こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressテーマのTHE THOR(ザ・トール)では、タイトルの前などに自分の好きなアイコンを設置できます。テーマ内に400種類以上アイコンがあり、簡単に挿入できるので便利ですが使うにはほんの少しコツが必要です。
THE THOR(ザ・トール)のアイコンの使い方をお伝えしていきます。
- THE THORのアイコンってどんなもの?
- THE THORのアイコンの種類
- THE THORのアイコン設置できる場所の探し方
- THE THORのアイコン設置方法
- THE THORのアイコンが出てこない場合確認すること
- THE THORのアイコン設置のまとめ
もくじ
THE THORのアイコンってどんなもの?
THE THORではアイコンを入れるための場所が設置されています。TOPページだけでも、ピックアップ記事やランキング記事など3か所も設置できるようになっています。
テキストだけならどうしても見逃してしまうことでも、アイコンひとつあるだけで何が書かれているのかイメージできますので是非配置してみてください。
トップページのアイコン
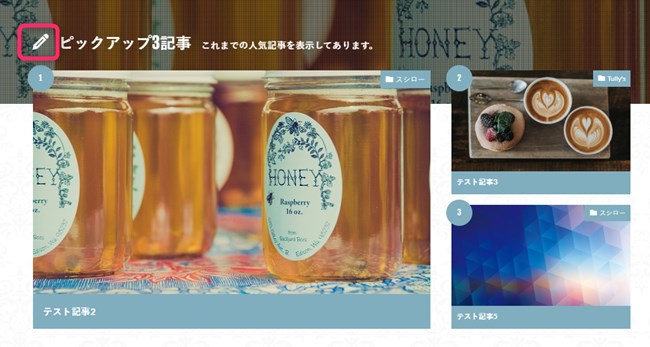
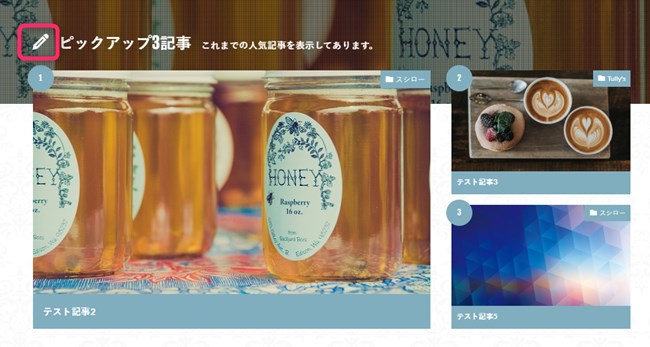
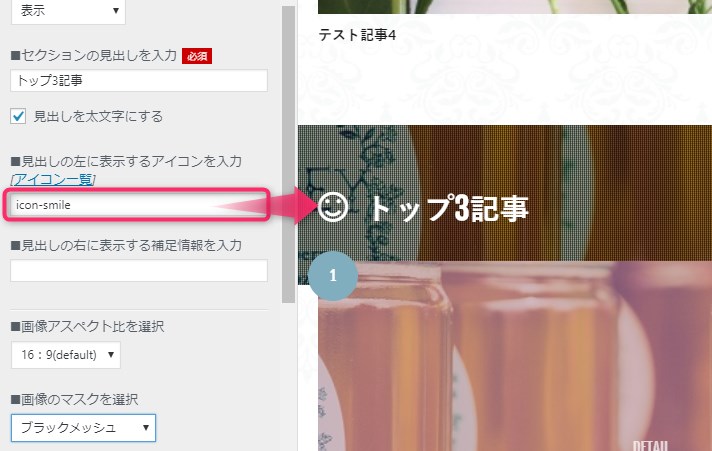
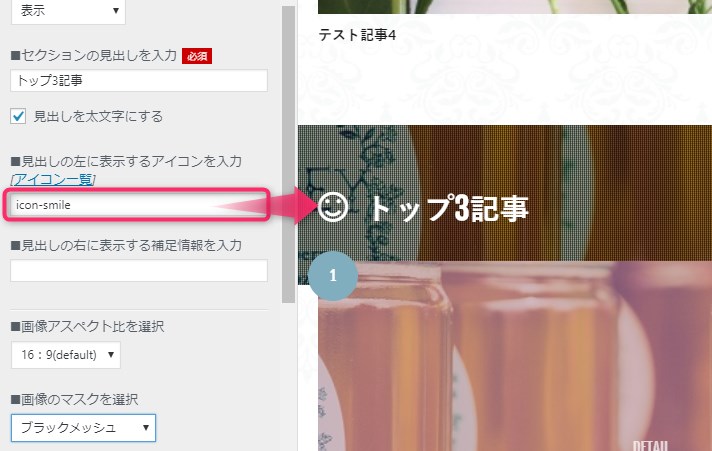
トップページにアイコンを挿入した例が以下の画像です。「ピックアップ3記事のタイトル」前に挿入できます。


トップページを作るときにアイコンを設置できるのが、「ピックアップ3記事」「記事ランキング」「カテゴリ最新記事」の 3か所です。
タイトルと説明を表示でき、その前にアイコンを挿入可能。




アイコンがあるのとないのと比べてみました。ほんのちょっとした画像でもあるとわかりやすいですよね。
ただ、あまりアイコンを使いたくない方もおられるので、自分の好みでアイコンは表示・非表示とできますので全体のバランスを考えながら設置してみてください。
- ピックアップ3記事
- 記事ランキング
- カテゴリ最新記事
少しだけ注意したいのが、タイトルとアイコンイメージがかけ離れているものを選ばないようにしましょう。
例えば、ピックアップした記事を集めたのが「ピックアップ3記事」に表示されますが、中身がスイーツの話題なのにお仕事をイメージさせるようなアイコンなら違和感がでてきます。
なので、それぞれ記事内容がイメージができるものを選びましょう。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのアイコンの種類
THE THOR(ザ・トール)には、498種類のアイコンが用意されています。とてもシンプルなのでどの部分にも馴染むデザインです。
↓ 画像をクリックすると大きく拡大します。
アイコンが多すぎるので、選ぶのに苦労しますが、実際テキストの前に設置してみるとかっこよく見えます。
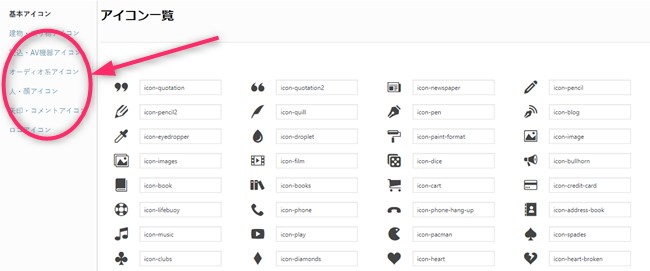
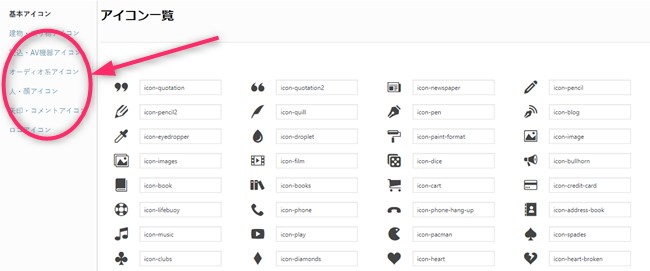
THE THORのアイコン設置できる場所の探し方
THE THOR(ザ・トール)のアイコンが設置できる場合、カスタマイズを見るとすぐにわかります。


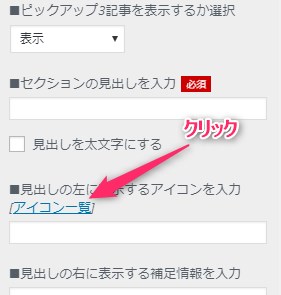
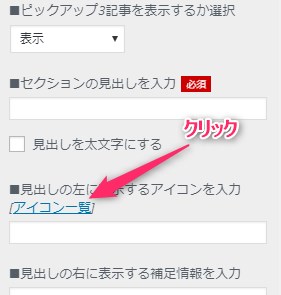
「アイコン一覧」という言葉が出てきている部分がアイコンを挿入できる位置です。このテキストが出てくればアイコン挿入可能です。
それほど難しくはありませんが、このテキストをクリックするだけでは設定できません。コピペでコードを貼り付ける作業が必要です。
THE THORのアイコン設置方法
アイコンの具体的な入れ方をお伝えしていきます。まずは「アイコン一覧」をクリックします。


アイコン一覧をクリックすると、400個以上のアイコン例が出てきます。そこから、好きなものもしくは関連したものを追加していきます。
アイコン一覧の内容
アイコンは498種類もありますので、選ぶのが大変です。ある程度どんなアイコンを設置したいか決まってる方や、イメージだけ確認したい方のためにカテゴリ分けをしてあります。


↓ 日本語対応で優秀なテーマを集めた記事です。
基本アイコンは以下の通り
- 建物・乗り物アイコン
- 読込・AV機器アイコン
- オーディオ系アイコン
- 人・顔アイコン
- ロゴアイコン
以上のカテゴリに分けてありますので、好きな分野を選んでください。今回は、ニコニコしている顔のアイコンを入れてみます。
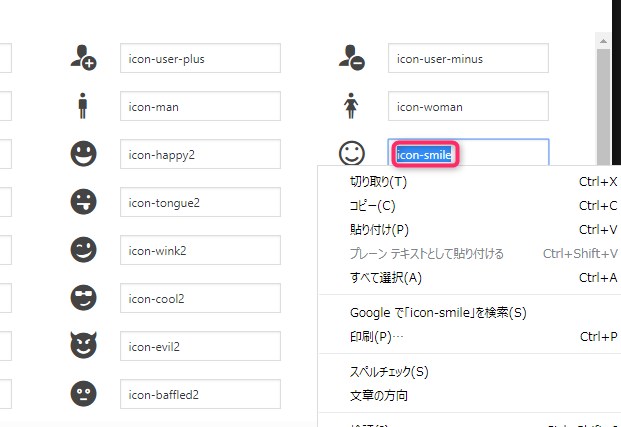
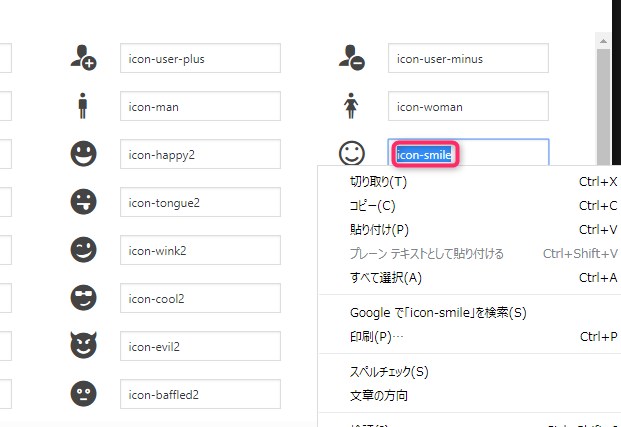
アイコン一覧から「人・顔アイコン」をクリックします。画面を開いて好きなアイコンを選んでください。


好きなアイコンが見つかったら、その右横にあるコードをコピーします。
その後、アイコンの画面をタブの「×」で消します。


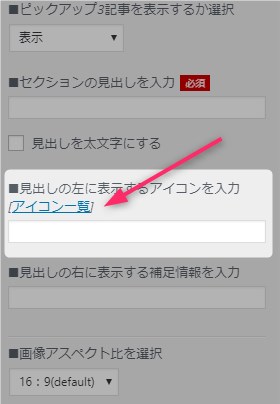
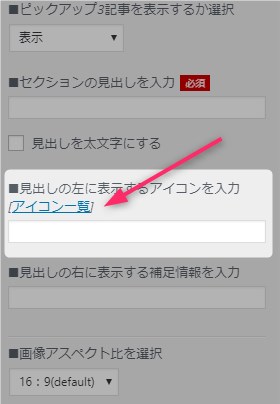
カスタマイザーの「見出しの左に表示するアイコンを入力」の部分に先ほどコピーしたアイコンコードを貼りつけます。
すると、タイトルの左側にアイコンがはいります。
※アイコンのコードを資料ページからコピペするような感じです。アイコン一覧をクリックして挿入するのではないので勘違いしないようにしてください。
THE THORのアイコンが出てこない場合確認すること
これは実際私も最初に慣れるまで悩んだことなので、簡単なことなのですが一応記載をしておきます。
決して難しいことではなくちょっとしたTHE THOR(ザ・トール)のクセのようなものなのですが、右側のサンプル画面に表示されないと焦ってしまった場合に一度確認してみてください。
TOPページでアイコンが設置できる3か所では同じような入力方法です。ピックアップ3記事で説明をしていきます。
ピックアップ3記事が出てこない!
そもそもピックアップ3記事が出てこないという方は以下の2点を確認してください。


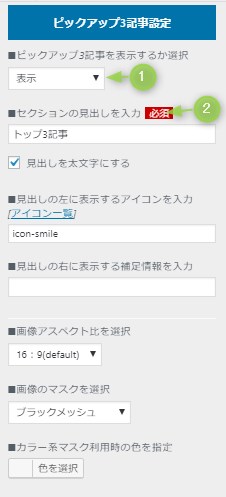
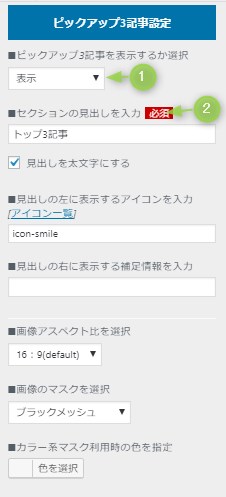
- ピックアップ3記事を表示するか選択
- セクションの見出しを入力
ピックアップ3記事を表示するか選択
「ピックアップ3記事を表示するか選択」で「表示」となっているか確認してください。デフォルトで「非表示」になっている場合があります。
セクションの見出しを入力
セクションの見出しの入力は必須項目です。ここが入っていない場合には何も出てきません。
THE THORのアイコンが出てこない!
アイコンが出てこない場合は、IDコードが上手く貼りつけられていない場合があります。正しいIDコードをコピーしているか、きちんと貼りつけられているか確認してください。
(アイコン一覧をクリックしただけでは表示されません。アイコン一覧を開いてIDコードをコピペして該当欄に貼り付けるという作業が必要です)
↓ THE THORの初期設定から便利な使い方、着せ替え方法などすべて網羅しています。
THE THORのアイコン設置のまとめ
最後に、アイコン設置をまとめます。とても簡単に設置できますので、チャレンジしてみてください。設置したい場所のカスタマイザー上での操作となります。
- アイコン一覧をクリック
- アイコン一覧の表が出てくるので自分が好きなアイコンを選ぶ
- アイコンの右横に個別のIDコードが表示されています
- IDコードをコピー
- 一覧表をタブの「×」で消す
- 「■見出しの左に表示するアイコンを入力」の部分にコードを貼りつける。
操作で出てこないとかいうことは、ほんのちょっとのクリックひとつで出てくる場合があります。手順通りに入力していけば問題なく使えますのでパニックにならずに操作してください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
































⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!