こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ワードプレステーマSTORK19(ストーク)はTOPページが印象的です。ヘッダー画像の上に特定のURLに誘導するボタンや後追いで出てくるテキストなど初めて訪問した人へのインパクトがあります。
そこで、STORK19(ストーク)のTOPページの作り方を丁寧に解説していきます。
もくじ
- 1 【STORK19テーマのカスタマイズ方法 1】インストール
- 2 【STORK19テーマのカスタマイズ 2】 TOPページ全体像
- 3 【STORK19テーマのカスタマイズ方法 3】サイト基本情報
- 4 【STORK19テーマのカスタマイズ方法 4】サイト・ロゴアイコン設定
- 5 【STORK19テーマのカスタマイズ方法 5】サイトカラー設定
- 6 【STORK19テーマのカスタマイズ方法 6】 ヘッダー下お知らせ設定
- 7 【STORK19テーマのカスタマイズ方法 7】トップページ設定
- 8 【STORK19テーマのカスタマイズ方法 8】メニュー設定
- 9 【STORK19テーマのカスタマイズ方法 9】ヘッダー画像補足
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
【STORK19テーマのカスタマイズ方法 1】インストール
WordPressテーマのSTORK19(ストーク)を購入した後、マイページよりファイルをダウンロードします。
ZIPファイルとしてPCに保存されますので、わかる場所(デスクトップなど)に保存しておいてください。ファイルをダウンロードしたらWordpressにインストールする作業にうつります。
STORK19のインストール方法はコチラの記事が参考になります。
⇒ STORK19(ストーク)のインストール方法!初心者にも簡単にできるように解説!
【STORK19テーマのカスタマイズ 2】 TOPページ全体像
ワードプレステーマSTORK19(ストーク)をインストールしたらまずはタイトルを設定していきます。
完成図   このようなTOPページを作っていきます。 |
全体像は、最初の黄色ボタンのDEMOページからご覧ください。
変更していく箇所
- サイト基本情報
- サイトカラー設定
- サイトロゴ・アイコン
- ヘッダー下お知らせ設定
- トップページ設定
- メニュー
- 背景画像
| コントロールパネル | できること |
|---|---|
| サイト基本情報 |
|
| サイトカラー設定 |
|
| サイトロゴ・アイコン |
|
| ヘッダー下お知らせ設定 |
|
| トップページ設定 |
|
| メニュー |
|
| 背景画像 |
|
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
コントロールパネルへのアクセス
▼「外観」⇒「カスタマイズ」⇒「サイト全体の設定」⇒「サイト基本設定・ロゴヘッダー」
カスタマイズまで行くとコントロールパネルが左に出てきます。ここから全て操作していきます。


【STORK19テーマのカスタマイズ方法 3】サイト基本情報
サイト基本情報はTOPページとは直接関係ありませんが、ページを作る上で設定しておかなければいけない基本の設定です。


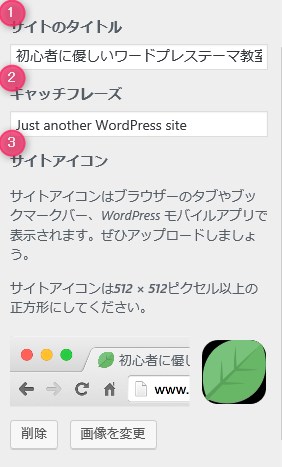
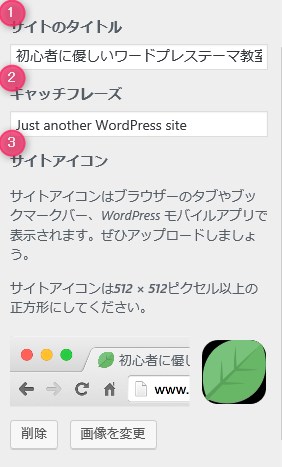
- サイトのタイトル
- キャッチフレーズ
- サイトアイコン
【STORK19テーマのカスタマイズ方法 4】サイト・ロゴアイコン設定
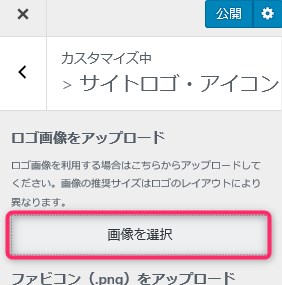
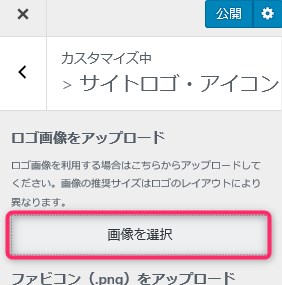
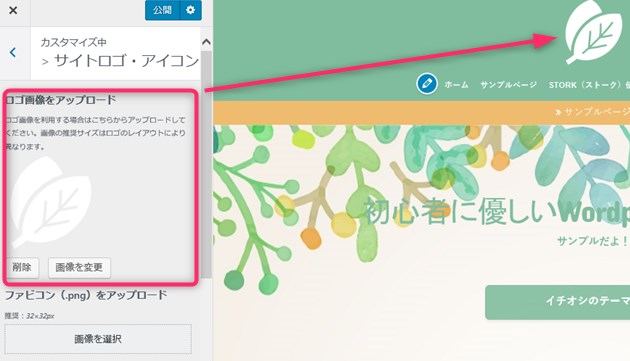
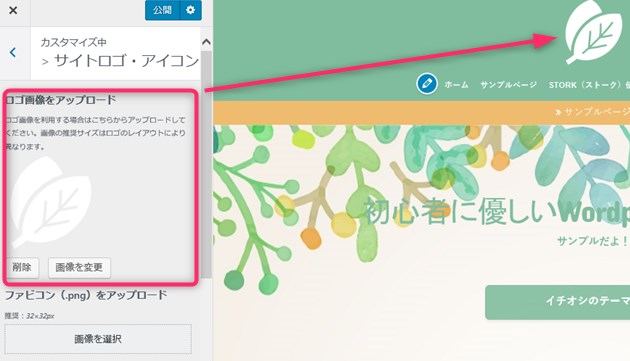
この部分を設定するとトップページの一番上にロゴ画像が設定されます。設定をしなければサイト基本情報で設定したタイトルが表示されます。


サイトロゴアイコンの画像を選択します。メディアライブラリーが出てきますのでロゴにしたい画像を選びます。


PNG画像(透過型の画像)を設定するとトップページの上部にロゴが表示されます。




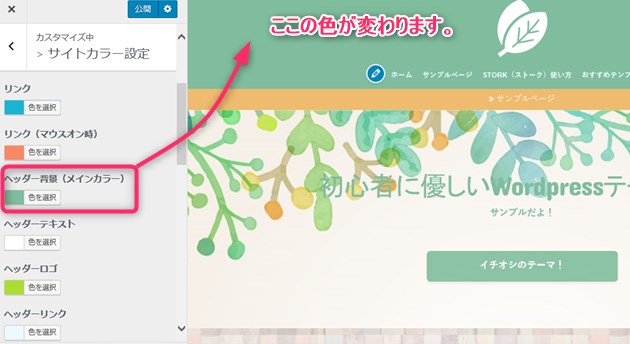
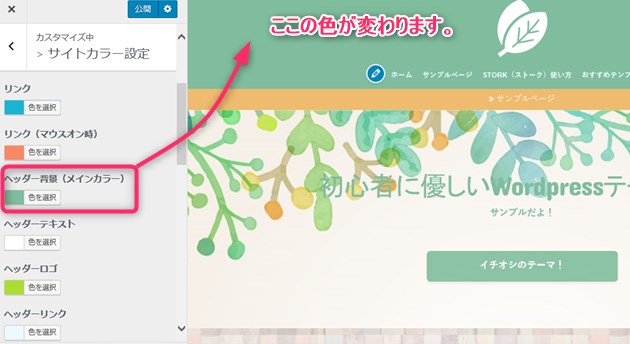
【STORK19テーマのカスタマイズ方法 5】サイトカラー設定
サイトカラー設定では、TOPページの上部の色やリンク色などの変更ができます。
▼「外観」⇒「カスタマイズ」⇒「サイトカラー設定」


自分の好きな色の組み合わせを試して設定してください。


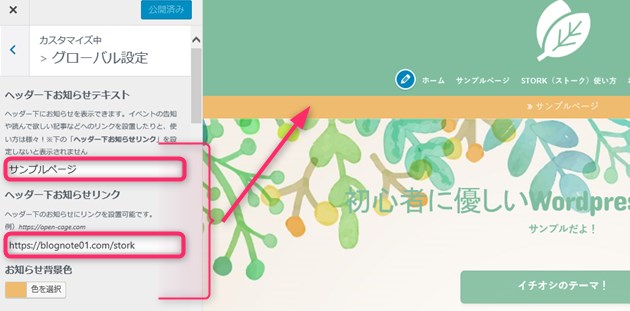
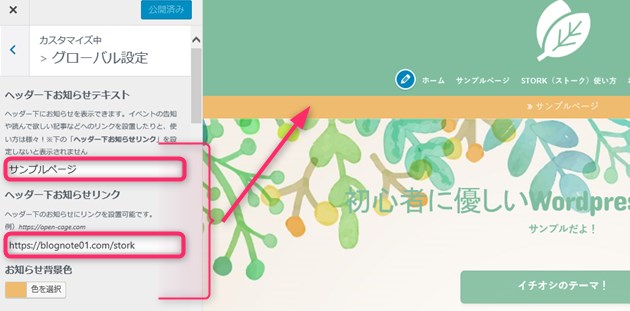
【STORK19テーマのカスタマイズ方法 6】 ヘッダー下お知らせ設定
ヘッダーの下のお知らせの設定をします。グラデーションにもできますので、好きな色をあわせながら設定してみましょう。
目立つようにしておけば、アフィリエイトのページに誘導したり、ブログの管理人の自己紹介であったりと、ちょっと知っておいてほしいことなどをリンクとして貼り付けられます。
例えばこのブログなら、プロフィールへの誘導をしています。ヘッダーの下になるので紛れてしまわない色が効果的。
▼「外観」⇒「カスタマイズ」⇒「サイト全体の設定」⇒「ヘッダー下お知らせテキスト」
グラデーションのコツは、2色を選ぶとき、パープルと黄色とかイメージがガラッと変わる色をもってくると綺麗に見えます。


サンプルサイトでは基本色がモスグリーンなので、オレンジ色を表示してみました。
同じ画面で、サイト・ロゴアイコン設定で追加した画像の位置を左にするか中央寄せにするかの指定や、ロゴをしなかった場合の文字の大きさも設定できます。
【STORK19テーマのカスタマイズ方法 7】トップページ設定
トップページの一番目立つ部分の設定をここでします。STORK19の新しい機能で、背景をデフォルトの模様にすることもできますので、もし上手に画像をダウンロードできない場合にはシンプルにボタンだけでも充分カッコよくなります。
▼「外観」⇒「カスタマイズ」⇒「トップページ設定」⇒「ヘッダーアイキャッチの設定」


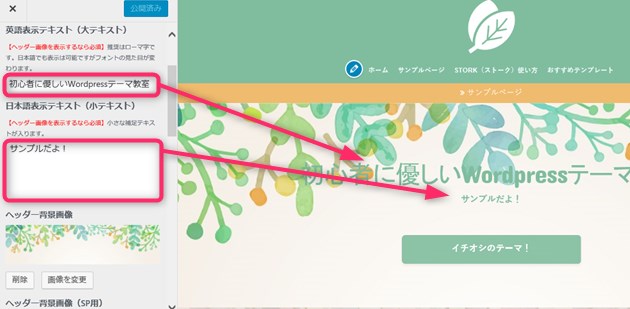
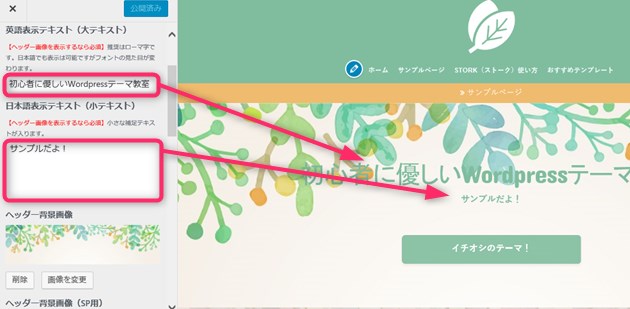
ヘッダー画像の上に後追いで出てくるテキストを設定します。大テキストは英語表示がしっくりしますが日本語でも問題なく表示されますので安心してください。
上段は英語で、下段は日本語推奨なので、なにかインパクトあるテキストで設定しても良いでしょう。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
ヘッダー背景画像
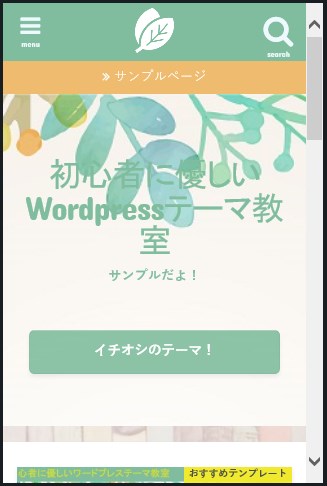
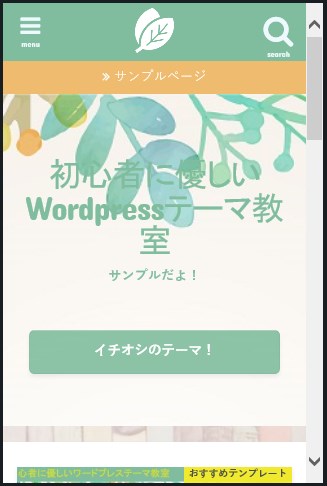
同じところでヘッダー画像の設定もできます。同時にスマホ用の画像も設定しておいてください。


ボタンとテキストの「左寄せ」


ボタンとテキストの「右寄せ」


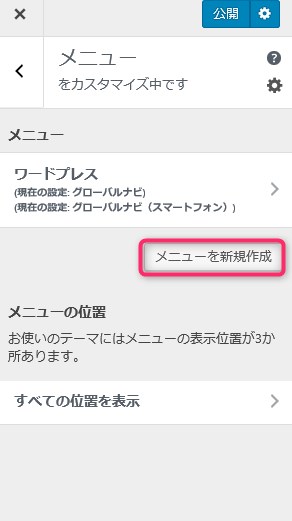
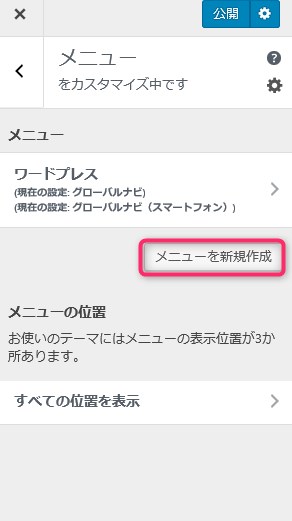
【STORK19テーマのカスタマイズ方法 8】メニュー設定
トップページのヘッダーの下のグローバルメニューの設定はここでやります。
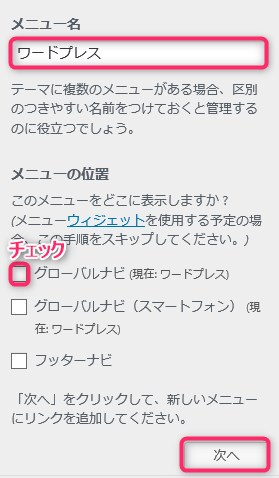
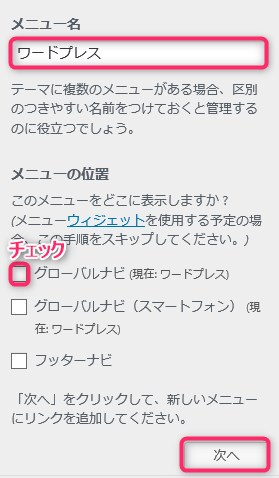
まずはメニューの新規設定をします。名前を決めて入力し(短くてもなんでも良いです)展開していきます。




トップページのヘッダー下にグローバルメニューを設置したいときには、「グローバルナビ」にチェックを入れます。


全て設定できたら、上部の「公開」をクリックするとTOPページが設定できます。
【STORK19テーマのカスタマイズ方法 9】ヘッダー画像補足
ここまで、STORK19(ストーク)でのTOPページの作り方をお伝えしてきましたがここで使ったヘッダー画像などをどうしたら作れるのか簡単に説明をしていきます。
私も初心者のころ、ヘッダー画像ひとつ作るのに大変な思いをしましたがやり方がわかれば簡単です。
フリー画像のサイト⇒photoAC
このサイトは登録制ですが、メールアドレスとパスワードでできます。ブログを運営していくと画像が必要となってきますので登録してみてください。
画像をダウンロードするとファイルがインストールされます。それをクリックすると画像になりますので、コピーをして自分の保存したい場所に移動させましょう。
↓ THE THOR(ザ・トール)とSTORK19の比較をしています。
記事を取得できませんでした。記事IDをご確認ください。
画像ダウンロード方法


ZIPファイルでパソコンに入りますので、このファイルにカーソルを持っていき、ダブルクリック。
するとJPGファイルに変化しますのでもう一度ダブルクリック。


次に出てきた画像をコピーをして画像を保存します。


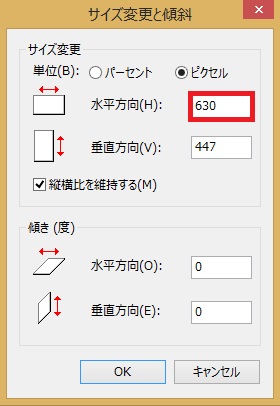
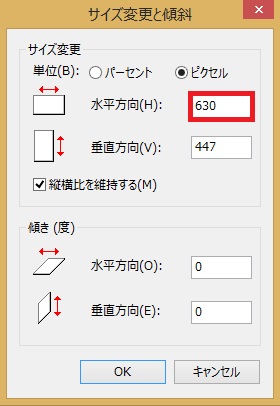
windowが入っているパソコンの場合、「ペイント」というソフトがありますから、そのペイントで画像の大きさを調整します。
ペイントで加工
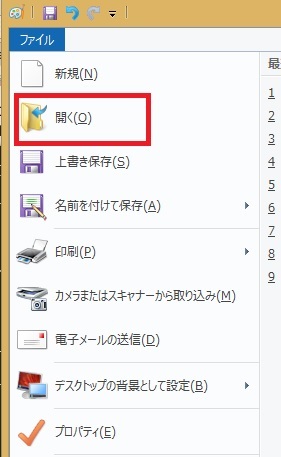
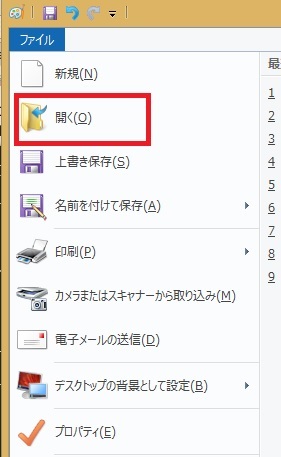
ペイントの左上にある「ファイル」をクリックして画像を取り込みます。


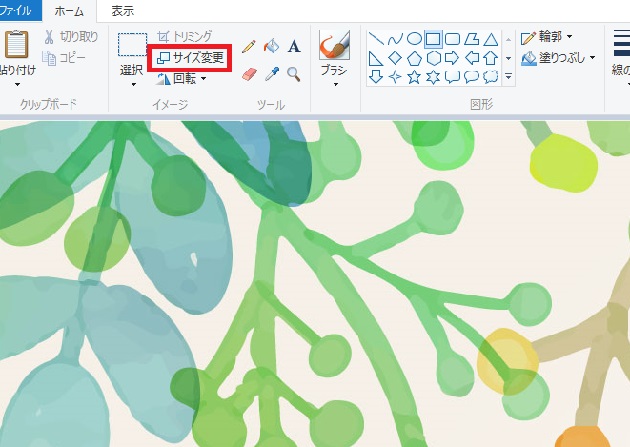
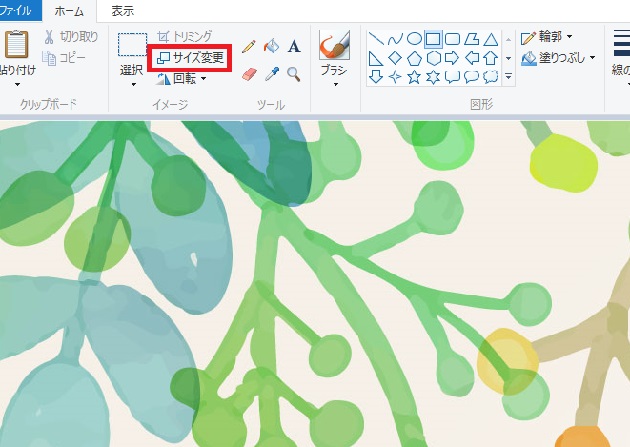
ダウンロード画像は結構大きいものが多いので、サイズを調整しましょう。


今回のサイズは水平方向1000ピクセルで設定しています。


画像の大きさの調整が終われば、あとはどの部分を使いたいか見極め切り取ります。


上半分を切り取ったらこんな感じです。
これを今回のTOPページに設定してあります。
画像の解像度にもよりますが、大きさ(ピクセル)は調整しながらちょうどよく見える大きさにしてみてください。
別のブログでSTORK19からTHE THOR(ザ・トール)という有料テーマに変更したのですが、とてもデザインがカッコよくできあがりました。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!