ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログ内で、いろんなパーツやボックスなど配置をするときに使うのがウィジェットです。
例えば、2カラム以上のブログのサイドバーの上部にプロフィールを配置したり、広告を設置したりなどはこのウィジェットで行います。
使い方は結構簡単なのですが、初心者の場合には使い慣れてない分難しく感じますのでこのぺージではWordPressのウィジットの設定方法とカスタマイズを解説していきます。
もくじ
WordPressのウィジェットとは?
まずは、ウィジェットとは何なのか説明していきます。ウィジェットとは、人気記事や最近の投稿などの要素項目をサイドバーやフッターに配置するための操作をする場所です。ここで、ブログの要素の配置をしていきます。
きちんと整理できているブログは読者に見やすく次の記事にも進んでもらえる可能性が高くなりますので、ウィジェットで各要素を最適な位置に配置しましょう。
ウェジットで操作できる位置の全体像
テーマごとに動かせる範囲も変わってきますが、全体的にウィジェットで配置できるのは以下の通り。
- ヘッダー部分
- サイドバー部分
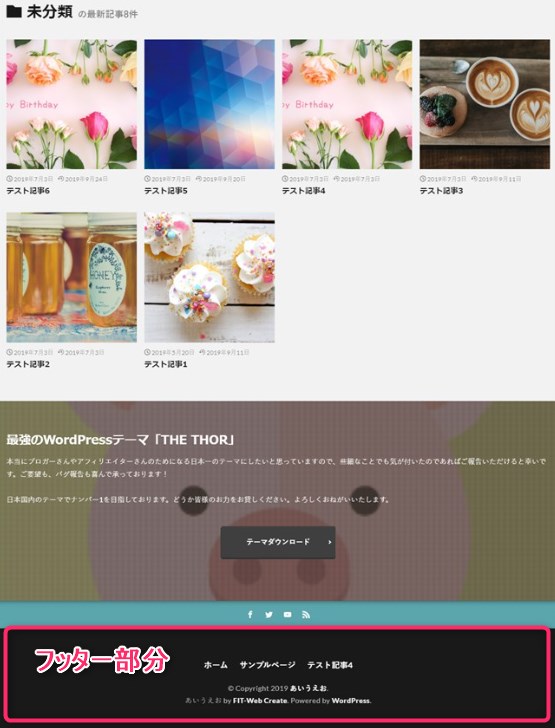
- フッター部分
- 投稿記事上・下
- 固定記事上・下
テーマの構成によっては、詳細に設定できるAFFINGERやTHE THORみたいなものもありますが、大体が上記の位置への移動が多いです。


THE THOR
レスポンシブデザインの場合に、スマホ画面の上部や、追随部分などの指定もありますがその都度実際の表示をみながら調整してみてください。
今回は、ヘッダー部分とサイドバー部分、フッター部分のウィジェット設定をお伝えしていきます。
WordPressのウィジェットカスタマイズ 1. 「項目の基本的な動かし方」
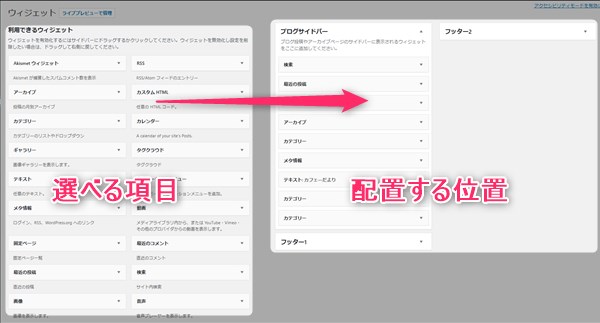
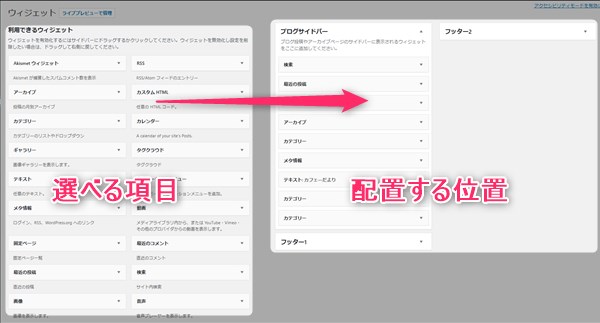
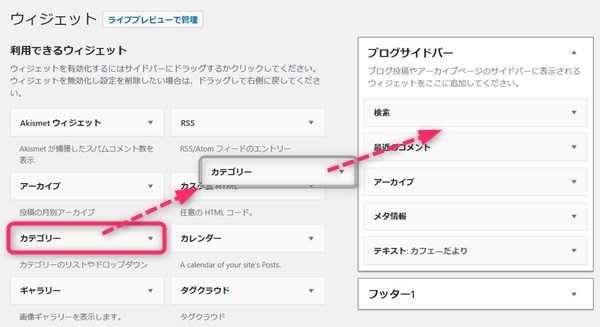
まず、ヘッダーでもサイドバーでもフッターでも動作は同じです。ウィジェットを開くと左側に選べる項目があり、右側に配置できる場所が表示されます。
↓ Wordpress公式「Twenty Seventeen」のウィジェット


左の項目を選んで配置したい場所に移動させます。移動させ方は2通りありますがどちらも簡単です。
- ドラッグ&ドロップで項目を位置にもっていく
- 項目を開いて場所をクリックする
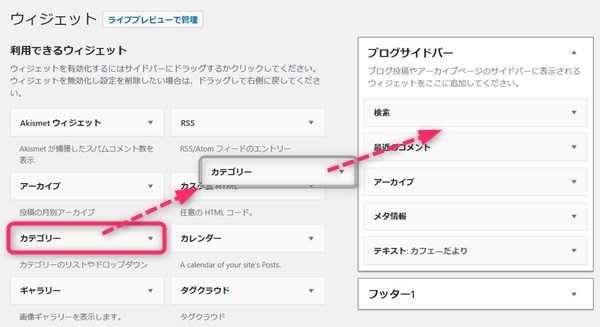
1. ドラッグ&ドロップで項目を位置にもっていく
ドラッグ&ドロップで、左にある項目を右の位置に直接持っていく方法です。


今回はカテゴリーをブログサイドバーに配置するためにドラッグ&ドロップをした例です。左のカテゴリーにカーソルを持っていき、左クリックしたまま右のブログサイドバーまで引っ張って動かして自分が置きたい場所までいったら左クリックをはなしてください。
同じ動作でサイドバーの要素の順番変更も可能です。
2. 項目を開いて指示する
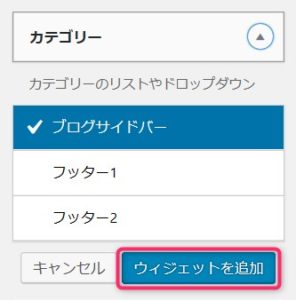
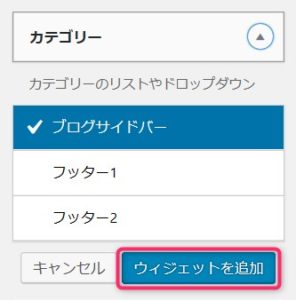
ウィジェットの左の項目の▼部分をクリックすると配置先が展開します。


↓↓↓ 展開すると場所名が出てきます。


どの部分に項目を追加するのか選んだあと「ウィジェットを追加」のボタンをクリックします。すると右側に項目が追加されていますので、この先はドラッグ&ドロップをして上下の変更をしていってください。


↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
WordPressのウィジェットカスタマイズ 2. 「削除のしかた」
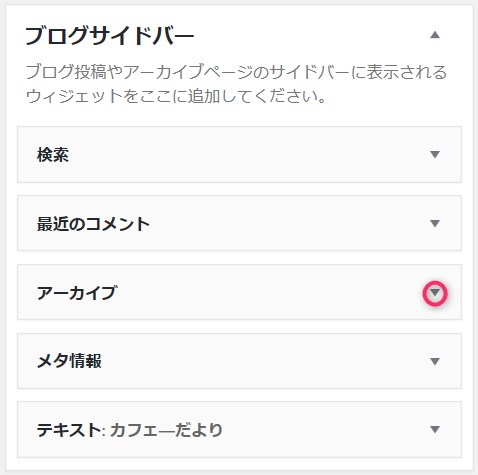
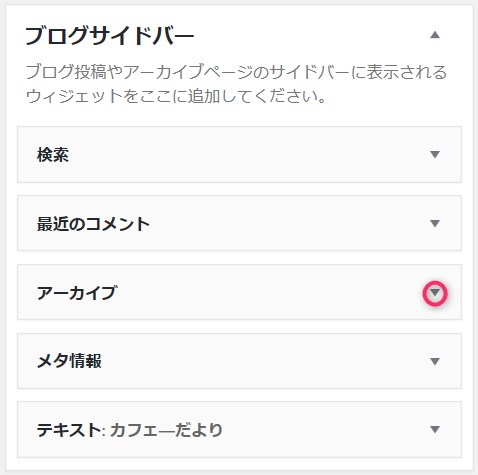
ウィジェットの項目が必要なくなった時や、追加したけどもやっぱり削除したいときの操作も簡単です。右側の配置場所の▼をクリックして展開します。


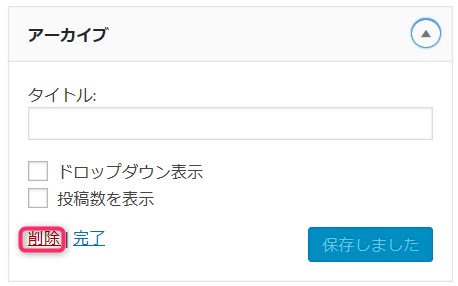
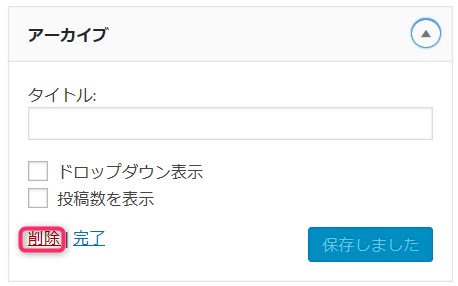
すると、削除という赤い文字が出てきますのでそこをクリックすると消去可能です。


WordPressのウィジェットカスタマイズ 3. 「ヘッダー部分」
ブログを開くと一番上に出てくるタイトルや大きな画像が出てくる場所がヘッダーです。ヘッダーは目の付く場所なのでほとんどすべてのブログやサイトには設置されています。
ヘッダーに配置すべき項目とは?
ヘッダー部分の大きさもありますが、あまりくどくならない程度におすすめの商品やおすすめの記事などを配置するのが効果的です。
- おすすめ商品・・・目につくところで興味をひく
- おすすめ記事・・・目につくところで記事を紹介する
ヘッダーへの項目追加手順
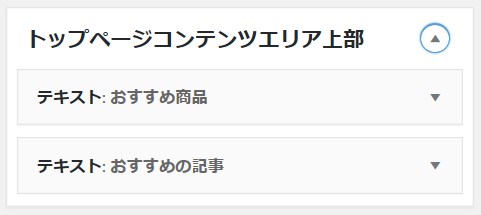
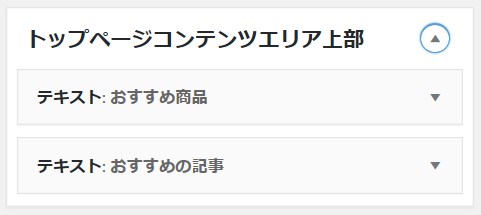
ヘッダーにおすすめ商品とおすすめの記事を追加しました。こちらも特別な項目がないのでテキストを挿入しています(テーマはLightningを使っています)


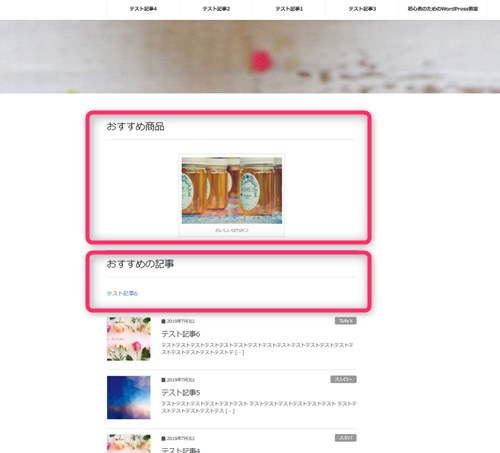
ヘッダーの完成図
Lightningという無料テーマのトップページ上部におすすめの商品とおすすめ記事を追加してみました。


出典:Lightning
WordPressのウィジェットカスタマイズ 4. 「サイドバー部分」
2カラム以上あるテーマなら、サイドバーに項目を入れることができます。プロフィールや広告、人気記事など、上級者のブログなどはほぼこの構成です。
サイドバーに項目を整理することによって、読者がスムーズに次の記事に行けたり、他の事柄に興味をもってもらうために上手に設定しましょう。
サイドバーに配置すべき項目とは?
サイドバーには、以下のような項目を配置すると見やすいです。どんな効果があるのか見ていきましょう。
- プロフィール・・・作成者がどんな人なのか書くことで親近感がわく
- 最近の投稿・・・直近の新しい記事を紹介する
- カテゴリー・・・どんな話題の記事があるのか整理
- おすすめの本(商品)など・・・PCなどはZの文字のように読んでいくため目につく
- 人気記事・・・そのブログでPVの高いものを紹介できる
サイドバーへの項目追加手順
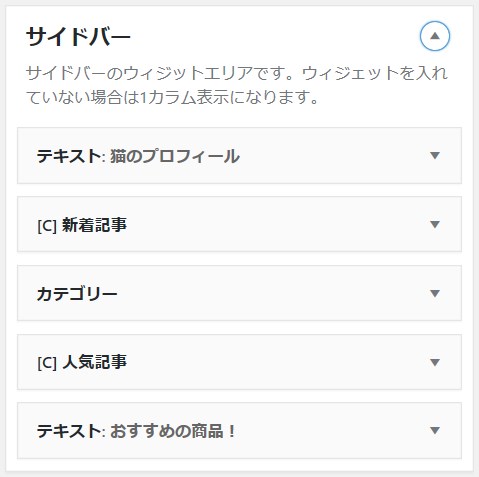
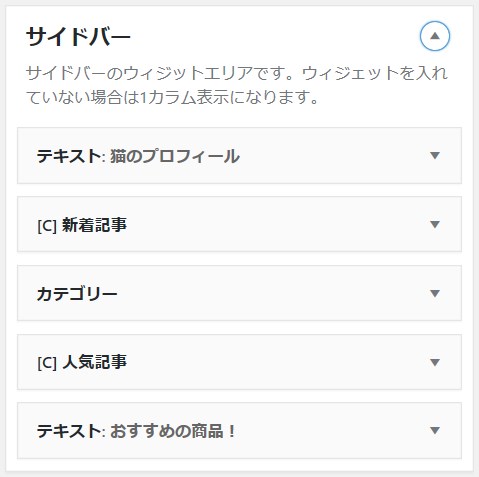
上記項目をサイドバーに追加してみましょう。(Cocoonという無料テーマを使っています)先ほど説明した、ドラッグ&ドロップもしくは項目の追加をしてサイドバーに配置してみました。
Cocoon自体にプロフィール用や商品用のウィジェットが用意されているのですが、ほとんどのテーマにはそういったものはありませんので、どうすればよいのか簡単に説明します。


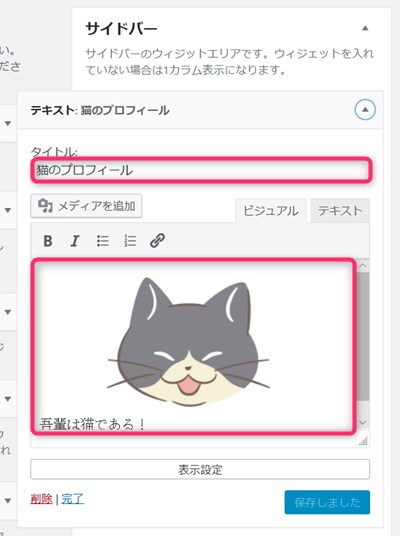
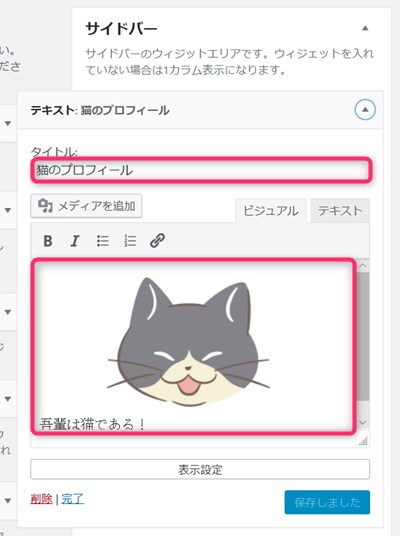
プロフィールや商品を追加したい場合には、「テキスト」という項目を使います。テキストは必ずありますのでこれを要素として追加します。


展開してタイトルと内容を作成します。画像を入れたい場合には「メディアを追加」で挿入できます。できれば完了をクリックします。
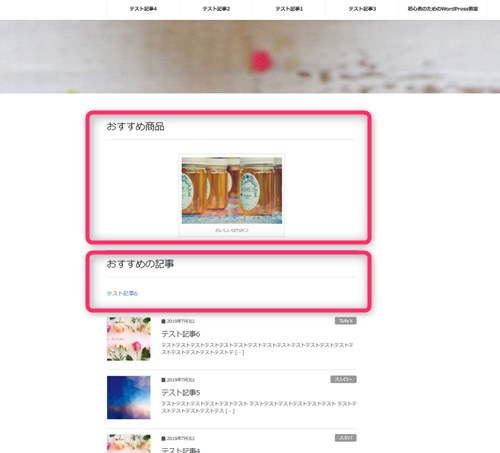
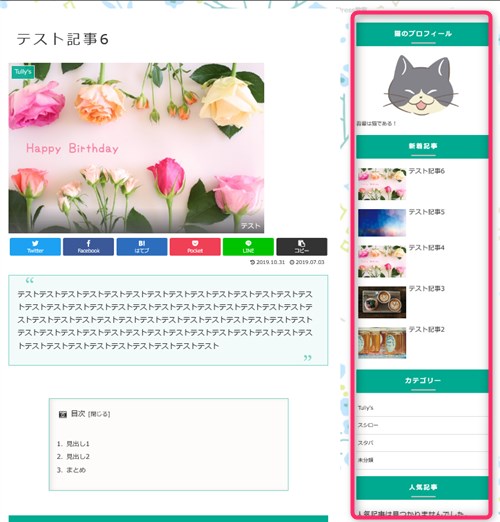
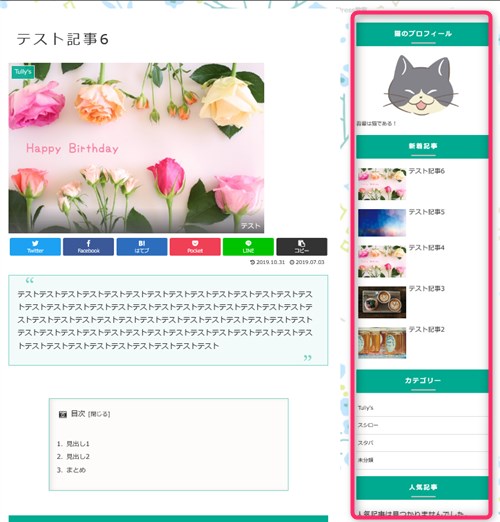
サイドバーの完成図
すべての要素を調整したら以下の画像のようになります。


出典:Cocoon
WordPressのウィジェットカスタマイズ 5. 「フッター部分」
フッターは、ブログの一番下に位置します。会社名や著作権関連のことなど運営情報など注意書きのような役目があります。
フッターに配置すべき項目とは?
フッター部分に配置する項目はどんなものが良いのでしょう。
- 関連記事・・・関連のある記事に誘導する
- 新着記事・・・新しい記事に誘導する
- 人気記事・・・みんな興味のある記事に誘導する
フッターへの項目追加手順
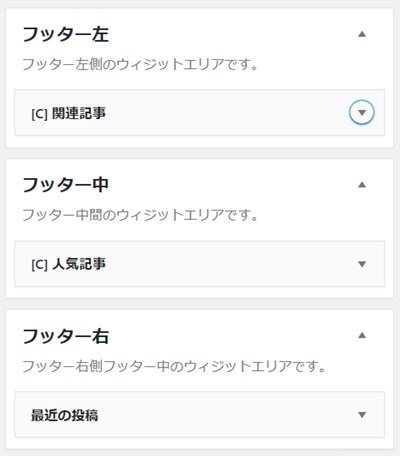
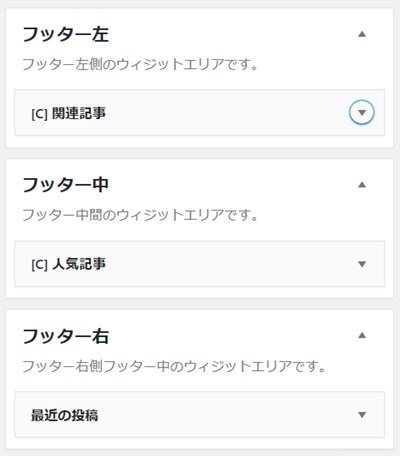
Cocoonの場合には「フッター左」「フッター中」「フッター右」と個別に設置できるようになっていますので、それぞれバラバラに入力してバランスよく配置してみます。


フッターの完成図
フッターのウィジェット調整すると下の画像のようになります。


出典:Cocoon
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。










のヘッダー周りのカスタマイズ-3-485x300.jpg)










ウェジットを編集できる場所へのアクセスは以下の通りです。
▼ ダッシュボード ⇒ 外観 ⇒ ウィジェット