こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressの機能を拡張することができるのがプラグインです。Tinymce advancedは、ブログ記事を作る上でとても便利な機能をもっています。
Tinymce advancedの使い方をお伝えしていきます。
もくじ
- 1 Tinymce advancedとは? 【Wordpressプラグイン】
- 2 Tinymce advancedでどんなことができるの?【Wordpressプラグイン】
- 3 Tinymce advancedの使い方 1. 「インストール」
- 4 Tinymce advancedの使い方 2. 「設定」
- 5 Tinymce advancedの使い方 3. 「2つの初期設定方法」
- 6 Tinymce advancedの使い方 4. 「Classic Editorの設定方法」
- 7 Tinymce advancedの使い方 4. 「Block Editor (Gutenberg)の設定方法」
- 8 初心者だからこそWordpress有料テーマ を使うべき理由
Tinymce advancedとは? 【Wordpressプラグイン】
Tinymce advancedとは、ビジュアルエディターでブログに書かれる文章などを装飾することができるプラグインです。装飾以外にも、例えば記事を書いていて間違いがあり元に戻りたい~なんてこともこのプラグインでできます。
難しいHTMLを使わなくても簡単に装飾できるパーツを自分好みに配置もできるので記事を書く時間も短縮できます。
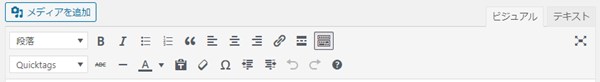
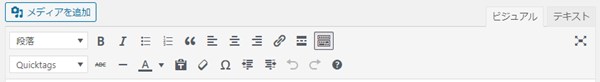
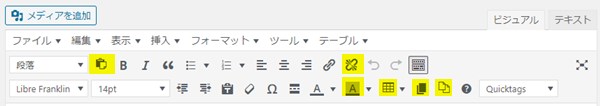
デフォルトの編集メニュー(なにも入れていない初めの画面)


このままでも使えないことはありませんが、要素が少ないのでできることをプラグインで増やすと以下のようになります。
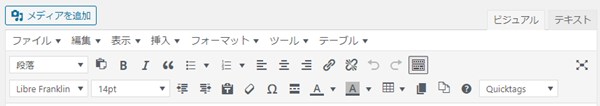
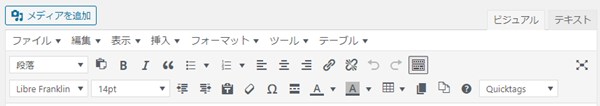
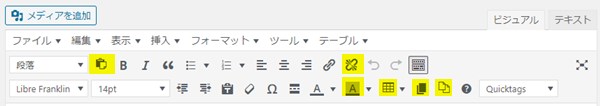
Tinymce advanced導入後の編集メニュー


なんとなく似ているので、わかりづらいかもしれませんが、パーツが増えているのがわかりますでしょうか?


黄色の蛍光部分は、導入後に設置したものです。
太字やイタリック文字など基本的な要素以外に多くの装飾や使い勝手の良いパーツが増えるのでかなり便利です。
Tinymce advancedでどんなことができるの?【Wordpressプラグイン】
Tinymce advanceでできることを表にしてみました。


| 太字 | あいうえお |
|---|---|
| フォントサイズ変更 | あいうえお(10pt) あいうえお(12pt) あいうえお(14pt) |
| テキスト背景 | あいうえお |
| テキストの文字色 | あいうえお |
| 下線 | あいうえお |
| イタリック | AIUEO |
| 引用 |
|
| 番号なしリスト |
|
| 番号ありリスト |
|
| 左寄せ | あいうえお |
| 中央揃え | あいうえお |
| 右寄せ | あいうえお |
| 両端揃え | |
| 打消し | |
| 段落 | あいうえお(h3)あいうえお(h4) |
| 特殊文字 | ¥・≠・√・ōなど |
| 横ライン |
その他、ページを繰り越す時の「続きを読む」や、入力したものを前の段階に戻してやり直す時の「取り消し」や表(テーブル)の挿入や、画像の取り込みや動画の取り込みなどもパーツとして編集メニューに加えることができます。
Tinymce advancedの使い方 1. 「インストール」
Tinymce advancedのインストールをしていきます。プラグインの導入方法はほぼ同じです。
▼ ダッシュボード ⇒ プラグイン ⇒ 新規追加
「プラグインの追加」の画面が出てきたら、右側の検索窓に「Tinymce advanced」と打ち込みます。


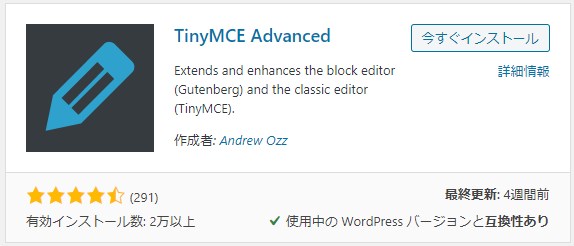
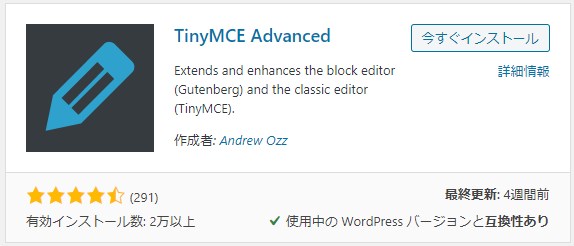
数秒待てば、以下の表示が現れます。


この画面が出てきたら、「今すぐインストール」をクリックし、「有効化」をクリックします。
Tinymce advancedの使い方 2. 「設定」
プラグインがインストールできたら、次に設定をしていきましょう。初心者でも簡単に設置することができるので、ぜひ使ってみてください。
2018年12月6日、Wordpress5.0が更新されブロックエディタのGutenbergが導入されました。ただ、あまりにも見た目が違いますので、プラグインClassic Editor(クラッシックエディター)を使って元のエディターで作業している方もおられると思います。
Gutenbergのやり方としてはいくつものブロックを積み上げて1つのページにするようなイメージで考えておいてください。
Tinymce advancedの使い方 3. 「2つの初期設定方法」
今までのエディターClassic Editor(旧エディター)で慣れている人にGutenberg(グーテンベルク)はあまり評判はよくありません。
今現在はWordpressを新規でダウンロードしたり更新するとGutenberg(グーテンベルク)のエディターになるのですが、使いづらいのでプラグインを使ってTinymce advanced使っている人もいるということです。
つまり、今現在「Classic Editor(旧エディター)」と「Gutenberg(グーテンベルク)」の2つのエディターがあるのでプラグインTinymce advancedでは2つのエディター設定に分かれています。
Tinymce advancedの2つのエディター用設定
Tinymce advancedでは、2つのエディター用の説明をしていきます。設定場所までのアクセスは同じです。
▼ 設定 ⇒ Tinymce advanced


エディター設定では「Block Editor (Gutenberg)」と「Classic Editor (TinyMCE)」のタブがありそれぞれ分かれていますので、どちらを使うのかで選んでください。
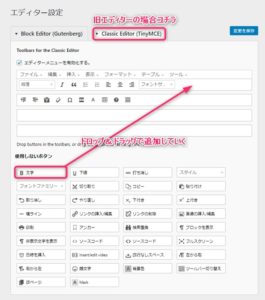
Tinymce advancedの使い方 4. 「Classic Editorの設定方法」
こちらは従来のエディターでブログ作成している場合の設定です。
クラッシックエディター Classic Editor (TinyMCE)の方のタブを選んでください。
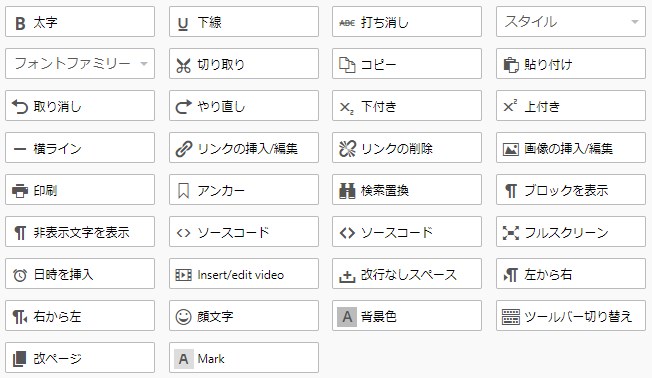
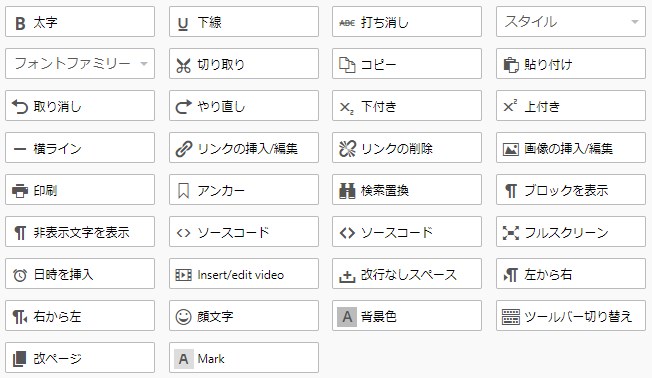
ここにあるパーツでよく使うものをドロップ&ドラッグにて追加していきます。
Tinymce advancedの使い方 4. 「Block Editor (Gutenberg)の設定方法」
新しいエディターで作業している場合の設定です。
Gutenberg(グーテンベルク)のエディターでは、ツールバーを作業の都度変更ができます。なのでTinymce advancedでも2種類の変更ができるようになっています。
設定場所の全体像
項目が多いので、見た目に面倒そうなのですが、実際変更する部分は以上のところだけで問題ないでしょう。
Gutenberg(グーテンベルク)では、ブロックエディターもクラッシックエディターも両方使えるので、2つ設定ができるようになっています。
クラッシックエディターは、前章と同じなので割愛します。
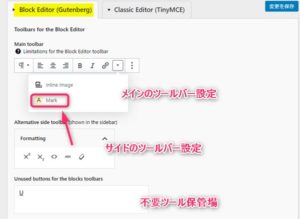
ブロックエディター設定方法
メインのツールバーに必要なツールを追加していきます。ブロックエディターには以下の項目があります。
- Main toolbar(メインツールバー)・・・メインのツールバー部分
- Altermative side toolbar(サイドツールバー)・・・右にあるサイドツールバー
- Unused buttons for the blocks toolbars・・・使わないツールをココに置く
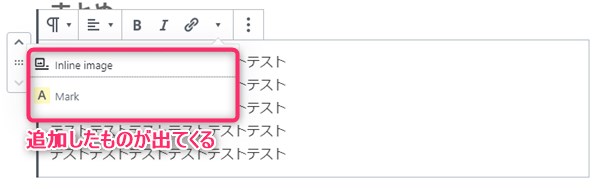
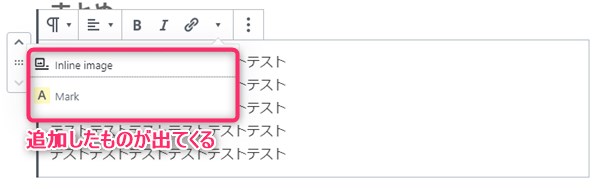
記事を書く上で必要なツールをドロップ&ドラッグで項目に追加していきます。
今回追加したものを、実際のGutenberg(グーテンベルク)のエディターで使ってみると以下の画像のようになります。


エディター設定「各種設定」
ここまで、ツール項目を追加する方法を説明してきました。Tinymce advancedはツール項目を追加するだけでその他の設定についてはデフォルトのままで問題ないでしょう。
- Append all buttons to the top toolbar in the Classic Paragraph and Classic blocks.
- リストタイトルオプション
- コンテキストメニュー
- 代替えリンクダイアログ
- フォントサイズ
1. Append all buttons to the top toolbar in the Classic Paragraph and Classic blocks.
Gutenberg(グーテンベルク)で記事作成する場合に、ココにチェックを入れることでクラッシックエディターが一番最初に出てきます。
2. リストタイトルオプション
箇条書きのリストの項目で、丸だけではなく四角・英大文字などの項目を追加したい場合にここにチェックを入れます。


3. コンテキストメニュー
編集する画面で右クリックをするとテーブルを挿入できるようになります。
4. 代替えリンクダイアログ
記事にリンクを追加するときに、Tinymce advancedの設定画面が出てきます。
5. フォントサイズ
フォントサイズが設定できます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。



























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!