ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
最近ではブログにYoutube動画を貼りつけることが多くなりました。当ブログでもWordpressの使い方や、デザインのやり方でわかりづらいものは動画を貼り付けています。
【参考】⇒ Cocoonの設定カスタマイズの方法
特にノウハウ系のブログなどは動画があるとわかりやすいですが複数の動画をブログのページに配置すると重くなる感じがします。
通常の貼り方ではなくAFFINGER6のマニュアルでは(比較的)重くならない方法も解説されています。
AFFINGER6のYoutube動画の貼り方と背景への設置方法をわかりやすくお伝えしていきます。
もくじ
Youtube動画をブログに貼り付けるメリットとは
ブログにYoutube動画を貼り付けるメリットとして、説明を動画にすることによってユーザーによりわかりやすくするという効果があります。
- ブログに書いてあることをよりわかりやすくする
- 検索で動画が表示される(こともある)ので目立つ
ブログに書いてあることをよりわかりやすくする
たとえば、折り紙で鶴の折り方を説明するとします。
折り紙の本を想像していただくとわかりますが、折った途中経過はわからないので、文章と画像を交互に見ながら迷うことがあります。


「手裏剣 折り紙 作り方」とYahoo!検索かけてみると以下のようになります。(2022年3月時点の表示)
- 広告ページ
- Youtube動画集
- Yahoo!検索(画像集)
- 一般記事タイトル
上記の② Youtube動画集ではYoutubeにアップされている動画の中でキーワードに近いものがピックアップされいくつか紹介されます。
そしてブログにYoutube動画を貼っているページは上記④の中に出てくることが多いです。


出典:Yahoo!検索
テキストタイトルばかりのよころにこのようなサムネイルが表示されるととても目立ちますよね。テキストだけなら埋もれてしまうところですがこの動画があることで「文章も動画説明もある」ページだとユーザーにわかってもらえるということになります。
(※ただし、この表示は毎回されるというわけではなく、検索プラットフォームのアルゴリズムによって表示となっていますのでテキストのみの場合もあります)
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6での動画活用と使い方
AFFINGER6で作ったブログにどのようにして動画を活用できるのか確認しておきたいと思います。動画は、前の章で書いた通りブログ内容を補完するものである場合以外に、背景に使用もできます。
このページでは動画を使う方法として以下の2点を説明していきます。
- トップページの背景にYoutube動画を使う方法
- 多数の動画を貼る場合の重さ対策
背景に動画を使った例
トップページの背景に動画を設置してみると以下のような感じになります。(後でお伝えしますが、ヘッダー部分の高さを調整すると背景画像がメインヘッダーのように表示できます)


背景画像出典: フリー素材chキャターズアイ
スクロールしていくと以下のように動画がおいかけてきます。


Youtube動画の場合には、おすすめ動画がでてきますのでループの設定もしておきます。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
トップページの背景にYoutube動画を使う方法
トップページの背景にYoutube動画を配置する場合、基本はAFFINGER管理で操作します。(トップページの高さ変更は通常のカスタマイザーでやります)
- Youtube動画のコードをコピペ
- 背景動画のコード設定
- ループの設定
- トップページのヘッダー部分の高さ調整
1. Youtube動画のコードをコピペ
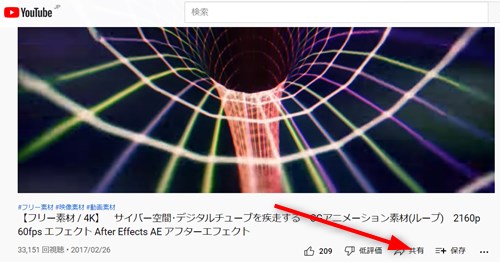
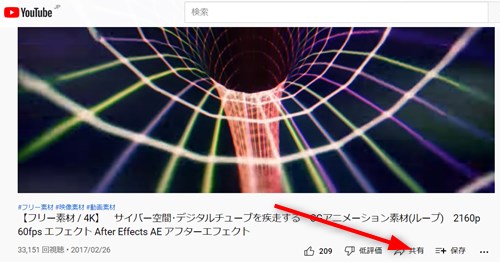
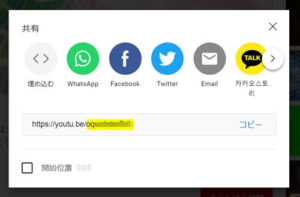
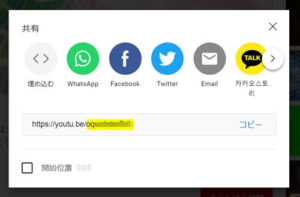
まずは背景のもとになるYoutube動画のコードをコピーしておきます。Youtube動画には共有というボタンがありますがそのまま使うのではなく1部になりますので注意してください。


背景画像出典: フリー素材chキャターズアイ
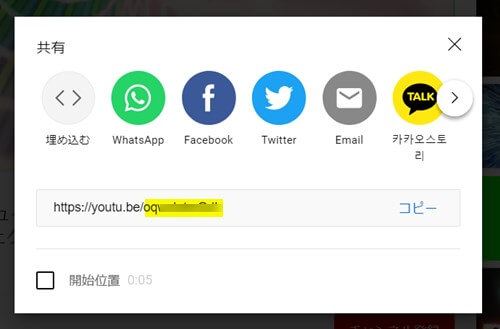
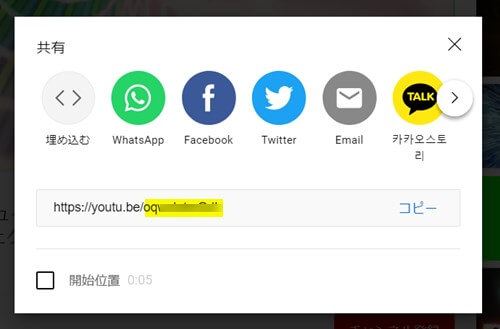
「共有」の部分をクリックします。すると以下のように展開します。コードが出てきますが必要なのはスラッシュ以降の後ろとなります。


コピーをしてどこかに記録しておきます。
2. 背景動画のコード設定
コードが取得できたら次はAFFINGER6での操作にうつります。
▼ AFFINGER管理画面 ⇒ トップページ
控えておいたコードを入力し、「トップページ(PC)の背景で動画を流す」にチェックを入れてSAVEボタンをクリック。
(※スマホで表示する場合には、「スマホにも反映」にもチェックを入れます)
動画は環境によって表示されない場合があるようです
3. ループの設定
おなじ画面の下にオプションというタイトルがありますので、「 動画をループ再生」にチェックを入れます。
4. トップページのヘッダー部分の高さ調整
AFFINGERの管理画面で設定をしたままだと、ヘッダー画像を設定してあった場合にはあまりよく見えません。
動画次第ではそれが効果的になる場合もありますが、フリー素材など使っていると後ろで「何かが」動くだけになってしまいます。
そこで、ヘッダー画像代わりに使うようにヘッダー枠の高さ調整をします。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像
ヘッダー画像は未設定もしくは削除しておきます。
ヘッダー画像エリアのタイトルの部分に、ヘッダー画像エリア最低の高さ(px)を入力します。(上の画像では400pxにしています。)
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の動画貼り付けでどれだけ速くなるのか
AFFINGER6で多数の動画を張り付けると一体どれくらい速度が速くなるのかは、公式マニュアルで紹介されています。
20個の動画をブログページに貼り付けたところ以下のような結果を出したそうです。
- 一般的な貼り付け方法・・・表示速度18秒
- AFFINGER6のショートコードで貼り付け・・・表示速度4.6秒
(AFFINGER6マニュアルより)
表示速度等の検索サイトで確認すると上記のようになったそうです。
AFFINGER6で複数の動画を配置してみる
さてここからは、実際AFFINGER6で動画を貼り付ける方法をお伝えしていきます。AFFINGER6で用意されたショートコードとプラグインとで設置します。
(※外部プラグインなので、動作保証等はありません)
- 投稿ページでYoutube動画を挿入
- プラグイン「Easy FancyBox」の設定
1. 投稿ページでYoutube動画を挿入
背景動画と同じようにコードをコピーしておきます。(スラッシュより後ろのコード)


(Gutenbergではクラッシックブロックで操作します)
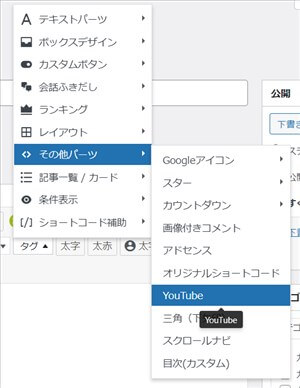
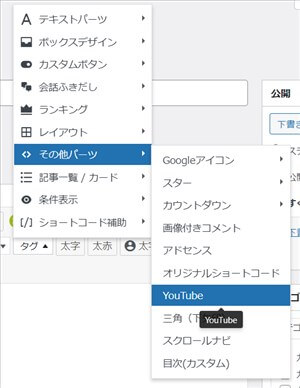
投稿ページのエディターでコードを貼り付けます。
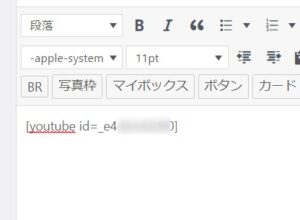
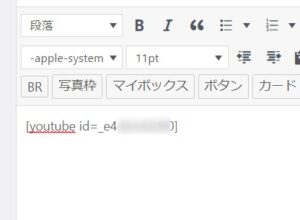
▼ タグ ⇒ その他パーツ ⇒ Youtube


投稿スペースにショートコードが挿入されます。
イコールの後ろに先ほどコピーしておいたYoutube動画のコードを入力します。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
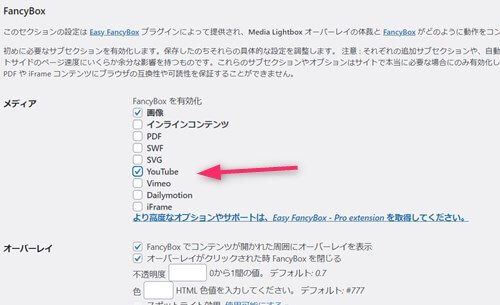
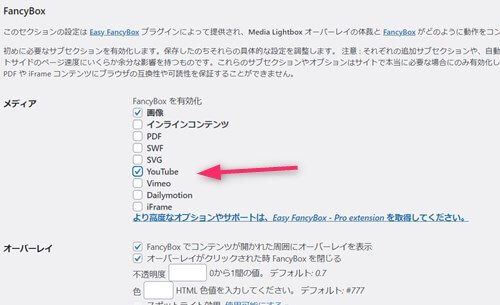
2. プラグイン「Easy FancyBox」の設定
プラグインのEasy FancyBoxをインストールします。有効化ができたら、設定をしていきましょう。


このプラグインの設定をすると、画面がポップアップされるようになります。


かなり見やすくなりましたよね。
Youtube動画があると、ノウハウ動画などが飛躍的にわかりやすくなりますし、文章よりもリアルに伝わるので工夫して使ってみてくださいね。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。
















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!