ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6はカスタマイズできる部分が多いのが特徴です。うまく使いこなせばセンスの良いブログを作り上げることが可能です。
フッター部分についても分割したり色をグラデーションにしたりと工夫できるようになっています。
AFFINGER6のフッター部分のカスタマイズについてお伝えしていきます。
もくじ
- 1 AFFINGER6のフッターってどの場所のこと?
- 2 AFFINGER6のフッターでどんなことができるの?
- 3 AFFINGER6のフッターカスタマイズ 1. 「メニューの設定」
- 4 AFFINGER6のフッターカスタマイズ 2. 「色の設定」
- 5 AFFINGER6のフッターカスタマイズ 3. 「画像を設定」
- 6 AFFINGER6のフッターカスタマイズ 4. 「分割」
- 7 AFFINGER6のフッターカスタマイズ 5. 「スマホ用のフッター」
- 8 AFFINGERの6フッターカスタマイズ 6. 「フッター上一括ウィジェット」
- 9 AFFINGER6のフッター まとめ
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
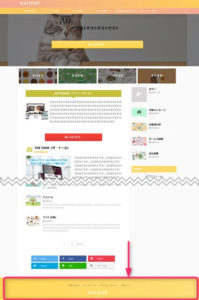
AFFINGER6のフッターってどの場所のこと?
AFFINGER6でもその他のテーマでも、フッターのある場所は、ブログの一番下の部分のことを言います。
次の記事に移動してもらうために「メニュー」を設置したり、目を引くためにギャラリーを設置したり、さらに広告を貼っている方も見かけます。
AFFINGER6では、フッター部分を分割したり、メニューを配置したりすることができます。Wordpressのデフォルト無料テーマなどでも同じようなことができるものもあるのですが、見た目にバランスが悪かったりすることもあります。
その点、AFFINGER6ではセンスよくスマートに収まりますので自分なりのフッターにも出来上がります。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のフッターでどんなことができるの?
AFFINGER6のフッター部分では大きく「分割」「色設定」「ウィジェットによる追加」ができます。色設定では、グラデーションもできるので他とはちょっと趣の違うブログにしたい場合には最適です。
- メニューの設定
- 色の設定
- 画像を設定
- フッターの分割(2列&3列)
- スマホ用のフッター
- コピーライトの1部削除
AFFINGER6のフッターカスタマイズ 1. 「メニューの設定」
ヘッダーの上部にグローバルメニューなど配置することがありますが、フッターにもメニューを配置することができます。
基本的なメニューの作り方は同じです。
▼ 外観 ⇒ メニュー
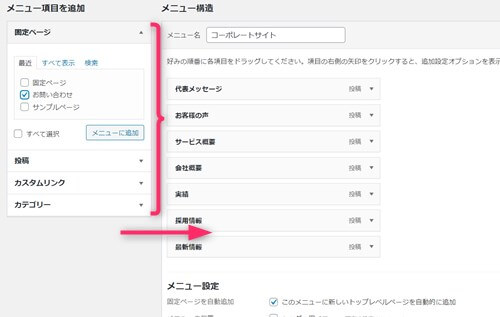
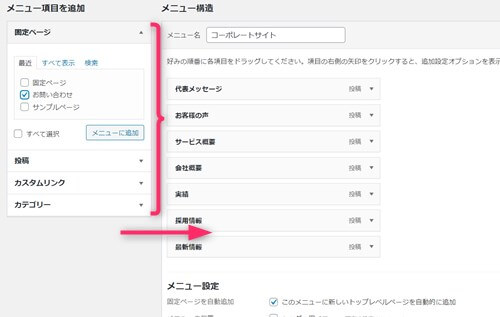
ご自身がメニューに追加したい項目や、特定の記事を右の「メニュー構造」に入れていきます。(ドラッグ&ドロップもしくは、項目部分にチェックを入れ「メニューに追加」をクリック)


※メニューは複数作れますので、ヘッダー部分のメニューとフッター部分のメニューを違うものにしたりもできます。
メニューを複数作る場合
ヘッダーとフッター部分に違うメニューを配置する場合には、複数のメニューを作って表示場所をそれぞれの場所に指定します。
まず、上記のメニューの作り方で保存をしておきます。
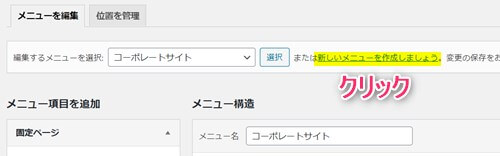
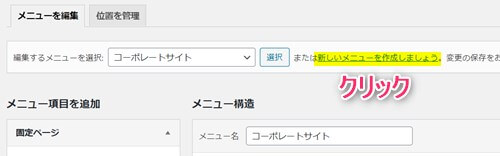
新しくメニューを作る場合には、メニューを編集の画面の「新しいメニューを作成しましょう」をクリックすると画面が開きます。


メニュー名を入力しメニューを作成をクリックすると新しいメニュー作成画面が出てきます。
フッターにメニューを表示させる場合
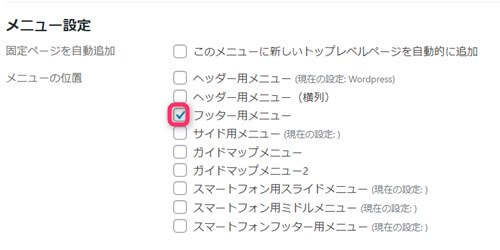
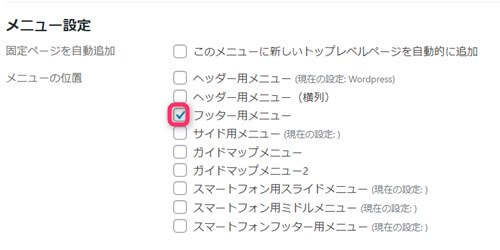
作成したメニューの画面を開き、メニュー設定をします。「メニュー設定」のタイトルのある部分の「フッター」にチェックを入れメニューを保存をクリックします。


この部分にクリックを入れるとフッターのメニューが表示されます。


⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のフッターカスタマイズ 2. 「色の設定」
フッターの部分の色設定(2色まで)とテキストカラーの変更ができます。2色にしてグラデーションや、グラデーションを横や縦にできますので表現の幅が広がります。
フッターの色をグラデーションにする
フッターとテキストの色の変更は同じ場所でできます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ フッターエリア


- フッター文字色・・・テキストの色
- 背景色・・・グラデーションの1色(左側&下側)
- 背景色・・・グラデーションの1色(右側&上側)
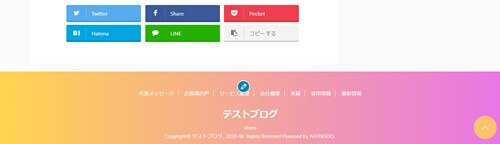
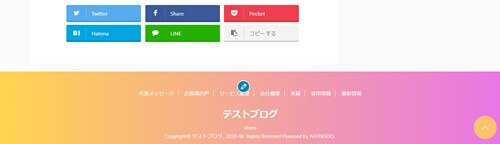
上のような色を設定するとグラデーションができあがります。色については見ながら設定できますのでカラーパレットなどで調整してみてください。


グラデーションを縦にする場合
デフォルトでは、グラデーションが横になっていますので縦にするには同じ画面のチェックを外します。
「グラデーションを横向きにする」のチェックをはずしてください。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のフッターカスタマイズ 3. 「画像を設定」
さらにこだわりたい方向けにフッターを画像にすることもできます。かなり雰囲気が出ますのでタイトルなどを合わせて設置するのも良いでしょう。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ フッターエリア
色設定の部分を下にスクロールしていくと画像が設定できる部分があります。


好きな画像を取り込んでタイトルの色を変更すれば自分のオリジナルのフッターができます。


AFFINGER6のフッターカスタマイズ 4. 「分割」
WordPressのデフォルトテーマでも分割ができるものがありますが、デザイン的にイマイチだったりします。
AFFINGER6の分割はバランスよく見えるので、ブログのナビのように使っても面白いと思います。
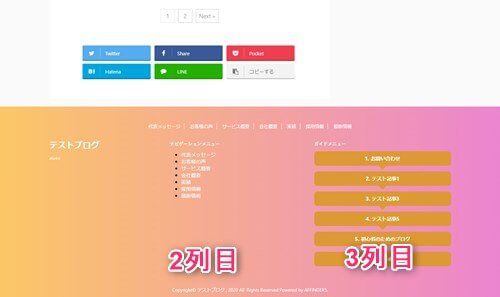
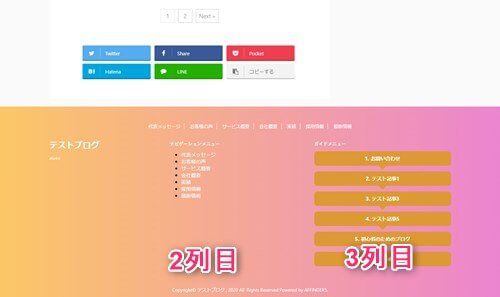
フッター2列&3列の使い方
フッターの分割はウィジェットで行います。2列用のウィジェットと3列目に項目を追加することによってフッターが分割されます。
ちなみに、2列目にナビゲーションメニューと3列目にガイドメニューを配置してみましょう。
▼ 外観 ⇒ ウィジェット


左側の項目部分から配置したい要素を右にある「フッター右用ウィジェット(2列目)」と「フッター右側ウィジェット(3列目)」に入れます。
(ドラッグ&ドロップもしくは、項目の追加で行ってください)
今回は、2列目にナビゲーションメニュー、3列目にガイドメニューを配置してみます。


フッターが3分割になりました。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のフッターカスタマイズ 5. 「スマホ用のフッター」
スマホ用のフッターにメニューを入れるには、PCの表示のさせ方に加えて管理画面でもひと手間必要です。
メニューを作る
この部分は、PCでのメニューの作り方と同じです。
▼ 外観 ⇒ メニュー
(新規でスマホ用のメニューを作っておけば区別できますので、わかり易いと思います)
メニュー編集画面で、項目よりメニューに入れたいものを選びメニュー構造に入れていきます。入れ終わったら次にメニュー設定で「スマートフォンフッター用メニュー」にチェックを入れ保存します。
AFFINGER管理画面で表示
▼ AFFINGER管理画面 ⇒ メニュー設定 ⇒ その他のスマホ用メニュー
「スマホ用フッターメニューを表示する」の部分にチェックを入れ「SAVE」します。
AFFINGERの6フッターカスタマイズ 6. 「フッター上一括ウィジェット」
フッターの上になにかを配置したい時に使います。ウィジェットの操作で使いますので難しくはありません。
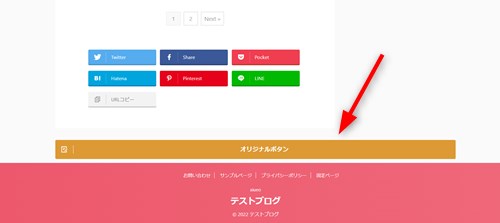
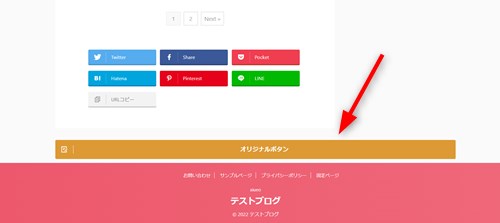
このページではフッターの上にオリジナルボタンを設置してみます。
▼ 外観 ⇒ ウィジェット
左側の項目より、「06_STINGER オリジナルボタン」を右側の「フッター一括ウィジェット」に配置します。
タイトルとURLを入力し、背景色、テキスト色など調整し保存をします。


するとフッターのすぐ上にオリジナルボタンが配置されました。フッターの部分まで読んでくれているユーザーはアクションを起こしやすいと言われています。
CTAボックスが大きすぎると思った方はシンプルにこういったものを配置してもいいですね。
AFFINGER6のフッター まとめ
ブログのページの一番下部分のカスタマイズをお伝えしてきました。ユーザーの行動として、上部の記事のみ読んで離脱することが多いのですが、フッター付近まで読んでくれるということは次の行動に出やすいです。
なので、次の記事へのメニューを設置したり、誘導ボタンをさりげなく配置するのも効果的です。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!