こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Luxeritas(ルクセリタス)のデザインは基本的にはシンプルになっています。
公式では何パターンかのデザインもダウンロードできるようになっていますが、自分でもかなり細かな調整ができるのが魅力のひとつ。
そんな、Luxeritas(ルクセリタス)のデザイン例とその作り方を解説していきたいと思います。簡単に自分でできるようになれば、ちょっとした変更をしたい時にも役立ちます。
知らないブログから着せ替えダウンロードが怖いな~と感じる時にも、自分でできるようになっていれば安心です。
もくじ
Luxeritas(ルクセリタス)のデザイン方法 「3か所だけ変更」
Luxeritas(ルクセリタス)は背景の色や、コンテンツ領域の色も設定できるようになっています。ここでは、背景色(Body)、ヘッダーナビ背景色、ヘッダー上の帯状メニューの3か所だけを変更します。
デザイン一覧表
最初に、3か所を調整するだけでどんなデザインになりどんなブログに合うのかなど一覧表にしています。
| 色 | どんな用途向け? | 作り方 | |
|---|---|---|---|
| 黄色系 |   |
| |
| ピンク系 |   |
| |
| 緑系 |   |
| |
| オレンジ系 |   |
| |
| モノクロ系 |   |
|
代表的な色合い5つを作ってみました。(もし、他の色合いが欲しい場合には記事の最後のコメントにでも記入いただければまた新しく追加します)
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
Luxeritas(ルクセリタス)のデザインの具体的なやり方
Luxeritas(ルクセリタス)をインストールしてからデザインを作るわけですが、ルクセリタスのデザインは細部にわたって手を加えることができるため、少し時間がかかると思います。
公式の着せ替えもシンプルですが、このブログでは3か所だけを変更すれば上記の表のデザインが完成するようになっています。
もし、デザインや操作に悩んだら以下の通りに作ってみてください。
まずは、共通の基本操作です。
3か所の変更の基本操作(共通)
- 背景色(Body)
- ナビバー背景色
- ヘッダー上の帯状メニュー
1. 背景色(Body)
▼ 外観 ⇒ カスタマイズ ⇒ 背景色 / 枠線色


背景色(Body)へ色番号を入れてください。もしコンテンツの領域を同系色にしたい場合には「透過」にすればちょっとカッコよくなりますのでここで調整します。
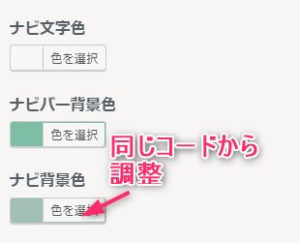
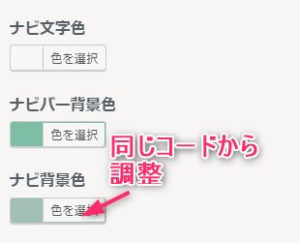
2. ヘッダーナビ背景色
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダーナビ(グローバルナビ)


ナビバー背景色のみコードを入れます。ナビの部分はデフォルトが白なので、もし同系色にしたいなら同じコードを入れカラーパレットで淡い色にすると合う色になります。
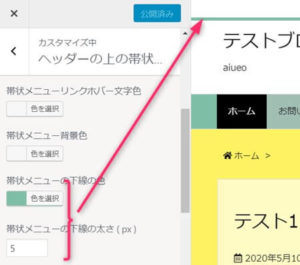
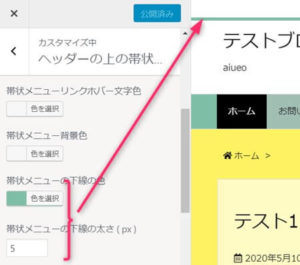
3. ヘッダー上の帯状メニュー
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダーの上の帯状メニュー


帯状メニュー下線の色のみ設定します。好みでその下の太さの調整をしてください。
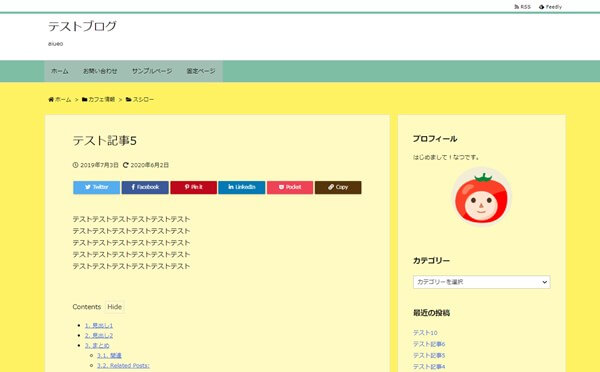
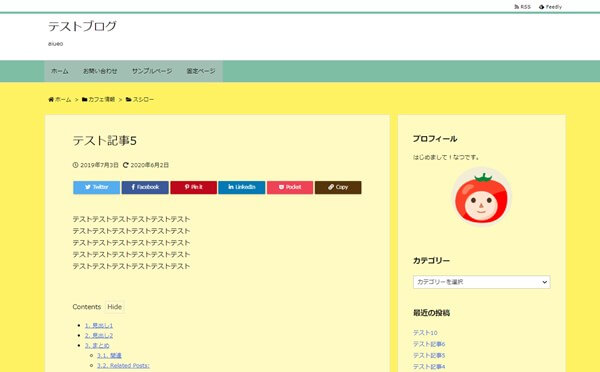
Luxeritas(ルクセリタス)のデザイン 1. 「黄色系」
黄色系といっても淡い色が基本なら育児ブログや旅行などにも使えます。食べ物系も良いですし、男性向けでも女性向けでも合わせやすい色です。


- 背景色(Body)・・・#fef263
- ナビバー背景色・・・#7ebea5
- ヘッダー上の帯状メニュー・・・#7ebea5(太さ5)
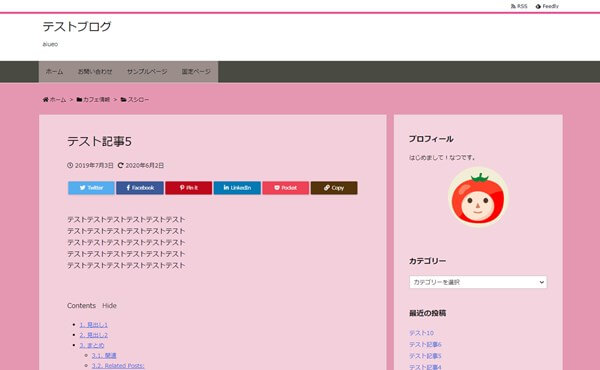
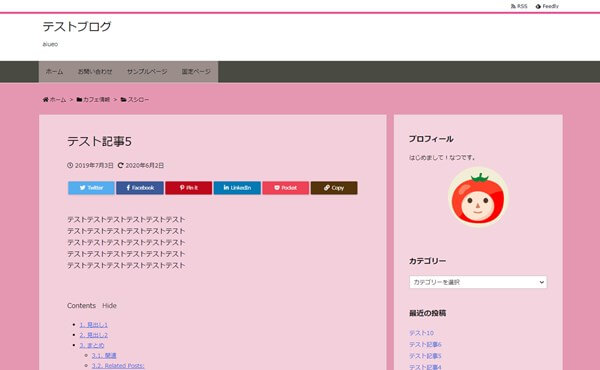
Luxeritas(ルクセリタス)のデザイン 2.「ピンク系」
淡いピンクなら差し色はどんなものでもOKなのです
、強い色を持ってくるとユーザーがブログを訪問した時に居心地が悪くなってしまうので同系色or抑えた色が合いますよ。


- 背景色(Body)・・・#e597b2
- ナビバー背景色・・・#494a41(ナビ背景色:#9b8d8a)
- ヘッダー上の帯状メニュー・・・#e95295(太さ5)
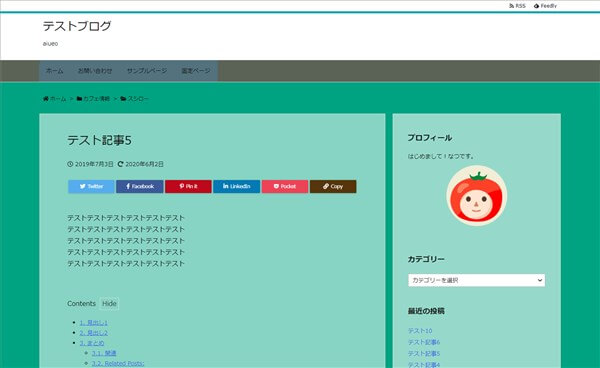
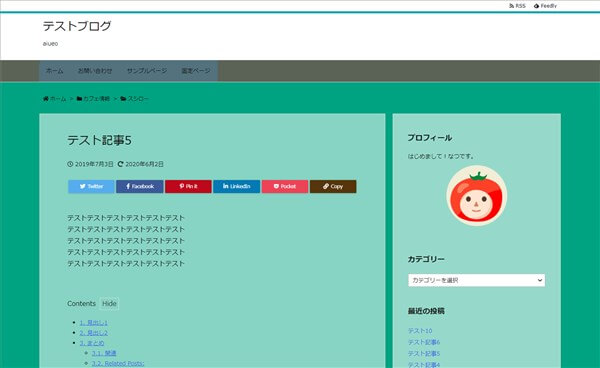
Luxeritas(ルクセリタス)のデザイン 3.「緑系」
緑系の中でも少し青も含んだちょっと都会的な色を使っています。もう少し黄色に近い緑を使うと農業とか自然をテーマにしたブログにも使えます。


- 背景色(Body)・・・#00a381
- ナビバー背景色・・・#5b6356(ナビ背景色:#53727d)
- ヘッダー上の帯状メニュー・・・#00a3af(太さ5)
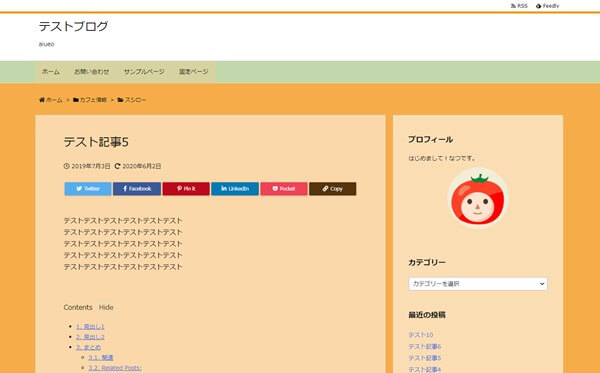
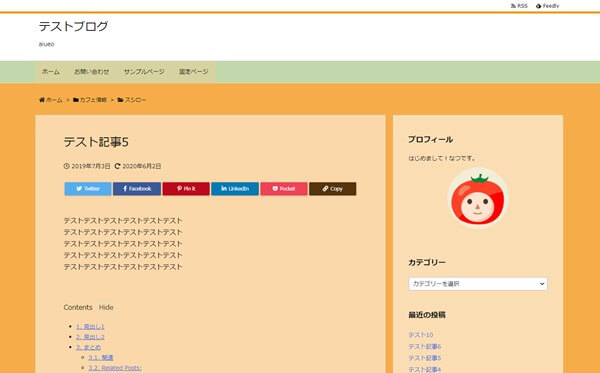
Luxeritas(ルクセリタス)のデザイン 4.「オレンジ系」
オレンジ系もいろんな用途に使えて使いやすい色です。少し色を濃くすると秋の色合いにもなります。


- 背景色(Body)・・・#f6ad49
- ナビバー背景色・・・#c1d8ac(ナビ背景色:#d6d3a0)
- ヘッダー上の帯状メニュー・・・#f39800(太さ5)
Luxeritas(ルクセリタス)のデザイン 5.「モノクロ系」
モノクロ系は、背景を白にしたので若干他の色の作り方とは違いますが、作業する場所は同じなので難しくはありません。あくまでシンプルにしたい人は枠だけ設定するのもアリだと思います。


モノクロ系の作り方
モノクロ系の作り方は他と若干違いますので個別に説明します。作り方は同じく3STEPで他を開くことなく3つの画面で調整すれば出来上がります。
▼ 外観 ⇒ カスタマイズ ⇒ 背景色 / 枠線色
- 背景色(Body)・・・白
- コンテンツ領域背景色・・・#dddcd6
- コンテンツ領域枠線色・・・#2b2b2b
- サイドバー背景色・・・#dddcd6
- サイドバー枠線色・・・#2b2b2b
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダーナビ(グローバルナビ)
- ナビバー背景色・・・#2b2b2b
- ナビ上の線の色・・・#2b2b2b
- ナビ下の線の色・・・#2b2b2b
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダーの上の帯状メニュー
- ヘッダー上の帯状メニュー・・・#2b2b2b(太さ5)
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。














のヘッダー周りのカスタマイズ-1-485x300.jpg)









⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!