ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORの使いやすい機能が「着せ替え機能」。
カスタマイズが苦手な初心者でもワンクリックでWebデザイナーが作ったクールなデザインを反映させることができます。
この機能があると面倒な手順を省きカッコいいデザインですぐにブログを作り始めることが可能。
THE THORの「着せ替え機能」の使い方と簡単な設定までを動画で説明していきます。
もくじ
THE THORの着せ替え「01」
THE THORの着せ替え「01」は、公式のサイトのデザインともなっている代表的なものです。ヘッダー部分に動画を用いてブログを開くと動的にもアプローチします。


出典:THE THOR(ザ・トール)
今回は、この着せ替え「01」を元にして徐々にアレンジを加えて自分らしいデザインを作れるようにしていきます。
※ヘッダーの動画は、今回は静止画に変更して作る方法となります。
THE THORの導入から着せ替えをするまでの準備 2STEP
まず、ここでは導入してから着せ替えが完成するまでを説明していきます。着せ替え機能を使うためにプラグインCustomizer Export / Importが必要です。
- 購入~インストール
- Customizer Export / Importをダウンロード
1. 購入~インストール
THE THOR(ザ・トール)を購入してZIP方式のファイルを導入してからインストールの仕方を丁寧に説明してきます。
- THE THOR(ザ・トール)の親テーマのインストール
- THE THOR(ザ・トール)の子テーマのインストール
ワードプレステーマの導入はとても簡単です。購入時にダウンロードしたZIPファイルをテーマにインストールします。
親テーマと子テーマの違いは、親テーマは基本の設定全般で、子テーマではカスタマイズなどをする場所と考えるとわかりやすいかと思います。
そんな時にでも基本の部分が変わってしまわないように2つに分けてあります。






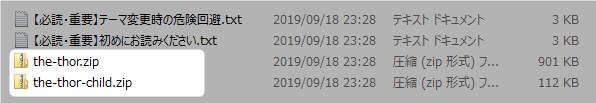
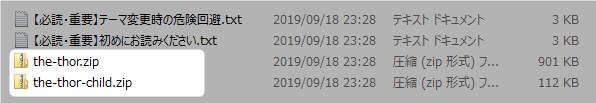
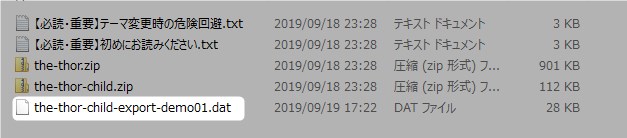
- the-thor.zip
- the-thor-child.zip
この2ファイルを1つづつおなじやり方でインストールします。
2. Customizer Export / Importをダウンロード
THE THOR(ザ・トール)の着せ替えは「Customizer Export / Import」のプラグインが必要です。プラグインの導入方法を説明します。
▼ プラグイン ⇒ 新規
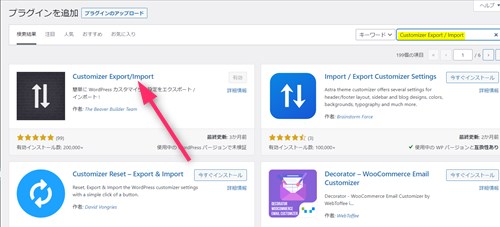
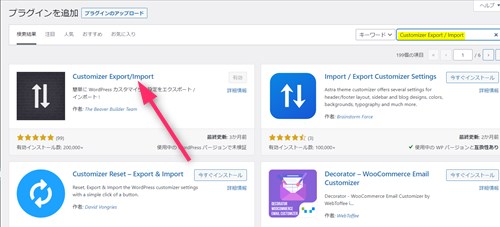
検索窓に、Customizer Export / Import と入力してください。すると画面にプラグインが現れます。


「今すぐインストール」 ⇒ 「有効化」
※ プラグインを検索すると、よく似たアイコンやマークがでてきますので、できるだけ全文入力するようにしてください。尚、アイコンでも判断すると間違わないです。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORの着せ替え方法 1. スタイルダウンロード
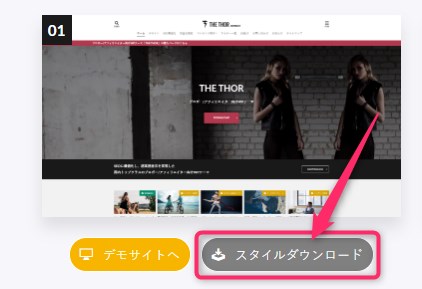
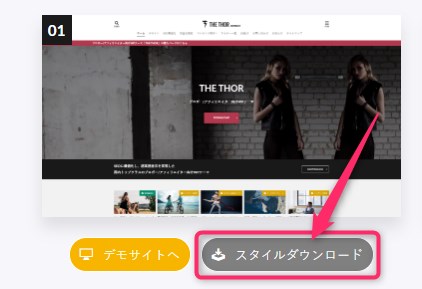
THE THOR(ザ・トール)の着せ替えは9種類あります。好きなものを選んだら「スタイルダウンロード」でPCに落とし込み、それをインストールします。


THE THOR(ザ・トール)はテーマの中に機能が組み込まれているものが多いので他のテンプレートのようにプラグインはたくさん必要ではありません。
しかし、着せ替えをするときなど最低限に必要なプラグインや、逆に相性の悪いプラグインもあります。
↓ THE THORに必須や相性の悪いプラグインなどを記事にしています。
THE THORの着せ替え方法 2. 着せ替えファイルのインストール
スタイル(着せ替えファイル)をダウンロードができたら、ブログへ導入していきます。ファイルがPCにありますので、Wordpressのブログに引き込んでいく作業です。
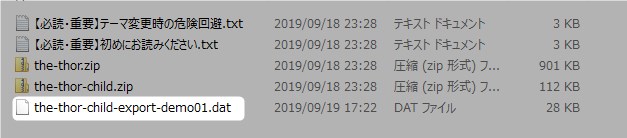
THE THOR(ザ・トール)のカスタマイザーのインストールなので間違いないようにしてください。ファイルの拡張子は.DATです。
ZIPでダウンロードされた場合にはクリックで開いてから使います。






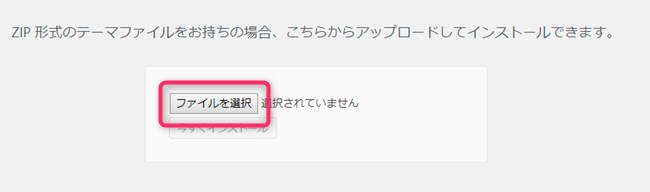
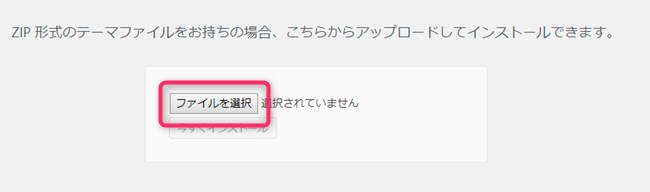
エクスポート/インポートのところを開き、ファイルを選択をクリックして、先ほどの着せ替えファイルを選びます。
そして、「インポート」ボタンを押すと新しいデザインが反映されます。
THE THORの着せ替え後のカスタマイズ
好きな着せ替えのテンプレートを導入するとそのまま使えますが、少しアレンジするためにサイトの色設定や、ヘッダー部分の設定方法などをお伝えします。
- サイトの色の設定
- サイトロゴの設定
- ヘッダーの設定
- お知らせの設定
- グローバルメニューの設置
- CTAの管理
サイトのベース色とロゴの設定は「基本設定[THE]」で行います。
- サイトのベース色
- ロゴ設定
1. サイトの色の設定
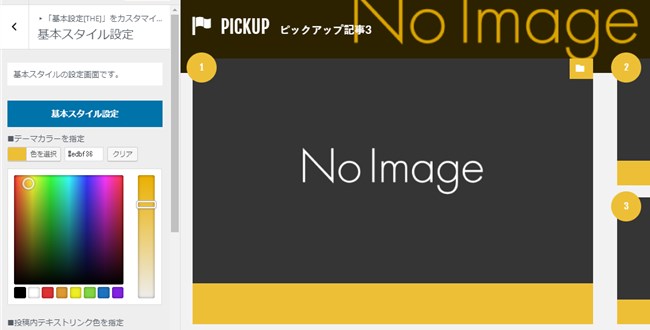
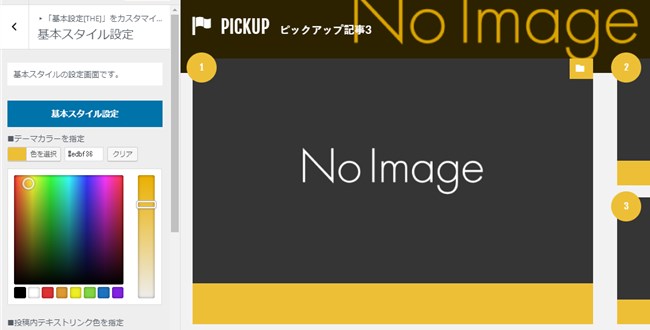
着せ替え機能の「01」は黒と赤のモダンな色合いとなっています。ブログの内容や自分の好みの色にも変更可能です。
以下の画像を見ていただくと、番号の部分の色とかサムネイルの下の帯などの色が基本の色となっているのがわかります。


まずは、ブログの要所要所で出てくる基本のカラーの設定をしましょう。
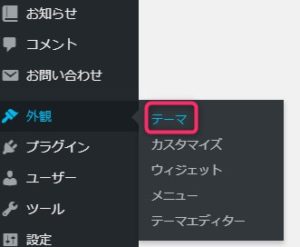
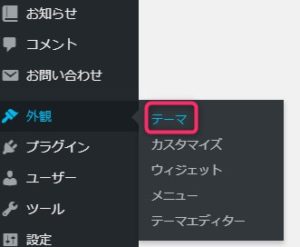
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ 基本スタイル設定
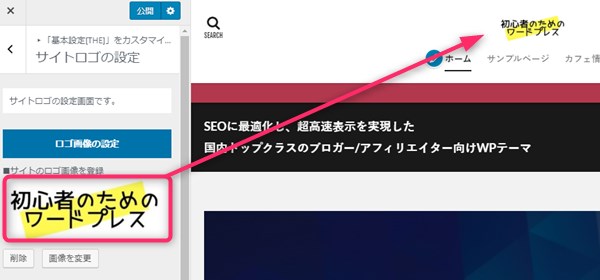
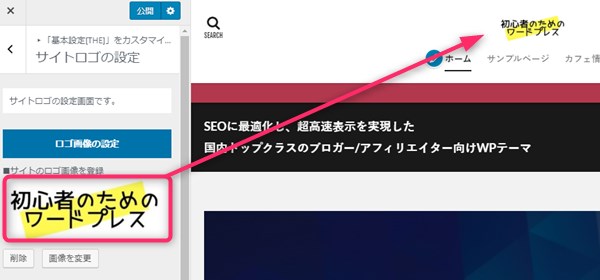
2. サイトロゴの設定
あらかじめロゴを作ってあるものを設置します。若干小さく表示されますので作る時に注意してください。


ちなみに、上のロゴの寸法は、500×181ピクセルとなっています。
3. ヘッダーの設定
ヘッダーエリアの文字の色や配置などはここでおこないます。ここでは、ヘッダーのレイアウトの変更をお伝えします。
ヘッダーのレイアウトの違い
上部、「ヘッダー設定」のレイアウト設定です。2種類あり、シンプルとダイナミックがあります。
シンプル

ダイナミック

この部分では、その他、ヘッダー全体の色や、テキストの色、サーチパネルの配置、メニューパネルの配置の設定ができます。
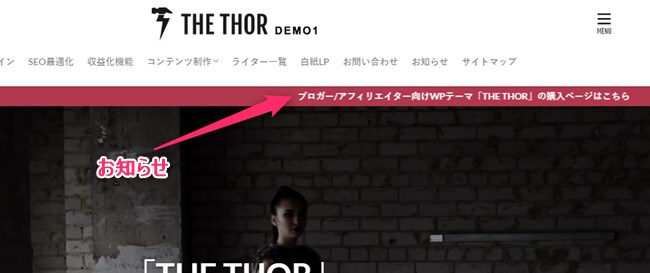
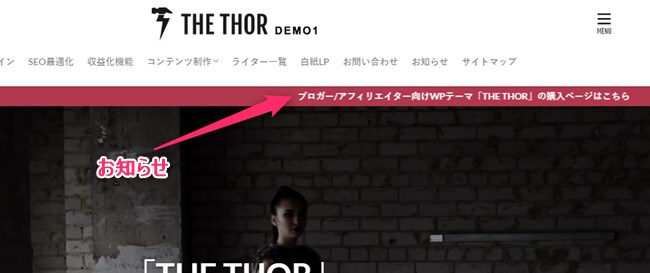
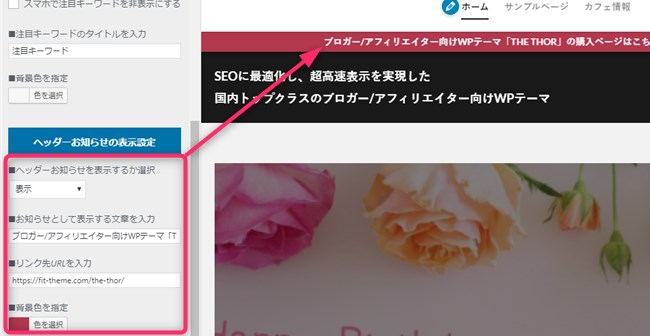
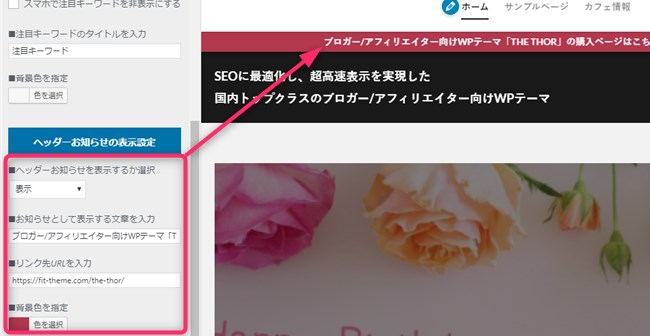
4. お知らせの設定
ヘッダーエリアの動くお知らせ表示も簡単に変更できます。文字が動くのでなにか目立たせたいページなどがあれば設定しましょう。




ヘッダーお知らせを表示するか選択で【表示】とすると、この部分に流れるお知らせが出てきます。お知らせで流す文章や、リンク先のURLも併せて設定してください。
5. グローバルメニューの設置
ヘッダーの下にあるグローバルメニューはブログのいろんな記事への窓口にもなりますし、整理しておくとユーザーも見やすいので記事が増えてきたら設定しておきます。
配置する手順は以下の通り
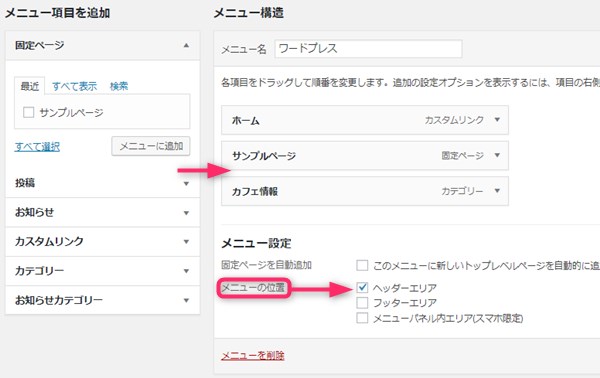
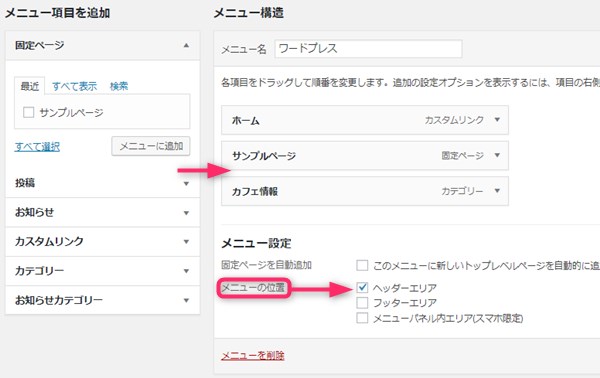
- メニューを作成
- メニューの位置を設定


メニューの作り方は他のテーマと同じです。


左側に選ぶ項目がありますから、どれをメニューにするかここで選びます。忘れてはいけないのは、ここで位置の設定をしておくことです。
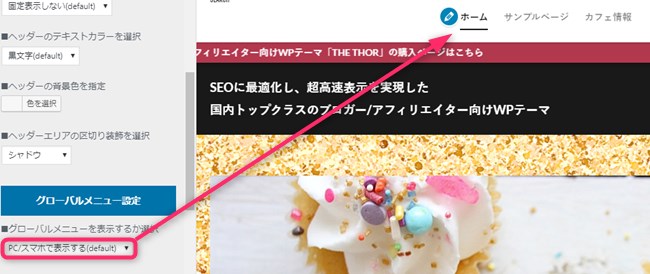
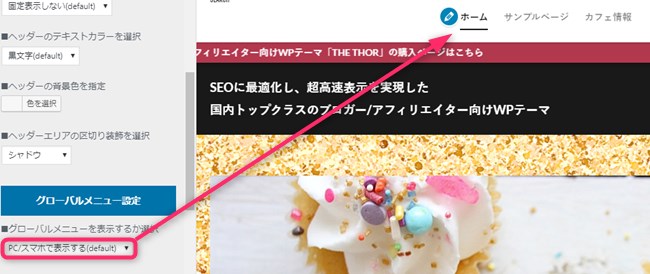
次に設置をしていきます。


PC/スマホで表示するになっていればOK!
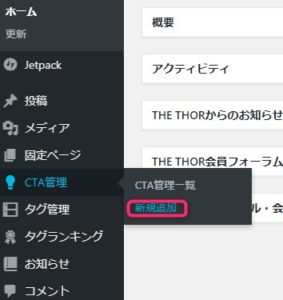
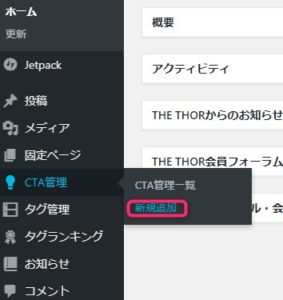
6. CTAの管理
CTAは投稿画面の一番下に位置するボックスのことです。記事を読んだあとに注目を集めたい時に使います。
たとえば、THOR(ザ・トール)でいえばこの部分。


出典:THE THOR(ザ・トール)
それぞれのページによってCTAを違うものを設置したり、表示したくない場合にも対応できます。


CTAの管理画面で、複数のCTAが作成できます。
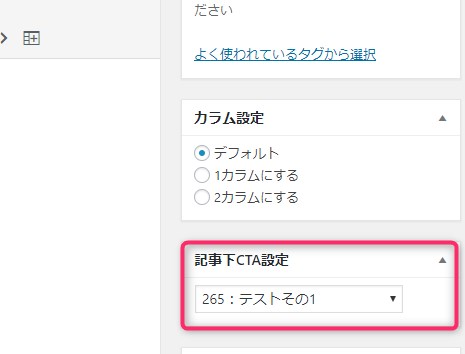
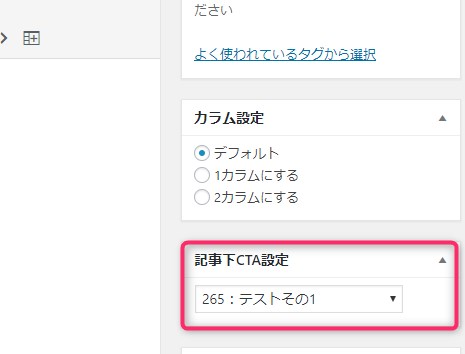
投稿画面の右側にCTAの表示画面がありますので、そこでどのCTAを表示するのかチェックします。


画像の大きさによって表示速度がかわりますので注意です。
- サイズ大 ⇒ 画像はきれい ⇒ 表示速度が遅くなる
- サイズ小 ⇒ 画像は荒い ⇒ 表示速度は速い
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。

























とても参考になりました。ありがとうございます。
一つお伺いさせていただきたいのですがロゴの作成とかはどういったやり方をしていますか?
どうぞよろしくお願いいたします。
ヒロアキ 様
ロゴについては、CANVAというサイトで作っています。 URL ⇒ https://www.canva.com/ja_jp/
アイキャッチだけでなくロゴも無料で使えるいろんなデザインがありますし、カスタムサイズにすると自分が欲しい大きさのものも作れます。(長方形にしたりも可能です)
無料であってもカッコいいデザインも多いので、気に入ったものがあればデザインをそのまま使いテキストのみ変更などしてもよいかと思います。
どうぞよろしくお願いいたします。
なつ様
繰り返し読ませていただきました
ありがとうございました
新しいテーマにしてからも ブログは未だ整理整頓できていませんので
参考にさせていただきます
当ブログにご訪問いただきありがとうございます。
どんなテーマも、使い方に慣れてくると素敵なデザインができますので頑張ってくださいね!