ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを運営しているとユーザーからの問い合わせや質問も入ってくるようになります。アフィリエイトをしているとASPからの連絡というのも前提として考えておきましょう。
ブログ構成としては、WordPressのグローバルメニューに設置したものを見かけると思いますが、AFFINGER6でも複数設置が可能です。
AFFINGER6のお問い合わせフォームの設定方法をお伝えしていきます。
もくじ
AFFINGER6のお問合わせフォーム
AFFINGER6はTHE THORのようにデフォルトでの簡易お問い合わせフォームのようなものはありませんが、プラグイン「Contact Form 7」を使ってお問い合わせのフォームを作っていきます。
導入自体はとても簡単なのでプラグインをインストールして設定をしていきましょう。
- Contact Form 7インストール
- Contact Form 7設定
- お問い合わせを固定ページに配置
- お問い合わせの固定ページをメニューに追加
- お問い合わせ配置
2020年3月ごろより「reCAPTCHA (v3) 」を使ったスパムメールが発生しているとエックスサーバーから注意喚起がありました。
エックスサーバーでは、Contact Form 7を使う場合には「reCAPTCHA (v3) を利用した画像認証を設定する」ことが推奨されていますので、設定の際reCAPTCHA (v3) などの対策をしておきましょう。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のお問合わせフォーム設定方法 1.「Contact Form 7インストール」
お問い合わせのフォームを作るためにプラグインContact Form 7をインストールします。このプラグインを入れておけば簡単にお問い合わせフォームが作成できます。
定番のお問い合わせフォームなのでご存じの方も多いと思います。この章では、プラグイン導入が初めての方にもわかりやすくするためにインストールから説明していきます。
導入方法がわかる方は次の章に進んでください。
Contact Form 7を探す
まずは、プラグインを探していきます。
▼ プラグイン ⇒ 新規追加
検索窓に「Contact Form 7」と入力すると以下のようなプラグインが出てきます。


「今すぐインストール」を選び「有効化」をクリックするとWordpressに導入されます。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のお問合わせフォーム設定方法 2.「Contact Form 7設定」
プラグインがインストールできたら、次に設定をしていきます。コンタクトフォームの作成、自動返信メールの設定、そして完了画面の作成をしていきます。
- コンタクトフォームの作成
コンタクトフォームの作成
コンタクトフォームというと、ブログに載せるフォームのことです。訪問者にどんなことを入力してもらうのかここで設定をしておきます。
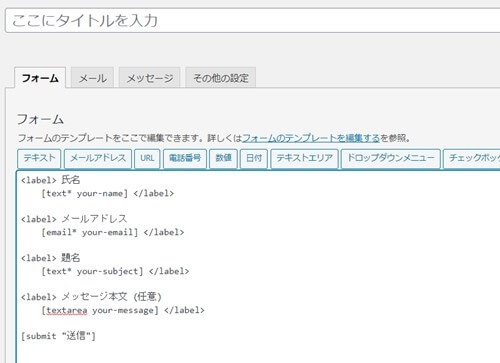
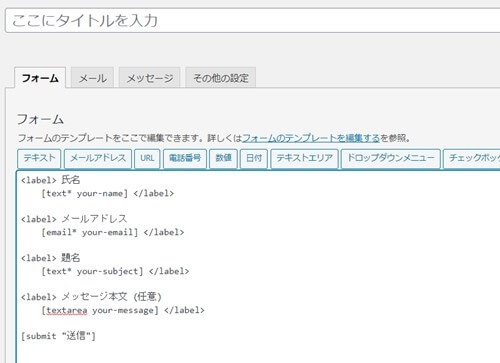
たとえば以下の画像なら、「氏名」「メールアドレス」「題名」「メッセージ本文」を記載してもらうフォームとなります。


新規で作る場合には、タイトルをまず入力します。上部ボタン「テキスト」「メールアドレス」・・・とありますが、フォームに追加できる項目が並んでいます。
例「電話番号」を必須で記載してほしい時
たとえば、このフォームの中でユーザーに必ず電話番号を記載してほしい場合には、以下の設定をすれば設置できます。
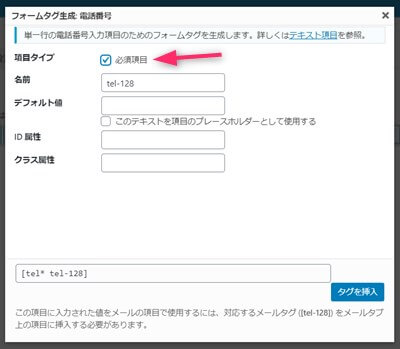
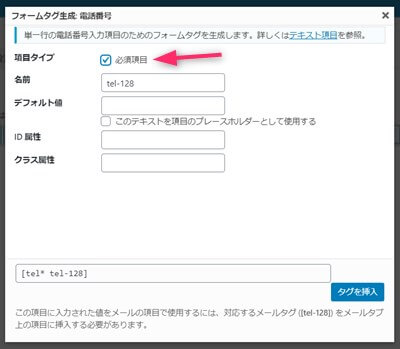
フォームボタンで「電話番号」をクリックすると以下のようなポップアップ画像がでてきます。


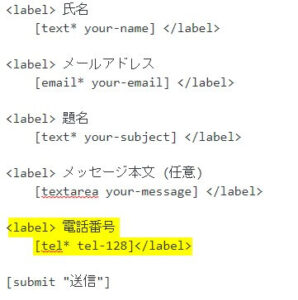
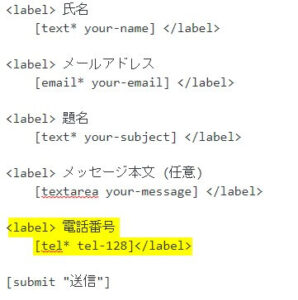
必須項目にチェックを入れ「タグを挿入」するとコードが挿入されます。このままでは枠だけなのでラベルを付けていきます。


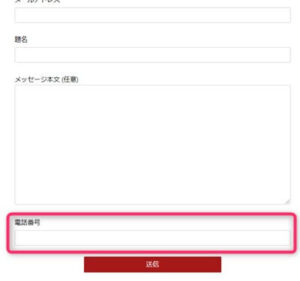
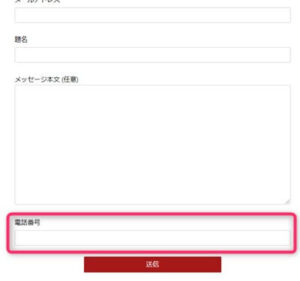
コードのみ挿入されますので、<label>~</label>に必要項目を入力していきます。きちんと設定できれば以下のように電話番号の項目が追加されます。


設定が終わると「保存」をクリックします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のお問合わせフォーム設定方法 2.「お問い合わせを固定ページに配置」
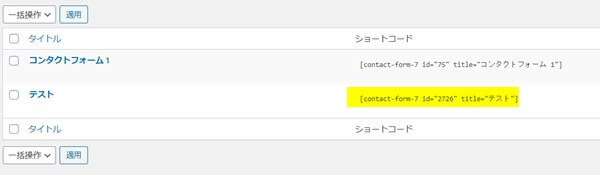
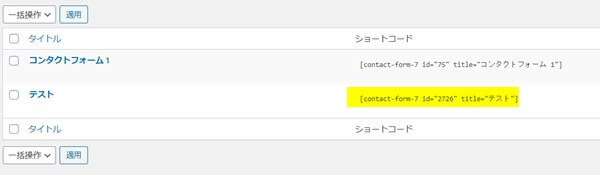
設定が一通り完了したら、次は設置をしていきます。設定が終わるとコードが表示されるようになります。
▼ お問い合わせ ⇒ コンタクトフォーム


固定ページを編集します。
固定ページのタイトル部分に「お問い合わせ」などわかるようなテキストを入れます。本文のところに設定したContact Form 7のコードを挿入し「公開」してください。
すると固定ページ欄にお問い合わせのページができます。


AFFINGER6のお問合わせフォーム設定方法 4.「お問い合わせの固定ページをメニューに追加」
固定ページでお問い合わせができたら次はメニューに配置します。ここで配置しておけばグローバルメニューやフッターメニューなどいろんなところに設置が可能となります。
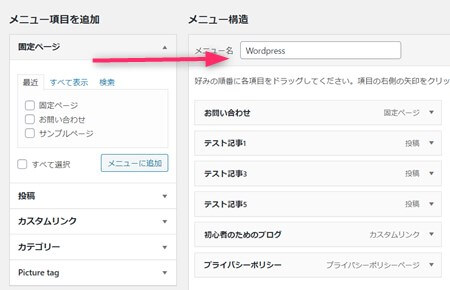
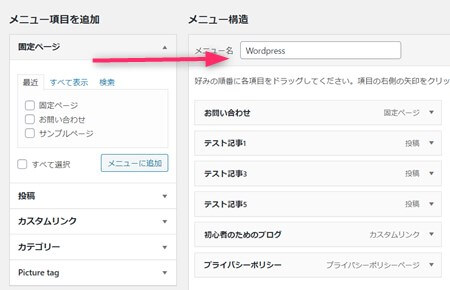
▼ 外観 ⇒ メニュー
メニューの作り方は同じ、左の項目からメニューに加えたいものを選んで右のメニューに追加していきます。


メニューは複数作れますので、いろんな場所に設定をするようにあらかじめ作っておいてもかまいません。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のお問合わせフォーム設定方法 5.「お問い合わせ配置」
メニューも作成できたら実際配置をしていきます。AFFINGER6では以下の場所にメニュー設置ができます。
- ヘッダー用メニュー
- ヘッダー用メニュー(横列)
- フッター用メニュー
- サイド用メニュー
- ガイドマップメニュー
- ガイドマップメニュー2
- スマートフォン用スライドメニュー
- スマートフォン用ミドルメニュー
- スマートフォンフッター用メニュー
ヘッダー用メニューやフッターメニューは他のWordpressテーマでもありますが、この中で、AFFINGER6ならではのメニューがあります。それは、ガイドマップメニューとサイド用メニュー。
サイド用メニューは、背景をグラデーションにすることも可能です。実際に設置するとどんな感じになるのか見ていきましょう。
サイド用メニュー
サイド用メニューというと文字通りサイドバーに設置するためのメニューとなります。
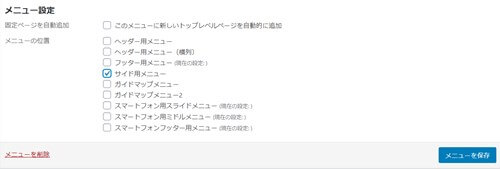
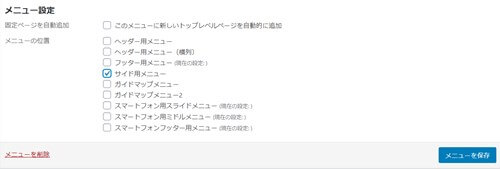
▼ 外観 ⇒ メニュー
メニュー設定の部分のサイド用メニューにチェックを入れてメニューの保存をクリックします。


▼ 外観 ⇒ ウィジェット
ウィジェットの項目「01_STINGERサイドバーメニュー」をサイドトップにドラッグアンドドロップします。
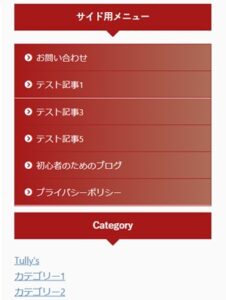
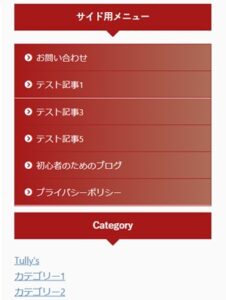
これだけ設定をすると以下のようになります。


ガイドマップメニュー(ガイドマップメニュー2)
AFFINGER6の独特のパーツが「ガイドマップメニュー」だと思います。AFFINGER6の公式でも設定されていて、あれはどう作るのか・・・と思った方も多いかもしれません。
ガイドマップメニュー2とあるので、違うデザインかと思ったのですが、どうも2つ設置できるという意味でメニュー欄にあるようです。
設置についてはメニューで設定しウィジェットで配置するという方法をとります。
▼ 外観 ⇒ メニュー
メニュー設定のガイドマップメニューにチェックを入れ保存をクリックします。
▼ 外観 ⇒ ウィジェット
ウィジェットの項目「17_STINGERガイドマップメニュー」「18_STINGERガイドマップメニュー2」をサイドバーに入れます。
すると以下のようなガイドマップメニューが配置されます。色等はその都度変更可能なのでそれぞれ変更して調整してみてください。


↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。

.jpg)
















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!