こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを訪問してくるユーザーに1記事だけではなく他の記事も上手に見てもらうことも大事になってきます。
回遊率が上がることでブログの評価が上がる場合もありますので工夫をして次の記事に誘導しましょう。
トップページや投稿ページでもアプローチするために、記事の最後に関連記事を配置したりグローバルメニュー(ナビゲーションメニュー)を上部に配置することでユーザーの目を引きます。

そこで、初心者でもできるWordpressのナビゲーションメニューの超簡単な設置の仕方をお伝えしていきます。
もくじ
WordPressのナビゲーションメニューの位置
ナビゲーションメニューとは、一番上に配置されているメニューのことです。記事の多いブログなどはカテゴリーを分けて階層をつけている方もおられます。
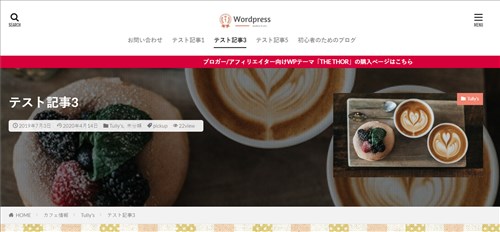
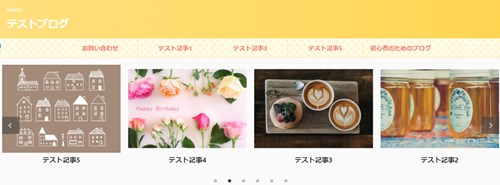
ナビゲーションメニューは以下の画像の上部、枠で囲った部分となります。

出典:THE THORオリジナルデザイン「ai」(購入特典)
上記の画像のナビゲーションメニューはあえて控えめにしてありますが、この部分を全面的に目立たせることも可能です。
トップページや投稿ページの上に配置されますので、読者にすれば最初に目にする部分なので他の記事にも興味を持ってもらいやすいのです。
ここに「お問い合わせ」や読んでほしい記事などを設置しておけばサイドバーだけではなく他も見てもらえる可能性が広がります。
- メニューを新規で設定する
- 必要に応じて階層を設定する
- メニューの配置位置を設定する
階層については、記事やカテゴリーが多くなったら設定していけばよいと思います。
ナビゲーションメニューの「メニューを設定する」
ナビゲーションメニューって設置が難しいように感じますが、設置はあっけなくできてしまいます。私も最初は設置してなかったのですが、あまりにもあっさりとできるので拍子抜けするくらいなので記事が増えてきたらぜひ設置してください。
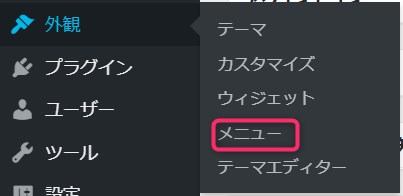
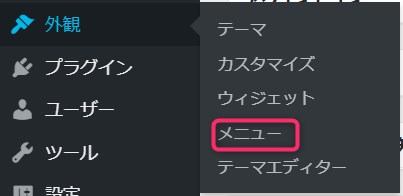
▼ 外観 ⇒ メニュー


ナビゲーションメニューの設置 3ステップ
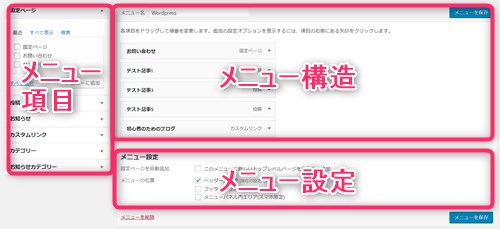
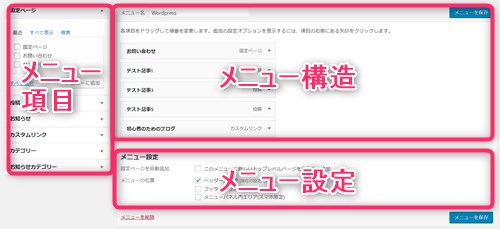
3ステップを説明する前にカスタマイズする場所の全体像を見ておきましょう。メニューを開くと以下のようになっています。


- メニュー名を設定
- メニュー項目を追加からナビゲーションメニューに入れるものを選択
- メニュー設定で配置
メニュー画面で、どの項目にするのかどこに設置するのかがすべて設定できます。超簡単に作れますが、順を飛ばすと入力画面が出てこなかったりしますので、ステップ通りに設置してください。
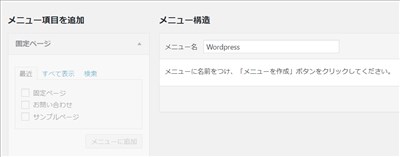
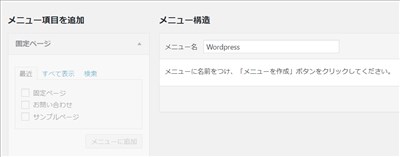
STEP1. メニュー名を設定
メニューは複数作ることが可能です。メニュー構造の部分のメニュー名を入力し「メニューを作成」をクリックします。


ここを入力しないと他の項目が入力できるようになりません。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
STEP2. メニュー項目を追加からナビゲーションメニューに入れるものを選択
メニュー項目から入力したいものを選別します。
今回は、「固定ページ」、「投稿ページ」「カスタムリンク」を説明します。
- 固定ページ・・・お知らせやプロフィール、TOPページなど
- 投稿ページ・・・一般記事
- カスタムリンク・・・外部および内部の記事など
- カテゴリー・・・記事更新時自分で設定したカテゴリー
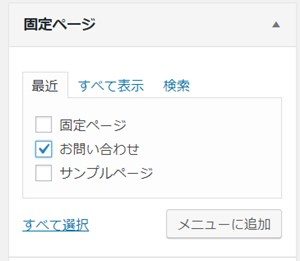
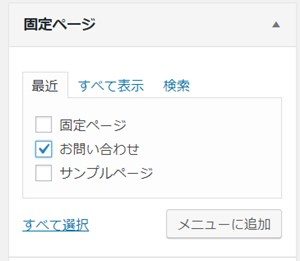
固定ページ


あらかじめ固定ページで作っている項目が現れますのでチェックを入れ「メニューに追加」をクリックします。
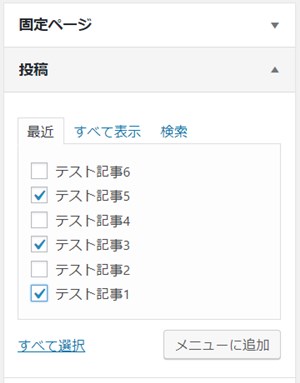
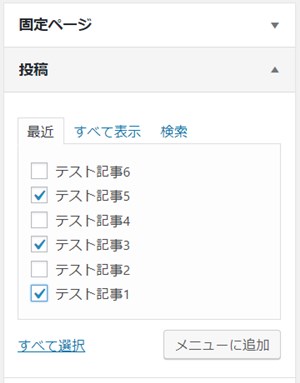
投稿ページ


あらかじめ更新した記事がでてきますのでメニューに入れたいものをチェックし「メニューに追加」をクリックします。
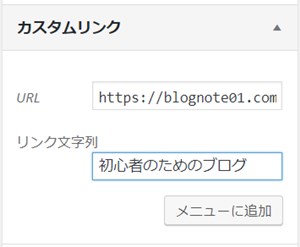
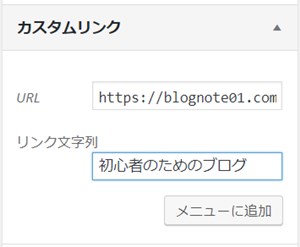
カスタムリンク
外部リンクや内部ページなど任意のURLの設定が可能です。ナビゲーションメニューで他のサイトに誘導したい時などもここで設定します。


URLとリンクの文字列を入力し「メニューに追加」をクリックします。
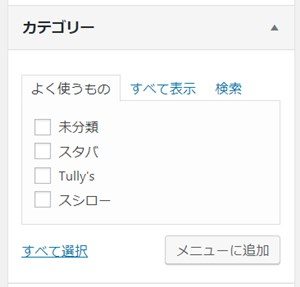
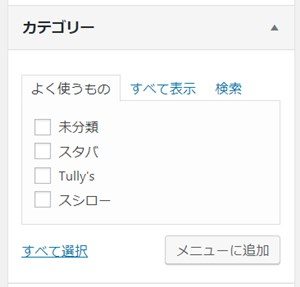
カテゴリー
あらかじめ記事更新などで分別したカテゴリーをナビゲーションメニューに設置する場合にこちらを使います。


設置したいものにチェックを入れ「メニューに追加」をクリックします。
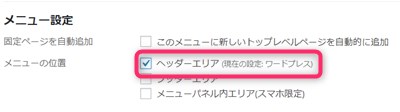
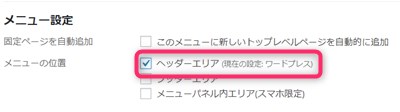
STEP3. メニュー設定で配置
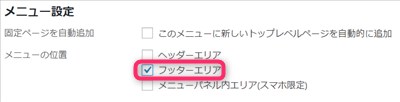
ナビゲーションメニューに入れたいものを設置し終わったら、メニュー設定で「ヘッダーエリア」にチェックを入れ「メニューを保存」をクリックします。


番外編. 複数のメニューを作りたい時
複数メニューを作ってヘッダーエリアとフッターエリアで分けるとか、時期的に変更していくメニューなどがある場合にはあらかじめ作っておくことができます。


同じ画面の上部に「新しいメニューを作成しましょう」という文字をクリックすると新しい画面が表示されます。
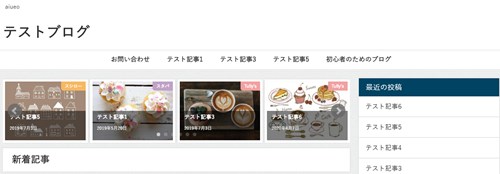
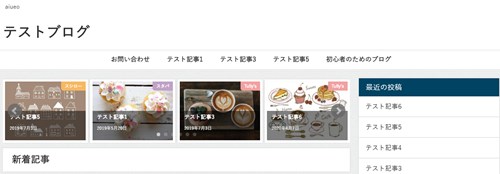
完成図


出典:THE THORオリジナルデザイン「ai」(購入特典)
WordPressのナビゲーションメニュー「階層別設置方法」
カテゴリーなど項目が多い場合には、ナビゲーションメニューに入りきらない場合があります。そんな場合にうまく整理するために階層別にして設置をします。
階層別にする2通りのやり方
階層別にするには一般的にはドラッグ&ドロップで配置していきますが、うまくいかない場合には展開して文字で設置もできます。
ドラッグ&ドロップ
下の階層にしたい項目の上にカーソルを持っていきドラッグ&ドロップで右に引っ張ります。


画面は、テスト記事1の下にテスト記事2を配置する場合です。最後に「メニューを保存」をクリックします。
完成したナビゲーションメニューは以下の通りです。
■テスト記事1の下にテスト記事2を配置した場合


■テスト記事1の下にテスト記事2とテスト記事3を配置した場合


テキストで設置
テキストでも階層別に編集できます。


メニュー構造の部分の「投稿▼」の部分で展開します。


すると移動の部分が出てきますので、該当部分をクリックしてください。
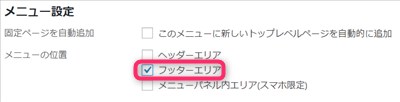
ナビゲーションメニューを「フッターに設置」
メニューを一旦作っておくとテーマによってはトップメニューのほかにフッターにもメニュー設置できるものがあります。
トップページに設置するのと同じようにメニュー設定の部分のフッターメニューに設置にチェックを入れ変更を保存をクリックするだけです。


その他のWordpressテーマのナビゲーションメニュー紹介
テーマごとにトップのナビゲーションメニューの形式が違いますので、どんな設定ができるのか見ていきたいと思います。
THE THOR(ザ・トール)
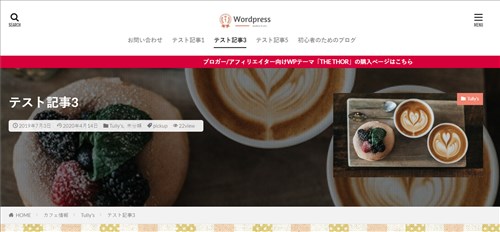
THE THORのナビゲーションメニューのかすカスタマイズは大きくは2つ。「ダイナミック」と「シンプル」です。
白字に黒の文字にすればすごく際立って見やすいのが特徴。
ダイナミック


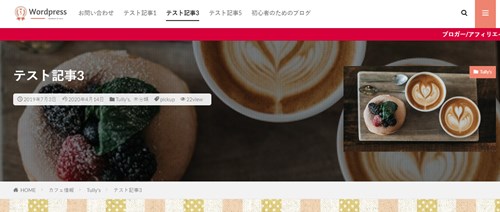
シンプル
ヘッダーの高さを短くしてありますので、ヘッダー画像を目立たせたい場合などにも使えます。


↓ このブログからTHE THORを購入くださった方に特典をプレゼントしています。
AFFINGER6(アフィンガー)
AFFINGERはデザインの幅が広く、作りこむととても良いデザインとなります。色やレイアウト変更も簡単にできますので、初心者でもデザインが使いやすくなっています。
AFFINGER管理画面に慣れるのに時間がかかりますが、うまく設定できれば目を引くブログになります。
基本系
オレンジ系とグリーン系の2種類で作ってみます。AFFINGERの場合には、画像を差し込んで背景にすることも可能。








AFFINGER5では、いろんなものの背景を自分がダウンロードした画像を配置できるようになっています。
その他、ナビゲーションメニューを中心にしたり長さを調節もできます。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
Diver
Diverは、基本形がシンプルで使いやすくなっています。固定のヘッダーの設置は以下の通りです。大小いくつかのメニューがありますので、ブログの記事が増えてしまった場合には使い分けしながら設定もできます。
メニュー独立


ロゴと並列


WordPressのナビゲーションメニュー 「まとめ」
ナビゲーションメニューの設置方法と代表的なテーマのデザインなどを見ていただきましたが、記事が増えてくると埋もれる記事が出てきます。
ブログ訪問者にできるだけ興味をもってもらい古い記事にも誘導するときにもナビゲーションメニューは最適です。
そして、デザイン等も個性あふれるものがありますのでそれぞれ工夫して設置してください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。









のヘッダー周りのカスタマイズ-1-485x300.jpg)

のヘッダー周りのカスタマイズ-1-485x300.jpg)












