ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6にはきめ細かなパーツが用意されています。過去記事を表示させるブログカードの機能にもいくつかのラベルを設定できます。
その他、たとえば囲い枠など重要な部分の枠の上にたすき掛けにするラベルのみの装飾も可能です。
AFFINGER6のブログカードとラベルのカスタマイズについてお伝えしていきます。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
- 1 AFFINGER6のブログカードとラベルとは?
- 2 カスタマイズの流れ
- 3 AFFINGER6のブログカードのカスタマイズ 1「エディターへの挿入方法」
- 4 AFFINGER6のブログカードのカスタマイズ 2 「コード内容の意味」
- 5 AFFINGER6のブログカードのカスタマイズ 3 「IDコード」
- 6 AFFINGER6のブログカードのカスタマイズ 4 「装飾」
- 7 AFFINGER6のブログカードのカスタマイズ 5「ラベル背景色」
- 8 AFFINGER6のブログカードのカスタマイズ 6 「装飾や色を作る」
- 9 ラベルのカスタマイズの流れ
- 10 AFFINGER6のラベルのカスタマイズ 1 「エディターへの挿入方法」
- 11 AFFINGER6のラベルのカスタマイズ 2 「ラベルのコード内容の意味」
- 12 AFFINGER6のラベルのカスタマイズ 3 「カスタマイズ」
- 13 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6のブログカードとラベルとは?
まずは、どんなものをブログカードと呼ぶのか、ラベルはどんな時に使うのかなど確認しておきましょう。
ブログカードとは?
まず、ブログカードですが、有料テーマの中には同じような機能がついているものがありますのでご存じの方も多いかもしれません。
過去の更新した記事を投稿ページの中に挿入できる装飾枠のことです。


上記の枠は基本形となります。
ラベルとは?
ラベルとは、枠などを作った時に目立たせるように左側につけるたすきマークのようなものです。AFFINGER6には、ツールバーにありますので使い勝手が良いです。


ちょっとした枠でもラベルがあるものとないものとではかなり違います。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
カスタマイズの流れ
ブログカードとラベルがどんなものなのかわかったところで、エディターへの出し方、コードの意味など説明していきます。
- エディターへの挿入方法
- ブログカードのコード内容の意味
- ブログカードのIDコード
- ブログカードの装飾
- ブログカードのラベル背景色
- 装飾や色を作る
AFFINGER6のブログカードのカスタマイズ 1「エディターへの挿入方法」
まずは、投稿ページや固定ページの文章を入力する部分に挿入する方法です。コードを挿入してから、どの記事を配置するのかラベルを付けるのかなど調整していきます。


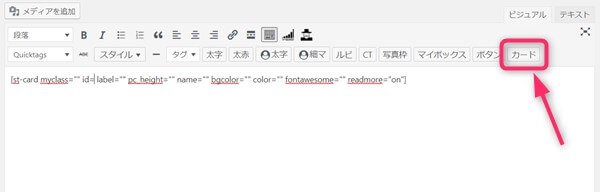
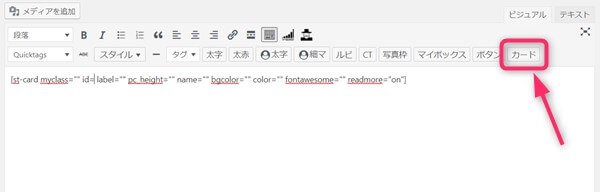
「カード」というボタンをクリックするとブログカードのコードが入ります。このコードにどの記事にするのか、タイトルをどうするのかなど情報を入れていきます。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のブログカードのカスタマイズ 2 「コード内容の意味」
エディターにブログカードのコードが入ったら、どの記事にするのかなど詳細を設定していきます。


それぞれの意味
- id・・・記事のIDコード
- label・・・ラベルの文字
- name・・・リンクをする先のタイトルを変更する場合
- color・・・文字の色
- bgcolor・・・背景の色
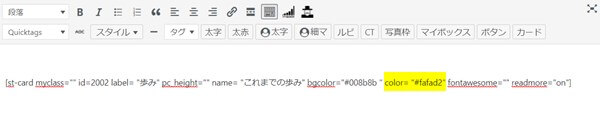
変更した例


変更した部分
- id=2002
- label=歩み
- name=これまでの歩み
- bgcolor=#008b8b
- color=#fafad2
※ 反映させるには「””」の中に必要な文字を入れていきます。
AFFINGER6のブログカードのカスタマイズ 3 「IDコード」
ブログカードを入れる場合のIDコードの調べ方をここでは説明します。どのテーマでもほぼ同じ方法でIDコードを確認できますので、覚えておくととても簡単です。
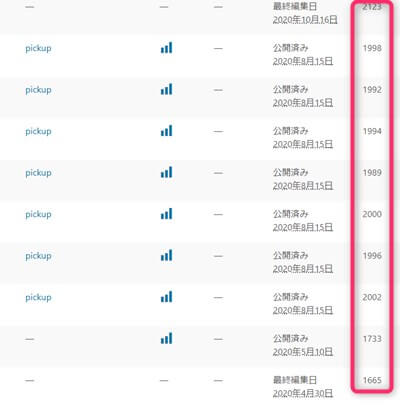
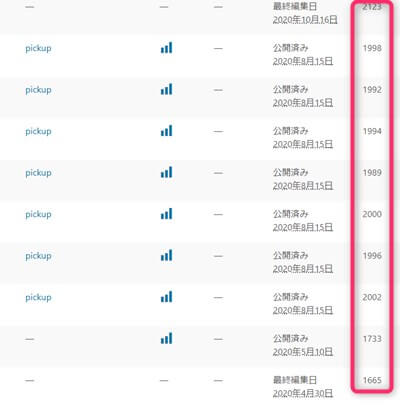
投稿ページ一覧を開いてください。


投稿一覧の右側にIDコードが出てきますので控えておいてください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のブログカードのカスタマイズ 4 「装飾」
ラベルを付けたり、そのタイトルの色を変更したりすることができます。HTMLのコードにテキストを入れるだけなので簡単ですが、コードを触らないといけないので難しく感じるかもしれません。
ブログカードにラベルを付ける
labelの後の「””」部分にテキストを入れるとラベルが現れます。タスキがけの場合には、あまり長い文章は入れられません。


「label=”歩み”」と入力しています。この部分はご自身で入れたいタイトルを入れると良いでしょう。
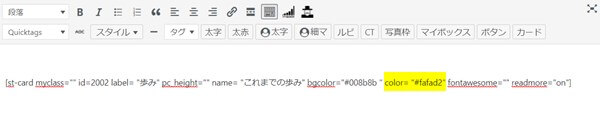
ブログカードのラベルのテキスト色を設定する
ブログカードのラベルのテキスト色を変更できます。特に必要ない場合にはここは触らないでOKです。ラベル背景色と合わせたい場合に入力してください。


「color=”#fafad2″」と入力しています。テキストの色にしたいコードを入れていきます。
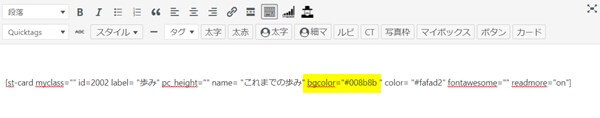
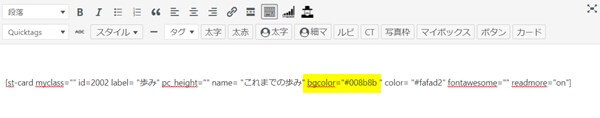
AFFINGER6のブログカードのカスタマイズ 5「ラベル背景色」
ブログカードのラベルの背景色の変更も同じ要領でできます。すごく簡単なのでテキスト色を合わせて入力していきましょう。
派手な色の方が目立つので良いと思います。


「bgcolor=”#008b8b”」と入力しています。ラべル背景色も色コードを同じように入れてください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
↓配色についての記事は以下にありますので参考にしてみてください。
AFFINGER6のブログカードのカスタマイズ 6 「装飾や色を作る」
ここでは、基本の形をカスタマイズする方法をお伝えします。AFFINGERのブログカードのラベルには「リボンデザイン」もあります。
カスタマイザーでは、ブログカードの枠線の色、太さ(3pxのみ)など変更できるようになっています。
- ブログカードの枠の色
- ブログカードの枠の太さ
- ラベル背景色
- ラベルデザイン2種(たすき掛け・リボン)
ブログカードのカスタマイズ方法
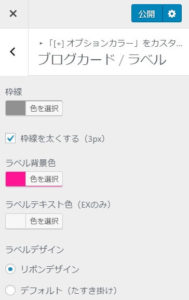
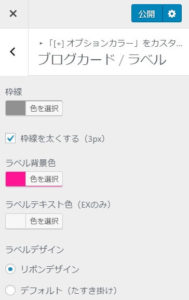
▼ 外観 ⇒ カスタマイズ ⇒ [+]オプションカラー ⇒ ブログカード/ラベル
ここで、枠の色やラベル背景色を設定します。


ラベルデザインは2種類でデフォルトのたすき掛けとリボンデザインが選べます。
この部分を調整するとちょっとイメージの違ったブログカードが出来上がります。


この設定をしておけば、ショートコードを挿入するとこのデザインが出てきます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
ラベルのカスタマイズの流れ
ブログガードにも備わっているラベルを単独で他の枠につけることができます。枠を作ってからラベルを重ねるイメージです。


- エディターへの挿入方法
- ラベルのコード内容の意味
- ラベルのカスタマイズ
AFFINGER6のラベルのカスタマイズ 1 「エディターへの挿入方法」
エディターへの挿入方法が少し迷うかもしれませんが、どのボタンから入るかがわかれば簡単です。
▼ タグ ⇒ テキストパーツ ⇒ ラベル


ラベルの部分をクリックすると以下のコードがでてきます。囲い枠にラベルを付けてもいいですし画像にもラベルをつけられます。


AFFINGER6のラベルのカスタマイズ 2 「ラベルのコード内容の意味」
ラベルでは、3つの意味を知っておけば問題なく使えます。
- label・・・テキストを入力
- bgcolor・・・ラベルの背景の色
- color・・・ラベルのテキストの色
AFFINGER6のラベルのカスタマイズ 3 「カスタマイズ」
ここでは、画像にラベルを付けてみましょう。画像の場合(ブラウザによっては違うかもしれませんが)少しだけ調整が必要です。
画像を挿入してみて同じようになったら以下の方法で挿入してみてください。
画像を挿入
まずは、メディアを追加をクリックし自分の好きな画像を入れます。サムネイルで表示されるので、大きさの調整をします。
スペースの確保


画像を編集
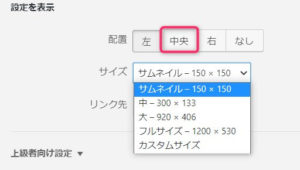
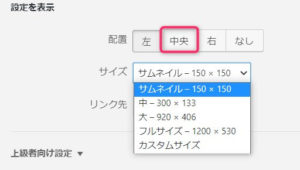
次に、画像にカーソルを当てると調整バーがでてきます。「編集」をクリックします。


編集する部分が出てきたら、配置を中央にしてサイズを中もしくは大かフルサイズにします。


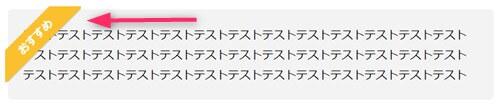
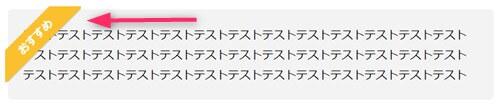
全て設定が終わればプレビューを見てください。以下のようにラベルがついていればOKです。(コードのlabelに好きな文字を入れて変更します)


さらに、細長い画像を使えばきれいに収まります。


このようにAFFINGER6では、やり方を知っているととても使い勝手の良いパーツがありますので、ひとつひとつ検証しながら使うとセンスの良いブログができます。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!