こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログの記事を書いていて、ピンポイントでユーザーの気を引くという意味では「吹き出し」は便利です。
AFFINGER6での吹き出し機能は「会話吹き出し」という名前で呼ばれています。
このページではAFFINGER6(アフィンガー)の「会話吹き出し」の使い方や設定方法などお伝えしていきます。
- AFFINGER6の会話風吹き出しは8個まで作っておける
- 1. AFFINGER6の会話吹き出し用「アイコン画像作成」
- 2. 「初期設定」
- 3. 「少し大きなアイコン」
- 4. 「アイコンを動かす」
- 5. 「アイコンの設置方法(左)」
- 6. 「アイコンの設置方法(右)」
もくじ
AFFINGER6の会話吹き出しは8個まで作れる
無料であらかじめ作って置ける会話吹き出しは8個です。その画像を少しだけ大きくしたり動かしたりすることもできます。
無料でできる3パターン
会話吹き出しには3つのパターンがあります。画像に動きを付けるとはランダムで大きくなったり小さくなったりします。
- 一般のサイズ
- 画像を少しだけ大きくする
- 画像を動かす




アイコンの部分を動かす


アイコンの画像がびよーんと大きくなるという設定もできます。
有料にすると、もう少しキャラを増やすことができるのですが、最初は無料で使える基本の8個を設定しておき、必要に応じて追加していけばよいと思います。
速報!
AFFINGER6の特典として芸大卒のなつが作ったオリジナルトップページの作り方のマニュアルが追加されました!
AFFINGER6の会話吹き出し作り方 1. 「アイコン画像作成」
吹き出しの設定をする前にアイコン画像の作り方を説明しておきます。今回使用したのはフリーで使えるアイコンです。
今回は、iconponで作っています。
iconponは、画面の操作で簡単にかわいいアバターを作れるサイトでそのままダウンロードもできます。
全部で5種類の画像ができますのでプロフィールなどにも使用できます。
もちろん、画像を自分で作ってもいいですし、イラストACなどで「人物」などで検索をして自分がイメージできるようなイラストをインストールしても良いでしょう。
できれば、人の顔がユーザーにとってもブログの管理人を認識しやすいと思います
↓ アバターを含めたアイコン画像を見つけるなら以下の記事が役にたちます。
記事を取得できませんでした。記事IDをご確認ください。
↓ とにかく画像をたくさん見て選びたい!という人なら以下の記事が役にたちます。
ここからはアバターのアイコンを作っていきます。
- iconponのサイトを開き「START」をクリック
- イラストの種類を選ぶ
- 表情や背景を調整する
1. iconponのサイトを開き「START」をクリック
iconponのサイトを開き、真ん中にある「START」ボタンをクリックします。


出典:iconpon
2. イラストの種類を選ぶ
5種類のイメージ画像がありますので、あなたの好みの画像を選んでください。


出典:iconpon
- 男性の顔アイコンを作る
- 女性の顔アイコンを作る
- 野菜の顔アイコンを作る
- イケてる似顔絵を作る
- かぶりっこを作る
ここでは、野菜の顔アイコンを作っていきます。
3. 表情や背景を調整する
どの野菜にするか選びます。23個ありますのであなたの好きなものを選んでください。


出典:iconpon
顔の表情と背景の色を調整します。




ここまで設定できたら「ダウンロード」をクリックして保存をしてください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の会話吹き出し作り方 2. 「初期設定」
AFFINGER6(アフィンガー)をインストールした後に、吹き出しの設定をしていきます。ダッシュボードにAFFINGER6管理画面がでてきますのでそこから初期の設定をします。


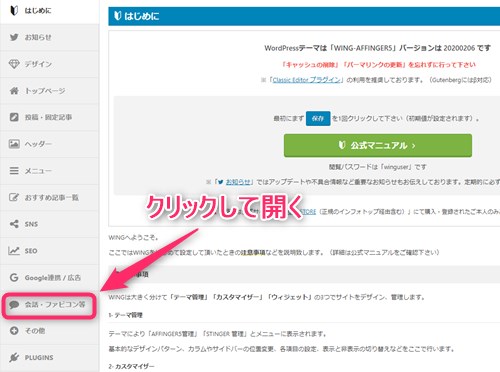
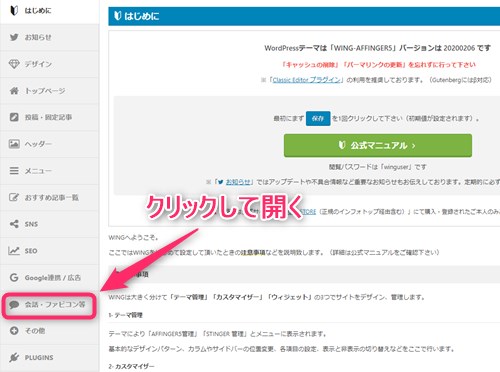
AFFINGER6の管理画面を開くと以下のようになっています。この部分の「会話・ファビコン等」のタブをクリックしてください。


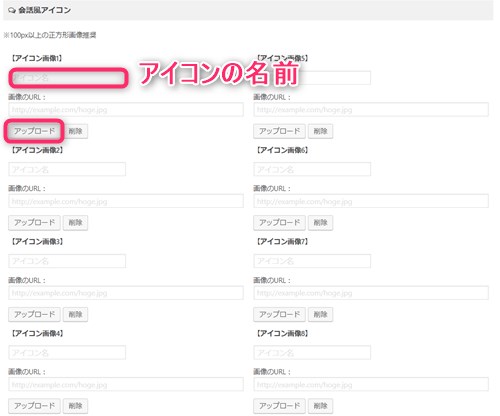
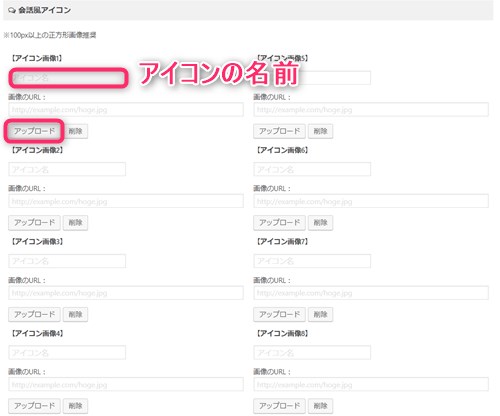
開いたページの「会話風アイコン」の設定スペースがありますので、ここで先ほど作ったアイコンをアップロードしていきます。


ここで設定するのは「名前」「アイコン画像」です。
- アイコンの名前
- アイコン画像
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の会話吹き出し作り方 3. 「少し大きなアイコン」
アイコンが見づらい場合などには少しだけ大きく表示ができます。記事全体のバランスを見ながら調整してみてください。
▼ ダッシュボード ⇒ AFFINGER6管理 ⇒ AFFINGER6管理 ⇒ 「会話・ファビコン等」
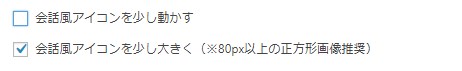
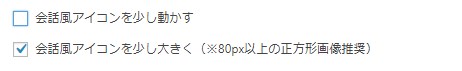
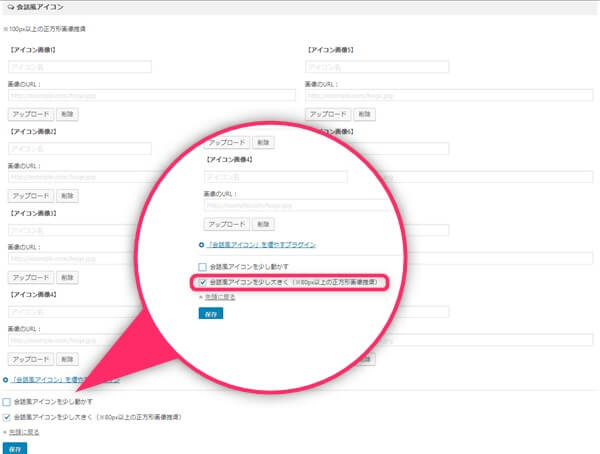
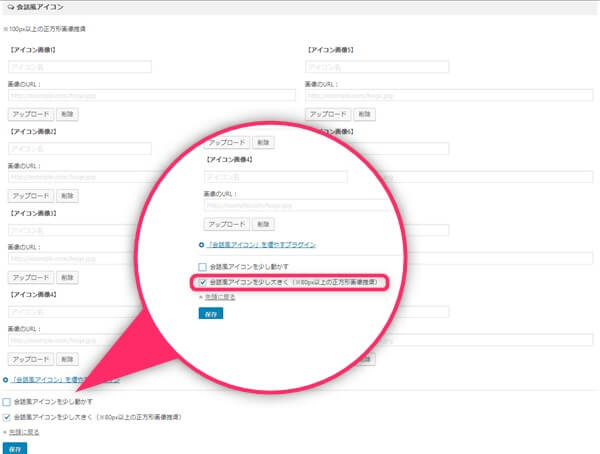
アイコンの画像などの設定が終わったら一番下の部分。会話風アイコンを少し大きく(※80px以上の正方形画像推奨)にチェックを入れ「保存」をクリック




この設定ができれば、基本の大きさよりも少しだけ大きなアイコンとなります。
AFFINGER6の会話吹き出し作り方 4. 「アイコンを動かす」
アイコンの設定には、ランダムに動かす設定ができるようになっています。
▼ ダッシュボード ⇒ AFFINGER6管理 ⇒ AFFINGER6管理 ⇒ 「会話・ファビコン等」
アイコン画像等の設定をする場所の一番下にアイコンを動かす設定ができます。


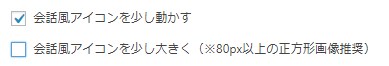
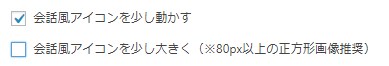
「会話風アイコンを少し動かす」にチェックを入れ「保存」をクリックしてください。
大きさの設定や、動かす設定はオプションとして使えるようになっていますが、基本の設定が終われば後は実際の投稿記事に設置をしていきます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の会話吹き出し使い方 1. 「アイコンの設置方法(左)」
ここからは、実際の投稿記事への設置方法を説明していきます。
すでに会話風吹き出しの基本の設定が完了しているという前提でお伝えしていきますのでもしまだ設定が終わっていなければ、最初の章で基礎の設定をしてください。




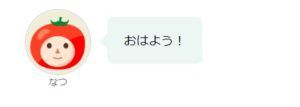
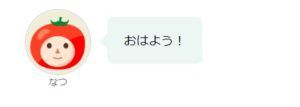
すると以下のようになります。
出来上がり
プレビューで吹き出しを見ると以下のようになります。


AFFINGER6の会話吹き出し使い方 2. 「アイコンの設置方法(右)」
次に、右側のアイコンの設定をしていきます。同じ画面に最後に「r」を付けるだけと書いてありますが、実は私はすごく悩んでしまいました。
ただ、超簡単な方法であっさりとできましたのでコチラで説明します。
やり方は左のアイコンと同じです。
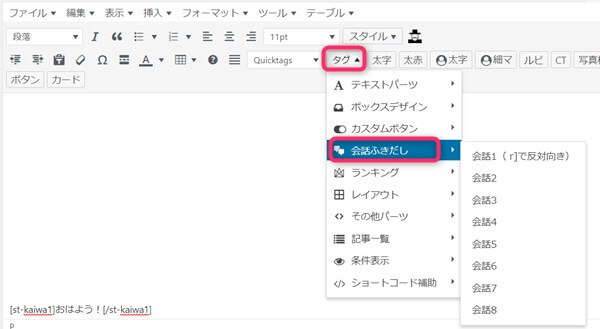
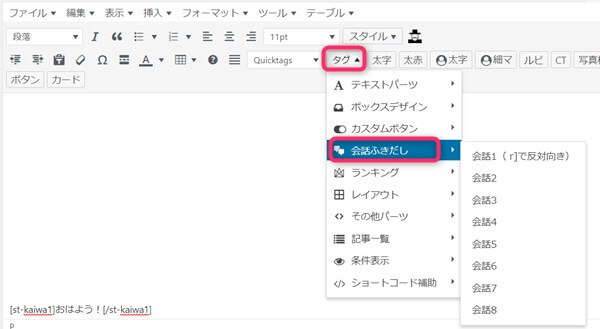
▼ 投稿画面(ビジュアルエディター) ⇒ タブ ⇒ 会話風吹き出し
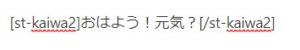
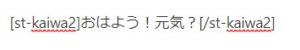
投稿に入れたい会話風吹き出しを選んでクリックすると以下のようになります。


[st-kaiwa2 r]おはよう!元気?[/st-kaiwa2]という風に「r」を手入力してください。ただし、この場所に入れる時に半角でスペースを入れてから「r」を入れます。
スペースを入れないと反映しないので注意してください。


「r」を入れる時、前に半角でスペースを入れる!
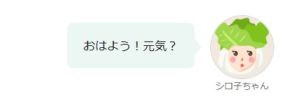
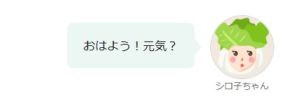
右側の吹き出しの完成図
スペースと「r」を入れることによって以下のようになりました。


もしもう少し吹き出しのパーツが欲しい場合には、有料のセットを購入してみてください。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!