ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6のデザインやパーツなどが気に入って購入される方は多いと思います。このブログでもAFFINGER6のカスタマイズを中心にお伝えしてきました。
実際使ってみるとかなりカッコいいブログに変身しますが、使い方に慣れていないと少し難しく感じるようですが、簡単に変更する方法もあります。
以下のようなデザインは、カスタマイズなど3工程で作っています。

ここではあまり知られていない、AFFINGER6のデザイン変更のやり全体カラーとレイアウトを含めたマニュアルをお伝えしていきます。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
AFFINGER6の作成マニュアルの目次
このページでは、インストールからデザイン一括変更まで一通りできるように順を追ってお話をしたいと思います。
少し苦手意識のある方や、途中で挫折した方にもわかるように説明しますのでぜひご覧になってください。
- AFFINGER6のインストール
- AFFINGER6の初期設定
- AFFINGER6のプラグイン導入
- AFFINGER6のレイアウト&色一括変更
※今回は、デザイン済データー(着せ替え)は使いません。デザイン済データを導入するには個別にプラグイン追加が必要になります。
AFFINGER6作成マニュアル 1. 「インストール」
購入したWordpressテーマを自分のパソコンにダウンロードしておき自分のわかるところに保存しておいてください。
購入直後からインストールまでがわかりづらい方はコチラの記事をご覧ください。
インストールできると2つのファイルがパソコンにダウンロードされます。


具体的なAFFINGER6のインストール方法
パソコンにダウンロードされたら、次は自分のWordpressを開いて、インストールしていきます。2つのファイルがありますので、親テーマから子テーマという順番で入力しましょう。
▼ 外観 ⇒ テーマ ⇒ 新規追加
- affinger・・・親テーマ
- affinger-child.zip・・・子テーマ
順番は親テーマ、その次に子テーマとインストールしていってください。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6作成マニュアル 2. 「初期設定」
インストールができたら初期設定をします。Wordpressの初期設定とAFFINGER6の最初にする設定があります。
ここでは、AFFINGER6特有の初期設定をお伝えします。
AFFINGER6の特有の設定
AFFINGER6をインストールすると、エディターの左側に「AFFINGER6管理」という項目が現れます。
この部分が特有のカスタマイズを行う場所です。「はじめに」では公式マニュアルへのボタンも表示されますので、詳しい使い方などはコチラから入るようにします。
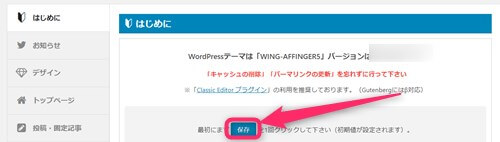
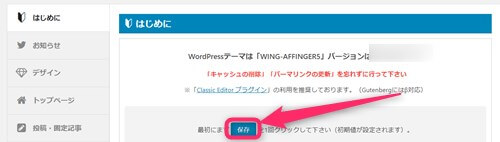
▼ AFFINGER管理 ⇒ はじめに


一番初めにこの部分の「保存」をクリックして初期値の設定をします。
AFFINGER6作成マニュアル 3. 「プラグイン導入」
プラグインはWordpressの機能拡張のためのものです。もちろんAFFINGER6だからこそ必要な基本プラグインもありますし、その他ブログ運営で必要だと思われるものをお伝えします。
プラグインに対しての考え方
初心者の頃は、上級者の方が公開されているプラグインのマネで良いと思います。ブログを書いていくうちに「サイドバーに人気記事を表示したい」とか「画像をクリックすると大きくなる機能がほしい」とかやりたいことが出てきます。
そんな時、検索をかければどのプラグインにすればよいのか答えが返ってきますので、ひとつひとつ拾っていってください。
これを繰り返すことで自分にも対処能力がついてきます。


AFFINGER6で推奨のプラグイン
まずは、AFFINGER6の推奨のプラグインを導入してみましょう。
- Classic Editor・・・旧エディターを使うためのもの
- TinyMCE Advanced・・・ツールの整理整頓
- EWWW Image Optimizer・・・画像のサイズを一括して縮小する
- Google XML Sitemaps・・・サイトマップを作る
- Regenerate Thumbnails・・・サムネイルのサイズ調整など
- DuplicatePost・・・投稿の複製
Classic Editorについては、今後つかえなくなる可能性がありますので、一時的なものと考えておいた方がいいです。Gutenbergに慣れていきましょう。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
その他のプラグイン
AFFINGER6のマニュアルにはありませんが、あった方が便利なプラグインをお伝えします。必要な場合には導入してみてください。
- Akismet Anti-Spam ・・・セキュリティ関連(Wordpressテーマにデフォルトで入っているので有効化だけはしておいてください)
- Contact Form 7・・・お問い合わせ機能
プラグインのインストール方法
基本的にプラグインのインストールのやり方は同じです。
▼ プラグイン ⇒ 新規追加
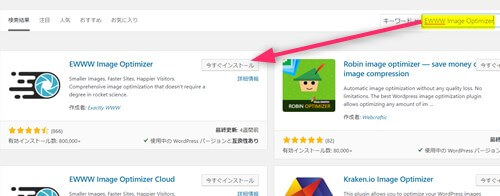
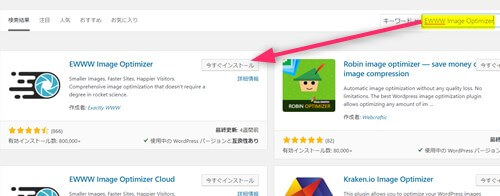
導入したいプラグインの名前をキーワードの部分に入力する。


すると該当のプラグインが現れますので「今すぐインストール」をクリックします。


有効化をクリックするとWordpressにインストール完了です。
AFFINGER6作成マニュアル 4. 「レイアウト&色一括変更」
準備ができたらここからが本題です。デザインをまず設定しますがデザイン済データー以外に簡単に変更する方法があります。
どうしても、デザイン済データーに目が行きがちなのですがAFFINGER管理画面で調整できるデザインでも十分シンプルでかっこよくなります。


カスタマイズの流れ
- AFFINGERの管理画面で基本の色とレイアウトを選ぶ
- カスタマイザーでヘッダーを設定
- カスタマイザーで色の変更
今回は超簡単に仕上げるために、最短でできる方法をお伝えします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6作成マニュアル 4-1. 「基本の色とレイアウトを選ぶ」
AFFINGERの色味は、原色ではなくマットな感じで良いのでここでの設定だけで十分デザイン的には良いものが仕上がります。
初心者のうちはまずここまで設定して進んでもいいですね。
▼ AFFINGER管理画面 ⇒デザイン
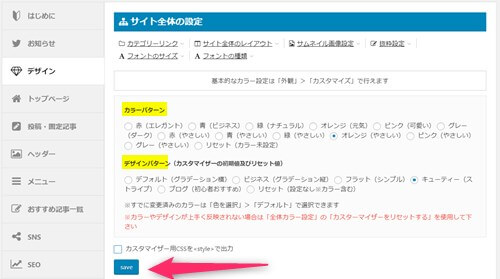
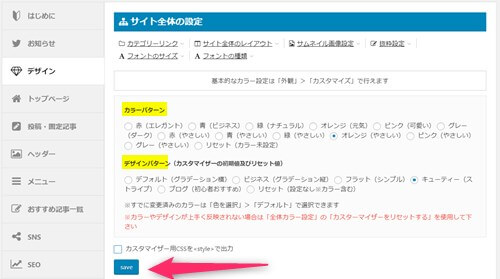
この部分では全体の色とレイアウトを変更できるようになっています。まずはここで自分の好きなデザインの基本を設定します。


カラーパターンとデザインパターンを選び「save」をクリックします。
- オレンジ(やさしい)
- キューティ(ストライプ)
上記を選んでいます。
2つを選んだだけの状態
2か所選んだだけの場合にはTOPページのヘッダーもありませんので殺風景ですね。ここからヘッダーなど必要最低限の設定をしていきます。


AFFINGER6作成マニュアル 4-2. 「ヘッダーを設定」
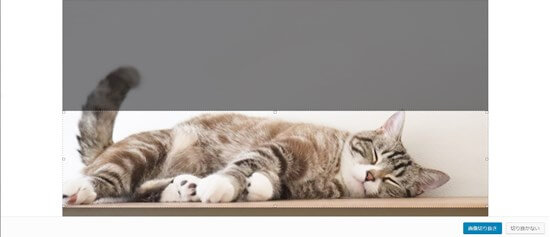
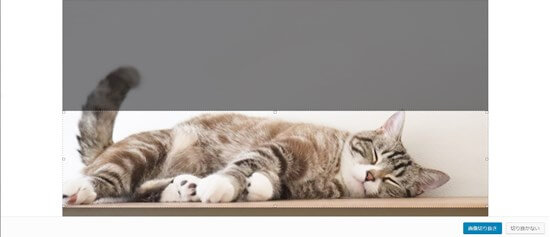
ヘッダー画像はバランスよく設置してみてください。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像
ヘッダーにしたい画像をここで設置します。「切り抜く」「切り抜かない」は見ながら調整すると良いと思います。
個人的には切り抜いた方がスマートに見えます。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
↓AFFINGER6専用のヘッダー画像&ヘッダーカード等が簡単にできる設定方法はコチラ
AFFINGER6作成マニュアル 4-3. 「色の変更(グラデーション)」
最後に色の変更を行います。色といっても一部を変更してグラデーションを強くしていきます。最初の設定で多少はグラデーションがありますが微妙な感じなのでちょっと冒険してみるとセンスよく見えます。
ヘッダー部分の変更
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア ⇒ ヘッダーエリア
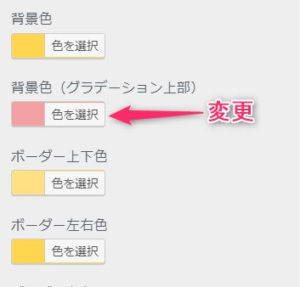
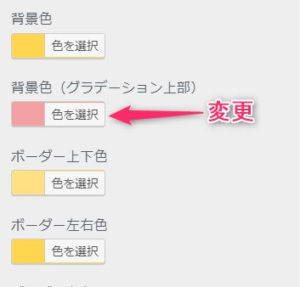
- ヘッダー上部の色変更
- ヘッダー上部の画像設置
- ヘッダー上部のグラデーションを横にする


背景色が左側の色、背景色(グラデーション上部)が右側の色となります。
PCヘッダーメニュー部分の変更
▼ 外観 ⇒ カスタマイズ ⇒ [+]メニューのカラー設定 ⇒ PCヘッダーメニュー
背景色(グラデーション上部)の色を変更します。
背景色(グラデーション上部)・・・#f2a0a1


ここまで設定ができたら以下のようになります。色は好みがあると思いますので上記のステップ通りに好きな色の設定をしてからグラデーション色を設定してみてください。
完成図
フワッとした色味で設定してみました。シャーベットみたいでかわいいですね。


ここまでできればブログを書き始めることができます。色などは、テストしながら調整してみてください。
その他、AFFINGER6のカスタマイズで悩んだら以下の記事をどうぞ。
記事を取得できませんでした。記事IDをご確認ください。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!