ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6にはデザイン済データー(着せ替え機能)があります。シンプルなものからYoutuber向けなど多岐にわたります。
着せ替えでシンプルデザインは1種類なので、それで作ってみるのも良いのですが、AFFINGER6の場合には着せ替え以外にも一括レイアウトの変更が可能です。
そこで、AFFINGER6を使って企業サイト(もしくはビジネス用)を作ってみるとどうなるのか調査しました。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
- 1 AFFINGER6の企業サイトに使えそうな「デザイン済データー」
- 2 AFFINGER6の企業サイトに最適なデザイン「レイアウト&色変更」
- 3 AFFINGER6企業サイトを「デザイン済データ」で作るメリット
- 4 AFFINGER6企業サイトの作り方 1. 「デザイン済データ用のプラグイン導入」
- 5 AFFINGER6のデザインを作成する動画 【参考】
- 6 AFFINGER6の企業サイトを「レイアウト&色変更で作る」メリット
- 7 AFFINGER6の企業サイトの作り方 2. 「レイアウト&色変更で作る」
- 8 AFFINGER6で作る企業サイト 「まとめ」
- 9 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6の企業サイトに使えそうな「デザイン済データー」
企業サイトとはいえ、堅いイメージばかりではありませんがサイトの中のどこかに「誠実さ」みたいなものが含まれていないといけませんよね。
たとえば、ゲームソフトを扱う会社だったり、販売店だったり、お菓子の商社だったりといろんな場合が想定できますが、それでも少しはルールにのっとった「堅さ」を含ませないとユーザーも安心してそこの商品は買えません。
AFFINGER6の着せ替えでシンプルなもの
着せ替えデザインで一番シンプルなものは以下のデザインです。全体的に白を基調としていてレイアウト構成もとてもシンプルな作りですがアイキャッチやヘッダーがとても良く映えます。


出典:AFFINGER6デザイン済データ「cloud」
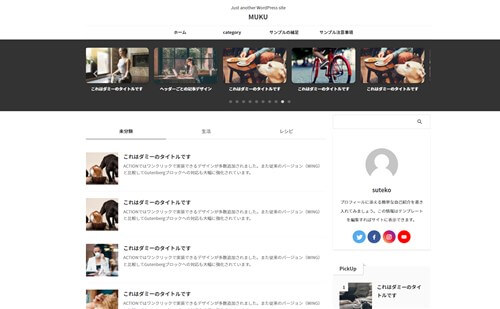
さらに、スライダーの背景を黒にして目立たせた以下のようなデザインもあります。


出典:AFFINGERデザイン済データ「MUKU」
このままインストールして使っていくということもできますが、これ以外に次の章で説明するAFFINGER6のレイアウト・色変更にしても使いやすいと思います。
AFFINGER6には大きく分けて2通りのデザイン作成機能があります。次の章からはその説明をしていきます。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6の企業サイトに最適なデザイン「レイアウト&色変更」
AFFINGER6には、一括でブログの色とレイアウトを変更することができる機能があります。それを使えば、ブログの雰囲気を一気に変更できますので、季節で変更もできますし「見た目を派手にしたい」など希望があれば調整しながら作れますのでおすすめです。
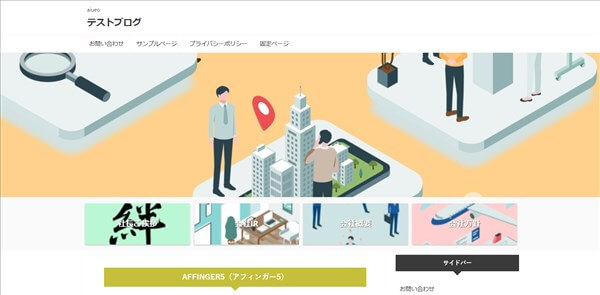
ビジネスのパターンデザイン
カラーパターンとデザインパターンに(ビジネス)というものがあります。これら2つを変更すると以下のようなデザインとなります。
- カラーパターン・・・青(ビジネス)
- デザインパターン・・・ビジネス(グラデーション縦)


ヘッダー画像の中にあるボタンは後付けで追加したものですが、ヘッダーやサイドバーのウィジェットはシンプルな形と色に設定されています。
ヘッダーカードとヘッダー画像は自分で設定するのですが、その他の色やレイアウトはお任せでできあがります。
AFFINGER6企業サイトを「デザイン済データ」で作るメリット
企業サイトをデザイン済データで作るのが一番手早くできる方法です。形は決まっているものの前の章でお伝えした通り公式で配布されるものはデザインもよいのでワンクリックで導入できるのはとても便利。
デザイン済データで作るメリット
- ワンクリックでデザインが出来上がるので手軽
- デザインを考えなくてもセンスよくできる
デザイン済データで作るデメリット
- 配布されている着せ替え(デザイン済データ)なのでデザインがかぶることもある
- デザイン済データの導入にはプラグインなど前準備が必要
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6企業サイトの作り方 1. 「デザイン済データ用のプラグイン導入」
おそらく、デザイン済データを使う際に一番悩む部分がインストールする方法でしょう。プラグインを導入し、データを取り込むだけなので手順がわかれば簡単です。
デザイン済データに必要なプラグインインストール
まずは、2つのプラグインをインストールしていきます。プラグインの画面で新規追加をクリックしキーワードの部分に以下のプラグインを入力してください。
- デザイン済データ導入用・・・「Customizer Export/Import」
- ウィジェット用・・・「Widget Importer & Exporter」
それぞれ「今すぐインストール」を押し「有効化」をクリックします。
デザイン済データを公式からダウンロードする
次にデザイン済データを配布している公式ページに行き、ダウンロードします。
いくつかデザインがありますので、気に入ったデザインのファイルをダウンロードします。


下にある「規約に同意」で了承してからダウンロードボタンをクリックします。
ZIPファイルでダウンロードされますので展開をしWordpressにインストールします。
↓ 詳しい設定方法は以下のページで画像付きで説明していますので参考にしてください。
記事を取得できませんでした。記事IDをご確認ください。


出典:AFFINGER
上記は、AFFINGER5のデザイン済データですが、AFFINGER6でも新しいシンプルデザインがあるので、使ってみてください。
シンプルなデザインにしておくと、必要な項目は、後からいくらでも追加していけます。
ちなみにデザインを完成させる動画を貼り付けておきますので良かったらご覧ください。
AFFINGER6のデザインを作成する動画 【参考】
たとえば、画像の中にボタンを設置したいと感じればあとで追加していきましょう。
ヘッダー画像にボタンを追加したものは以下のようになります。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の企業サイトを「レイアウト&色変更で作る」メリット
ビジネスサイトの場合、企業もしくは店舗にイメージカラーを設定しているところもあります。そんな場合、色変更ができるこの作り方をすると便利です。
レイアウト&色変更で作るメリット
- レイアウトと色は複数用意されているので自由度が高い
- パターンが複数できるので企業や店舗などのイメージに合わせやすい
レイアウト&色変更で作るデメリット
- 多少自分でカスタマイズが必要になる
- デザインが苦手な方には不向き(かも)
AFFINGER6の企業サイトの作り方 2. 「レイアウト&色変更で作る」
レイアウトと色変更では「ビジネス」用の青色とレイアウトが用意されていますがその他でも十分使えます。


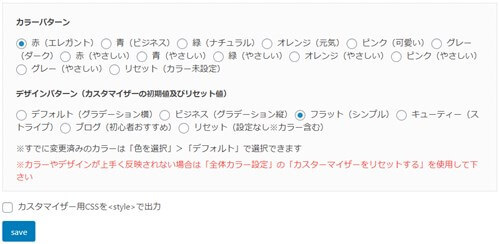
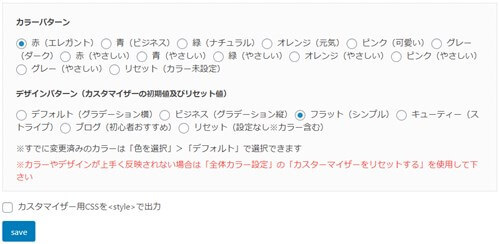
カラーパターン
色とその雰囲気が名前になっているので選びやすいです。企業カラーや店舗カラーがある時にはちょうどそのまま使えます。
デザインパターン
デザインもパターンがあります。ビジネス用もありますが、ウィジェットタイトルなどがかなりシンプルなので変更しても良いでしょう。


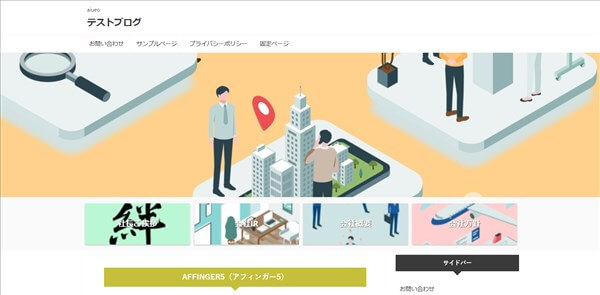
こちらで好きな色とレイアウトをチェックして「SAVE」をクリックします。実際に赤(エレガント)とフラット(シンプル)で作ってみると以下のようになります。


かなりイメージが変わりました。このようにパターンにある場合にはブログ全体の変更が可能ですのでイメージカラーを設定してみてください。
追加で、ヘッダーカード等を入れていけばもっと便利なサイトになります。
AFFINGER6で作る企業サイト 「まとめ」
AFFINGER6のデザイン機能2パターンで作るビジネス用サイトをお伝えしてきました。実際いろんなWordpressテーマで作っていますが、
その他のデザインで、高級感優先で考えるとTHE THORが良いですし、初心者にはDiverというWordpressテーマが最適かなと思います。
店舗などでホッコリするイメージを作りたい場合にはAFFINGER6はピッタリです。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。

















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!