その他の調整をみていきます。
サイドバーは2カラムの場合に、プロフィールやカテゴリーをわかりやすく配置できるものです。さらに、フッターはブログの一番下に位置し次の話題に上手に誘導するためにもちゃんと調整しておきましょう。
もくじ
サイドバーの調整
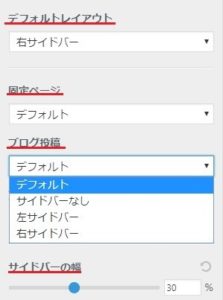
Astraでは2カラムと1カラムが用意されていますが、固定ページ、ブログ投稿ページなどのサイドバーの位置を修正できます。サイドバーの幅も規定値ではなく自分で決めた数値分だけ大きく(小さく)できます。
▼「外観」⇒「カスタマイズ」⇒「ウィジット」⇒「レイアウト」⇒「サイドバー」

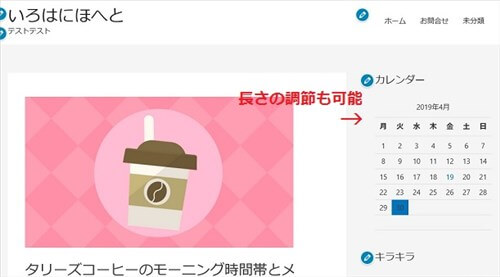
サイドバーの幅のパーセンテージを上下させるとサイドバーの幅が自由に変わります。有料テーマでもサイドバーの幅をここまで調整できるものは少ないので活用してみてください。

フッターの設定
フッターは読者がページを読んで一番最後に来る部分です。読者が記事を読んだ後何らかのアクションを起こします。
例えば、トップにスクロールして戻るとか他のサイトに行くとかツイートするとか・・・。そのアクションを即す意味でもこの位置に何か次のアクションができるようにリンクなどをこの場所に置くことが有効だと言われています。
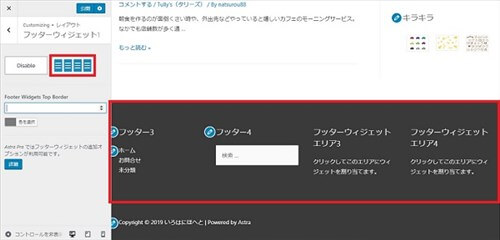
▼「外観」⇒「カスタマイズ」⇒「レイアウト」⇒「フッター」⇒ 「フッターウィジット1」
Astraでは、4つのフッターが設定できます。


フッターの位置には、自分で設定したメニューも設置できますし、カレンダーやテキスト欄なども任意に用意されたものを置くこともできます。
フッターバーそのものの位置の変更もこのレイアウト内でできます。
【Astraカスタマイズ方法 step2】 色と書体の変更
色によってのイメージは人の心理に影響をします。色によってリラックスしたり行動的になったり・・・。
緑色なら安心や癒し、赤色なら生命力や活動的、白色は清楚や清潔など色ごとに見たときに感じるイメージは強いです。サイトでも自分が読者にどんな心理状態で読んでほしいのかを考えてイメージ色の設定は大事です。
Astraでは、背景の色やフッターの色、リンクの色など細部の編集が可能です。
▼「外観」⇒「カスタマイズ」⇒「色と背景」⇒「基本色」
背景色を単色で変更した場合と画像を設定するとこんな感じになります。


背景を替えることでサイトの印象が変わります。その他、テーマカラー、リンクカラー、文字色、リンクホバー色、フッターの文字色や背景も同じように変更できますので試してみてください。
基本書式設定
Astraでは書式設定もできます。
例えば全体的に和のイメージにしたい場合や、文字を大きくして読みやすくしたいなどと思った場合に書体やサイズを変更できるようになっています。
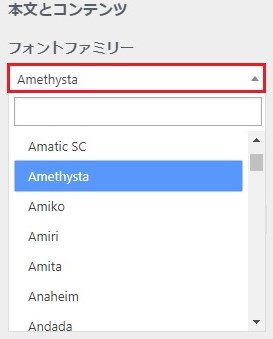
▼「外観」⇒「カスタマイズ」⇒「書体」⇒ 「基本書体設定」

この部分は英語なので、どんな文字になるのかわかりづらいかもしれませんが、コントロールパネルで変更すると右側のブラウザにその都度でてきますので見ながら調整してみてください。
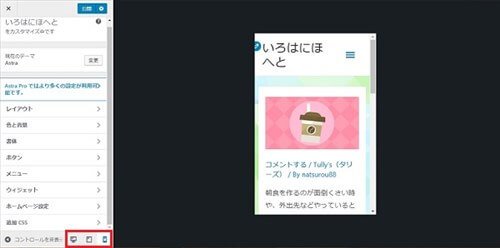
画面確認が簡単
作業をしている最中に、あ・・・これってスマホ画面ならどんな風に見えているのかな?と考えたことはありませんか?
有料のテーマなどでは簡単に画面表示を替えるボタンがありますがTwenty Seventeenでもその機能があります。
コントロールパネルの左下にそのポイントがありますので作業している時にクリックすると「PC画面」「タブレット画面」「スマホ画面」と変更していけますのでとても便利です。

昨今は、スマホの使用率があがったためブログの訪問者もスマホからがほとんどです。無料テーマの場合には元々シンプルな造りのものや、モバイルファーストではないものもあります。
もしたくさんの人に読んでもらいたいと思ったらモバイルにとことん力を入れた有料テーマを使ってみてください。
なつの独自5段階評価(Wordpressテーマ「Astra」)
Heveについて、なつの独自5段階評価しました!
|
ワードプレスから配布される無料のテーマAstraは、ブログの色やメニューなどの設定がシンプルで初心者でも感覚的な編集ができます。
ただし、外国の方が作ったテーマですので、ところどころ「英語」表記になっています。ある程度慣れた方ならなんとなく作業ができるでしょうが、中級者くらいまでの方なら「えっ?」と思われるのではないでしょうか。
Astraは無料テーマなので、サポートもありませんしあったとしても英語でしょう。なので、初心者の方はできるだけサポートのある有料テーマにするべきだと思います。
わからないものをいろいろ調べる時間よりも1記事でも更新した方がブログの価値もあがりますので、「デザイン」と「サポート」面からも有料テーマをおすすめします。


↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。









のヘッダー周りのカスタマイズ-1-485x300.jpg)
のヘッダー周りのカスタマイズ-3-485x300.jpg)

のヘッダー周りのカスタマイズ-1-485x300.jpg)









⇒ THE THORの公式ページを確認する。
※今なら、8大購入特典をお付けしています!