ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Luxeritas(ルクセリタス)は慣れてくればいろんな細かな設定もできるWordpressテーマです。実際は、専用の管理画面とカスタマイザーを触りながら設定をしていきます。
このページでは、ブログの下部分、フッター周りの設定をお伝えしていきます。
もくじ
- 1 Luxeritas(ルクセリタス)のフッター(下部)とは。
- 2 Luxeritas(ルクセリタス)のフッター(下部)分割
- 3 Luxeritas(ルクセリタス)のフッター設定 1.「分割なし~3分割」
- 4 Luxeritas(ルクセリタス)のフッター設定 1-2「ウィジェットで配置」
- 5 Luxeritas(ルクセリタス)のフッター設定 2.「メニューを表示」
- 6 Luxeritas(ルクセリタス)のフッター設定 3.「フッターナビ色変更」
- 7 Luxeritas(ルクセリタス)のフッター設定 4.「コピーライト」
- 8 Luxeritas(ルクセリタス)のフッター設定 5. 「フッターの位置」
- 9 Luxeritas(ルクセリタス)のフッター設定 6. 「トップに戻るボタン」
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
Luxeritas(ルクセリタス)のフッター(下部)とは。
フッターとは、ブログの一番下部分になります。Wordpressテーマによっては、メニューが中に入ることもありますし、Luxeritas(ルクセリタス)については、フッターと呼ばれる部分は、最下部のベタ塗りの上部分となります。


ブログの下で記事を紹介したり、お店の画像などを配置したりいろんな使い方ができますので、もし時間があれば設定していくことをおすすめします。
Luxeritas(ルクセリタス)のフッター(下部)分割
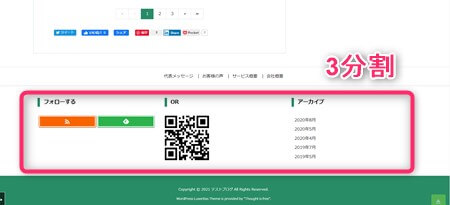
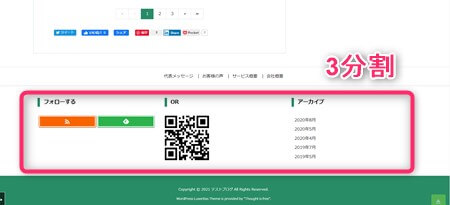
Luxeritas(ルクセリタス)のフッターでは、分割して項目を追加していくことができます。分割なし~3分割までできますので、必要に応じて設定してみてください。


上記画像を見ていただくとわかるように、左にSNSフォローボタン、真ん中にQRコード、右にアーカイブを配置しています。
ウィジェットにあるものは基本的に配置できます。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)のフッター設定 1.「分割なし~3分割」
まずは、Luxeritas(ルクセリタス)のフッターで分割するかどうかの設定をしていきます。最初に設定しておけば後はウィジェットで配置する作業をするだけです。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー/フッター
下までスクロールしていくとフッターウィジェットエリア表示数というタイトルがありますのでここで分割数を調整します。
- 横3列(左・中央・右)
- 横2列(左・右)
- 横1列(中央)
- 非表示
選んだら、上部の「公開」をクリックします。
Luxeritas(ルクセリタス)のフッター設定 1-2「ウィジェットで配置」
分割数が決まり、設定が終わったら次はウィジェットで項目を配置していきます。ウィジェットを使い慣れている人は問題なく使えると思いますが、3分割や2分割など配置する場所を間違えないようにしましょう。


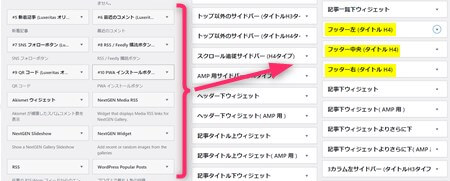
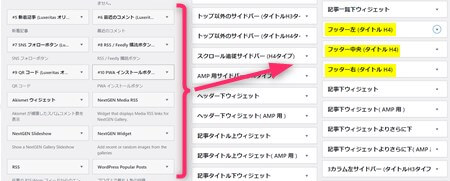
左にある項目、たとえば「新着記事」だとか、「コメント」などをドラッグ&ドロップもしくは▼マークを展開して右の該当ボックスに入れます。
- フッター左(タイトルH4)
- フッター中央(タイトルH4)
- フッター右(タイトルH4)
するとフッター部分に選んだ項目が表示されます。
Luxeritas(ルクセリタス)のフッター設定 2.「メニューを表示」
Luxeritas(ルクセリタス)のフッター上部にあるメニューはとてもさりげなくてカッコいいです。もしカテゴリーやお知らせなどがあれば設定しておけば次の記事への誘導になるかもしれません。


この設定はメニュー設定でできるようになっています。
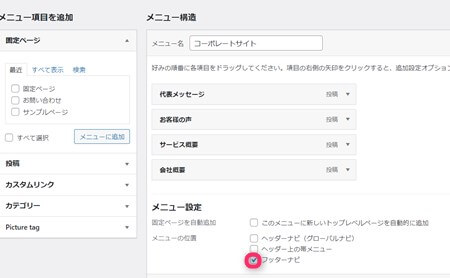
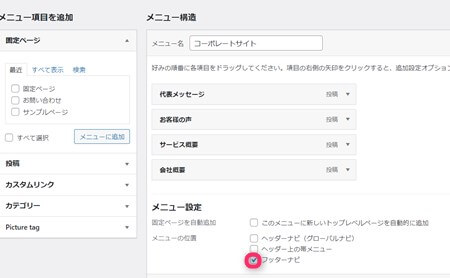
▼ 外観 ⇒ メニュー
メニューの作り方は新規でタイトルをつけ左のメニュー項目を右のメニュー構造の部分に移動させるとできるようになっています。(通常通りのメニューの作り方)


メニュー設定の部分の「フッターナビ」にチェックを入れ、メニューを保存をクリックします。
メニューの間の区切り文字設定
上記のメニューは、項目と項目の間に「|」で区切っています。この区切り線も調整が可能です。
▼ 外観 ⇒ カスタマイズ ⇒ フッターナビ
フッターナビの区切り文字のタイトル部分で好きな区切り文字を選び「公開」をクリックします。
選べる区切り文字
- |(パイプ文字)
- /(スラッシュ記号)
- -(ハイフン記号)
- なし
Luxeritas(ルクセリタス)のフッター設定 3.「フッターナビ色変更」
フッターナビを設定した場合には色の調整もできます。結構細かく設定できますのでこだわってみてもいいかも。
- フッターナビリンク色
- フッターナビリンクホバー文字色
- フッターナビ背景色
- フッターナビ枠線色
▼ 外観 ⇒ カスタマイズ ⇒ フッターナビ
1. フッターナビリンク色
名前通り、フッター上部に設置したメニューの色の変更となります。デフォルトでは黒になっていますので変更したい場合にはここで設定しましょう。
※わかりやすく赤にしています。
2. フッターナビリンクホバー文字色
カーソルをタイトルにもっていくと色の変化があります。その変化する色の設定ができます。(以下の画像では矢印は見えていませんがカーソルを左端にしています)
3. フッターナビ背景色
フッターナビを配置したバックのラインに色を付けたい場合にはここで設定します。


4. フッターナビ枠線色
フッターナビの下のラインをすこしイメージを変化させて色を設定する場合にここで操作します。


少し見えづらいですが、うっすらと赤の色が見えますでしょうか。少しだけ変化があるので色を工夫するとおしゃれに見えます。
Luxeritas(ルクセリタス)のフッター設定 4.「コピーライト」
フッターの下にあるベタ塗りの部分には「コピーライト」の文言が入ります。この文言も長すぎると思えば短いバージョンもありますので、変更が可能です。
▼ Luxeritas ⇒ カスタマイズ
このページに「コピーライト」というタブがありますのでクリックして展開します。
コピーライトの書式がここで変更できますので、好きなものを選びます。(デフォルトで問題なければそのままにしましょう)
- Copyright © 2021-2021 テストブログ All Rights Reserved.
- Copyright © 2021 テストブログ All Rights Reserved.
- Copyright © テストブログ All Rights Reserved.
- Copyright © 2021-2021 テストブログ
- Copyright © 2021 テストブログ
- Copyright © テストブログ
- © 2021-2021 テストブログ
- © 2021 テストブログ
- © テストブログ
- 自由書式
Web サイトの開始年や著作名は勝手に入っていますが変更したい場合にはここで調整します。
Luxeritas(ルクセリタス)のフッター設定 5. 「フッターの位置」
フッターをコンテナの中に入れたりすることもできます。それほど大きな変化はないのですがもしこじんまりとさせたい場合などにはコンテナ内に入れてもいいでしょう。


コンテナの外側


コンテナの内側
見ために若干変化がありますので好みで設定してください。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー/フッター
フッターの位置というタイトル部分のすぐ下にコンテナの内側がコンテナの外側か選べるようになっていますので、選んだら上部の「公開」をクリックします。
Luxeritas(ルクセリタス)のフッター設定 6. 「トップに戻るボタン」
これはLuxeritas(ルクセリタス)のSNSボタンの記事でも書きましたが、下部に出てくるので説明をしておきます。
▼ 外観 ⇒ カスタマイズ ⇒ 細部の見た目
- PAGE TOP ボタンのテキスト
- PAGE TOP ボタンのアイコン
- 角の丸み
- PAGE TOP 文字色
- PAGE TOP 背景色
このページでボタンの形や色、テキストの色まで設定ができますので、自分の好みに調整しながら設定をしてみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!