ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THOR(ザ・トール)にはブログのデザインをワンクリックで設置できる「着せ替え機能」が装備されています。
「着せ替え」とは、ワンクリックでブログのデザインが設定できる便利機能なので、初心者でもカッコいいデザインが楽しめます。
特に、THE THORの場合には9パターンありますので、気分によって変更可能ですし、それをアレンジしても上手に作れます。
THE THOR(ザ・トール)の着せ替えのダウンロードから変更までをお伝えしていきます。
- THE THORの着せ替えの一般的な手順
- 着せ替えに必要なプラグインとインストール
- THE THORの着せ替えのダウンロード実践
- 着せ替えのZIPファイルの解凍
- WordPressにテーマをインストール
- 違う着せ替えにする場合のデフォルトファイルの使い方
もくじ
- 1 THE THORの着せ替え導入の注意点
- 2 THE THOR(ザ・トール)の着せ替えの種類
- 3 THE THOR(ザ・トール)の着せ替えから変更まで「全体の手順」
- 4 THE THOR(ザ・トール)の着せ替プラグインを導入
- 5 THE THOR(ザ・トール)のデモサイトのファイルをダウンロード
- 6 THE THORの着せ替えのZIPファイルを解凍する
- 7 THE THORの着せ替えをWordpressにインストール
- 8 THE THOR(ザ・トール)着せ替え導入完了
- 9 デモサイトの「デフォルトファイル」
- 10 THE THORの着せ替え変更 「デフォルトファイルをダウンロード」
- 11 THE THORの着せ替え変更 「デフォルトのデータをインストール」
- 12 THE THORの着せ替え変更 「着せ替えを新しくダウンロード」
- 13 THE THORの着せ替え変更 「新しい着せ替えファイルをインストール」
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
THE THORの着せ替え導入の注意点
THE THORの着せ替えは複数あります。ひとつのデザインを導入したけど他のデザインに変更したいいときはちょっとだけ気を付けるポイントがあります。
ひと手間ですが、忘れてしまうと変更できません。
間違った方法で「できない!」と焦る前にひとつだけ確認しておきましょう。
「着せ替え」を変更する場合の注意点
後の章でも同じような内容を説明していますが、作業をしはじめたら見つけるのが大変なので、一番最初にお伝えします。
着せ替えを一旦インストール後に変更する手順
着せ替えのデフォルトデーターを同じようにインストールすることです。つまり、一旦白紙に戻してからもう一度新しい着せ替えをインストールします。
例えば、着せ替え「01」を入れてあまり気に入らないから着せ替え「02」に変更する場合を想定すると以下のような手順で同じ操作を操作します。
- 着せ替え「01」インストール
- デフォルトファイルをインストール
- 着せ替え「02」インストール
普通は、着せ替え「01」を導入後、「02」を入れたくなりますが、その間にデフォルトファイルで一番最初の画面にしてから、「02」を入れます。
THE THOR(ザ・トール)の着せ替えの種類
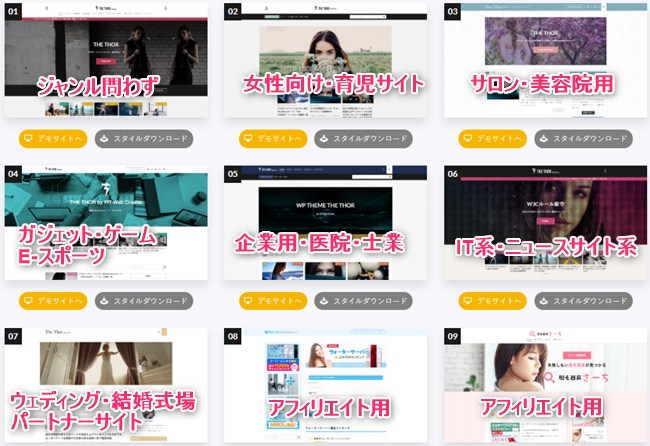
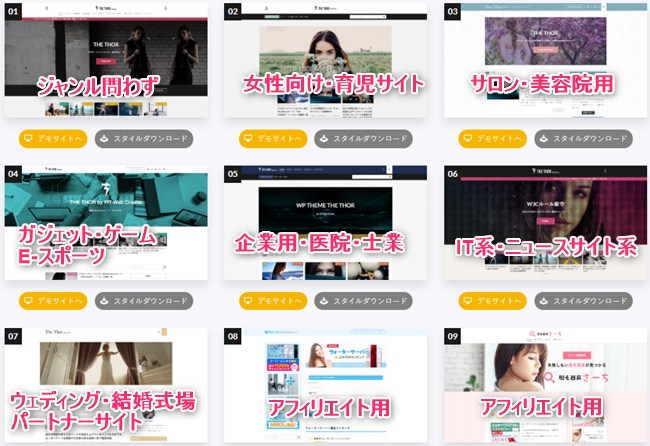
THE THOR(ザ・トール)には、着せ替えデザインが9種類あります。それぞれイメージ違いのデザインが用意されていますが、どんなブログに合うのか説明していきます。


| 01: ジャンル問わず | 02: 女性・育児サイト | 03: サロン・美容室 |
| 04: ガジェット・ゲーム | 05: 企業・士業・医院 | 06: IT・ニュースサイト |
| 07: 結婚式場 | 08: アフィリエイト | 09: アフィリエイト |
これはあくまでもイメージですので、いくらでも他の分野に使える他、自分でアレンジができますので安心してください。(もちろん初心者にもわかるように当ブログでもご案内しています)
THE THOR(ザ・トール)の着せ替えから変更まで「全体の手順」
THE・THOR(ザ・トール)の着せ替え機能のうち、最初に「01」をインストールして完了後に「03」に変更をすると仮定して手順をすすめていきます。




↓ THE THORの着せ替えを使ってポップ系オリジナルデザインを作ってみました!
着せ替え「01」をWordpressにインストールするまで
最初のデザイン導入の手順は以下の通りです。着せ替えを使うまでに準備しないといけないのが、着せ替え用のプラグインをまずWordpressに導入しておくことです。
着せ替えデーターを保存しても、これがないと反映しませんので注意してください。
- THE THORの着せ替えプラグイン「Customizer Export/Import」導入
- 着せ替えを公式からダウンロード
- 圧縮ファイルを解凍する
- WordPressにインストール
- 完成
着せ替えデザインを「03」へ変更する手順
着せ替え「01」をやーめたとなって「03」に変更する手順です。いきなり「03」をインストールしても反映しませんので、もうひとつ「デフォルト」というファイルをダウンロードしてWordpressにインストールします。
- 着せ替えデザインのデフォルトファイルをダウンロード
- デフォルトファイルをWordpressにインストール
- 変更したい着せ替えを新しくダウンロード
- 新しい着せ替えファイルをインストール
- 完成
大きく手順を頭に入れていただいたところで実際どんなふうに着せ替えをダウンロードして、その後、デザイン違いの着せ替えデザインを導入するまでを説明していきます。
THE THOR(ザ・トール)の着せ替プラグインを導入
THE THOR(ザ・トール)の着せ替えデザインを使うためには、プラグインが必要となります。まずはこのプラグインをインストールをしていきます。
着せ替え作業に必要なプラグイン
- Customizer Export/Import
プラグインをダウンロード
Customizer Export/Importのダウンロードの仕方はとても簡単です。通常通りのプラグイン新規導入でOK。
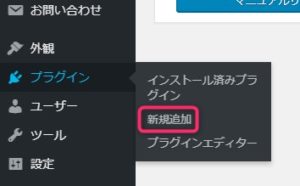
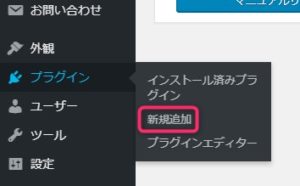
▼ プラグイン ⇒ 新規登録
ダッシュボードのプラグインの部分「新規登録」をクリック。


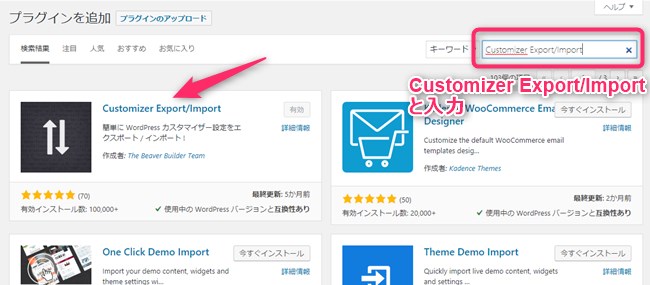
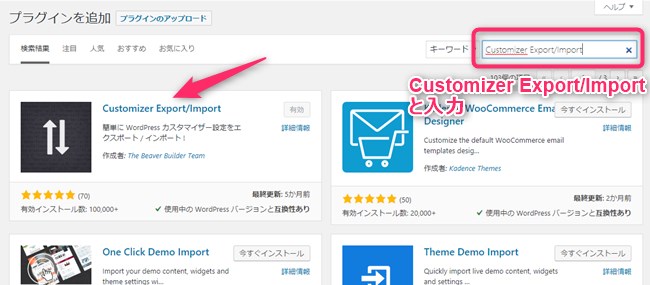
するとプラグインの追加という画面があらわれますので、右上の部分に「Customizer Export/Import」と入力してください。


Customizer Export/Importが出てきたら、「今すぐインストール」をクリックしたあと「有効化」をクリックしてください。
ここまでは一般のプラグインの導入と同じです。
これで、プラグイン「Customizer Export/Import」の導入が完了です。
THE THOR(ザ・トール)のデモサイトのファイルをダウンロード
プラグインの設定が終わったら着せ替えをダウンロードします。(今回は「01」をダウンロード)
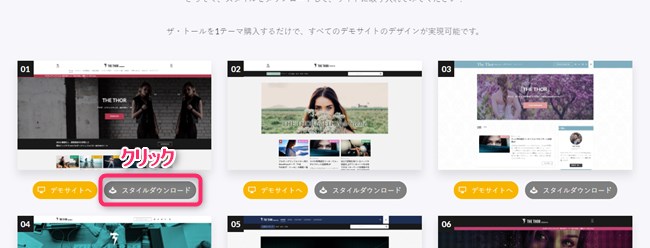
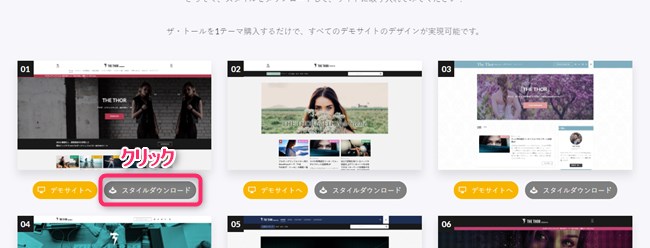
THE THOR(ザ・トール)のデモサイトの「スタイルダウンロード」をクリックします。


着せ替え「01」のデザインがパソコンにZIPファイルとしてダウンロードされます。


the-thor-child-export-demo01.zip となっていればOKです。
THE THORの着せ替えのZIPファイルを解凍する
着せ替えは、ZIPファイルのままインストールするとエラーになります。このZIPファイルを解凍して中のDATファイルにしておいてください。
ZIPファイルの解凍の仕方
解凍の仕方はいろいろな方法があると思いますが、私がやっている簡単な方法を説明します。
- ZIPファイルのある場所にいき、ファイルの上で左クリック2回
- DATファイルが取り出せたらコピー
- 好きな場所(デスクトップとか)に貼り付け
1. ZIPファイルのある場所にいき、ファイルの上で左クリック2回
「ダウンロード」などの部分に入っているZIPファイルの上にカーソルを持ってきて左クリック2回して開けてください。


2. DATファイルが取り出せたらコピー
DATの拡張子がついたデータがでてきます。


ファイルの上でクリックし右クリックしてコピーをします。


3. 好きな場所(デスクトップとか)に保存
後でインストールするためにPCのわかりやすい場所に保存しておきます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORの着せ替えをWordpressにインストール
着せ替えのスタイルがダウンロードできたら、次は自分のブログに導入していきます。
(※すでにTHE THOR(ザ・トール)の親テーマと子テーマは導入しているという前提です。)
着せ替えダウンロードへのアクセス
ファイルを導入するにはカスタマイザーで行います。
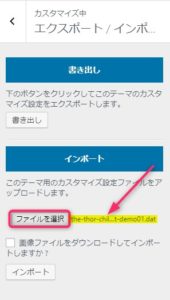
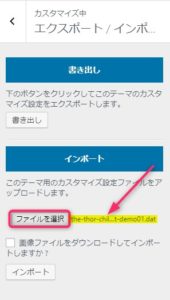
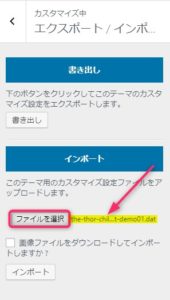
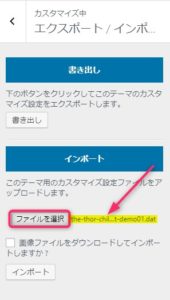
▼ 外観 ⇒ カスタマイズ ⇒ エクスポート/インポート
エクスポート/インポートはカスタマイザーの一番下にありますので、スクロールしていってください。


インポートで「ファイルを選択」にクリックし、さきほど保存したDATファイルを選んでクリックするとボタンの右がファイルのコードがでてきます。
これが入っていればあとはインポートのボタンをクリックするだけです。
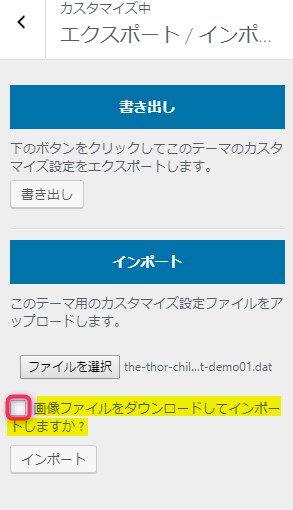
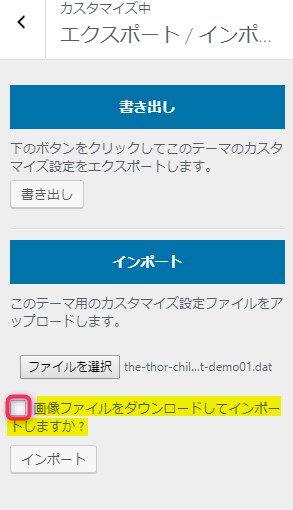
画像ファイルの部分はどうする?
着せ替えデザインには、元々の画像が含まれています。デフォルトの女性の画像は確かにきれいなのですが、おそらくブログを作る方にとってはご自身で用意した画像を設置されるのではないでしょうか。
インストール時に以下の部分のチェックを外すと画像は読み込まれませんので、どちらか選んでください。


ファイルの下に「画像ファイルをダウンロードしてインポートしますか?」という部分ですが、これをクリックするとデモ画面にあるヘッダー画像がそのままWordpressにインストールされます。
ご自身で画像を用意している方はここのチェックを外しておいて問題ありません。
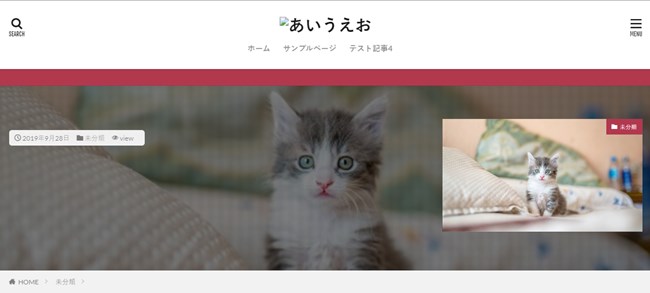
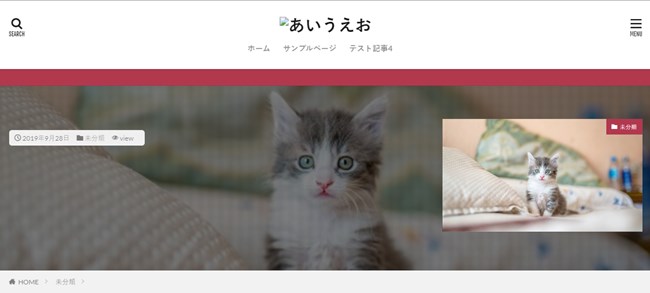
THE THOR(ザ・トール)着せ替え導入完了
データーが反映されていれば着せ替えインストール完了です。下のヘッダー画像は個別にダウンロードして自分で設定したものです。
THE THORのデフォルトの画像はきれいですがイメージと違う場合には他を使うとガラリと雰囲気が変わります。


デモサイトの「デフォルトファイル」
ここからは、着せ替えしたもののイメージ通りでなかったりとか、着せ替えのデザインを変更したい場合の手続きについてお伝えしていきます。
THE THORのマニュアルから取り込みます。
着せ替えの変更での注意点
着せ替えをする際に2つ注意点があります。
- データーの保存をしておく
- 着せ替えはまずデフォルトデータで白紙にする
一旦デフォルト(白紙)にしますので、データーは保存をしておいてください。
THE THORの着せ替え変更 「デフォルトファイルをダウンロード」
THE THOR(ザ・トール)を購入して導入するとマニュアルを見ることができます。ダッシュボードに出てくる「マニュアルサイト」をクリックして左上の検索から「着せ替え」と打ち込むとデフォルトの仕方という記事がでてきます。
「スタイルをダウンロードする」というボタンがでてきますので、クリックしてデフォルト用スタイルをダウンロードします。
- マニュアルサイトを開き検索で「着せ替え」と打ち込む
- 「デフォルトに戻す」の記事を開く
- 「スタイルをダウンロードする」ボタンをクリック
着せ替え「01」の時を同じように、ZIPファイルでPCに入ってきますので、解凍をしてDATファイルとしてわかるところに保存しておいてください。
THE THORの着せ替え変更 「デフォルトのデータをインストール」
着せ替えを変更するデフォルトファイルも扱いは着せ替えデザインと同じです。
デフォルトのデーターをインストールまでのアクセス
ここからは、着せ替えデザイン「01」のインストールと同じ作業です。
▼ 外観 ⇒ カスタマイズ ⇒ エクスポート/インポート


着せ替えのインストールと同じように「ファイルを選択」にして「インポート」をクリック
THE THORの着せ替え変更 「着せ替えを新しくダウンロード」
新しく変更したい着せ替えのナンバーの「スタイルをダウンロード」をクリックします。(今回は着せ替え「03」をダウンロードします。)


先ほどと同じように、ZIPファイルとしてダウンロードされますので、解凍してDATファイルを自分でわかるところに保存しておいてください。
THE THORの着せ替え変更 「新しい着せ替えファイルをインストール」
着せ替え「03」のファイルをWordpressにインストールします。インストールのやり方は全部同じ。
▼ 外観 ⇒ カスタマイズ ⇒ エクスポート/インポート


「ファイル選択」で着せ替え「03」のDATファイルを選択し「画像ファイルをダウンロードしてインポートしますか?」を指定してインポートをクリックすると新しい着せ替えが反映されます。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。

























着せ替えについての解説が非常に丁寧にされていて助かりました!
sakai 様
メッセージありがとうございます!
そう言っていただけると嬉しいです。