こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログで稼ぐためには、広告収入が主なものになります。もちろん自分の商品を持っている人はまた違うアプローチになりますが、一般の方は企業やお店の宣伝広告をブログに貼り付けることになります。
その中で初心者でも稼ぎやすいアドセンスですが、全部のページ数か所に広告を貼るので広告のコードをわざわざ入力していたのでは効率が悪いですし、適当に貼ってしまうと効果が得ることができません。
そこで、WordPressのブログに簡単でなおかつ効果的にアドセンス広告を挿入する方法をいくつかお伝えしていきます。
もくじ
WordPressへ広告の貼り方
初心者のうちは、ひとつの方法しか頭に浮かばないと思います。実際私もそうだったのですが、Wordpressを導入していると、ご存知のようにWordpressの機能を拡張できるプラグインで広告を挿入する方法があります。
- 広告コードをそのまま記事に挿入(直接貼り付け)
- プラグインを使ってコードで挿入
- 導入テーマ(テンプレート)でカスタマイズする
WordPressでないブログやHTMLの場合には、ダイレクトにアドセンス広告を差し込んでいくことになりますが、Wordpressを導入しているブログに関しては、プラグインにするのかテーマに決められた配置場所が最初からついている場合があります。
ここではざっくりとどういうことなのかメリットデメリットも併せて説明していきます。
1. 広告コードをそのまま記事に挿入 「Wordpressプラグインなし」
これは手動で記事の中に埋めこんでいく方法です。Googleアドセンスから配布されたコードを記事を書きながら、もしくは書いた後に必要な位置に配置していく方法です。
| メリット |
|
|---|---|
| デメリット |
|
どんな人向き?
HTMLとCSSで構成されるWordpressのCMSを使っていないホームページのようなものを使っているか、もしくは超初心者でまだプラグインの設定などができない人向きか、アフィリエイトなど広告をサイドバーとCTAなど決まった場所に貼る場合はこの方法でも問題ないでしょう。


ただし最大のデメリットは、広告コードに変更があった時には、これまで手作業で貼り付けた広告をひとつひとつ変更していかなければいけないので手間がかかります。
2. プラグインを使って広告コードで挿入 「Wordpressプラグインあり」
WordPressをダウンロードして使用している場合には広告挿入用プラグインを導入してあらかじめ設置場所に広告コードを登録しておきプラグインが生成したショートコードを記事に入れていく方法です。
| メリット |
|
|---|---|
| デメリット |
|
どんな人向き?
一般的なアドセンスブログやトレンドブログのように1日に何記事も更新する人や、ABテストのように広告の配置や種類を頻繁に変える予定の人など。


3. 導入テーマで広告をカスタマイズ 「Wordpressプラグインなし」
THE THORのように、テーマ本体に広告設置のためのカスタマイズ部分が含まれているものはわざわざプラグインを入れるまでもありません。
テーマを導入して設定だけすればOK。
| メリット |
|
|---|---|
| デメリット |
|
どんな人向き?
プラグインの設定が難しいと感じる初心者やほんの少しでもブログに負荷をかけず表示速度を早くしたい人、稼ぐブログにしたい人
広告の貼り付け方には3つ方法があるとご説明しましたが、ここからはどのように貼り付けるのか具体的な方法を説明していきます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPressへ広告の貼り方 具体的な方法 「直接貼り付け」
アドセンスの場合では少し面倒にはなりますが、ブログにまだ慣れていない場合などは、この方法で配置してみてください。
投稿記事に貼り付ける場合
直で貼り付ける場合には、HTMLの画面にしてから広告コードを貼り付けます。
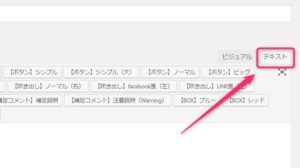
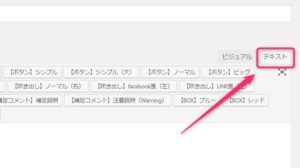
- エディターの「テキスト」モードにする
- アドセンスorアフィリエイトのコードを貼る
1. エディターの「テキスト」モードにする


投稿ページには「ビジュアルモード」と「テキストモード」があります。テキストモードとは、主にHTMLで構成している部分です。
アフィリエイト広告にしろアドセンス広告にしろテキストモードにしておかないと広告が反映しませんので注意です。
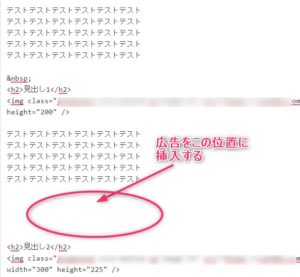
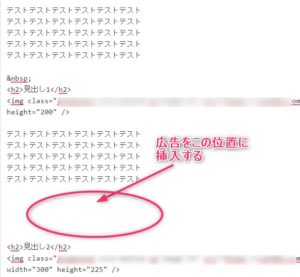
2. アドセンスorアフィリエイトのコードを貼る
広告コードを自分が挿入したい部分に貼り付けます。




直接貼り付けの場合には、広告コードそのまんま貼り付ければよいのでシンプルで簡単です。
サイドバーに配置する場合
アドセンス広告はあまりサイドバーに貼ることはありませんが、アフィリエイト広告は目立つ場所なのでよく貼り付けます。
特にサイドバーの一番上は、目立つ場所ですのでプロフィールなど配置しているのはそのせいです。
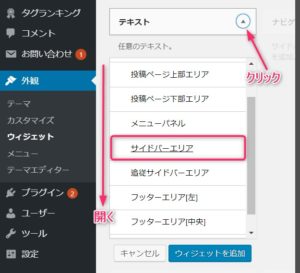
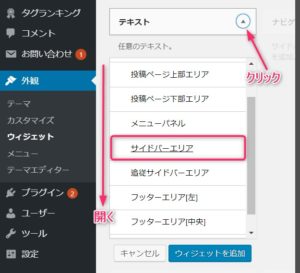
▼ 外観 ⇒ ウィジェット


ウィジェット画面でまず「テキスト」という名前を探してください。見つけたら、▼マークをクリックすると「サイドバーのエリア」が出てきますのでクリック。


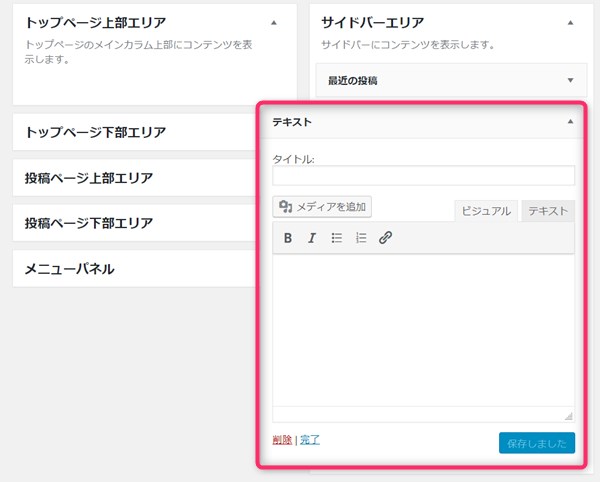
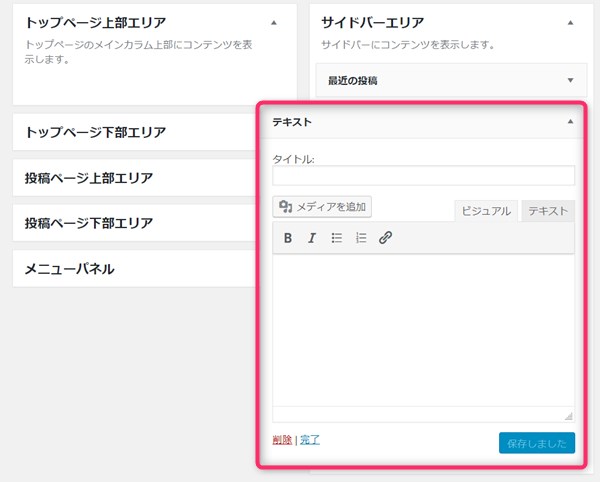
サイドバーエリアにテキストが入りますので、▼マークで展開します。


タイトルについては入れても入れなくても可。「おすすめ」などの言葉を入れてもよいでしょう。
うまく配置できると以下のようになります。


使用テーマ: THE THOR
WordPressへ広告の貼り方 具体的な方法 「プラグイン」
アドセンスをしている方なら、広告直貼りの面倒さはご存知だと思います。記事を書くたびにコードをコピペして配置するのはかなり大変。
特に、アドセンスは1記事に3広告程度(それ以上も可能)配置しますのでいちいち挿入するのは面倒ですし、忘れることもしばしば・・・
そんなときにプラグインを導入しておき、短いショートコードだけ入れるようにしておけばすごく楽です。
- AdSense Plugin WP QUADS
このプラグインは実際使っていてとても使いやすかったのでご紹介します。アドセンスの広告コードを複数設定できますので、形が違うものを同じ記事に入れたい場合などには便利です。


AdSense Plugin WP QUADSの導入
プラグインの導入方法は同じです。ダッシュボードからプラグインの画面を開いてください。
▼ 外観 ⇒ プラグイン ⇒ 新規追加
プラグインの導入方法は、どのプラグインでも同じですので覚えておくと便利です。
プラグイン導入の手順
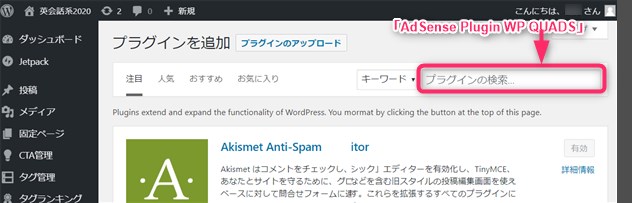
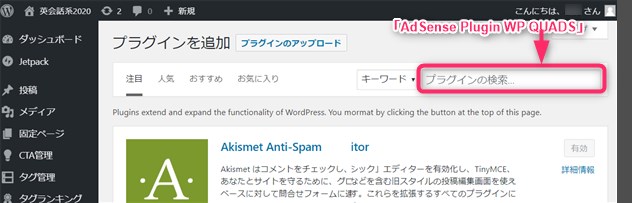
- 新規追加画面の右上の検索窓に「AdSense Plugin WP QUADS」と入力
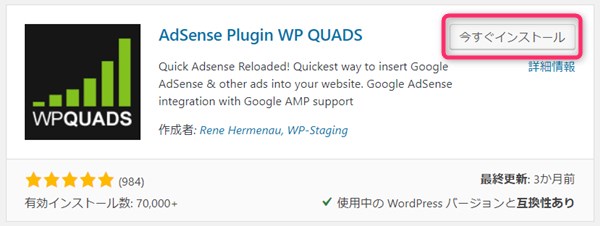
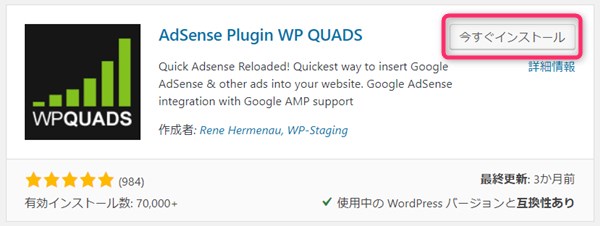
- 出てきたら今すぐインストールをクリック
- 有効化をクリック
上記手順を画像を交えて説明していきます。


新規追加画面の右上にある検索窓に「AdSense Plugin WP QUADS」と入力すると以下のような画面が出てきます。


この「今すぐインストール」をクリックし、次の画面に出てきた「有効化」をクリックします。
プラグイン「AdSense Plugin WP QUADS」の設定方法
プラグインを導入したら、最初に設定をしていきます。
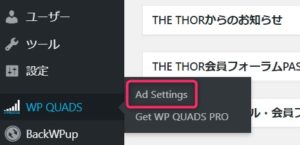
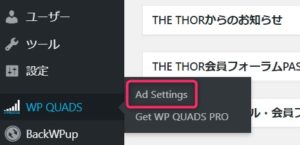
▼ ダッシュボード ⇒ WP QUADS ⇒ Ad settings


アドセンスの広告を配置していく
AdSense Plugin WP QUADSの設定手順は、広告を設置してから記事のどの部分に配置するのか設定します。
- 広告コードと配置位置を設定
- 記事のどの部分に設置するのか設定
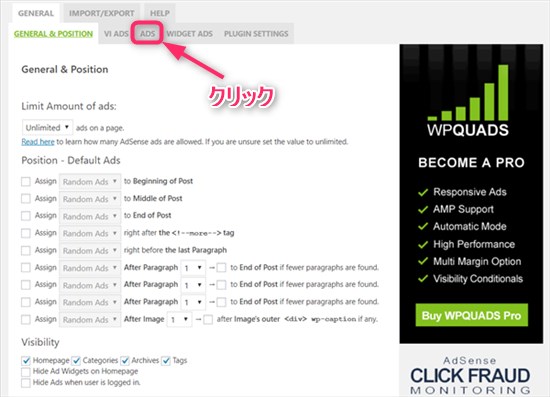
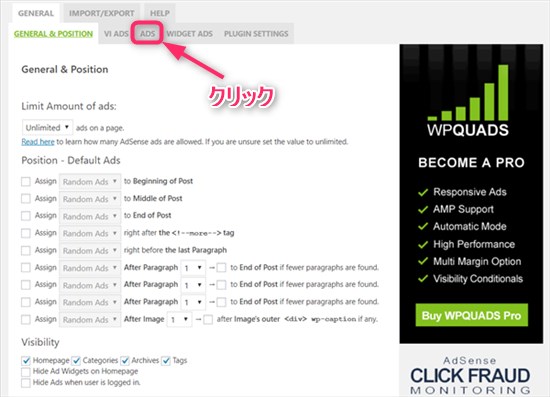
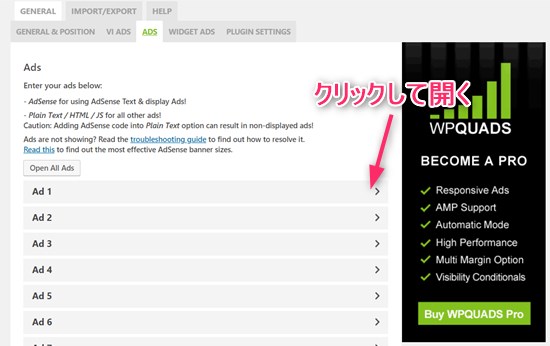
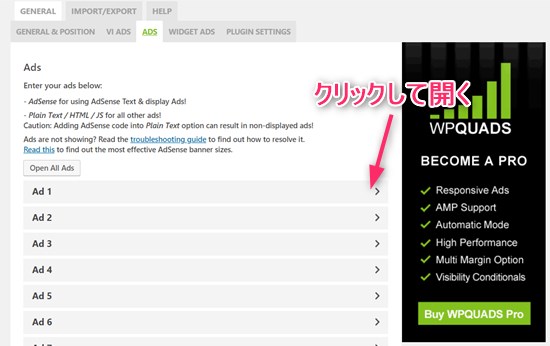
設定画面の「ADS」の部分で広告を設定します。


「ADS」の画面にあるAd1~Ad10までありますので、大きさの違う広告などはここで配置しておきます。




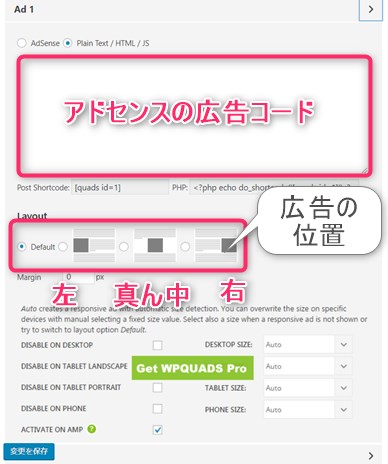
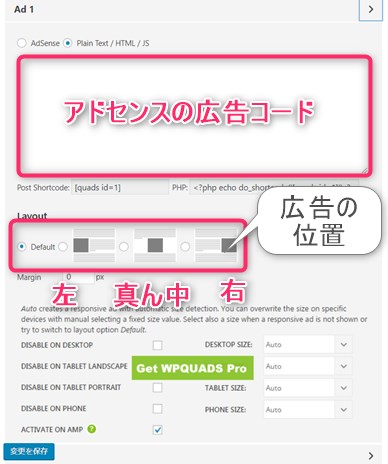
広告の横の位置(左、真ん中、右)をここで決めます。
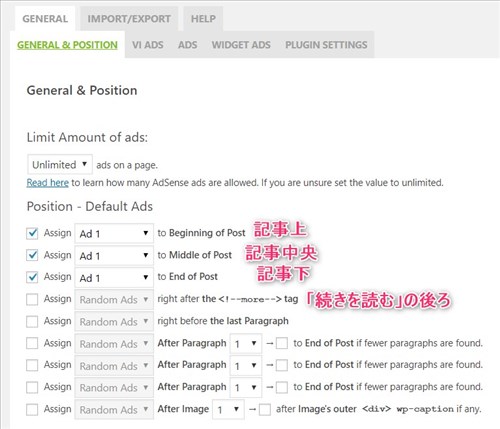
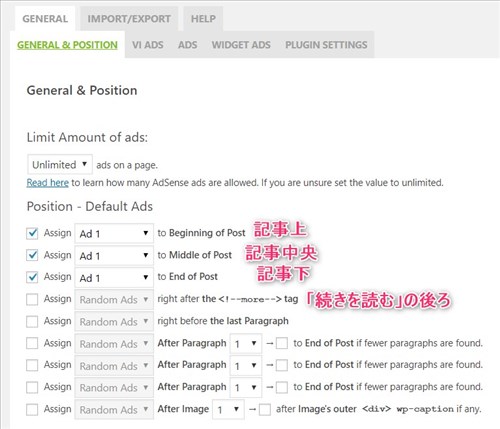
▼ 「ADS」⇒ 「General & Position」
「AdSense Plugin WP QUADS」の配置は4つだけを覚えておけば大丈夫です。
- 記事上
- 記事中
- 記事下
- 続きを読むの後ろ


アドセンスの場合には、これらの位置を設置しておけば間違いありません。広告は記事にありすぎても意味がありませんので、3か所+αで十分です。
今回、わかりやすいようにアフィリエイト広告を設置してみましたが、以下のようになります。
↓ 右側の「+」をクリックすると展開します。
- アフィリエイト広告を設置した図


この設定をしておけば、記事を書いたときに手動で広告を入れる必要がなく時間短縮にもなります。
WordPressへ広告の貼り方 具体的な方法
WordPressのテーマには、プラグインを入れなくても最初から広告を設置するためのカスタマイズができるものがあります。
複数のテーマを使ってきて使いやすかったのが「THE THOR(ザ・トール)」です。ここではTHE THORの広告の設置方法をお伝えします。
↓ THE THORの具体的な広告カスタマイズの記事もありますのでよろしければご覧ください。
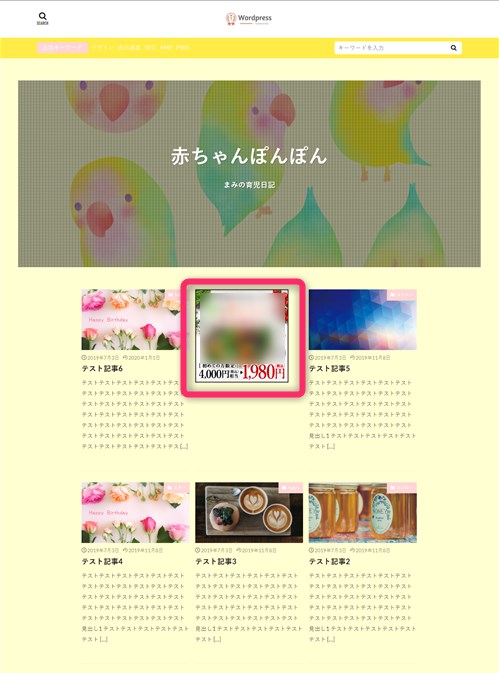
アーカイブページに広告を設置
アーカイブ一覧の部分に広告を設置するとこのようになります。一度設定しておけばアドセンスの関連記事のようになりますのでクリック率もあがります。


使用テーマ:THE THOR
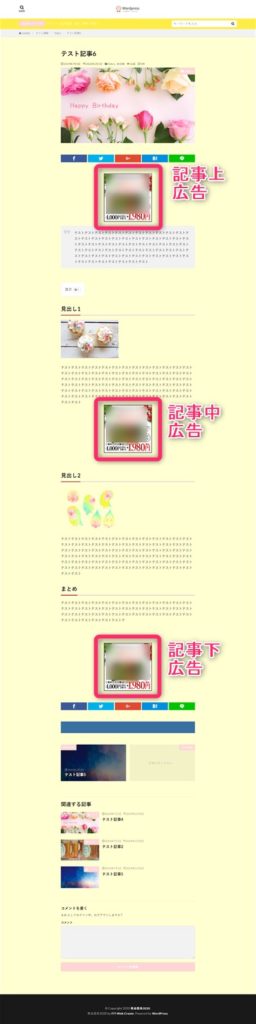
個別ページに広告を設置
個別ページにも対応しています。
↓ 右側の「+」をクリックすると展開します。
- タイトル


使用テーマ:THE THOR
こちらで設定をすると記事下にレクタングルを横並びに2つ広告を設置することが可能です。
WordPressへアドセンス広告等の貼り方 まとめ
アドセンスを始めたばかりの頃は、ブログを検索上位にするためにある程度の記事作成は必須です。ひとつひとつ広告を設置していると手間ですし、時間も取られてしまうので最初にプラグインもしくは広告設置機能がついているテーマを導入してしまうとかなり楽になります。
特に多くの記事を更新するアドセンスでは効率化も必要ですので、ご自身にどのやり方があっているのか比べてみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。










のヘッダー周りのカスタマイズ-485x300.jpg)













⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!