こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
STORK19(ストーク)の特徴として、個性的なTOPページがあげられると思います。その中でも、ヘッダーの下に配置し、動くスライドショーの要素もとても重要な部分。本来なら、プラグインを導入してスライダーを設定しますが、STORK19(ストーク)の場合はテーマ自体の操作でできるようになっています。
STORK19(ストーク)のピックアップスライダーの設定をお伝えしていきます。
もくじ
STORK19(ストーク)のピックアップスライダーってどの部分?
さて、ピックアップスライダーとひとことに言ってもどの部分かわかりづらいかもしれませんね。このブログでもTOPページのヘッダー画像の下部分に記事を設置して横方向に流れるように動く部分があります。


この位置に記事を設定することによって動的に読者の気を引くことができます。複数記事をアップした後はこの設定をしておきましょう。


PC画面上には6記事程度が常に動いていますので、サイドバーにあるよりははるかに読者のアクションを呼びやすいです。
STORK19(ストーク)のピックアップスライダー設定の手順
STORK19のピックアップスライダーを設定する手順は以下の通りです。まずは、スライドショーに入れたい記事に「pickup」というタグをつけ、カスタマイザーで配置します。
- スライダーに入れたい記事に「pickup」とタグをつける
- スライダーを表示させる
【STORK19(ストーク) カスタマイズ方法 1】 タグの設置
まずは、ピックアップスライダーに入れる記事にタグをつけていきます。投稿ページでも可能ですし、一括で配置もできます。
- 「投稿」タグページ
- 投稿ページ内で配置する
- 投稿一覧で配置する
スライダーを作るには投稿のタグで作業をします。
▼「ダッシュボード」⇒「投稿」⇒「タグ」


投稿タグページ内に配置
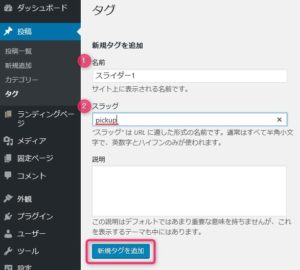
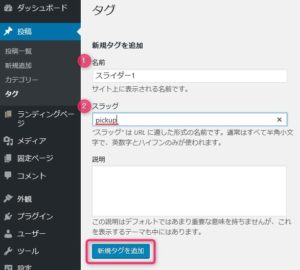
まずは、タグページでの入力の方法です。タグページが開いたらスラッグにpickupと入力します。


- 新規タグの名前を入力
- スラッグに「pickup」と入力
- 新規タグを追加をクリック
この操作をしないと、カスタマイザーでいくら表示にしても配置されませんので注意です。


投稿ページ内でタグを配置
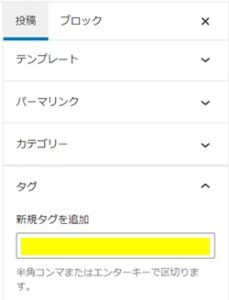
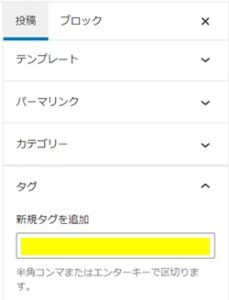
投稿ページのエディター右部分で同じようにタグを入力できます。記事を書いた時にスライドショーにのせることが決まっていたらここで調整しましょう。


新規タグを追加部分に「pickup」と入力します。
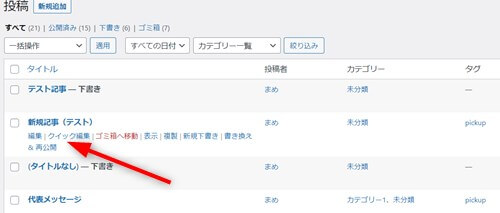
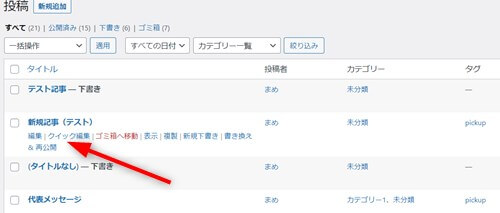
投稿一覧で配置
投稿ページを開いて更新していくのは手間がかかる場合、例えば、一気に複数の記事にタグを入れたい時には、投稿一覧で操作しましょう。
投稿一覧を開き、タイトルあたりにカーソルをもっていきます。


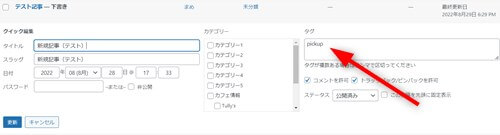
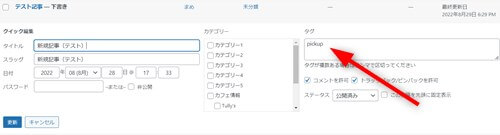
すると「クイック編集」とでてきますのでクリックしてください。展開したら、右側にタグの枠がありますのでここに「pickup」と入力します。


【STORK19(ストーク)カスタマイズ方法 2】 スライダーの表示
スライダーのタグが設定できたらTOPページにスライダーが出現します。読者にTOPページを最初に見てもらいたいときには以下の設定をします。
スライドショーの設定
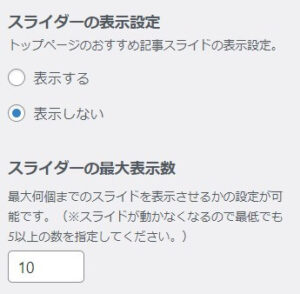
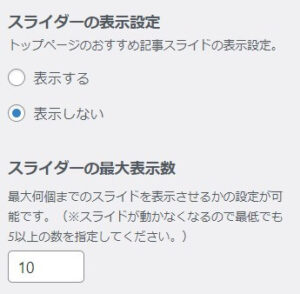
タグをつけ終わったら次は表示させる設定をカスタマイザーでします。
▼「外観」⇒「カスタマイズ」⇒「トップページ設定」⇒「スライダー設定」


まずは、「表示する」にラジオマークを入れ、スライダーとしていくつ出すのか数を入力します。同じところでタイトルの色なども調整できます。
【STORK19(ストーク)カスタマイズ方法 3】 サイズ調整
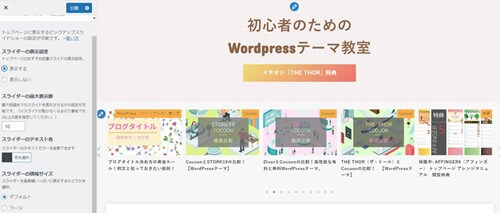
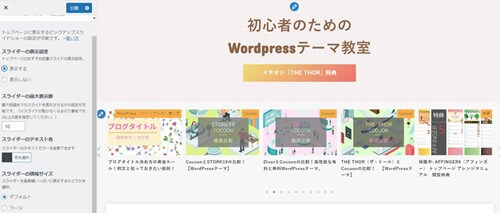
カスタマイザーの同じ部分で、サムネイルの大きさの調整ができます。選べるのは2種類「デフォルト」もしくは「ラージ」です。
- デフォルト
- ラージ


STORK19スライダー「デフォルト」


STORK19スライダー「ラージ」
STORK19のスライダー設定 まとめ
STORK19のスライダー設定はシンプルですが、2段階の設定が必要です。特に難しくはないのですが、カスタマイザーだけでできると思っていると出てこないので焦るかもしれません。
「どの記事をスライドショーに載せるか」「表示するか、しないか」の2段階の操作です。
- 各記事に「pickup」というタグをつける
- カスタマイザーで表示、サムネイルなどの設定をする
この2つを覚えておいてください。
出ない場合にはどちらかの操作が抜けていますので、1から設定していきましょう。特に慣れてしまえば難しくありませんので触りながら追加してみてください。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!