ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressテーマのCocoonでブログを作っている方は多いと思います。一番の特徴は「Cocoonのスキン」という機能で、一般的にいう着せ替えにあたります。
デザイン的にも面白いものがあるのでそれを利用する手もありますが、このページではちょっとだけ自分のセンスを取り入れたい方向けに提案をします。
Cocoonで実際のブログを作る工程とデザイン作成方法をお伝えします。
もくじ
- 1 Cocoonでブログを作る工程の手順
- 2 Cocoonのテクニック ダウンロードから完成まで まとめ
- 3 Cocoonでブログを作る工程 1. インストール方法
- 4 Cocoonでブログを作る工程 2. メニューの設定(共通)
- 5 Cocoonでブログを作る工程 3. ヘッダー設定
- 6 Cocoonでブログを作る工程 4. アピールエリア設定
- 7 Cocoonでブログを作る工程 5. おすすめカード設定
- 8 Cocoonでブログを作る工程 6. フッター設定
- 9 Cocoonでブログを作る工程 7. SNSシェアボタン設置
- 10 Cocoonでブログを作る工程 8. サイドバーとタイトル見出しの設定
- 11 Cocoonでブログを作る工程 9. スキンを反映させる方法
- 12 Cocoonでブログを作る工程 10. フリーの画像素材のダウンロード方法(共通)
- 13 Cocoonでブログを作る工程 11. 色の合わせ方
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
Cocoonでブログを作る工程の手順
ここでは、Wordpressテーマを導入した後、Cocoonを取り入れるところからブログ完成までお伝えしていきます。基本形となりますので、もしその他に必要なものがあれば追加していってください。
このブログでは、以下の順で説明していきます。
- Cocoonのインストール方法
- メニューの設定
- Cocoonのヘッダー設定
- Cocoonのアピールエリア設定
- Cocoonのおすすめカード設定
- Cocoonのフッター設定
- CocoonのSNSシェアボタン設置
- Cocoonのサイドバーとタイトル見出しの設定
- Cocoonのスキンを反映させる方法
- フリーの画像素材のダウンロード方法
- 色の合わせ方
基本的には比較的に使いやすいのですが、ほんの少し誤解しそうな部分は動画を作っています。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Cocoonのテクニック ダウンロードから完成まで まとめ
後の章で、個別の作り方動画がありますが、もう少しわかりやすく解説をしました。この動画は12分くらいありますが、Cocoonをダウンロードするところから詳細な設定までまとめてありますので全部やるとブログが(記事を書くところまで)完成します。
00:00 オープニング
00:08 ダウンロード
00:43 インストール
01:57 メニュー設定
02:50 ヘッダー設定
04:13 ウィジェットの使い方
05:29 スキンの設定
06:29 吹き出しの設定
07:21 目次の設定
08:21 ランキング設定
10:11 アピールエリア
11:43 CTA
⇒ Cocoon公式(ダウンロードできます)
Cocoonでブログを作る工程 1. インストール方法
まず、Cocoonのダウンロード方法からお伝えします。Wordpressテーマはレンタルサーバーでできている状態のところから始めますので、ここまでは設定をしてみてください。
以下の公式サイトからダウンロードしましょう。
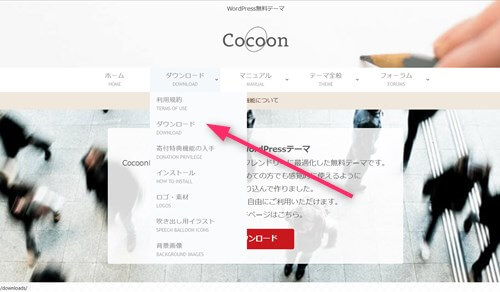
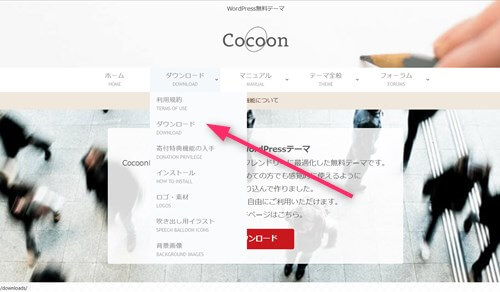
このページの「ダウンロード」をクリックすると、親テーマと子テーマがありますのでボタンをクリックします。ご自身のパソコンにファイルをダウンロードし終わったらWordpressに導入していきます。
具体的なやり方は、Cocoonの公式サイトを開き、グローバルメニューにカーソルを置くと展開します。ダウンロードという部分をクリックします。


パソコン内にZIPファイルがダウンロードされますので、自分のわかる場所に保存しておいてください。
Cocoonのインストールのやり方(動画)
公式ページからファイルをダウンロードしてワードプレスに導入するまでの動画です。
▼ 外観 ⇒ テーマ
00:00 オープニング
00:08 Cocoonのダウンロード
01:36 インストール
Cocoonでブログを作る工程 2. メニューの設定(共通)
グローバルメニューやフッターにメニューを配置したい時には、最初にメニューを設定しておきましょう。記事が全くない場合でもカスタム設定は可能ですが、ある程度カテゴリー等を設置しておいてもいいですし、ブログ記事が少し出てきてから設定してもOK。
メニューの設定自体はCocoonだけではなく、どんなテーマも同じです。
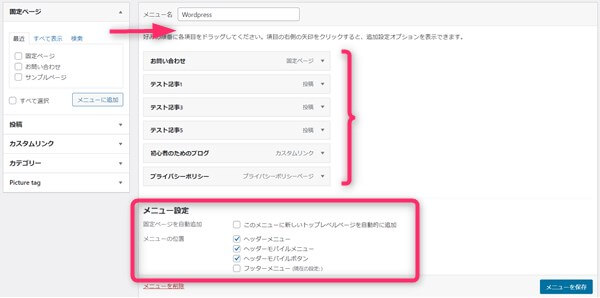
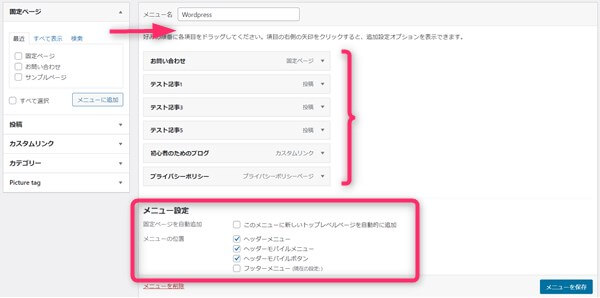
▼ 外観 ⇒ メニュー


- メニュー名
- メニュー構造からメニュー構造へ
- メニュー設定で表示場所をクリック
Cocoonでブログを作る工程 3. ヘッダー設定
Cocoonの上部、ヘッダーの設定をしていきます。シンプルに仕上げたい人は特に触る必要はないと思います。ただ、グローバルメニューなどを設置した方がユーザーがブログ内を回遊してくれますので設置した方がよいでしょう。
▼ Cocoon設定 ⇒ ヘッダー


ブログの上部の設定です。
上記の設定ではグローバルメニューの位置やヘッダーの高さなどを調整しています。背景には、布の画像を配置しています。
- ヘッダーレイアウト
- ヘッダーの高さ
- ヘッダー背景画像(画像ACの「布地」で検索)
- ヘッダーのロゴの色(#191919)
- グローバルナビのメニュー色(#f94d7b)
- グローバルナビのテキスト色(#fffff)
Cocoonのヘッダーの設定(動画)
Cocoonでブログを作る工程 4. アピールエリア設定
Cocoonの独特の機能ですが、トップページの真ん中にメッセージとか誘導ボタンとかを配置できるようになっています。背景を透過にもできるのでヘッダー画像部分の背景写真もきれいに浮き出させることも可能。
▼ Cocoon設定 ⇒ アピールエリア


- 高さ
- エリア画像(画像ACより「ケーキ」と検索)
- タイトル
- メッセージ
- ボタンメッセージ
- ボタンリンク
- ボタン色(#d3a243)
Cocoonのアピールエリアの作り方(動画)
アピールエリアはCocoonの公式サイトのトップページにもあるのですが、独特のデザインでうまく設置するとすごくブログがカッコよく見栄えがよくなります。
バランス等は工夫しないといけませんが、ぜひ設定してみてほしい機能です。
Cocoonでブログを作る工程 5. おすすめカード設定
AFFINGER6やJIN、STORK19にもあるのですが、ヘッダーカードと同じものがCocoonにもあります。この機能はトップ画像の下に位置するので上手に設置すると目にとまりやすくなります。
おすすめカードという名前になっていて他の設定と違うのは、あらかじめおすすめカード用のメニューを作成しておいてこの部分に設置するやり方です。
▼ Cocoon設定 ⇒ おすすめカード


- メニュー選択
- 表示スタイル
Cocoonのおすすめカードの作り方(動画)
Cocoonでブログを作る工程 6. フッター設定
ブログの一番下に位置するのがフッターです。そのままでも使えますがCocoonの場合には色を変更したりロゴ等の設置もできます。比較的に簡単にできますので色だけでも設定しておいてください。
▼ Cocoon設定 ⇒ フッター


フッターの色は以下の色番号にしていただくと画像と同じ色になります。
- フッター背景色(#e9546b)
- フッターロゴ(時短(ジタンダ)サイト)
Cocoonのフッターエリアの設定(動画)
Cocoonでブログを作る工程 7. SNSシェアボタン設置
ここではCocoonのSNSシェアボタンの設置方法をお伝えします。Cocoonでは複数のSNSボタンのデザインがありますのでご自身のブログに合ったものを設置してください。
▼ Cocoon設定 ⇒ SNSシェアボタン
- 【トップ】表示切替
- 【トップ】表示ページ(表示場所)
- 【トップ】色
- 【トップ】カラム
- 【ボトム】表示切替
- 【ボトム】表示ページ(表示場所)
- 【ボトム】色
- 【ボトム】カラム
CocoonのSNSシェアボタンの設定(動画)
ただいま製作中です。少しだけお待ちください。
Cocoonでブログを作る工程 8. サイドバーとタイトル見出しの設定
ブログを2カラムにした場合、右もしくは左に配置した項目が表示されます。最初はなにも入っていない状態なので、驚くかもしれません。ウィジェットを使って項目を設置していきます。
さらにその項目ごとにタイトル見出しが表示されますがその色の調整もお伝えします。
▼ 外観 ⇒ ウィジェット
Cocoonのサイドバーの設定(動画)
ただいま製作中です。少しだけお待ちください。
Cocoonでブログを作る工程 9. スキンを反映させる方法
Cocoonのスキンは、一般でいう「着せ替え」にあたります。いろんな方がたくさんのデザインを公開されていますので、そちらの反映方法をお伝えします。ご自身でカスタマイズする自信のない人や、デザインを一括して設置してしまいたい人に向いています。
▼ Cocoon設定 ⇒ スキン
Cocoonでブログを作る工程 10. フリーの画像素材のダウンロード方法(共通)
このページでお伝えするブログのデザインでもフリー画像をダウンロードして使っています。いろんなサイトがありますので好きなものを選んでみてください。
ここでは私が一番使っている「イラストAC」での画像のダウンロード方法をお伝えします。
⇒ イラストAC
【参考記事】
Cocoonでブログを作る工程 11. 色の合わせ方
ブログの全体の色、パーツの色、グロバールメニューの色など自分で決めることになります。好きな色を合わせていけばいいのですが、統一性のない色を選んでしまったり、同系色ばかりになると意外にも見づらくなる時があります。
たくさんの色を使っても面白いのですが、最初は3色くらいで調整していくとうまくいきます。
【参考記事】
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。








のヘッダー周りのカスタマイズ-1-485x300.jpg)
のヘッダー周りのカスタマイズ-3-485x300.jpg)















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!