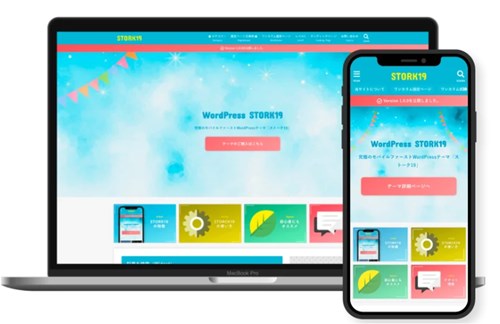
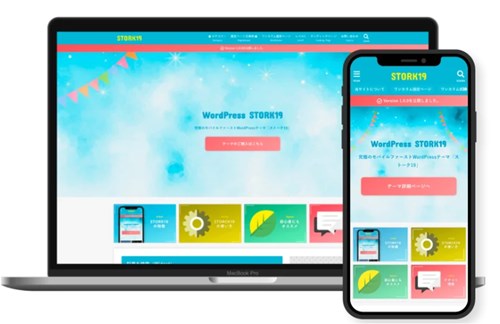
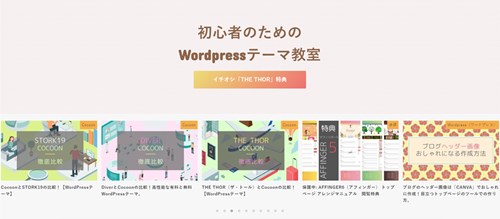
そして一番の特徴はTOPページの無駄のなさと、他にはない動的なヘッダー画像、そしてモバイルでも美しいTOPができるという利点があります。
このTOPページのデザインは、今でも人気の無料テーマ「sydney(シドニー)」に似ています。目立つ部分にボタンがあるので、思わず押したくなります。
多くの機能があるわけではありませんが必要最低限の機能が逆に使いやすさにつながっています。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
新しい追加機能
STORK19では、デザイン等の機能が増えてきています。例えば、AFFINGER6やJINにある「ヘッダーカード」が増えたり、「この記事を書いた人」みたいな項目も出てきました。
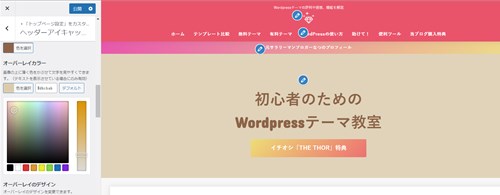
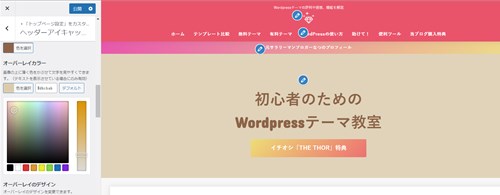
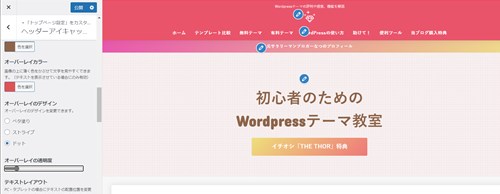
その他、ヘッダー画像をDiverのように、ドットやストライプ、ベタ塗りなどの背景を適用することができるようになっています。
グラデーションや、ボタンではキラリと光るものも配置できます。


上記ヘッダーの背景は見づらいのですが、小さなベージュのドットになっています。色とドットの大きさを調整するといろんなイメージが楽しめます。
STORK19を使ってみた感想(口コミ)
これまでWordpressから配布される無料テーマを使っていましたが、ある時点から有料テーマのSTORK(ストーク)に変更をしました。
TOPページの美しさ、誰にでも使える機能面と2点が決め手となり購入を決めたのですが、正直買うまではTOPページのカスタマイズができるのか少し不安でした。
実際導入して触ってみると拍子抜けするくらいカスタマイズが楽です。
- SEO的に強くなった
- カスタマイズが簡単
- シンプルだけども目立つ
- きらりと光るボタン追加(グラデーションも)
- トップページのオーバーレイが面白い
今売り出している有料テーマの機能面はさほど変わりはありませんが、STORK19(ストーク)はそのまま使っても綺麗めなシンプルブログになりますし、手を加えれば自分好みに変化します。
1.SEO的に強くなった
SEOとはグーグルの検索上位に表示されるために内部構造を修正することです。一般に言われているように「パンくずリスト」や今ブログ運営には欠かせない「SNSへの連動ボタン」も標準装備されています。
パンくずリストはブログ上部に出てきます。


SNS連動ボタンは記事上部と下部のところにあります。記事を見て良いと思った読者の行動を後押ししやすい位置にあります。


そして一番大事なことは、同じ記事を書いていても表示が早く上位にきやすいというイメージがあります。これまでの経験や体感でしかありませんが、この記事自体も書いてすぐに1ページ目にくるなど実感しています。
2.カスタマイズが簡単
カスタマイズについては、かなりシンプルに作れるようになっていて、コントロールパネルを開いて操作するだけなのでとても簡単。
初心者でも感覚的に触ってみるとある程度のところまでは出来上がるのではないかと思います。


このブログのカスタマイズですが、左のコントロールパネルの「サイト基本情報」「サイトロゴ」などひとつひとつ編集していくとすぐにTOPページも仕上がります。
3. シンプルだけども目立つ
ブログの構成に、スライダーを追加してみました。サムネイルも少し大きめのラージで作ると以下のようになります。
大きさは2種類ですが、双方見やすい大きさなので設置しやすいです。


ここ1年くらいで、STORK19の機能は段違いに多くなりました。特にブロックエディター用の機能が出てきてから目覚ましく増えています。


STORK19(ストーク)は、目を引くテーマでありながら実は要素はとてもシンプルです。TOPページの上から見ていくとグローバルメニュー、ヘッダー画像、タイトル、誘導ボタン、スライダー。
さりげなく誘導ボタンが配置されていることでクリックする読者もいますし、色を工夫することで嫌味なくブログの一番前に持ってくることができます。
4. きらりと光るボタンが追加(グラデーションも可能)
AFFINGERなどで出ていたキラリと光るボタンがSTORK19でも使えるようになっています。


上記画像は静止画なので、キラリとした部分は映らないですが、グラデーションにもなるので、ちょっとしたアレンジもきれいです。
5. トップページのオーバーレイが面白い(背景操作)
トップページの背景をちょうどよい具合に操作できます。背景といえば自分でPNG画像などを配置するか、DIVERのように最初から何パターンか用意されているものが標準装備されているかどちらかですが、STORK19の場合には、そのパターンの濃淡まで操作できます。
- ベタ塗り
- ストライプ
- ドット
ベタ塗り
文字通り全体的に色が入るのがベタ塗りです。画像では濃い色になっていますが、実際設定するときには、薄めの色の方がいいと思います。


ストライプ
細めのストライプなので、色を濃くしてしまうとチカチカしますが、薄めるとカッコいい感じになります。
↓ 薄いストライプ


↓ 濃いストライプ


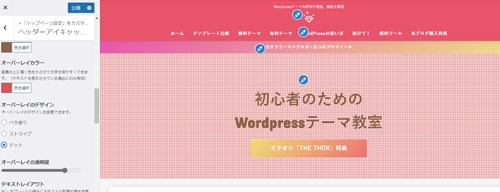
ドット
ドットも画像が大きくないので、他のスライドショーなどの邪魔をしない背景となります。こちらも色の濃淡で確認しながら設置してみてください。
↓ 薄いドット


↓ 濃いドット


STORKのSNSの評判(口コミ)
SNSでは、STORKとSTORK19と評判が出ていますので一応両方お伝えします。
新しい機能が増えた
ここ数ヶ月で、使用しているWPテーマの「STORK19」の機能拡張が急激に増え始めた😄
これは嬉しい!#ブログ仲間募集中 #初心者ブロガー#ブログ初心者と繋がりたい— ゆう@有益なブロガーなペンギン (@ym1aFv7DvKfgcjw) August 26, 2022
おすすめ有料テーマならSTORK19
⛳Worepressの無料/有料テーマでお悩みの方!
「使いやすい」という点で僕のオススメを紹介します。
・無料テーマ
『Cocoon』
無料テーマであればこれ一択。・有料テーマ
『Stork19』
公式で不明点がほぼ解決する
スマホ最適化#ブログ初心者— uta @本業を超える副業力!〜考え方が変われば生き方も変わる〜 (@uta19830501uta) August 22, 2022
使いやすいのが良い
WordPressのテーマ
STORKを使い始めて早2週間
このテーマしか使ったことないけどかーなり使いやすいと思います
あと、WordPress5.0以降の
作成UIも全然使いやすくてたまりません!
— くっく@アパレルせどり専業主夫 (@moc_cuc) June 18, 2019
STORK(ストーク)&STORK19を使っている人が共通して感じるのは、「使い勝手」が良いということです。
- そのままでも完成度が高い
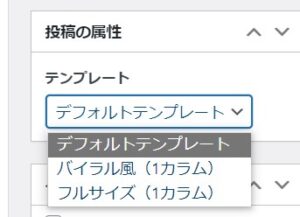
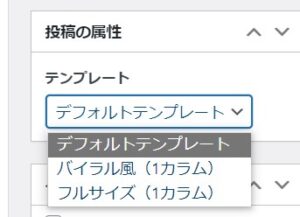
- LPページが良い
例えば通常ページのカラムは全体的におなじで、1ページのみ1カラムにするなど簡単にはできないものなのですが、STORK19(ストーク)の場合は投稿ページの操作で「記事レイアウト」の変更が1発変換します。


今流行りのテーマのようにいくつもの機能がウリではありませんが、必要最低限のものがあり初心者にもやさしい簡単Wordpressテーマだと思います。
STORKのアンケートでの評判(口コミ)
STORK(ストーク)を実際に使っている方にアンケートをとってみました。(実施期間:クラウドワークス2019年6月)
- ヘッダー画像の上のボタン
- スライダーを簡単に作れる機能
- 記事一覧がカード式になる機能
- タイトルテキストが遅れて出てくる機能
- SEO対策が万全
- TOPページお知らせ設定機能
- 個別記事のレイアウトが簡単に変更できる機能
- デザインが好き
- ナビゲーションメニュー
- カスタマイズが簡単なところ
(32歳・男性)
Q. 選択式アンケート
A. デザインが好き
Q. STORK(ストーク)を使ってみて良かったこと
A. すごく使いやすくて簡単でいいと思います。初心者にはとてもいいです。
Q. STORK(ストーク)を使ってみてイマイチだったこと
A. いろんなサイトには使えないのが困ります。
Q. STORK(ストーク)で他に欲しい機能
A. デザインを増やして欲しいです。
(33歳・男性)
Q. 選択式アンケート
A. SEO対策が万全
Q. STORK(ストーク)を使ってみて良かったこと
A. PCよりもスマートフォンでの使いやすさを優先してるようでニーズに合っていると思います。
Q. STORK(ストーク)を使ってみてイマイチだったこと
A. 私はPCにて作業したり観覧したりすることが多いので、どちらかというとPCで使いやすさや見やすさを優先されているもののほうが使いやすいと思ってしまいます。もちろんこのサービスの趣旨としてはモバイル優先ですので、そちらは理解した上での意見です。
(34歳・男性)
Q. 選択式アンケート
A. 記事一覧がカード式になる機能
Q. STORK(ストーク)を使ってみて良かったこと
A. 文字コードがきれいに並んでいて、レイアウトにおける視認性が優れていることです。
Q. STORK(ストーク)を使ってみてイマイチだったこと
A. プロ級のアフィリエイトをする場合は、作業効率が悪くて時間がかかります。
Q. STORK(ストーク)で他に欲しい機能
A. 作業の追尾機能が欲しいです。
(43歳・男性)
Q. 選択式アンケート
A. SEO対策が万全
Q. STORK(ストーク)を使ってみて良かったこと
A. SEO対策が苦手でしたが、そこにスキルがつく。
Q. STORK(ストーク)を使ってみてイマイチだったこと
A. 慣れてしまえば、特に不満はありません。
(32歳・男性)
Q. 選択式アンケート
A. デザインが好き
Q. STORK(ストーク)を使ってみて良かったこと
A. 初心者でも扱いやすい。
Q. STORK(ストーク)を使ってみてイマイチだったこと
A. カラーがある程度指定されるためオリジナリティを出しにくい。
(35歳・女性)
Q. 選択式アンケート
A. デザインが好き
Q. STORK(ストーク)を使ってみて良かったこと
A. 今までカスタマイズに手間をかけていたので、手間がなくなりました。HTMLに詳しくない、あまり学びたくないブロガーにとっては助かります。
Q. STORK(ストーク)を使ってみてイマイチだったこと
A. 検索が多すぎます。もう少し、シンプルでもいいと思います。
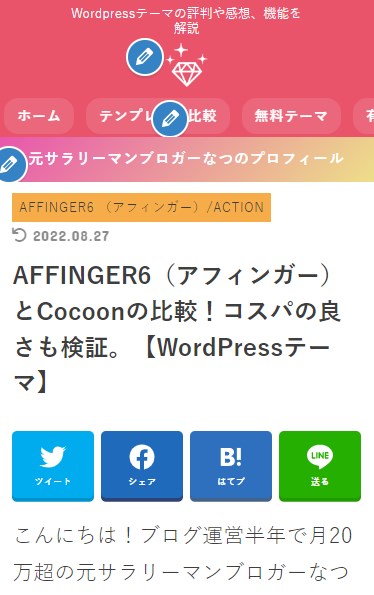
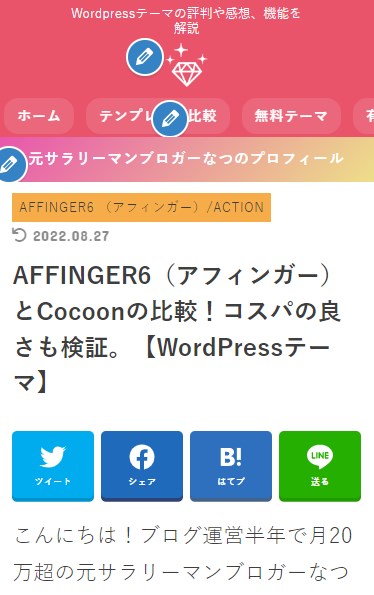
このブログのモバイル用の画面を確認してみると・・・


ブログを作っている方なら良くご存知だと思いますが、ボタンやヘッダー上部のアイコンなどスマホではうまく出てこないテーマもあります。
ブログの集客を調査していると、最近ではそのほとんどがスマホからの訪問なのでSTORK(ストーク)のようにモバイルファーストのテーマということが大事になってきます。
STORK19の機能紹介
STORK19(ストーク)は機能が増えましたがカスタマイズは簡単です。機能がちょうどよい多さなのもあり、使い勝手が良いです。
以下の画像はカスタマイザーです。機能が増えましたがストレスなく使えますので初心者の方にもおすすめです。


そして、STORK19をダウンロードして有効化すると、最近になってからダッシュボードに出現するようになった、STORK19のマニュアルです。
ダッシュボードにマニュアル
ワードプレステーマを設定していてなにかわからないことがあった時にすごく便利です。この方法はTHE THORの方式なのですが、STORK19にも採用されてとても使いやすくなりました。
これがダッシュボードにあるとちょっと安心します(笑)


THE THORほど高機能というわけではありませんが、手っ取り早くブログを作りたい方や、パソコン操作に不安が残る方、初心者の方などはDIVERと並んで使いやすいと思います。
ブロック内のパーツが豊富
見出しや囲い枠など文章を作っていく上で記事を見やすくしてユーザビリティを良くするというのはSEOにも影響があります。
STORK19(ストーク)は「使える」ブロックがあるので記事装飾が簡単ですし、インストールするとすぐに使えます。
TOPページにボタンとスライダーとメニュー
STORK19(ストーク)で一番おすすめできるのは全てがそろっているTOPページ。うるさくないURL誘導ボタンや各記事への導線を引いたスライダー、さりげないナビゲーションメニューなど工夫がされています。


説明書きや背景に画像を配置もできますし、上記のようなボタンを引き立たせるシンプルなトップページも作れます。
モバイルファースト
モバイルファーストは、このSTORK(ストーク)の一番のウリでもあります。PCでどれだけ綺麗なTOPページとなっていても、スマホ画面で表示できないものもありイメージが変わってしまうものもあります。
STORK(ストーク)のTOPページはナビゲーションメニュー以外は全て表示できるので主流となっているモバイルでもとても綺麗な画像となります。


STORK19の価格など
ブロガーの人たちもまた他の人との差別化を図るため、より良いテーマを探します。STORK19(ストーク)は、派手な宣伝をしないにも関わらずクチコミで有名なブロガーたちが使っています。


人気テンプレートの「ハミングバード」や「アルバトロス」を進化させて有名ブロガーが作ったのがSTORK19(ストーク)です。
良心的な値段設定
機能的であれば料金が高いのは当たり前の話ですよね?3万円2万円という高額なテンプレートもありますが、基本の機能に加え、ブログ運営に必須のアイテムをそろえて11,000円(税込)なので、とても買いやすいです。
なつの独自5段階評価 (STORKの評判・感想・口コミより)
STORK(ストーク)について、なつの独自5段階評価しました!
|
私が使った感想としては、STORK19は、機能も増え満足感が高いのですが、ひとつだけ気になるのは、ブログの記事が増えると結構重みが出てくるということろです。
かつては、背景に薄いピンクを入れてたり、ヘッダーカードなども全部配置をしていました。しかし、ブログの記事が100個超えたくらいから表示速度が遅くなってきた体感があります。
表示速度にこだわるならTHE THORなどの方が良いと思います。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


-1.jpg)



















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!