こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
DiverとSTORK19は初心者が使うのに最適なWordpressテーマです。STORK19は超シンプルでわかりやすいですし、Diverは多くの機能を持っているけれども、操作が比較的簡単で、記事作成についても装飾がサクっとできる工夫があります。
- Diver・・・高機能だが操作が簡単
- STORK19・・・シンプル構造
DiverとSTORK19の違いと機能面の比較などお伝えしていきます。
もくじ
DiverとSTORK19の比較一覧表
DiverとSTORK19の2つのテーマは実はTOPページ見た目が少し似た構成もできます。レイアウトとしては以下の画像のように誘導ボタン等も配置できます。
これは、無料テーマのSydneyっぽいのですが、これだけではなく作りによってはアレンジも可能。


出典:Diver


出典:STORK
STORK19は、ここから引き算の構成ですが、Diverの場合にはよく見ていただくと、メニュー構成も3つありますし「お知らせ」の配置などちょっと複雑なものもできます。
Diverの構成でアレンジすると以下のようになります。


↓芸大卒のなつがDiverのオリジナルデザインを作りました!
Diverデザインのマニュアル特典Diverのオリジナルデザインです!当ブログよりDiverを購入くださった方に特典として差し上げます。


このマニュアルの通りに作ればCTAやタブなどの設定も併せてできるようになります。上記5種以外にアフィリエイト用100種類デザインマニュアルが付いてきます!
⇒ デザインの確認はコチラをご覧ください。
(さらにアフィリ用デザイン100個追加!)
デザイン面での違い
デザイン面では、STORK19はデザイン面でも操作面でもシンプルです。Diverは、基本はシンプルですが、スライドやメニューなど追加していけばニュースサイトなど情報量が多いサイトにも使えます。
STORK19を販売しているOPENCAGEのテーマは見た目もわかりやすいものが多いですが、どちらかというと個人のブログに向いています。
- Diver・・・ビジネス・個人ブログ・アフィリエイト・アドセンス・ニュースサイト
- STORK19・・・趣味ブログ・アドセンス・日記
記事を取得できませんでした。記事IDをご確認ください。
デザイン変更は簡単?
Diverは基本色の一括変更や独自管理画面での操作などとても簡単にできるようになっていて初心者でも使えるように意識しています。
Diverに関しては、複雑なことでも簡単にできるような工夫があります。一方STORK19は操作もデザインも最初からシンプルなので使い勝手が良いですが、記事数が多くなる大規模サイトにはあまり向きません。
ただ、ビジネスやコーポレートサイトなどもDiverの基礎で作れますが、STORK19はビジネス向けではなく個人のブログもしくは趣味ブログに向いています。
| Diver | STORK19 | |
|---|---|---|
  |   | |
| 値段 | 17,980円 | 10,800円(税込) |
| おすすめ用途 | ビジネス・趣味ブログ | 趣味ブログ |
| デザイン | 12種類 | 1種類 |
| ヘッダー | ワイドヘッダー | お知らせ |
| アイコンなど付属機能 | 見出し 囲み枠 バッジ ボタン 横棒グラフ ランキング レビュー表 QRコード | 吹き出し 囲み枠 ボタン スライダー SNSボタン |
| 初心者向け | 入力補助機能 | × |
| ショートコード | あり | あり |
| スライドショー | あり | あり |
| ランディングページ | あり | あり |
| 広告設置 | 簡単設定 記事一覧のインフィード広告 | 簡単設置 |
| ウィジェット機能 | ○ | ○ |
| ランキング作成 | ○ | × |
| プラグイン不要 | ― | 必要 |
| SEO対策 | ○ | ○ |
| AMP | ○ | × |
| 複数ブログに使用 | OK | × |
| サポート | ― | ― |
Diverのデモページでは、機能をすべて詰め込んでありますが、自分でデザイン変更は可能でポイントを数か所変えるだけでもかなりイメージが変わります。


- ワンポイント画像設置
- 背景を2色設定
- お知らせを設定
Diverはざっくり変更でここまでイメージが変わります。
STORK19は、デザインは1つだけで、ヘッダー部分にURL誘導ボタンを配置しスライダーを配置するというのが定番パターン。
この2つのデザインは対照的ですが、Diverのトップページなら引き算をすれば収まりますし、STORK19は変更はできませんが、定番として色の変更だけと決めてしまえばそれなりに使いやすいです。
DiverとSTORK19のデザインの比較解説
Diverのデザインは、TOP一面にあるメニューやタブや記事のアーカイブなどバランスよく配置しています。かなりの情報量、カテゴリーが整理されていますので、ビジネスなどにも向きます。
一方、STORK19はさほどTOPページで情報を組み込むことができませんが、おすすめする一番のものがどれかがわかりやすいので、初めて来たユーザーにもわかりやすいという利点もあります。
ブログを長く運営していくとどうしてもカテゴリーが増えていきますし、情報量も多くなります。さらにおすすめしたい記事や商品も増えてきますので、長く使うならDiverの方が良いですし、小~中規模のブログならSTORK19の方が使いやすいです。
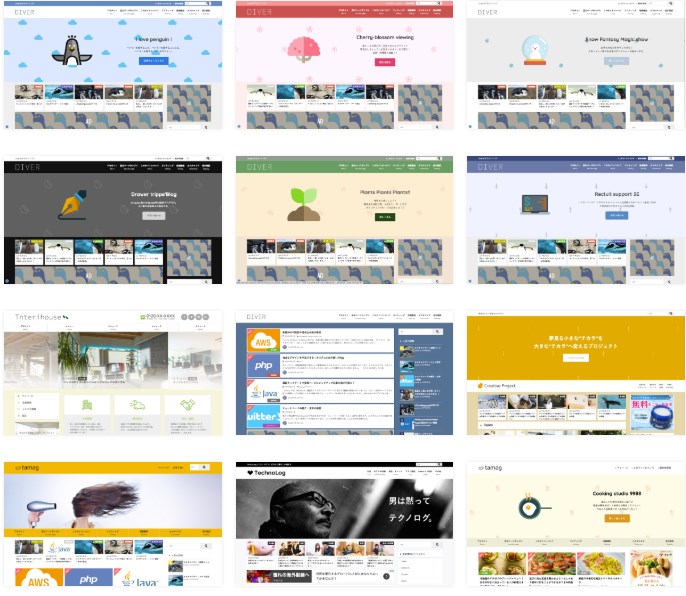
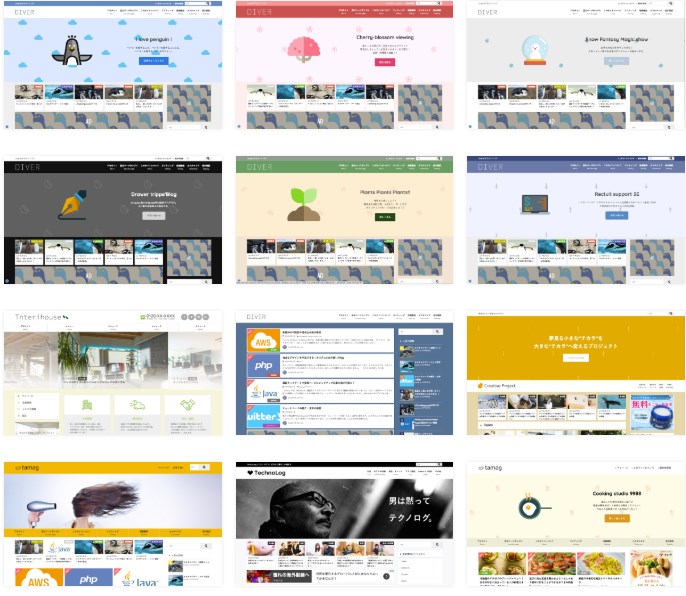
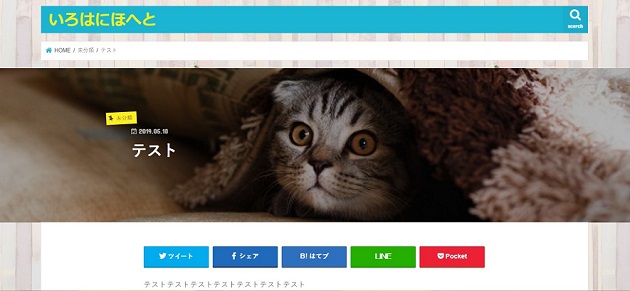
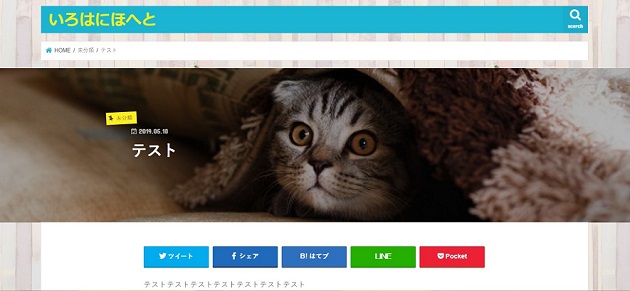
DiverとSTORK19のデザイン比較
それぞれのデモ画面を並べてみます。
並べてみるとSTORK19の方が余白があって見やすいんですよね。ただしこれはデモ画面なので、Diverも簡単なデザイン変更をすれば同じようなデザインもありますので安心してください。
デザインの変更があるのはやっぱり優位ですし、STORK19は1回限りしか使えないのでDiverの方がコスパは高いです。
Diverの特徴的な機能
Diverは、まだ他のサイトでも多くは見かけませんが、知る人ぞ知る優良テーマです。公式のデモデザインを見るとわかりますがカスタマイズ性が優れているのでイメージを変えやすいという利点があります。
デザインだけ見ると、複雑に見えていますが、「入力補助」という初心者にとっては使いやすい機能がついています。
この「入力補助」抜きではDiverは語れないくらい特徴的な機能ですのでこれから説明をしていきます。
- 入力補助
- 基本色一括変更
- Youtube動画をアイキャッチにできる
- 動く蛍光ライン
- AMP対応
- バージョンアップが多い
- レイアウトが細かく設定できる
- ファーストビュー
1. 入力補助
Diverの入力補助とは、独自のカスタマイザーのことで、アイコンで表示されているので、自分が何がしたいのか言葉にできない時も視覚的に判別できるようになっています。
他のテーマなども独自のカスタマイザーがあるものの、やはり言葉だけでマニュアルを見ながらとなりますので初心者にはハードルが高いのですが、Diverのこういった施策は初心者や早く使いこなしたい人にとってはとても良いシステムです。


出典:Diver
↓ 入力補助の使いやすさは以下の記事で詳しく書いています!
記事を取得できませんでした。記事IDをご確認ください。
2. 基本色一括変更
Diverはワンクリックで基本色変更ができます。もしあなたがまだWordpressに慣れていないならまずはこの部分を触るだけでガラッとイメージが変わりますし標準装備の背景パターンも簡単に設置できるので、手間がかかりません。
Diverのデザインパターン


出典:Diver
3. Youtube動画をアイキャッチにできる
全ての動画というわけではありませんが、アイキャッチをYoutube動画にすることができます。うまくいけばアーカイブでも動画となりますので、ユーザーにアピールしたり印象に残るブログになります。


出典:Diver
4. 動くマーカー
最近、ブログを開くと大事な部分にアンダーラインが流れていくのを見たことはありませんか?静止しているものよりも、目につきますよね。
まるで、自分がマーカーを引いている感覚になりますが、これもDiverには機能としてついています。
5. AMP対応


AMPとはWebサイトをモバイル端末でより速く表示させるための技術のことを言います。GoogleとTwitterが一緒に開発をしているので今後も注目されていくシステム。
DiverはそんなAMPにも対応しています。
6. バージョンアップが多い
Diverは、バージョンアップが比較的に多く、上記のアイキャッチをYoutube動画にすることも追加されました。TCDのようにあまり変わらないものよりも新しい技術をその都度追加したり、最新技術を使えるので長く使えます。
7. メニューバーが豊富
Diverは、情報量の多いブログが向いているという理由のひとつに大小のメニューがあり上手に使えばとてもわかりやすいブログになるということです。
- 固定メニュー
- ミニメニュー
- ロゴと並列のメニュー
固定メニュー


出典:Diver
ミニメニュー


出典:Diver
ロゴと並列のメニュー


出典:Diver
8. ファーストビュー設定
ヘッダー部分にいくつかの画像が用意されています。見た目には地味なのですがモダンなので使い勝手が良いです。
いろんな要素をレイアウトで配置していくのでこういった地味に見えるパターンを使うと全体的にカッコイイデザインにもなりますので、画像をダウンロードするのも大変だという初心者も使いやすいと思います。


出典:Diver
STORK19の特徴的な機能
STORK19は、とにかくシンプルで使いやすさを追求しているテーマです。STORK19を販売しているOPENCAGEのテーマは全てシンプル。
その中でもSTORK19とSWALLOWが有名ブロガーさんが監修して作っています。
- モバイルファースト
- ショートコードで見出しやボタンを簡単挿入
- ウィジェットエリア
- SNSボタン
- ランディングページ
- スライドショーを簡単設置
もし操作に不安があるのなら、このテーマが一番使いやすいのではないかと思いますが、1回購入で1回しか使えないこと、基本的な機能だけなのでやはり高機能に目移りする部分もあります。
ただ、初心者の方やWordpressを始めて使う方には、ここまでシンプルなら使いこなしやすいでしょうし、まずWordpressに慣れたい人などには良いと思います。
- 美しいデザイン
- ショートコードで簡単に囲い枠やボタンができる
- バイラルメディア風のアイキャッチ
- スライドショーが簡単に設置
- 広告の設置が簡単
1. 美しいデザイン
STORK19はTOPページが美しく仕上がります。テーマの中ではかなりシンプルなのですが、中央のURLへの誘導ボタンや、タイトル文字、お知らせなど自由自在に設置できます。
いっぱいいっぱい機能があってパズルのようになるものより、配置できるものが決まっていると一定以上の美しさになりますので、STORK19のアレンジは簡単です。


出典:STORK
2. ショートコードで簡単に囲い枠やボタンができる
公式で配布されるショートコードでは、囲い枠やボタン、吹き出しなどブログに必要なパーツはほとんど用意されています。
こちらも多すぎず少なすぎずで迷わず使いやすいです。




3. バイラルメディア風のアイキャッチ
STORK19では個別ページごとにカラムの変更ができます。(1~2カラム)1カラムの中でもばいらバイラルメディア風にできることから、サイドバーを非表示にしてシンプルにし、最後まで読んでもらえるような構成となっています。


4. スライドショーを簡単に設置
TOPページに表示できるスライドショーがSTORK19の場合にはとても簡単に設置できるようになっています。タグ部分に文字を入れるだけでその記事がスライドショーに加わります。
シンプルなデザインですので動きが加わってもうるさくありません。


5. 広告の設置が簡単
STORK19では広告の設置場所が設けられていますので、ウィジェットで簡単に設置することができます。アフィリエイトなどでは目につくところに広告の設置ができますのでとても便利です。
DiverとSTORK19の比較まとめ
デザインについてはDiverとSTORK19は少し似ているところがあります。しかし機能については違いがはっきりしていますので、何を優先するかで自分に合ったものはどちらなのかがわかります。
その他、共通した機能と違う機能をまとめました。
DiverとSTORK19の共通した機能
- SEO対策
- レスポンシブデザイン
- 広告設置が簡単
- TOPページにURLの誘導ボタンが設置できる
- ウィジェットが充実
- ランディングページ作成機能
機能については、広告設置やレスポンシブデザインなど基本的な部分はDiverもSTORK19も一緒です。
DiverとSTORK19の違い
DiverとSTORK19の機能面では似た部分もありますが、一番の違いはDiverの持つ基本色一括変更機能と複数ブログに使用できるかどうかです。
Diverは、高機能な分操作が難しくなりがちな部分を「入力補助」という独自のシステムで補っていますが、STORK19は元々シンプルにすることによって初心者でも使えるようになっています。
- 基本色一括変更機能(Diver)
- 入力補助機能(Diver)
- 豊富なメニューバー(Diver)
- アイキャッチにYoutube動画(Diver)
- 動くアンダーライン(Diver)
- ランディング作成機能(Diver・STORK19)
- 使いやすいショートコード(STORK19)
- お知らせ部分の挿入(Diver・STORK19)
【結果】DiverとSTORK19のどっちが向いてる?
さて、DiverとSTORK19のどっちがあなたに向いているのでしょう?好みにもよりますがデザインや機能から以下のようなブログやサイトに向いています。
Diverに向いているブログは
- アフィリエイトブログ
- アドセンスブログ
- 語学ブログ
- マガジンサイト
- ニュースサイト
- 芸能ブログ
- ビジネスブログ
- スポーツブログ
Diverの用途は広いです。ビジネスにも個人用にも使えますし、デザインが簡単操作で変わりますので、デザインを変更していけばかなり多くのブログやいろんな用途も可能です。
STORK19に向いているのは
- ドラマ・映画ブログ
- 情報量が中くらいのブログ
- 漫画のブログ
- 芸能ブログ
- グルメブログ
STORK19はシンプルなので、背景などを変更すればビジネスにも使えると思いますが、シンプルなので個人のトレンドブログなどが良いと思います。
なつの5段階評価(2テーマ比較)
ビジネスをはじめどんな内容にも合うテーマならDiver、シンプルなもので操作が簡単なものならSTORK![]()
複数ブログを作ったり、長く使いたいならDiverが良いでしょう。STORK19は1回しか使えないのでDiverとはコスパが段違いに悪いです。
Diverの5段階評価
|
STORK19の5段階評価
|
個人ブログならSTORK19、ビジネスをはじめ個人のブログ全般にはDiverが向いています。DiverとSTORK19を比べたなら、コスパの面を考えるとDiverに軍配が上がります。
↓ WordpressテーマDiverを当ブログからお買い上げの方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:Diver
↓ 芸大卒のなつが作ったDiverオリジナルデザインです。


出典:なつオリジナルデザイン
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


⇒ 最新SEO対策済み!wordpressテーマ「Diver」はコチラ
- 高機能で最新SEO対策済みのテーマ
- 基本色変更がワンクリックで完了
- 初心者にも使いやすい入力補助
- ペラサイトなどもラクラク作成
- カッコいいヘッダー背景が標準装備
- グラデーションも簡単




















⇒ Diverの公式ページを確認する。
※今なら、6大購入特典をお付けしています!