ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER5でもプロフィールの作成機能がありましたが、AFFINGER6でも引き続き同じような機能があります。使い方等は大きく変わりはありません。
AFFINGER6で新しく追加された機能も含めプロフィールの作り方をお伝えしていきます。
もくじ
AFFINGER6のプロフィール
プロフィール関連でできることは以下のようになっています。プロフィールカードについては「旧プロフィールカード」などに戻すことも可能。
プロフィールカードのデザインが詳細にできるようになっています。
- プロフィールカード
- 「この記事を書いた人」の表示
- 投稿日のデザイン調整


芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
プロフィールカード
プロフィールカードはAFFINGER5でも綺麗なデザインが作れましたが、今回もさらに角を丸くすることもできます。
誘導ボタンはグラデーションも可能です。
ここでは作り方と、ちょっとしたアレンジをお伝えします。
プロフィールカードとは
プロフィールカードは、サイドバーなどに配置するボックス型のプロフィールのことです。AFFINGER5のデザインであるシンプルな旧デザインにも変更できるので、使い分けてください。
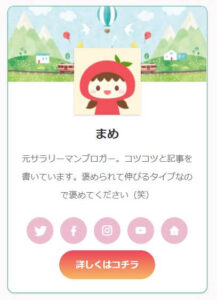
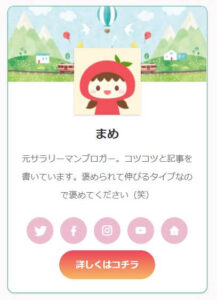
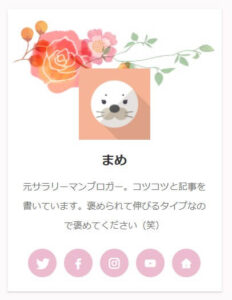
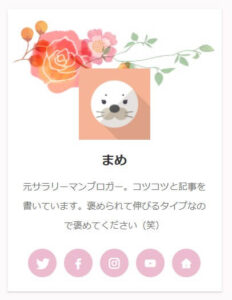
シンプルなデザイン
プロフィールカードの基本のスタイルです。(画像は丸にもできます)プロフィールと画像のみなら以下のようなデザインにもなります。


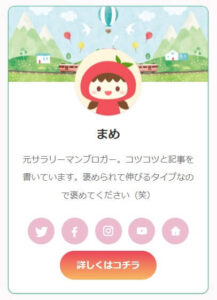
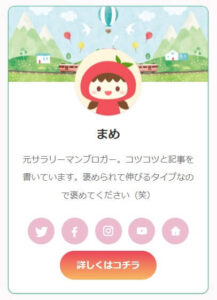
背景の画像を設置した場合
このプロフィールはよく見かける形だと思います。以下の設定は、角を取り丸角にしてあり、枠線も設定をしています。


アイコン(四角)


アイコン(丸)
- ボタン色・・・#eb445a
- ボタン影色・・・#f8b862
- ボーダー色・・・#38b48b
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
背景に透過の画像を追加した場合
フリーの透過の画像を設置すると、アイコンの後ろにさりげなく表示されます。上記の背景は一般的なものですが、背景の色と透過画像でちょっと違うプロフィールデザインを作っても面白いでしょう。




- 背景色・・・#fef4f4
アイコン画像 : https://www.iconpon.com/


旧デザインのプロフィールカード
AFFINGER6では、前のプロフィールカードも再現できるようになっています。枠の色なども変更可能なので超シンプルが良い方はこの方法で作ってみてください。


アイコン画像 : https://www.iconpon.com/
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
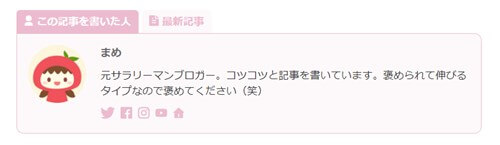
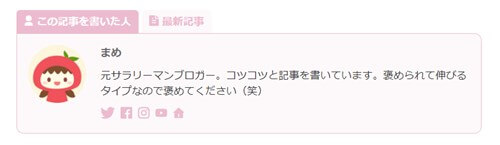
「この記事を書いた人」の表示
投稿ページや固定ページの最後に出てくる「この記事を書いた人」の表示もできます。たとえば、外注さんにお願いして記事を投稿したり複数の人でブログを運営する場合にも便利です。
ブログを訪問したユーザーも記事の最後に「どんな人」が記事を書いているのかわかるので信頼性もあがります。


アイコン画像 : https://www.iconpon.com/
ユーザー名&自己紹介の設定
プロフィールカードなどを作る際にあらかじめユーザー名と自己紹介の文章が必要となります。プロフィールを作る前にこの設定をやっておきましょう。
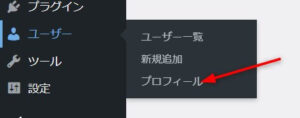
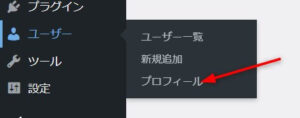
▼ ユーザー ⇒ プロフィール


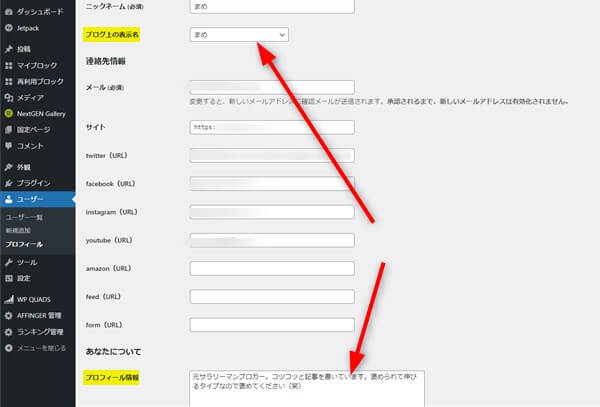
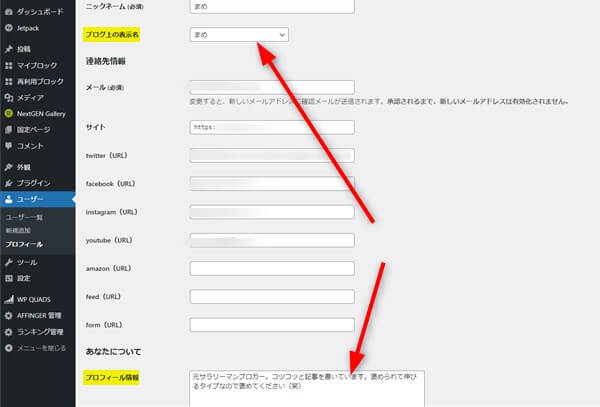
ページが開いたら下にスクロールするとニックネームなど設定する部分があります。好きな名前を入力しブログ上の表示名を変更します。
(デフォルトでは、最初に設定した名前になっています)


さらに下にスクロールしてプロフィール情報を入力しておきます。
(この下に画像設定もありますが、カスタマイザーでも設定可能です)
プロフィールカードの作り方(背景なし超シンプル)
ここからは、プロフィールカードの作り方をお伝えしていきます。まずは、シンプルなプロフィールカードを作っていきます。


アイコンを作る
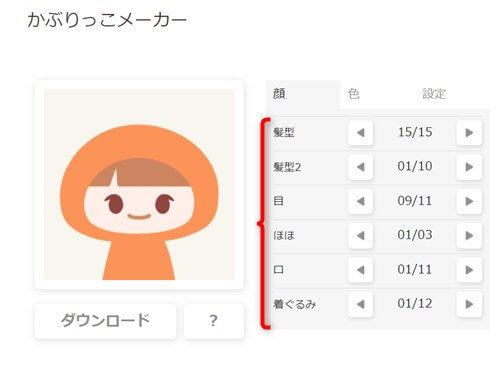
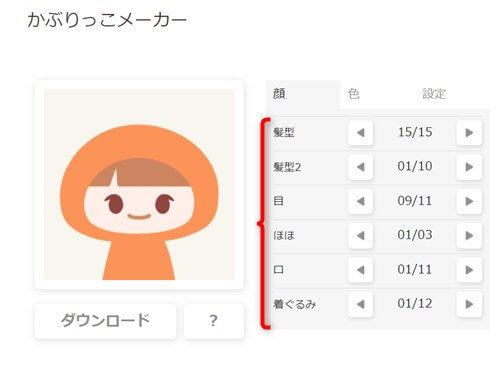
上記の画像のアイコンは「FLAT ICON DESIGN」でダウンロードしています。
ただ、人間の顔はないのでもうひとつ、この中で使っている顔のアイコンは「iconpon」というページで作っています。かぶりっこメーカーというもので作ってダウンロードしています。
⇒ 使用素材 : https://www.iconpon.com/
髪形や目やほほなどそれぞれいくつかの候補がありますので、選びながら作っていきます。


アイコン画像 : https://www.iconpon.com/
背景の色はタブをクリックすると変更できるようになっています。設定が終わったらダウンロードボタンをクリックします。
これで準備はOKです。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
プロフィールカードの設定
ユーザー設定とアイコンを用意すれば設定は簡単です。
▼ 外観 ⇒ カスタマイズ ⇒ オプション(その他) ⇒ プロフィールカード※
※上記のプロフィールカードはブログカード/ラベルと間違いやすいので注意してください。プロフィールカードはスクロールして下の位置にあります。
「アバター画像」の部分に画像を設置します。
影を付ける場合には、下の「アバター画像に影をつける(プロフィールカード)」にチェックを入れて「公開」をクリックします。
アイコン画像の切り抜きを丸にしたい場合
アイコン画像は四角でも丸でもどちらでも表示ができます。影も付けれるので好きな方を選んでください。
▼ AFFINGER管理画面 ⇒ 投稿・固定記事
「この記事を書いた人」の部分の「アバター画像を丸くする」にチェックを入れてSAVEをクリックする。
※四角にする場合にはここのチェックを外してください。
アイコンの画像は150px以上の正方形が推奨です。
プロフィールカードの作り方(ワンポイント背景あり)
シンプルなプロフィールカードを作ることができればワンポイント画像を背景に表示させると他のブログとちょっと違う雰囲気になります。


アイコン素材: https://www.iconpon.com/
透過画像(PNG)をダウンロードしておきます。
⇒ イラストAC
どのフリーサイトでもOKですが、PNG画像にしてダウンロードします。
▼ 外観 ⇒ カスタマイズ ⇒ オプション(その他) ⇒ プロフィールカード
- アイコン画像追加
- 背景画像追加
- ボーダー色・・・#8b4513
- 背景色・・・#f5deb3
- ボタンURL
- ボタンテキスト
- ボタン上部背景色・・・#eb445a
- ボタン下部背景色・・・#f8b862
背景色や画像を変更すると自分の好みに近いものができますので、ぜひいろいろ触ってみてください。
プロフィールカードをサイドバーに設置する方法
プロフィールはサイドバーの右上に配置します。プロフィールカードができたら(作る前の設置でも可)ウィジェットを使って配置をします。
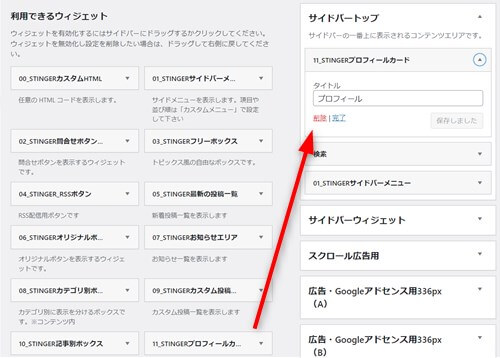
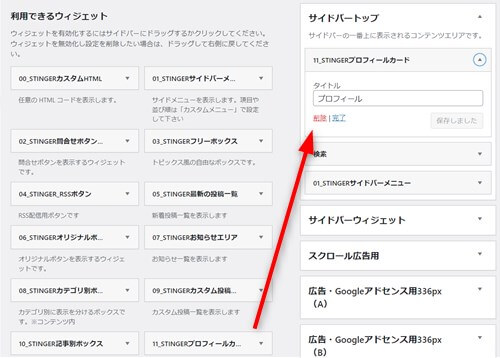
▼ 外観 ⇒ ウィジェット


11_STINGERプロフィールカードタブをサイドバーにドロップ&ドラッグで移動させます。タイトルを付けて完了をクリック。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
この記事を書いた人を表示させる方法
投稿記事や固定記事に「この記事を書いた人」を表示させる方法も簡単です。
▼ AFFINGER管理画面 ⇒ 投稿・固定記事
この記事を書いた人のタイトルのところで以下の部分にチェックします。
- 「この記事を書いた人」を有効化する
- 「この記事を書いた人」の最新記事を表示する
記事の上に表示させる
さらに、記事の最初に表示させる場合には同じページの 「記事上にライター情報を表示する」にチェックを入れてSAVEをクリックします。
その他
旧デザインにしたい場合には、プロフィールカード作成でお伝えした部分のトップに「
▼ 外観 ⇒ カスタマイズ ⇒ オプション(その他) ⇒ プロフィールカード
旧デザインについては背景画像は表示されませんが、シンプルで可愛いので何も設定しないでこのまま使ってもいいかもしれませんね。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。