ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Web用のカラーパターンはたくさんありますが、ブログ全体にひとつひとつ適用すると「あれ・・・ちょっと違う」となることも。
見た目のきれいさだけでブログに合わせるとなんとなくぼんやりとしたり、キツイ印象になったりします。
ブログの場合には、広範囲向け(背景など)の色、差し色(グローバルメニューなど)に向いている色なども考える必要があります。
配色でおしゃれになる組み合わせ(2色~4色)をイメージに合わせて作ってみます。

もくじ
- 1 2以上の組み合わせのおすすめ「配色参考サイト」
- 2 かっこいい2色~4色のWeb配色 1. 「高級感を出す」
- 3 (【2色組み合わせ】実例)ホテル「コンラッド大阪」風の色合い
- 4 (シンプルで上品な2色実例)「ザ・リッツカールトン」風の色合い
- 5 【おしゃれ】2~4色組み合わせ! 2. 「和モダン風」
- 6 2~4色の組み合わせ 3. 「かっこいいと感じる色合い」
- 7 2色~4色のおしゃれな配色 4. 「アクセントカラーの考え方」
- 8 2色~4色のおしゃれなWeb配色 5. 難易度の高い「グリーン」
- 9 2色~4色のWeb配色 6. 色で「季節感(春夏秋冬)」を出す
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
2以上の組み合わせのおすすめ「配色参考サイト」
Web配色に主に使うカラーパターンは実はなんでも大丈夫です。もしあなたが初心者だったり、色合わせが苦手だなーと感じている方なら1ページで色を拾えるものが見やすいです。
2色以上の複数色パターンは少し使いづらいです。
今回は、「Web 色」と検索すると一番上にくる「原色大辞典」を使います。
このサイトがなぜ使いやすいかというと、色の雰囲気「洋色」「和色」「パステルカラー」「ビビッドカラー」など分かれているからです。
色といっても西洋風と和風では違ってきます。


出典:原色大辞典
- 原色・・・ブラウザで名前が定義された140色の色辞典(色鉛筆みたいな感じです)
- 洋色・・・カタカナ表示される285色
- 和色・・・日本にある伝統色465色
- Web216・・・Webセーフカラー216色
- ビビッドカラー・・・鮮やかで現色の色合わせ
- パステルカラー・・・中間色
- メトロカラー・・・地下鉄のシンボルカラー


かっこいい2色~4色のWeb配色 1. 「高級感を出す」
高級感を出すためにはベースのカラーとアクセントカラーに「黒」「金色」「赤紫」を持ってくると高級感がでてきます。
金色は大きなスペースに使うと「キラキラ」すぎて下品になるので、アクセントカラーに使うのが良いでしょう。
- ポイント・・・黒・白を基調に色数は少なく
- テーマカラーを決める・・・1色~2色だけ決めて濃淡で配置する
- 金色を使うなら・・・ボタン・ロゴ・タイトル文字
- アクセントカラー・・・少なめ
- 色のレイアウト・・・広くゆったり見えるように目立つ色と色の距離を離す
- 高級感の出るサイトの例・・・コンラッド大阪・ザ・リッツカールトン・リーガロイヤル
ホテル以外にも、高級エステ、ウェディングのサイトなどの色合いはとても参考になりますし、エステのサイトは女性好みになっているので例えば、エステのアフィリや化粧品などのサイトに応用できます。
(【2色組み合わせ】実例)ホテル「コンラッド大阪」風の色合い
コンラッド大阪の色合いは基本「黒・濃いグレー・金」です。差し色としてボタンや線、文字を金にしてあります。
ページによっては背景に薄めの赤を使った花柄をあしらっています。


出典:コンラッド大阪「ウェディング」


おなじ系統の2色


藍海松茶・・・#56564b


黄朽葉色・・・#d3a24 ⇒ #d3b374
洋色の場合には色数が少ないので、金色系には困ります。和の色はかなり細分化されているので近い色があります。


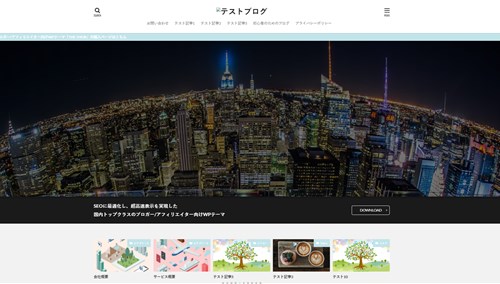
出典:THE THOR「着せ替え02」
タブ部分に黄朽葉色の色味を落としたより金色に近い色を配置してみます。


画像等を自然な感じにするともう少し高級感が出てきます。
(シンプルで上品な2色実例)「ザ・リッツカールトン」風の色合い
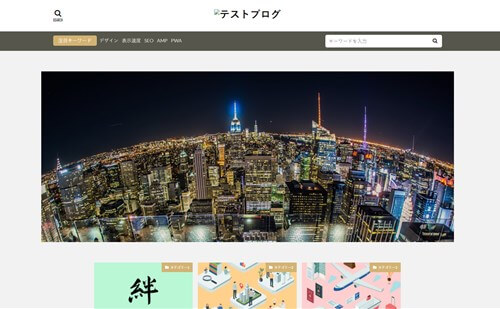
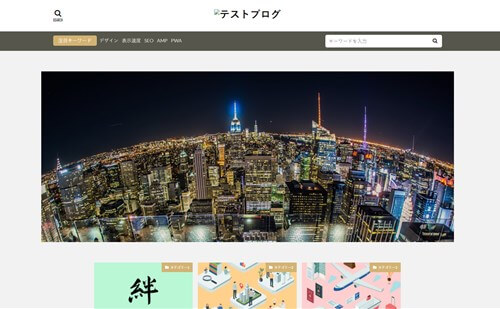
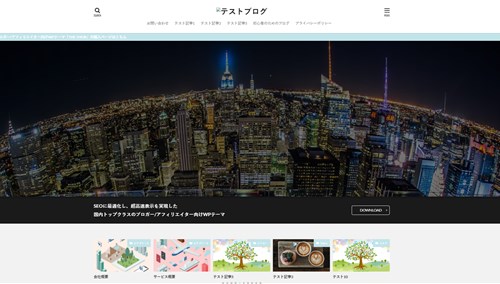
ザ・リッツカールトンのサイトの色合いは、基本色2色で「グレーと水色」で構成されています。どちらかというと画像をメインにするために必要なものはすべて省いた感じです。
こういったデザインもあるんだな~と感心します。
※下のサイト画像は色を見やすくするためスクロールしています。
おなじ系統の2色


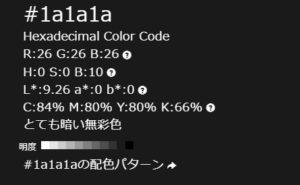
#1a1a1a


白藍・・・#c1e4e9


出典:THE THOR「着せ替え01」
【おしゃれ】2~4色組み合わせ! 2. 「和モダン風」
和モダンというと東京オリンピックの1色の市松模様や古来からの文様なども参考になりますし、少し豪華にしたい場合には着物の色合いなども参考になります。
色は使いすぎず印象に残る色合いにすることがコツ。
色に迷ったら「振袖」なんかの写真を参考にすると良いと思います。
和モダンで使いやすそうな色
「和色大辞典」で好きな色を選んでも問題ないと思うのですがより和風でクールなイメージにしたいなら以下の色は使いやすいと思います。
例えば、濃い青色(藍色っぽいもの)を基礎にしたとき、合わせる色は、薄い同系色もしくは、真紅のような赤にするとかっこよく収まります。










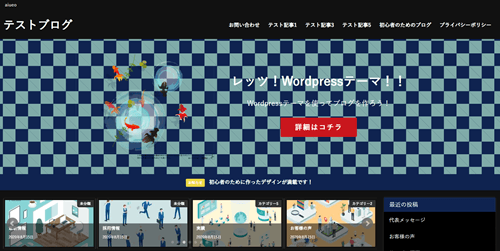
出典:Diver「ファーストビュー、タイル」


出典:Diver「ファーストビュー、斜めグラデーション」


2~4色の組み合わせ 3. 「かっこいいと感じる色合い」
「かっこいい」という定義は見る人によって違いますので難しいですが、色でカッコいい雰囲気をだすことは可能。
全体的な色を統一するのがコツですが、色だけのイメージでいけば以下のようになります。
- カッコいい雰囲気の色・・・黒・グレー・赤・紫
- 可愛い雰囲気の色・・・黄色・オレンジ・白・
- 真面目な雰囲気の色・・・青・緑
例えば「黒」ベースに差し色「赤」もしくは「紫」などをもってくるとクールなイメージが出来上がります。
ベースの色と組み合わせる色
以下の色をベースと考えた時の色合わせをしてみます。以下の色は黒ですが若干緑が入っているものです。
「和」の色ではかなり細分化されているので、同系色が入っているものを選びましょう。(以下の色なら黒緑と緑とか)


紫系を合わせる






赤系を合わせる


青系を合わせる


ベースに黒もしくはグレーなどを持ってくるとどんな色でも似あいます。ただし、黄色などを持ってくる場合には彩度を落とすなど工夫も大事です。(阪神タイガースみたいになります)
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
2色~4色のおしゃれな配色 4. 「アクセントカラーの考え方」
アクセントカラーの考え方はいろいろあると思います。特に定義などはなく全体的に目立つ反対色や、彩度の高い色(鮮やかな色)などにします。
大きな背景などはできるだけ地味な色もしくは白が定番ですが、ボタンや矢印など一部のものにはアクセントカラーを効かせるとセンスが良くなります。


2色~4色のおしゃれなWeb配色 5. 難易度の高い「グリーン」
グリーンは人の心を穏やかな気持ちにさせる色です。どこぞの知事の方がグリーンをイメージカラーにされていますよね。
緑のイメージは「信頼」とも言われるので、ユーザーにアピールする場合にも使えます。よく日本の政党でも緑を使っていることが多いですよね。
- 信頼
- 信用
- 健康
- 健全
グリーンといっても原色の「緑」は若干合わせにくいので、色味を落としたり、合わせる色を同系色を持ってくるとしっくりします。緑といっても青に近い緑、黄色に近い緑などたくさんありますので、それらの反対色などと合わせると良いでしょう。


出典:Diver
グリーンは同系色同士合わせた方が無難です。


2色~4色のWeb配色 6. 色で「季節感(春夏秋冬)」を出す
夏のレジャー(海やイベント)のブログを作る場合、ギラギラとした太陽の色をもってくると雰囲気が上がります。
今流行りの夏のキャンプのイメージだとすると「緑」と「茶色」。春のイベントなどを取り扱うなら「薄いピンク」「水色」などそれぞれ季節感をイメージできる色があります。
季節感を感じる色
特に日本では四季があるので、それぞれの色と季節の関係も頭に入れておくと良いでしょう。大きくは、暖色系は活動的な夏や春、寒色系は冬、茶色や濃い赤は秋、淡い色ピンクや黄色は春のイメージですね。
- 春・・・「桜の色(ピンク)」「入園式のイメージ(黄色)」「新緑の色(黄緑)」
- 夏・・・「太陽の色(原色の黄色とオレンジ)」「海の色(マリンブルー)」
- 秋・・・「紅葉の色(赤・朱色)」「栗や落ち葉の色(茶色・黄土色)」
- 冬・・・「雪の色(白)」「枝の色(茶色)」
背景にできない色がある場合には、背景を白にして差し色として季節感のある色を用いると良いと思います。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。