ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
稼ぐためのブログを運営する上で、ユーザーや企業からのお問い合わせ場所を設置することも必要です。各記事のコメント欄もありますが、ブログ全体のお問い合わせがあるとキチンとした印象も受けます。
WordPressのお問い合わせプラグインでは「contact form 7」が有名ですが、THE THORでは簡易のお問い合わせの機能があります。
THE THOR(ザ・トール)の簡易お問い合わせ機能についてお伝えしていきます。
もくじ
THE THOR(ザ・トール)のお問い合わせ機能とは。
THE THOR(ザ・トール)には、いろんな機能があります。プラグインのContact Form7よりは簡単なものですが、連絡としては十分なものですので、もしプラグイン等の設定に困ったらこの簡易お問い合わせ機能を設置してみてください。
設置した場合の見た目
以下の画像が、THE THORのお問い合わせを設置した時の外観です。基本的なものしかありませんが、お問い合わせであればこれだけでも充分でしょう。


- 名前
- メルアド
- 任意の部分
- お問い合わせ内容
ブログを長くやっていますが、普通のブログなら上記の4つの項目があれば問題なく運営できます。
この部分からメッセージを送るとどうなるか確認してみましょう。
メッセージを送った人へのメール
メッセージを送った人には以下のようなメールが届きます。


メッセージをもらった管理人へのメール
ブログ運営している人にもブログにメッセージが入ったという連絡メールが届きます。


シンプルですが、双方に連絡が入りますのでContact Form7ほどの機能はもたせられないものの最初は慣れるまでこれで対応していても良いかもしれません。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのお問い合わせの設定 STEP1. ページ作成
ここからは、THE THOR(ザ・トール)の設置方法を説明していきます。やり方としては専用カスタマイズをしてから場所の設定に2つの手順をふみます。
お問い合わせ設置へのアクセス
お問合わせの設置をする場合まずは以下に移動し設定をしておいてください。
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ お問い合わせページ[THE]
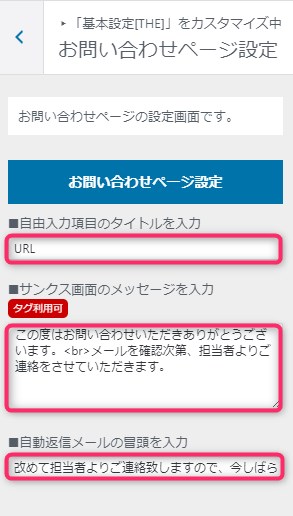
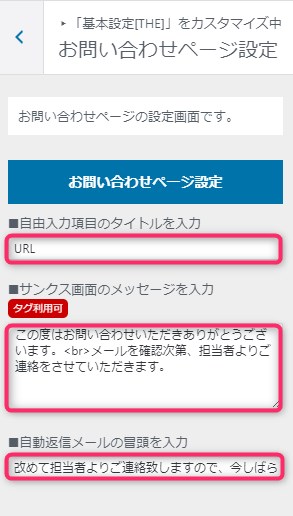
お問い合わせページ設定が出てきますので、以下の部分を必要があれば変更してください。


- 自由入力項目のタイトルを入力
- サンクス画面のメッセージを入力
- 自動返信メールの冒頭を入力
1. 自由入力項目のタイトルを入力
この部分では、デフォルトは「電話番号」となっています。ここはなんでも構いませんので、メッセージを残す人に何を書いてほしいのかここで指示をしてください。
2. サンクス画面のメッセージを入力
こちらには最初から文章が入っています。
「この度はお問い合わせいただきありがとうございます。メールを確認次第、担当者よりご連絡をさせていただきます。」
上記文章のようにすでにデフォルトで入力されていますので、問題なければこのままにしておいてください。
3. 自動返信メールの冒頭を入力
こちらもデフォルトで文章が入っています。
「改めて担当者よりご連絡致しますので、今しばらくお待ちください。」
こちらも、問題がなければこのままで使ってください。
上記を全て入力したら、「公開」をクリックして確定させてください。
THE THORのお問い合わせの設定 STEP2. 固定ぺージへの設置
ページの作成が終わったら、次は固定ページに設置します。このあたりはContact Form7と考え方は同じです。
固定ページへの登録
固定ページでは、例えば、自己紹介ページやお問い合わせの専用ページなどを作り配置する場合以下の部分で設定をしておきます。
▼ 固定ページ ⇒ 新規追加
- タイトルを入力(お問い合わせなどわかりやすくしておく)
- 画像が必要ならアイキャッチ画像を入れる
- ページ属性で設置する
- 公開をクリック
1. タイトルを入力(お問い合わせなどわかりやすくしておく)
この部分のタイトルは、あとからメニューなどに設定をしますので、ユーザーにわかりやすい名前「お問い合わせ」や「連絡先」などにしておいてください。
2. 画像が必要ならアイキャッチ画像を入れる
そのままならお問い合わせ画面に「No image」と大きくでるので、簡単な画像を入れておくと綺麗です。こちらもなくても問題はありませんが、No imageよりはなにかの画像の方がよいでしょう。
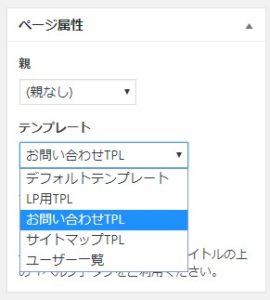
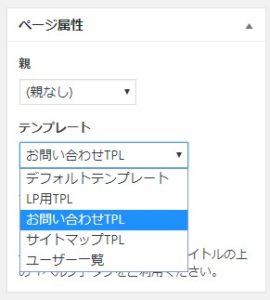
3. ページ属性で設置する
固定ページの編集画面右側にあるページ属性の部分で、STEP1で作った「お問い合わせTPL」を選びます。


4. 公開をクリック
全て設定できたら公開をクリックします。
THE THORのお問い合わせの設定 STEP3. メニューに設置
メニュー作成、固定ページへの編集が終わったら最後にメニューに設置します。この作業をしないとブログ画面に出てきませんので注意してください。
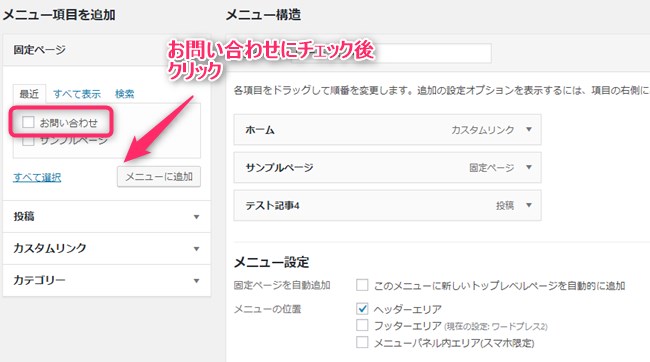
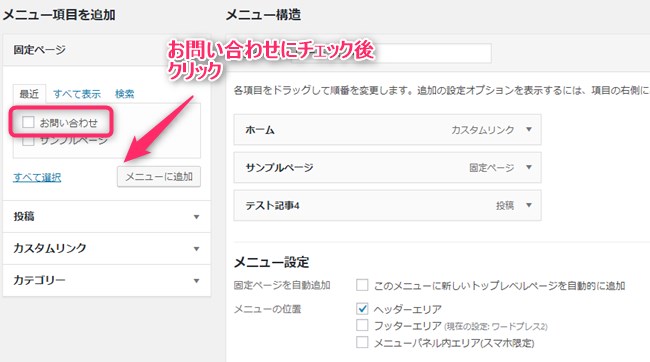
メニュー画面でお問い合わせを設置
メニューにお問い合わせを組み込む方法です。グローバルメニューなどに設置しておけます。
▼ 外観 ⇒ メニュー
メニュー画面を開いたら、左側のお問い合わせ部分にチェックを入れて、メニューに追加をクリックすると、右側に「お問い合わせ」が配置されます。
順番等は、クリック&ドラッグで位置を変えてください。


この部分に設置したら、「メニューを保存」をクリックします。
最後に、ブログを確認して以下のようになっていたらOKです。


THE THORのお問い合わせの設定 「手順のまとめ」
THE THOR(ザ・トール)のお問い合わせの設置の手順は、プラグインのContact Form7と似ています。
お問い合わせを設置の手順
THE THORの簡易お問い合わせの設置はとても簡単です。以下の3工程で設置完了です。
- お問い合わせページを作成
- 固定ページへの設置
- メニューへの設置
1. お問い合わせページを作成
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ お問い合わせページ[THE]
- 自由入力項目のタイトルを入力
- サンクス画面のメッセージを入力
- 自動返信メールの冒頭を入力
2. 固定ページへの設置
▼ 固定ページ ⇒ 新規作成
- タイトル入力(「お問い合わせ」「連絡先」など)
- 必要に応じてアイキャッチ画像の設置
- ページ属性で設置する
- 公開をクリック
3. メニューへの設置
▼ 外観 ⇒ メニュー 記事を取得できませんでした。記事IDをご確認ください。
- メニュー部分へのお問い合わせ項目追加
THE THOR(ザ・トール)のお問い合わせ機能は簡易になりますので、もう少し複雑にしたいならプラグイン導入も検討してみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。











-1.jpg)











⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!