ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORはボックスやラベル、マーカーなどパーツもたくさんあり、使いこなせればとても便利です。THE THORではボタンも複数ありますので、使うときに悩んでしまう方もおられるかもしれません。
そこで、THE THORの複数のボタンの使い方をお伝えします。
もくじ
THE THORのボタンの種類(3種類)
THE THORにはボタンが複数あります。「共通ボタン」とデフォルトで用意された10種類のボタン。さらに、自分で好きなボタンを作ることも可能なので、ここでは3通りのボタンの使い方を説明していきます。
- 共通ボタン
- デフォルトで使えるボタン
- ボタン作成
1. 共通ボタン
THE THORのエディターに最初から設置されている3種類のボタンです。
- プライマリーボタン・・・大
- セカンダリーボタン・・・中
- ノーマルボタン・・・小
プライマリーボタン
この中では一番大きなボタンです。
カーソルをもっていくとキラリとなります。


セカンダリーボタン
中くらいのボタンです。


ノーマルボタン
前の2つに比べると若干目立たないボタンです。さりげなく配置したい時に使うと良いです。


↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
2. デフォルトで使えるボタン
THE THORを導入すると、用意された定型のボタンがあります。そのまんま使ってもいいですし自分で作って登録しておくことも可能です。ここではデフォルトボタンをお伝えします。
オレンジ100%ボタン
目立つオレンジ色のボタンです。横幅が100%となっているので目に留まりやすいです。


グリーンジャドウ100%ボタン
こちらも端から端までのグリーンのボタンです。これは落ち着いた色なのでイメージを変えたい時にはいいです。


ブルーボーダーボタン
白抜きのブルー1色のボタン。若干目立たないですが画像などゴチャゴチャするときには重宝しそう。


ブルーグラデボタン
一般のボタンに上下のグラデーションが入り光沢があるように見えるボタンです。


ピンクアイコンボタン
薄いピンクでアイコンが入っています。ブログ記事に馴染ませることができます。


ピンクグラデボタン
ボタンに丸みがでるようなグラデーションがあるボタン。小さくても目立つので使いやすいです。


グリーン立体アイコンボタン
グリーンと言っても深みがあるので色も合わせやすいボタン。影があり立体的なのがクール。


グレーラウンドアイコンボタン
全体的に薄い色のボタン。アイコンがあるのでなにか参考文章への移行などで使えます。


サークルアイコンボタン
アイコンとボタンとテキストの色がとてもマッチしていて可愛いボタン。


ボックスアイコンボタン
地味な色同士ですがテキストがかなり目立ちます。


3. ボタン作成
THE THORではエディターで自由自在にボタンを作ることができます。Diverのように超簡単とはいきませんが、THE THORのパーツ作成も慣れれば簡単にできるようになります。


色は色コードではありませんが、色のイメージから選んでいけますので、インパクトのある色やボーダーだけでも作れます。
THE THORの共通ボタンの使い方
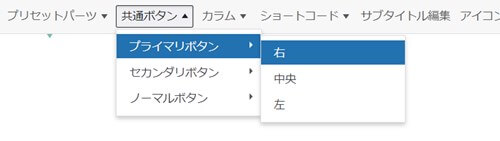
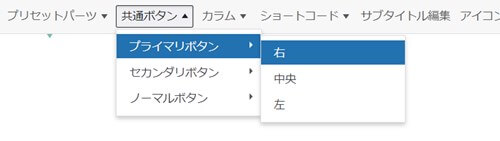
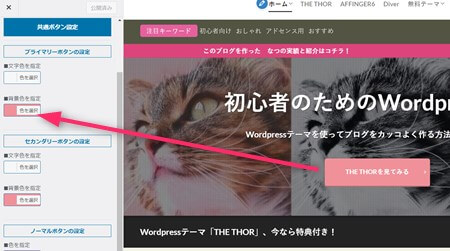
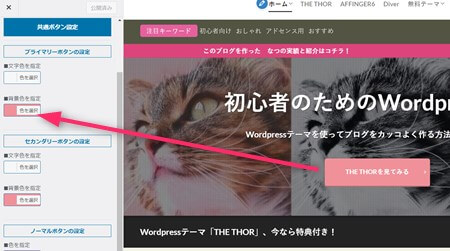
THE THORの共通ボタンは3種類ありますが、配置の位置(左・中央・右)があります。エディターにある「共通ボタン」の部分をクリックして展開すると以下のようになります。


ここで、どのボタンにするのか選び配置場所も一緒に指定します。
ボタンが設置されたら、テキストの上でクリックすると編集できるようになります。


テキストを変更し、編集のボタンを押してURLを設置します。
THE THORの共通ボタンの設定
共通ボタンの背景とテキストの色を調整できます。それぞれ3つのボタンで違う色の設定も可能なので、こだわりのある方はここで変更してみてください。
▼ パーツスタイル設定[THE] ⇒ 共通ボタン設定(全ページ用)


ボタンごとの設定をします。
THE THORのデフォルトボタンの使い方
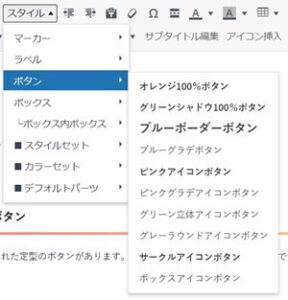
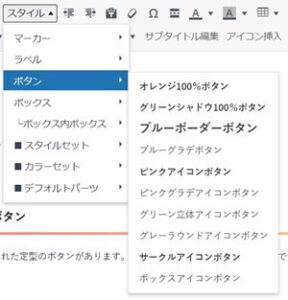
ボタンを作ることもできますが、最初から10種類は設定されていますのでそのまま使う方法です。今回はオレンジ100%ボタンの設置をしていきます。当方ページや固定ページのエディターに「スタイル」がでてきますので展開します。
▼ スタイル ⇒ ボタン ⇒ オレンジ100%ボタン


クリックすると、投稿ページにボタンが現れますので、タイトルを入力し、リンクを追加します。
THE THORのオリジナルボタンの作り方
THE THORでは、自分で好みのボタンを作れるようになっています。特に難しくはないので、慣れてきたらチャレンジしましょう。色が決まっていて細かくは設定できませんが、可愛いイメージの色やハッキリとしたものもありますので合わせながら作成してください。
ボタン作成の手順
できるだけ簡単にわかるようにまずは手順をお伝えします。
- 投稿ページになんでもいいのでテキストを入れる
- テキストを反転させスタイルをクリックする
ボタン作成
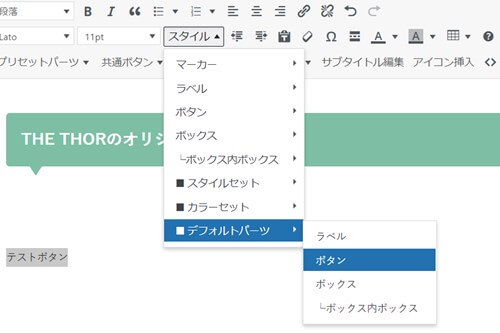
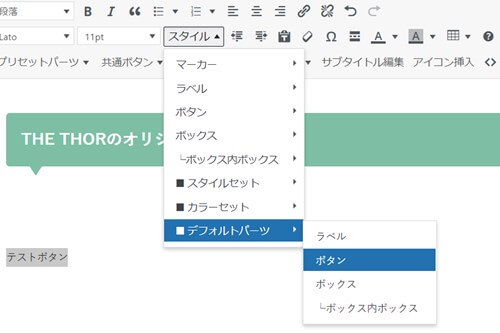
テキストはなんでもいいので、投稿ページに文字を入れます。そのまま反転させてスタイルで展開します。
▼ スタイル ⇒ デフォルトパーツ ⇒ ボタン
テキストを囲むように枠がでてきますが、これは基本の形です。ここから幅を広げたり角を取ったり、色を変更したりします。
【実例】グリーン系、立体、角丸10px のボタン
ここでは実際のボタンを作っていきます。アレンジはいろいろできますので操作だけ覚えて色調整をしてください。
投稿ボタンにテキストを入力し反転させる
- スタイルからボタンを選ぶ
- スタイルから背景色を選ぶ
- スタイルからテキスト色を選ぶ
- スタイルから立体を選ぶ
- スタイルから角の丸みを選ぶ
すべて同じ場所での操作なので、一気に設定してしまえばそれほど手間はかかりません。
1. スタイルからボタンを選ぶ
まずは基本の設定です。文字を反転させスタイルから展開します。
▼ スタイル ⇒ デフォルトパーツ ⇒ ボタン


スタイルから背景色とテキスト色を選ぶ
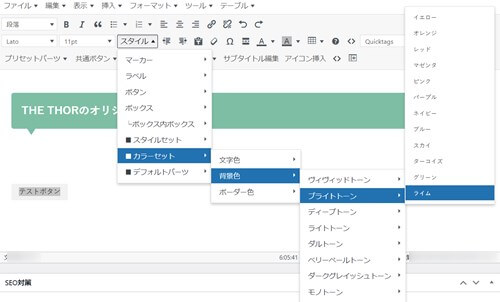
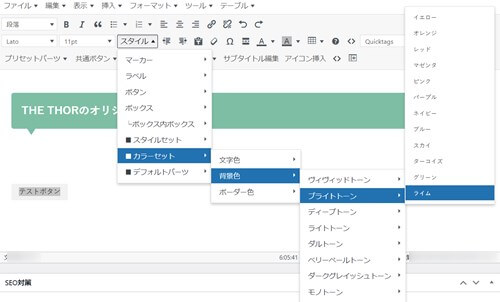
上と同じ要領で、スタイルから色の設定をします。(ブライトトーンのライム色を選びます)
▼ スタイル ⇒ カラーセット ⇒ 背景色 ⇒ ブライトトーン ⇒ ライム


テキストの色はモノトーンの白にします。
スタイルから立体を選ぶ
同じ場所の設定でボタン特有の立体を選びます。
▼ スタイル ⇒ スタイルセット ⇒ ボタンパーツ専用 ⇒ 立体
スタイルから角の丸みを選ぶ
同じスタイルの設定でボタンの外枠の角を取ります。
▼ スタイル ⇒ スタイルセット ⇒ 角丸系 ⇒ 角丸(10px)
できあがり
上記の設定をすべてやると画像のようなボタンが出来上がります。同じくリンクを追加して使います。


THE THORのオリジナルボタンの設定
自分なりのボタンが出来上がったら、エディターで使いやすくするために設定をしておきましょう。ボタンを作るとコードができます。HTMLでコピーをし必要部分を設定します。
▼ カスタマイズ ⇒ パーツスタイル設定[THE] ⇒ ボタン設定
10の設定スペースがありますので、必要のないものの部分に新しいコードを入れましょう。
コードは以下のような感じででてきます。(エディターをHTMLにすればわかります)
入力するコードはHTMLを見ると以下のようになっています。黄色のラインの部分だけピックアップして貼り付けましょう。


この設定ができれば、投稿・固定ページでスタイルから引き出せます。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。





















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!