こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORは、有料テーマの中でも多くの機能を持っています。ひとつひとつ設定していけば特に難しくはありませんが、機能が多いことで難しく感じる方もおられるようです。
そこで、THE THORをインストールしてからブログを作り上げるまでの工程を一通りやってみたいと思います。
- THE THOR着せ替え「02」でできるブログ
- インストール
- マニュアル・会員フォーラムへの入り方
- 初期設定
- 着せ替え用のプラグインCustomizer Export/Import導入
- 着せ替えインストール
- 着せ替え02のデザインアレンジ
このページでは、上記の工程の順番ですすめていきます。
もくじ
- 1 THE THORのブログ作成の完成図
- 2 THE THORの着せ替え「02」を一部だけ変更したブログ例
- 3 THE THORのブログ作成の作業工程
- 4 THE THORのブログ作成工程 1. 「インストール」
- 5 THE THORのブログ作成工程 1. 「マニュアル・会員フォーラムへの入り方」
- 6 THE THORのブログ作成工程 2. 「初期設定」
- 7 THE THORのブログ作成工程 2-1 「サイトタイトル設定」
- 8 THE THORのブログ作成工程 2-2 「パーマリンクの設定」
- 9 THE THORのブログ作成工程 2-3 「プロフィールの設定」
- 10 THE THORのブログ作成工程 3. 「Customizer Export/Import導入」
- 11 THE THORのブログ作成工程 4. 「着せ替えインストール」
- 12 THE THORのブログ作成工程 5. 「着せ替え02のデザインアレンジ」
- 13 THE THORのブログ作成 「デザインアレンジ全体図」
- 14 初心者だからこそWordpress有料テーマ を使うべき理由
THE THORのブログ作成の完成図
THE THORには、着せ替えが用意されています。第一段階では、着せ替えを導入して完成させ、さらにそこからアレンジをして1つのデザインを作り上げてみたいと思います。
ご自身がどんなブログにしたいのかイメージがあると思いますので「工程」を確認することによって自分なりのブログを作ってみてください。
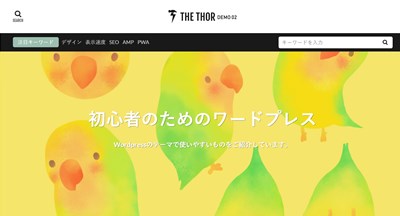
着せ替え「02」
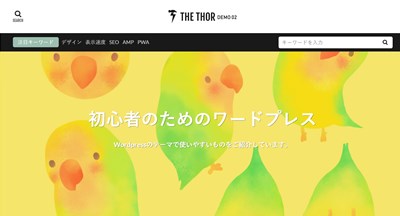
THE THORの着せ替え「02」のトップページは、ビッグサイズのヘッダー画像と記事のサムネイルが見やすく配置されたデザインです。
↓ クリックで拡大します。


ヘッダー上部の検索部分やお知らせなど関連キーワード等がシンプルに配置されています。ヘッダーと背景を変更するだけでもかなりイメージが変わります。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORの着せ替え「02」を一部だけ変更したブログ例
このブログデザインは着せ替え「02」の一部のみ変更しただけです。画像はフリー画像サイトより好きなものを選んでその中の1色をカラーとして重ねると以下のようになります。
大きく変更した部分
ヘッダー画像をイラストにし、スライダーを追加して構成しています。
- ヘッダー画像変更
- ヘッダー画像に色を重ねる
- 全体の背景色変更
- お知らせの一部の色変更
基本的なレイアウトは同じで、背景の色とヘッダー画像(プラスヘッダー画像の上に色を掛け合わせています)の変更くらいでここまでできます。
もし、これでも難しいな~と感じる場合には、着せ替え導入だけでも覚えておけばヘッダー画像のみ変更するだけでなんとかなりますよ(笑)
ヘッダー画像の変更画面で色を重ねることもできますので、ちょっとしたイメージ変更だけならこれだけで充分。
↑フリー画像を探すなら上記記事が役にたちます。
THE THORのブログ作成の作業工程
THE THORのインストールからブログ完成まで以下の工程ですすめていきます。以下は手順となっていますのっで必要ある部分をご覧ください。
簡単には、本体のインストール後に着せかえ用のプラグインを導入し、着せ替えファイルをインストールという操作でできあがります。
THE THORのブログ作成工程 1. 「インストール」
THE THORを購入しファイルをダウンロードしたらWordpressにテーマをインストールしていきます。
▼ 外観 ⇒ テーマ ⇒ 新規追加
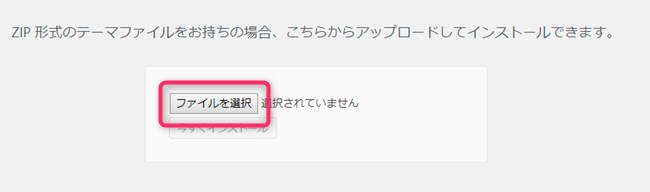
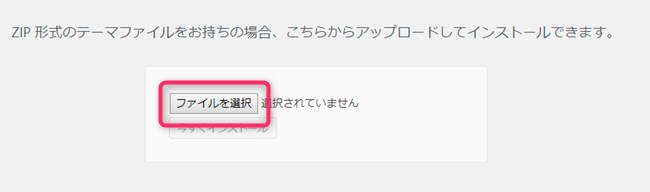
「テーマのアップロード」で展開して「ファイルを選択」をクリックします。


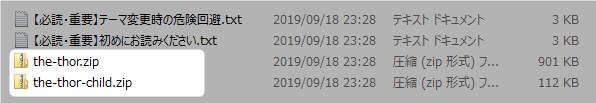
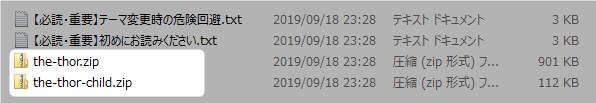
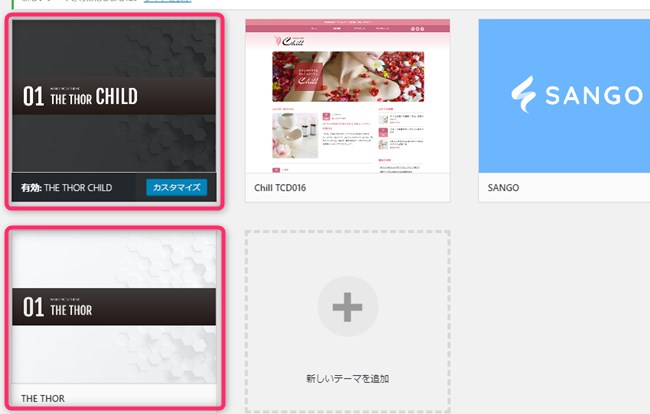
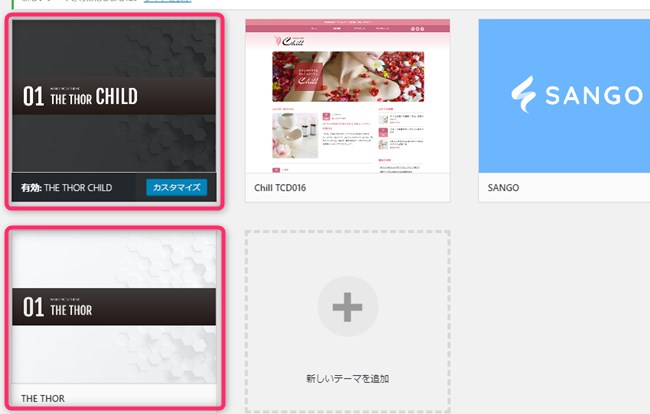
THE THORを購入してダウンロードすると以下のようなファイルがありますのでこちらを選んでインストールします。


この時に気を付けないといけないのが、親テーマ(the-thor.zip)から子テーマ(the-thor-child.zip)の順にインストールしていきます。
インストールができたら「有効化」をクリック。
うまくインストールできれば以下のようになります。


THE THORのブログ作成工程 1. 「マニュアル・会員フォーラムへの入り方」
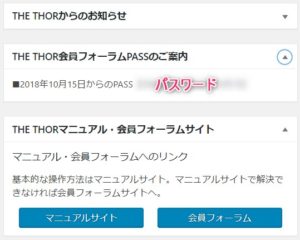
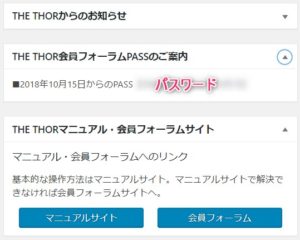
THE THORを導入すると、ダッシュボードにマニュアルと会員フォーラムのボタンが現れます。疑問点など質問をいただくときがありますが、結構この2つの場所で解決できるようになっています。
会員フォーラムのパスワードもここで確認できますので、わからないことがでてきたらこの部分を見ると便利です。




THE THORのブログ作成工程 2. 「初期設定」
THE THORの特有の設定、推奨設定などをここでやっていきます。THE THORの初期設定では特有のIDコードを取り寄せてから自分のWordpressに設定するという設定を最初にします。
その他は、基本設定なので、覚えておくと他のブログ立ち上げにも役立ちます。
更新用ユーザーIDの発行・登録
今後バージョンアップなどを受けるためには購入してからこの設定は必ずしなければいけません。更新IDの発行は1度きりなので注意しておいてください。
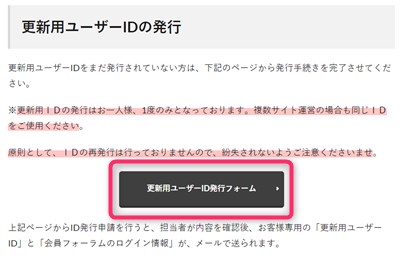
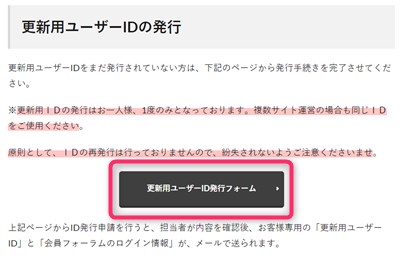
マニュアルに入ったら左上の検索窓に「更新用ユーザーID」と入力します。タイトル「更新用ユーザーIDの発行・登録」が出てきたら開きます。
ID発行申請
中に「更新用ユーザーID発行フォーム」というボタンがありますのでコチラで申請をします。ボタンをクリックしてください。


ID・アカウント発行フォームに必要事項を入力
フォームがでてきますので、以下の内容を記入してください。(必須項目だけでも問題ありません)
- 社名 or 屋号
- 代表者名(必須)
- 代表者名フリガナ(必須)
- テーマ購入時のメールアドレス(必須)
- テーマをインストールしたサイトURL


ここで設定をしたメルアドにIDコードが送られてきます。
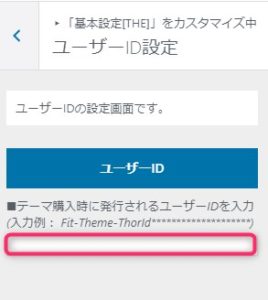
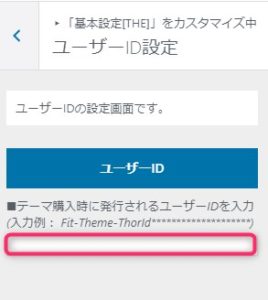
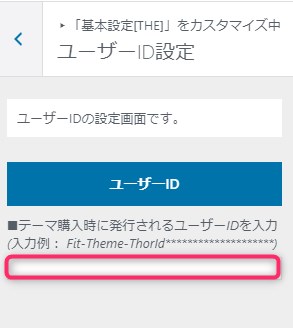
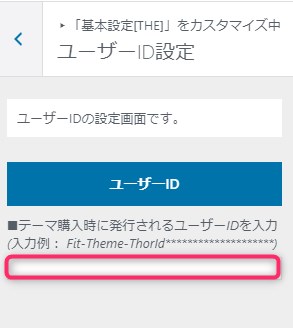
テーマにIDコードを設定
次にコードを設定していきます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ ユーザーID設定


この部分は設定をしておかないと機能などのアップデートを受け取る場合に必要になります。
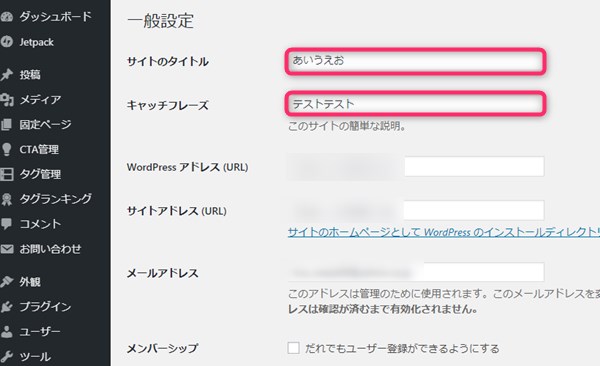
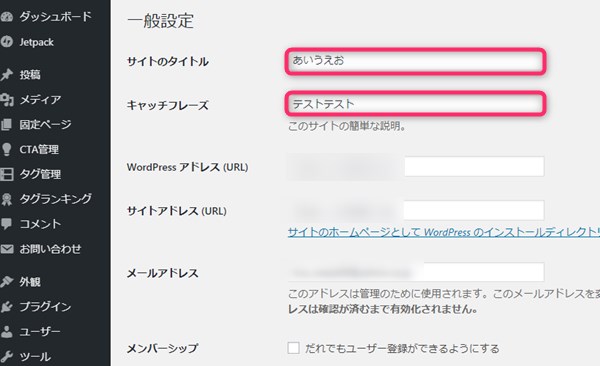
THE THORのブログ作成工程 2-1 「サイトタイトル設定」
タイトル設定はSEOには重要です。初期設定でやっておきましょう。
▼ 設定 ⇒ 一般


入力ができたら「変更を保存」をクリックします。
THE THORのブログ作成工程 2-2 「パーマリンクの設定」
パーマリンクとは、URLの最後の部分です。
- パーマリンクの例: https://○○〇.com/test1
この部分は、そのページがわかりやすいように設定をするのがSEO対策になるともいわれています。THE THORでの推奨は「投稿名」ですのでそのように設定します。
▼ 設定 ⇒ パーマリンク設定
THE THORのブログ作成工程 2-3 「プロフィールの設定」
ブログのプロフィールなどにも影響のある部分ですので最初に設定をしておきます。
▼ ユーザー ⇒ あなたのプロフィール
- ニックネーム(必須)
- ブログ上の表示名
- あなたについて
- 画像(登録要)
入力ができたらプロフィールを更新
※プロフィール画像の設定が英語なので少し戸惑うかもしれません。画像を出すのはプラグインでも可能なのでどちらかやりやすい方で設定してください。
THE THORのブログ作成工程 3. 「Customizer Export/Import導入」
THE THORの着せ替えに必要なプラグインをご紹介します。一般のプラグインとインストールは同じです。
「Customizer Export/Import」をインストールする
THE THORの着せ替えの導入をする場合にはCustomizer Export/Importというプラグインが必要ですので、インストールします。
▼ プラグイン ⇒ 新規追加
右の検索窓に「Customizer Export/Import」と入れると以下のプラグインが出てきます。


「今すぐインストール」を選び展開し「有効化」をクリック。


↓ THE THORと相性の良いものと悪いプラグインは以下の記事を参考にしてください。
THE THORのブログ作成工程 4. 「着せ替えインストール」
初期設定が終わったら、THE THORの着せ替えをダウンロードします。ZIPファイルでのダウンロードですが、ワンクリックでテーマに反映できるので初心者でも簡単です。
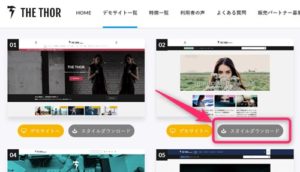
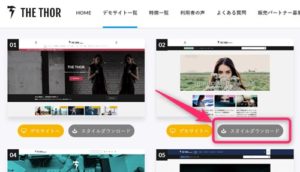
公式ぺージからのダウンロード
THE THORの公式デモサイトから着せ替え「02」のスタイルダウンロードをクリックします。


PCにZIPファイルがダウンロードされますので解凍していきます。
(ファイル名 ⇒ the-thor-child-export-demo02.zip)


上記のファイルが確認できればダブルクリックをすると以下のようになります。


(ファイル名 ⇒ the-thor-child-export-demo02.dat)
このファイルをコピーしてわかる場所に保存しておいてください。
着せ替えファイルをブログにインストール
着せ替えデータがダウンロードできたら次はWordpressに導入していきます。
▼ 外観 ⇒ カスタマイズ ⇒ インポート/エクスポート
「ファイルを選択」をクリックし、ダウンロードした「datファイル」を選びます。その下にある「画像ファイルをダウンロードしてインポートしますか?」の部分は、着せ替えの画像をそのままブログに引き込むかどうかの選択ですので、画像が欲しい場合にはチェックを入れてください。
- ファイルを選択(the-thor-child-export-demo05.dat)
- 画像をそのままインポートする・・・チェック
最後に「インポート」をクリックします。


次の章では、インポートした着せ替えデザイン「02」をアレンジしていきます。
↓ 色合いだけ変更してかっこよくするコツは以下の記事を参考にしてください。
THE THORのブログ作成工程 5. 「着せ替え02のデザインアレンジ」
着せ替え「02」のトップページ画像は静止画で少し小さ目になっています。アーカイブ部分には記事がカード式で並んでいてシンプルながら使いやすいデザインです。
このデザインを少しアレンジしてちょっと違う系統のブログに合うデザインにしていきます。もしあなたが少しイメージを変更させたいなら色合いとヘッダー画像のみ変更しても随分変わります。
メインビジュアル設定だけ変更したとき
メインビジュアル部分は、トップページの一番目につくところなので、ここを触るとガラッとイメージがかわります。
THE THORの着せ替え「02」は、ヘッダー画像が広く目立つので、画像に色を重ねてみます。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ メインビジュアル設定
- ヘッダー画像変更
- カラー:黄色(#f5e56b)
- ヘッダー画像:ワイドサイズ


ここは、使うイラストで調整してみてください。色については元画像のうちの1色を使うと綺麗に見えますし、もし色で悩んでいるならAdobeカラーが便利です。
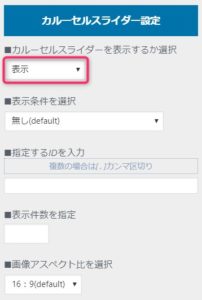
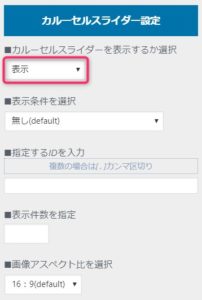
カルーセルスライダーをプラス
上部が少し寂しいのでトップページにスライダーを足していきます。
▼ 外観 ⇒ カスタマイズ ⇒ TOPページ設定[THE] ⇒ カルーセルスライダー設定


- カルーセルスライダーを表示するか選択:「表示」


トップページの一番下にランキングを入れる
カルーセルスライダーと一緒で、足りないと思えば入れてください。


- 記事ランキング:表示
- 表示件数
- セクションの見出し
- 見出しを太文字
- アイコン
- 補足情報


全体の色を設定する
全体の色を設定していきます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ 基本スタイル設定
- テーマカラーを指定:#f5b199
- 全体の背景色:#fff1cf


↓ 配色の無料ツールについて以下の記事で書いています。
THE THORのブログ作成 「デザインアレンジ全体図」
前章の「着せ替え02のデザインアレンジ」で説明してきたやり方でブログを作った場合には以下のようになります。
画像や背景画像(色)などを工夫すればもっと自分好みのブログになりますので、ぜひチャレンジしてみてください。
変更した場合の完成図
トップページの変更を少ししただけでもガラリとイメージが変わります。以上の変更であなたの好きな色や画像を配置するとまた違った雰囲気になるので是非試してみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。





























初めまして!こんにちは!
今回のなつさんのサイトか “The Thor”を購入させて頂きました。
質問を3回できると書いてありましたが、お願いしても良いでしょうか?
カーリー様
初めまして!
この度は、当ブログよりTHE THORをご購入いただきありがとうございます。
特典の通り質問を受け付けておりますのでお気軽にメッセージをいただければと思います。
質問していただく方法をカーリー様のメールにお送りしておりますので一度ご確認をお願いいたします。
どうぞよろしくお願いいたします。