ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressのエディターがGutenbergになると言われて少し経ちます。AFFINGER6になってGutenbergの対策もマニュアルに記載されています。そろそろ対応しようとテーマを確認すると最初に設定が必要なので対応をした記録をお伝えします。

AFFINGER6のGutenbergの設定方法(やったこと)をお伝えします。
もくじ
【超初心者向け】Gutenbergって何? AFFINGER6の設定の前に・・・
最近のWordpressテーマの更新ではウィジェットもGutenberg仕様になったので、たとえ初心者であっても旧エディターを使っている人なら何らかの対応をしたと思います。
対策としては、Gutenbergのブロックエディターをそのまま使うか、プラグインで旧システムで残すか。ですので、ここ1~2年でブログを作り始めた方などはすでに対策済みかもしれません。
Gutenbergとは、Wordpressの新しいエディター
わかりやすく言うと、GutenbergはWordpressの新しいエディターのことです。エディターとは投稿記事や固定記事を書くときに開く「場所」のようなもの。


イメージとしては、ブロックごとに作っていくという感じ。画像の処理とかもちょっとレベルの高いこともできそうなのでそれなりにメリットデメリットがあります。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Gutenbergのメリットデメリット
わざわざ慣れているエディターから変更をするのは一苦労ですが、Gutenbergでのメリットデメリットも少し触れておきたいと思います。Gutenbergのプラグインでもわかるように評判はイマイチよくないです。
ただ、すでに決まっていてそういう流れになっているので後は慣れるのみです。


Gutenbergのメリット
Gutenbergを使うことでどんなメリットがあるのか簡単に見ておきましょう。
- ブロックごとに作るので順番を変更させることが簡単
- 画像の挿入が簡単になる
- シンプル操作になる
ブロックごとに作っておくと、あ・・・この順番違うかなというちょっとした変更が簡単ですし、挿入画像やSNSのコード挿入なども簡単になります。
Gutenbergのデメリット
慣れるまではどんなやり方でも難しく感じてしまうものですよね。Gutenbergではどんなデメリットがあるのかお伝えします。
- 旧エディターでWordpressを使っている人には使いづらく作業効率が落ちる。
- WordPressテーマでも対応非対応がある(2021年11月時点)
旧エディターでブログを作成していた人にとっては、見た目もグッと変わっていますし、構成方法も全然ちがうものですので慣れるまでは効率が悪いことが最大のデメリットです。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6では「プラグイン」を導入する
AFFINGER6のマニュアルには「プラグイン2」を最初に有効化することが書かれています。これ、最初は普通のプラグインだと思っていたので、Wordpress内でさがしていたのですが、購入者のマイページの中からダウンロードするようになっていました。
(AFFINGER6やAFFINGER6childも同じ場所にありますので、その都度導入してください。THE THORのように、テーマ内で購入コードを入力しておく方法とはまた違っています)
- 公式からファイルをダウンロード
- ファイルをWordpressテーマにインストール
実際に取りこむ作業は難しくありませんが、ファイルがある場所がわかりづらいので以下のやり方でダウンロードしてみてください。
AFFINGER6の「Gutenbergプラグイン2」のダウンロード方法
AFFINGER6で用意されたGutenbergプラグイン2のダウンロードが少し迷うので、ここで説明していきます。ここではWordpressテーマをインフォトップで購入した場合のダウンロード方法をお伝えします。


公式サイトを開く
まずは、公式サイトのマイページに入ります。(登録を済ませておいてください)
ログインをしてから以下の操作をしてください。


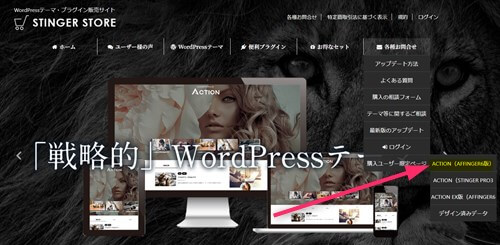
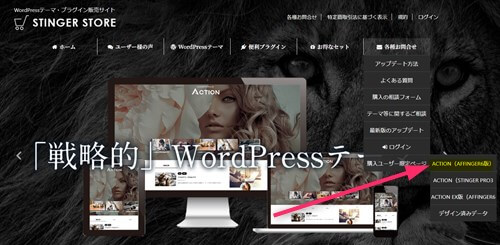
右の方にある「各種お問い合わせ」から「購入ユーザー限定ページ」に展開していきます。
各種お問い合わせ ⇒ 購入ユーザー限定ページ ⇒ ACTION(AFFINGER6版)
でてきたページを下にスクロールしていくと新しいバージョンのテーマのダウンロードがあり、その下にいくとプラグインが出てきます。


出典:ACTION


右側にあるダウンロードボタンをクリックするとPCに保存されます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のリリース版と子テーマのインストール
同時にAFFINGER6のリリース版を手動でインストールする方法をお伝えします。ダウンロード方法はプラグインと同じでボタンをクリックするとPCに保存されます。
保存場所がどこにあるのか確認しておいてください。
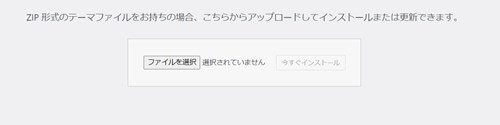
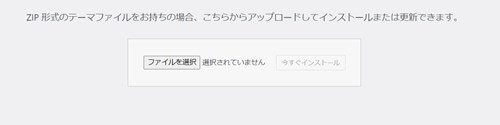
▼ 外観 ⇒ テーマ ⇒ 新規追加 ⇒ テーマのアップロード


「ファイルの選択」をクリックし保存しておいたファイルを選びます。(順番はリリース版 ⇒ 子テーマ)
「今すぐインストール」をクリックし、「ファイルを置き換える」というメッセージ部分をクリックします。
AFFINGER6の「Gutenbergプラグイン2」のインストール
次にプラグインのインストールです。先ほどのファイルと同じような操作となりますのでそれほど難しくありません。
▼ プラグイン ⇒ 新規追加 ⇒ プラグインのアップロード


こちらも同じ画像がでてきますのでファイルを選択し「今すぐインストール」して有効化します。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
キャッシュの削除、パーマリンクの更新
次に管理画面に赤文字でキャッシュの削除、パーマリンクの更新とでてきますので、その作業をやっていきます。ブラウザによってはキャッシュの更新方法が違いますが、今回はchromeでやっていきます。
他のブラウザの場合は、検索で「○○ キャッシュ 消す」と検索をかけてもらうと答えが出てきます。
パーマリンクの更新
パーマリンクの更新も併せてやっておきます。
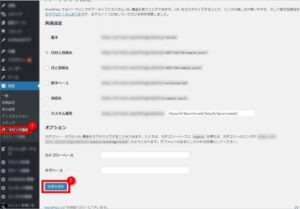
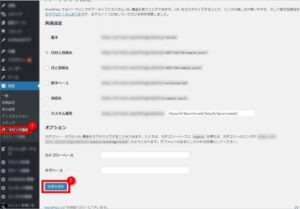
▼ 設定 ⇒ パーマリンク


出典:ACTION
「変更を保存」をクリックする。
例えば、新しくテーマを導入した時や、こういった更新時にはこの操作をすることで更新できます。
AFFINGER6でGutenbergの設定をする
ここまで設定ができたら、最後にGutenbergの設定を行います。この設定をすることで、作業効率が上がります。専用の管理画面がありますのでそちらで設定をしていきます。
AFFINGER管理画面 ⇒ はじめに
AFFINGERの管理画面を開いたら一番最初に出てくる画面です。
小さな文字で見落としそうなのですが、リンクがあります。


「全般」「グループブロック」「段落ブロック」など必要な部分の設定を行います。例えば、アイコンの色設定などここでしておくと投稿ページでなにも設定しなくとも色が表示されます。
まだ未知数のGutenbergですが、慣れると作業もはかどるようになると思いますので、せっかくなので対策をしておきましょう。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。