こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressのブログのコメントや自分に何か連絡を取ってほしいときに「お問い合わせ欄」を作り設置しておくと便利です。
お問い合わせのフォームを作るにはプラグインの「contact form 7」を使います。
contact form 7の使い方や簡単な使い方をお伝えしていきます。
もくじ
contact form 7(Wordpressプラグイン)って何?
Contact Form 7 はコンタクトフォームを管理するWordpressプラグインです。
設定すれば、指定したメルアドにメッセージの通知がきますし、記事のコメントのように公開されず、読者にとっても安心してコメントができるのが特徴です。

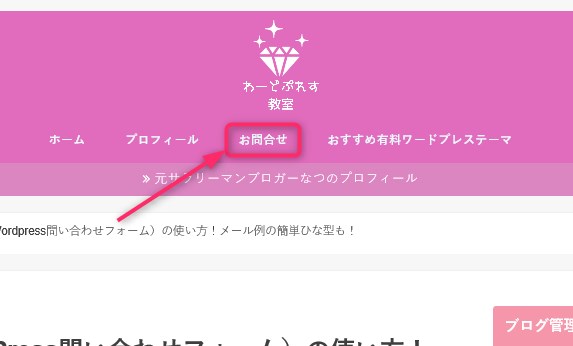
私のブログで言うと、ナビゲーションメニューにある「お問い合わせ」をこのcontact form 7で作っています。

【Wordpressプラグイン カスタマイズ 1】contact form 7インストール
まずは、プラグインをインストールしていきましょう。
プラグインの導入へのアクセス
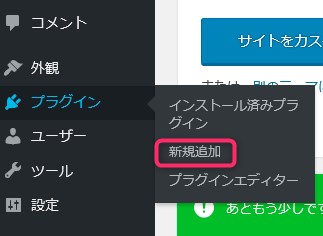
▼「ダッシュボード」⇒「プラグイン」⇒「新規追加」
- プラグインの新規追加
- 検索窓にcontact form 7とコピペで貼り付け
- 今すぐインストールをクリック
- 有効化をクリック

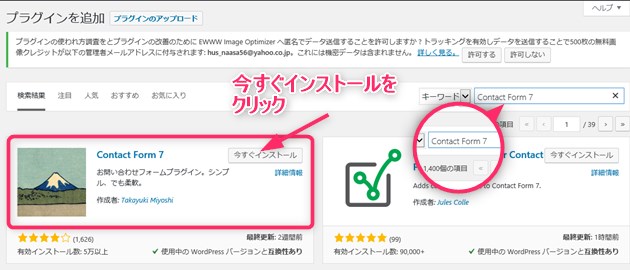
新規追加をクリックすると、プラグインを検索する画面が出てきます。(プラグインを追加画面)

検索窓に「contact form 7」とコピペしたものを貼り付けるとすぐに導入画面が出てきます。
「今すぐインストール」をクリックし「有効化」をクリック
【Wordpressプラグイン カスタマイズ 2】contact form 7 設定
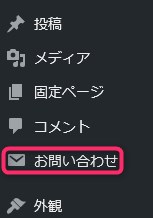
インストールをした後は設定をしていきましょう。contact form 7がインストール完了となると管理メニューに「お問い合わせ」と出てきます。

設定は、この部分かもしくはプラグインの一覧から設定ができます。

お問い合わせの新規追加
まずは新しいコンタクトフォームを作りますので、contact form 7の画面で「新規追加」をクリック
- 新規追加
- タイトル入力
- フォームの編集
- メールの編集

新しいコンタクトフォームを作ります。
新しいフォームは自分のわかりやすい名前でOKです。「お問い合わせ」「コンタクトフォーム」などわかりやすい名前を入力しましょう。
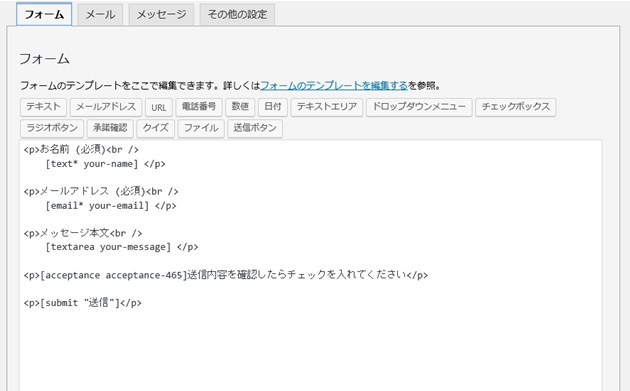
フォームの編集
フォーム・メール・メッセージ・その他の設定タブがあります。基本的にはそのままでも使えますので触らなくても大丈夫です。
今回は、このブログで使っている内容に少しアレンジしてみたいと思います。

[text* your-name]
メールアドレス (必須)
[email* your-email]
メッセージ本文
[textarea your-message]
[acceptance acceptance-465]送信内容を確認したらチェックを入れてください
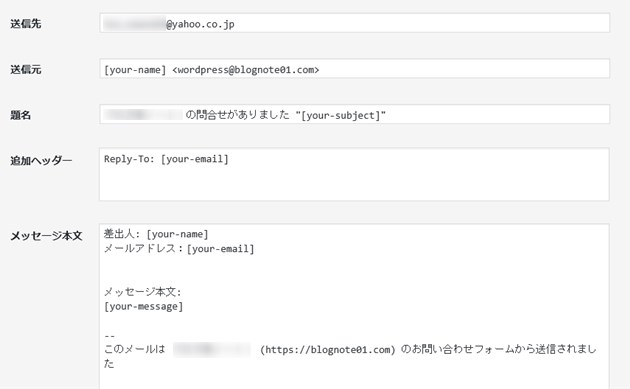
メールの編集
次に、メール部分の編集をしていきます。この部分は、送信先として設定したメールに送られてくるフォームの部分の設定となります。

- 送信先 : メールアドレス(任意)
- 送信元 : 「タイトル」 <wordpress@ドメイン>
- 題名 : 「タイトル」”[your-subject]”
- 追加ヘッダー : Reply-To: [your-email]
- メッセージ本文
差出人: [your-name] メールアドレス:[your-email] メッセージ本文:[your-message] このメールは 「タイトル」 (ドメイン) のお問い合わせフォームから送信されました。
メッセージとその他の設定
なし。
設定が完了したら下の「保存」をクリックして完了。
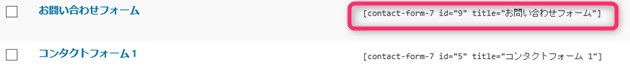
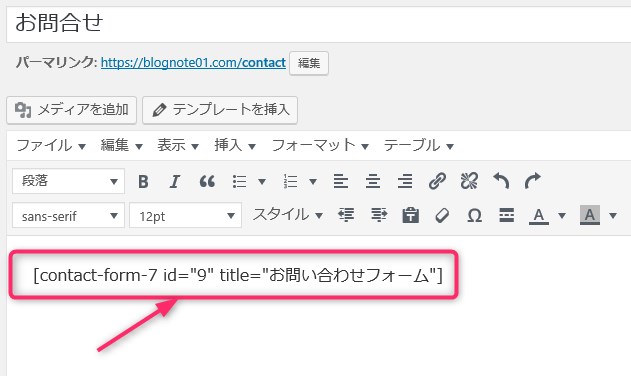
ショートコードの設置
設定が終わると、お問い合わせの一覧の部分にショートコードができています。

このショートコードを「お問い合わせ」を作りたい場所に貼り付けます。このブログでは固定ページの投稿ページにお問い合わせのコードを埋め込みました。

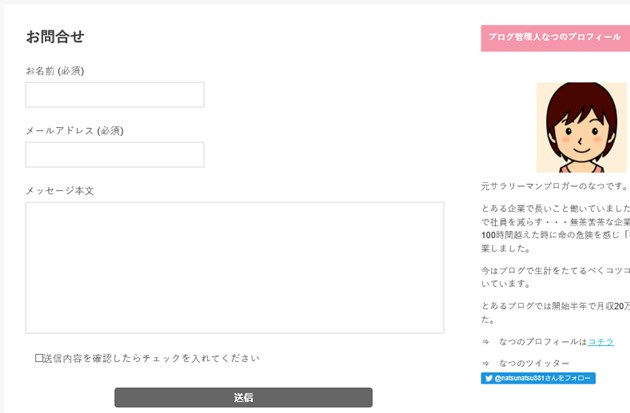
完成図

テストをしてみましょう
次にちゃんとメッセージが入るかどうか確認してみます。
メールアドレス:mai25@yahoo.co.jp
メッセージ本文:テストテストテスト

いくつもお問い合わせフォームが作れますので、特定の投稿ページに入れることも可能ですし内容変更もすぐにできます。
 シンプルなブログを作りたい方はTwenty Nineteenのカスタマイズ方法を解説!の記事も読んでみてください。
シンプルなブログを作りたい方はTwenty Nineteenのカスタマイズ方法を解説!の記事も読んでみてください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。
 出典:THE THOR 着せ替え「01」
出典:THE THOR 着せ替え「01」
↓ クリックで拡大します
 出典:特製THE THORオリジナルアレンジ
出典:特製THE THORオリジナルアレンジ
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


















お名前 (必須)
[text* your-name]
メールアドレス (必須)
[email* your-email]
題名
[text your-subject]
メッセージ本文
[textarea your-message] [submit “送信”]