こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6(アフィンガー)は高度なブログを作るのに必要なパーツがたくさんあります。使いこなせればレベルの高いサイトになりますが使ってみるとちょっとだけコツがあります。

そこで、アフィンガーのユーザーがわかりやすいようにタグ機能の使い方を丁寧に説明していきます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
もくじ
- 1 AFFINGER6(アフィンガー)のタグ機能ってどう使うの?
- 2 AFFINGER6(アフィンガー)のタグ機能一覧表
- 3 AFFINGER6のタグ機能 1. 「テキストパーツ」
- 4 AFFINGER6のタグ機能 1-1 「テキストパーツ-クリップメモ」
- 5 AFFINGER6のタグ機能 1-2 「テキストパーツ-ミニふきだし」
- 6 AFFINGER6のタグ機能 1-3 「テキストパーツ-複合」
- 7 AFFINGER6のタグ機能 1-4 「まるもじ(小)(大)」
- 8 AFFINGER6のタグ機能 1-5 「HTML(カスタム)ルビ」
- 9 AFFINGER6のタグ機能 1-5 「カスタムフォント」
- 10 AFFINGER6のタグ機能 1-6 「その他」
- 11 AFFINGER6のタグ機能 2. 「ボックスデザイン」
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6(アフィンガー)のタグ機能ってどう使うの?
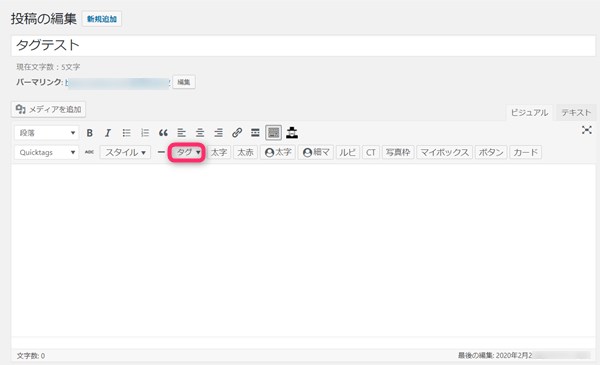
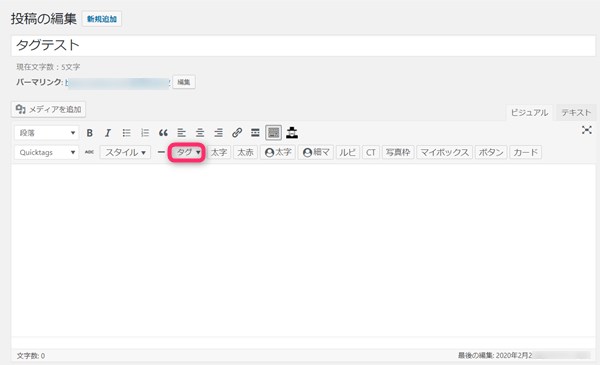
AFFINGER6(アフィンガー)を導入すると投稿画面のエディターツールバーに出てくる「タグ」というものが出てきます。
ブロックエディターGutenbergのタグ機能の使い方もこの章の最後にお伝えします。
このテーマ独特の使いやすそうな機能をこの「タグ」機能で操作していくようになっています。


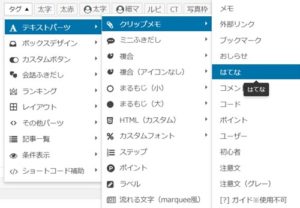
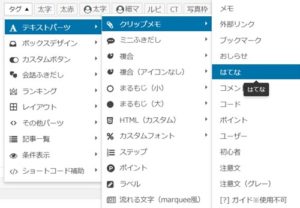
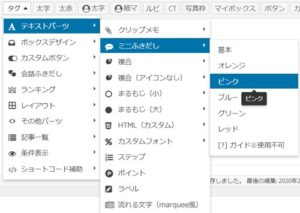
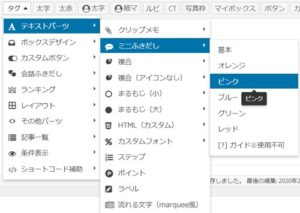
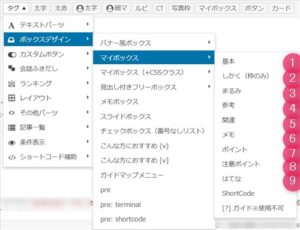
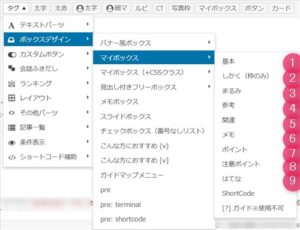
タグ▼の部分をクリックすると以下のように展開します。


中身を見るとボックスデザインや吹き出し、ランキングなどの項目にわかれていてさらにその下に細かな設定ができるようになっています。
ブロックエディターGutenbergでのタグの使い方
ブロックエディターでのタグの使い方をお伝えします。タグのアイコンが上手く出ない場合にはここを参考にしてみてください。


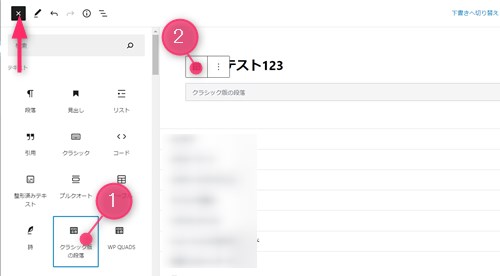
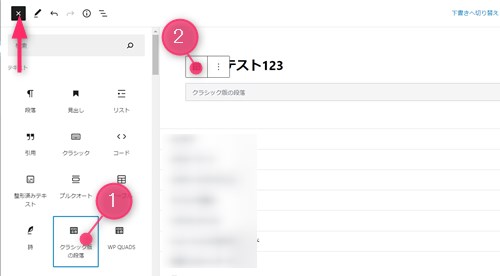
投稿ページを開いて、プラスマークをクリックします。展開しますのでその中で「クラッシック版の段落」をクリックすると出てきます。
①と②の順番でクリックすると出てきますが、もしうまく出ない場合には再度②をクリックしてください。
展開したら「タグ」というボタンがでてきますのであとは同じ操作でOK。
速報!
AFFINGERの特典として芸大卒のなつが作ったオリジナルトップページの作り方の記事閲覧パスワードが追加されました!
上記のデザインは、当ブログでご購入くださった方にマニュアルを特典としてプレゼントしています。
AFFINGER6には着せ替えデザインも用意されていますが、少し自分の色を出したい場合などに利用してただければと思います。
AFFINGER6(アフィンガー)のタグ機能一覧表
AFFINGER6(アフィンガー)にあらかじめ入っている文章装飾等のパーツをこの部分で挿入していきます。
できることが多いので、一覧表にしてありますのでコチラを参考にしてみてください。
この章では、テキストパーツとボックスの説明をしていきます。
AFFINGER6のタグ機能 1. 「テキストパーツ」
AFFINGER6のタグ機能の大きな項目「テキストパーツ」の詳細は以下の通りです。クリップメモや吹き出しなどもあります。
| テキストパーツ |
|
|---|
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のタグ機能 1-1 「テキストパーツ-クリップメモ」
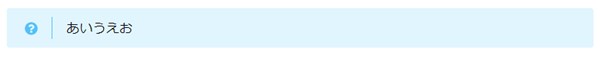
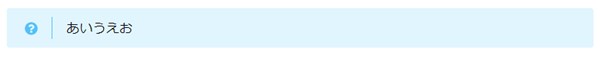
クリップメモでは以下の画像のようなことができます。注意喚起や小さな項目を目立たせるのに役立ちます。
全体的にパーツがきれいに収まっているのと色が淡いので他のものと一緒に使いやすいです。


- 1. メモ
- 2. 外部リンク
- 3. ブックマーク
- 4. おしらせ
- 5. はてな
- 6. コメント
- 7. コード
- 8. ポイント
- 9. ユーザー
- 10. 初心者
- 11. 注意文
- 12. 注意文(グレー)
クリップメモの具体的な使い方
投稿画面からタグをクリックし展開していきます。ここでは「はてな」メモを作っていきます。最初に文字を反転させておいてください。
▼タグ ⇒ テキストパーツ ⇒ クリップメモ ⇒ 「はてな」


この部分をクリックすると以下のようなコードが入ります。もしうまくできない場合には、コードのみを出し蛍光部分に文字を手作業で入れるとうまくいきます。
出来上がりは以下のようになります。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のタグ機能 1-2 「テキストパーツ-ミニふきだし」
ちょっとした言葉を目立たせることのできる「ミニふきだし」は好きな色を選べるようになっています。


ミニふきだしの具体的な使い方
ミニふきだしに入れたいテキストを反転しておきます。
▼タグ ⇒ テキストパーツ ⇒ ミニふきだし ⇒ 各色


反転のやり方がわからない場合には、コードを出してから以下の部分にテキストを手動で差し込めばできます。
出来上がりは以下のようになります。


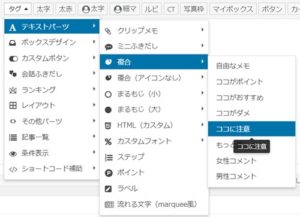
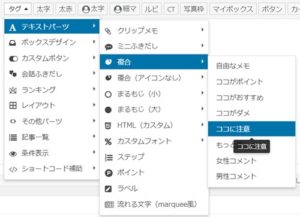
AFFINGER6のタグ機能 1-3 「テキストパーツ-複合」
複合とは、ミニふきだしとクリップメモが合体したパーツです。より目立たせたい時に使用します。2つの要素が組み合わさっていますがテキストは枠内もタブの部分も調整可能です。


複合の具体的な使い方
複合の囲い枠内に入れたいテキストを反転させておきます。
▼タグ ⇒ テキストパーツ ⇒ 複合 ⇒ 各パーツ


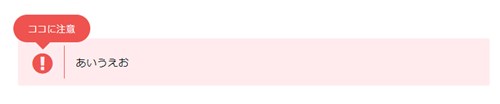
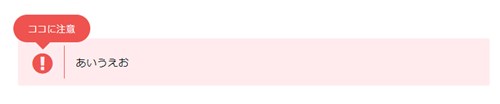
今回は、「ココに注意」の枠を作ります。この文言も後から変更可能です。


出来上がりは以下のようになります。ミニふきだしの「ココに注意」の部分は手動で変更可能です。


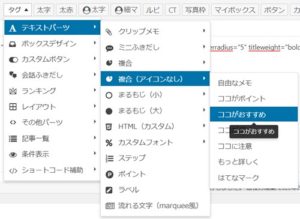
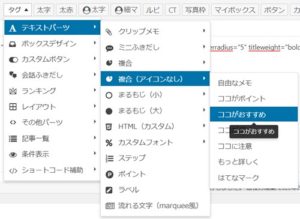
複合(アイコンなし)
ミニふきだしとメモを合体してメモのアイコンをふきだし部分に設置しているデザインです。複合と形は同じですので、ご自身のブログに合わせて好きな方を選んでください。


複合(アイコンなし)の具体的な使い方
複合の枠内に入れるテキストを反転しておきます。
▼タグ ⇒ テキストパーツ ⇒ 複合(アイコンなし) ⇒ 各パーツ


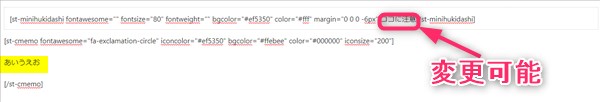
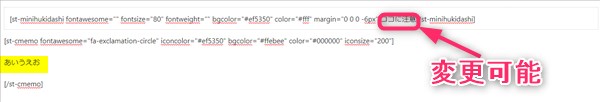
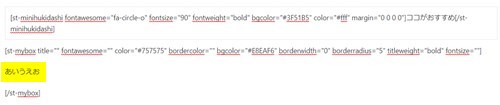
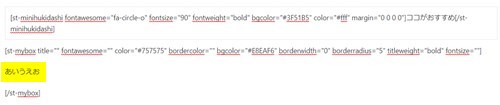
文字が入ると以下のようなコードとなります。


「ココがおすすめ」の部分は手動で変更も可能です。出来上がりは以下のようになります。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
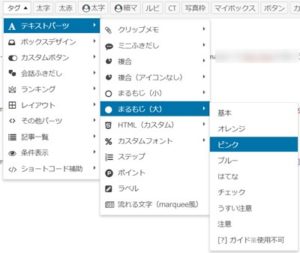
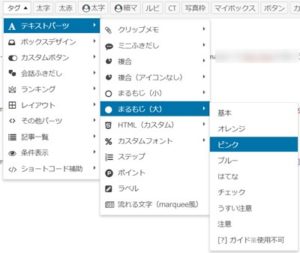
AFFINGER6のタグ機能 1-4 「まるもじ(小)(大)」
まるもじという名前はテキストが丸いのかと勘違いしそうですが、角をとった小さなボタンだと考えてください。


まるもじ(小)の具体的な使い方
丸い小ボタンの中に入れたいテキストを反転させておいてください。
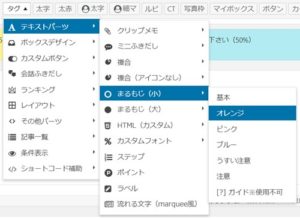
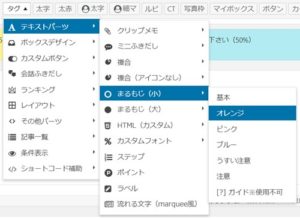
▼タグ ⇒ テキストパーツ ⇒ まるもじ(小) ⇒ 各パーツ


出来上がりは以下のようになります。


使い勝手のよいボタンなのでぜひ使ってみてください。
まるもじ(大)
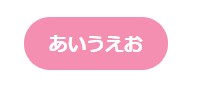
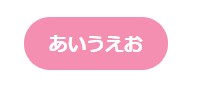
まるもじ(大)も同じく角をとったボタンのことです。アイコン付きのものもありますので記事内容によって上手に配置してみてください。


まるもじ(大)の具体的な使い方
ボタンの中に入れたいテキストを反転しておいてください。
▼タグ ⇒ テキストパーツ ⇒ まるもじ(大) ⇒ 各パーツ


クリックすると以下のようになります。蛍光の部分に文字が入ります。
出来上がったものは以下のようになります。


AFFINGER6のタグ機能 1-5 「HTML(カスタム)ルビ」
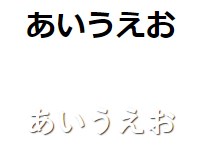
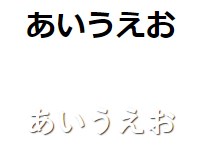
テキストの読み方が難しかったり、より丁寧に説明したい場合このルビ機能を使うと便利です。


HTML(カスタム)ルビの具体的な使い方
テキストを反転しておいてください。この機能は少しだけ他と違いますので詳しく説明していきます。
▼タグ ⇒ テキストパーツ ⇒ HTML(カスタム) ⇒ ルビ(ふりがな)


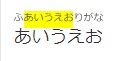
テキストを反転させこの機能を実行すると以下のようにルビが「ふりがな」と出てきます。


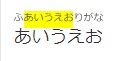
ルビの「ふりがな」部分を変更します。カーソルを左端にすると変更できませんので文章の間にルビにしたい文字を入れます。


入力ができたら、不要な文字を削除します。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のタグ機能 1-5 「カスタムフォント」
少し大きな文字が2種類できます。色は黒と白抜きの文字。ヘッダーの文章などにも使えます。


カスタムフォントの具体的な使い方
テキストを反転しておきます。
▼タグ ⇒ テキストパーツ ⇒ カスタムフォント ⇒ 各パーツ


AFFINGER6のタグ機能 1-6 「その他」
ここからは、使い方をマスターすれば上級者のようなブログになる便利なテキストパーツ内の機能をお伝えしていきます。
- ステップ
- ポイント
- ラベル
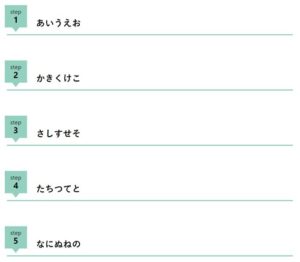
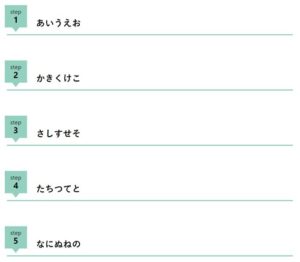
1. ステップ
なにかの順序を説明するときに役にたちます。SANGOにも同じようなショートコードがありますが結構便利な機能です。


たとえば、アフィリエイトでVODの無料登録など、なにか順を追って説明してあげるときにイメージしやすいです。
ステップの具体的な使い方
ステップに入れたい文字を反転しておきます。
▼タグ ⇒ テキストパーツ ⇒ ステップ


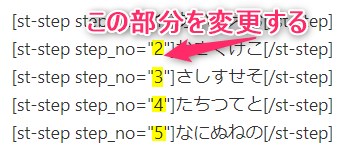
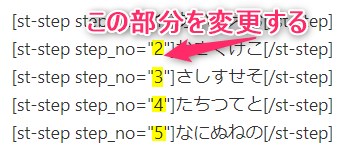
ステップをクリックしたら以下のようになります。ステップ2移行はコード内の数字を変更していけば順番になります。


2. ポイント
AFFINGER6(アフィンガー)では、ちょっとだけかわいいポイント設定もできます。サイズ感も大きくなく小さくなくちょうどよいので使い勝手よさそうです。


ポイントの具体的な使い方
ポイントにしたいテキストを反転させておいてください。
▼タグ ⇒ テキストパーツ ⇒ ポイント


クリックすると以下のようになります。


3. ラベル
画像の端っこにたすき掛けのラベルを付けることができます。コードを入れるだけではなく少しだけうまく配置するポイントがありますので説明します。


ラベルの具体的な使い方
ラベルを付けたい画像を用意します。
▼タグ ⇒ テキストパーツ ⇒ ラベル


コードを入れると以下のように配置されます。このままではうまくラベルがかかったような状態になりません。


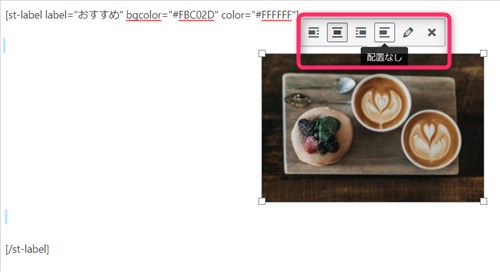
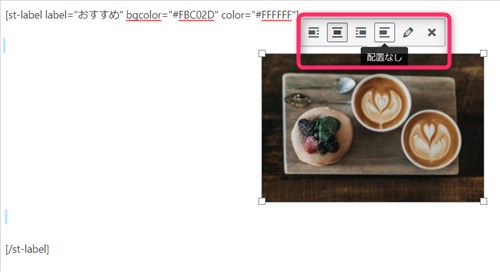
画像を左クリックをして画像の位置を調整します。


配置なしの部分をクリックするとラベルが画像にちょうどかかります。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のタグ機能 2. 「ボックスデザイン」
ここからはAFFINGER6(アフィンガー)にデフォルトで用意されているボックスの使い方を説明していきます。
| ボックスデザイン |
|
|---|
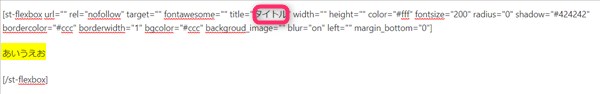
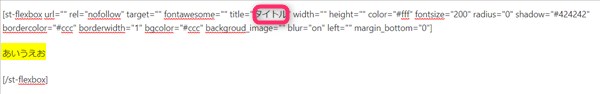
バナー風ボックス
白の透過タイトルに文章を足していくボックス3種類です。




- 基本
- 背景なし(高さ400px)
- 左寄よせ
バナー風ボックスの具体的な使い方(共通)
それぞれ作り方が同じなのでこちらでまとめて説明します。ボックスに入れたい文字を反転させておいてください。
▼ ボックスデザイン ⇒ バナー風ボックス ⇒ 各パーツ


コードを入れると以下のようになります。タイトル部分も手動で変更可能です。


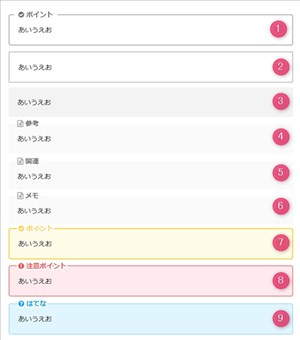
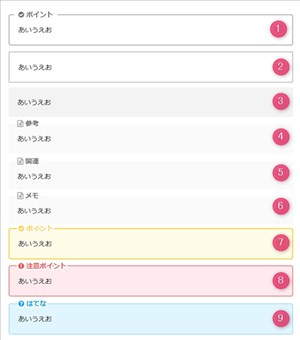
マイボックス
シンプルなものからカラフルなものまで揃っているボックスです。シュチュエーションによって使い分けてください。


- 基本
- しかく(枠のみ)
- まるみ
- 参考
- 関連
- メモ
- ポイント
- 注意ポイント
- はてな
マイボックスの具体的な使い方(共通)
マイボックスに入れる文字を反転させておいてください。
▼ ボックスデザイン ⇒ マイボックス ⇒ 各パーツ


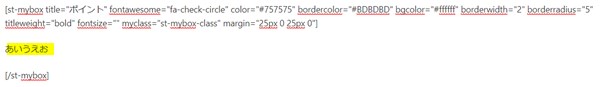
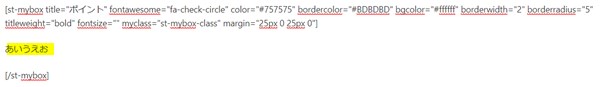
コードを入れると以下のようになります。今回は上記の7番「ポイントボックス」のコードです。


マイボックス(+CSSクラス)
こちらはマイボックスよりも少し高度なボックスとなります。




マイボックス(+CSSクラス)の具体的な使い方
マイボックス(+CSSクラス)の作り方はおなじなので代表で「必要なモノ」のボックスの作り方をお伝えします。
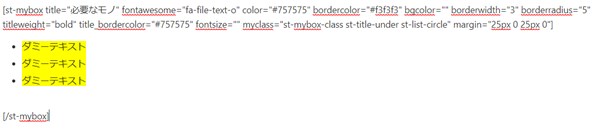
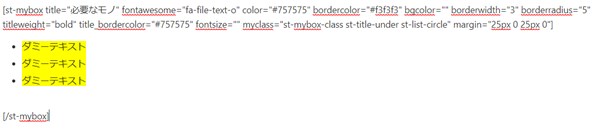
▼ ボックスデザイン ⇒ マイボックス(+CSSクラス) ⇒ 必要なモノ


クリックすると以下のようなコードが入ります。蛍光ラインの「ダミーテキスト」部分を変更して使ってください。


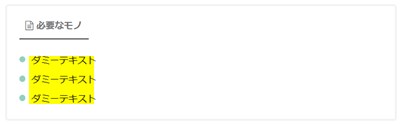
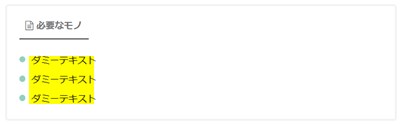
出来上がりは以下のようになります。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
見出しつきフリーボックス
見出し付きで自由に使えるのが「見出しつきフリーボックス」。コチラも簡単に設置できます。




見出しつきフリーボックスの具体的な使い方
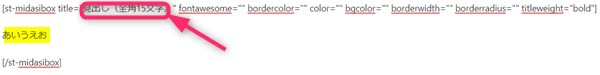
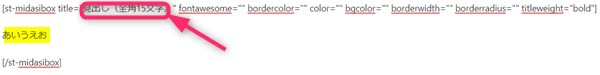
見出しつきフリーボックスもコードの中に文字を入れるだけなのでとても簡単です。ここでは基本の作り方をご説明します。
▼ ボックスデザイン ⇒ 見出しつきフリーボックス ⇒ 基本


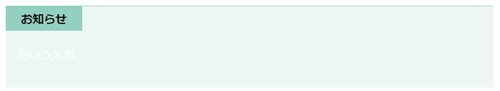
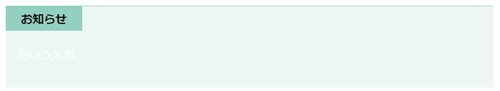
見出しと書いている部分をボックスのタイトルに変更します。今回は「お知らせ」と変更してみました。


出来上がりは以下のようになります。


メモボックス
文字通り「メモ」ボックスです。何か注意事項などあまり強くない「注意」の場合に用います。点線で囲われていますので目立ちませんがいくつか配置したい時、うまく記事とマッチします。
▼ ボックスデザイン ⇒ メモボックス
出来上がり
投稿画面に以下の通りに出てきますので、テキストを入れるだけで出来上がります。


スライドボックス
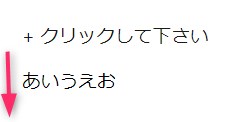
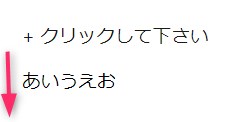
たくさんの説明文章が並ぶと読者も離れがちです。そんな時に見せないようにしておいてワンクリックで開けるようになったボックスを作成できます。




若干シンプルすぎて見づらいかもしれませんが、注釈など読みたい人だけに見てほしい文章などはここに整理しておきましょう。
スライドボックスの具体的な使い方
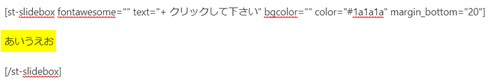
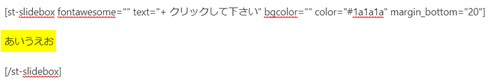
▼ ボックスデザイン ⇒ スライドボックス
上の手順で入力するとコードが入ります。


文章を入れるだけでスライドボックスが完了です。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
チェックボックス(番号なしリスト)
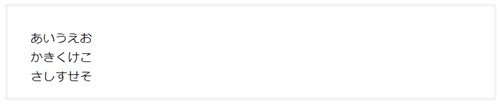
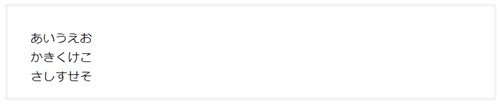
チェックボックス内に番号のないリストが作れる機能です。文章などを整理して見せたい時には活用できます。


チェックボックス(番号なしリスト)の具体的な使い方
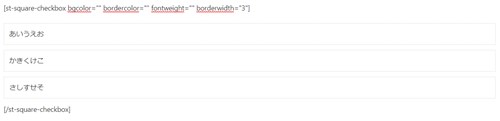
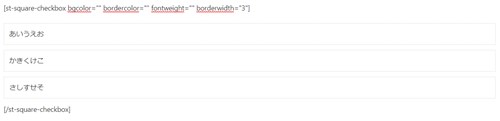
▼ ボックスデザイン ⇒ チェックボックス(番号なしリスト)


リストにしたい文章を入力していき、段を変更したい場合には「Enter」をクリックすると次の段が出てきます。
こんな方におすすめ(V)
アフィリエイトなどで、おすすめしたい理由を複数書いて読者へアピールするためのボックスです。自分で作らなくても良いのでとても楽ですね。


(V)は、チェックを丸で囲んだものです。
こんな方におすすめ(V)の具体的な使い方
▼ ボックスデザイン ⇒ こんな方におすすめ(V)
クリックするだけですので、あとは文章を入れてください。
こんな方におすすめ[V]
こちらもアフィリエイトなどで使えるおススメ理由を整理するボックスでです。(V)と[V]の違いは、チェックの形態だけです。


コチラも前章(V)と同じ作り方です
ガイドマップメニュー
例えば、目次のようにリンク付きで目当ての文章まで飛ばすことのできるのがこのガイドマップメニュー。
使う場所を考えればさまざまな使い方ができます。


ガイドマップメニューの具体的な使い方
▼ ボックスデザイン ⇒ ガイドマップメニュー
出来上がりとおなじように出てきますので、左クリックしてリンクを貼ってください。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。




















