ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6(ACTION)は2021年にAFFINGER5(WING)からグレードアップされたWordpressテーマです。エディターの部分とデザインが少し変わっています。
使い方など大きくは変更されていませんので、迷うことはありませんが、デザイン的にも活用できるものがあります。
そこで、AFFINGER6を使ったサンプルデザインの作り方をお伝えします。
もくじ
AFFINGER6のサンプルデザインで作るもの
このページで作るデザインは以下になります。画像をブログに収めるため、縦横比が微妙にバランスが違いますがだいたいこんな感じとイメージしてください。
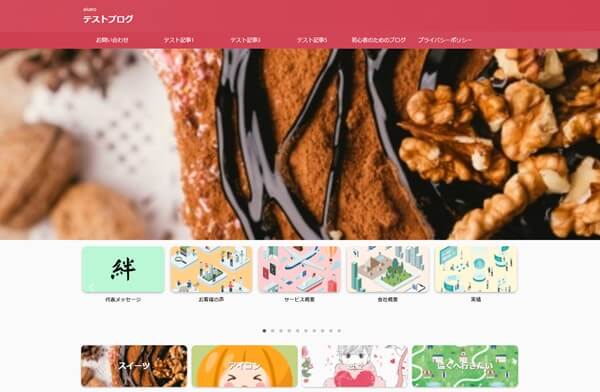
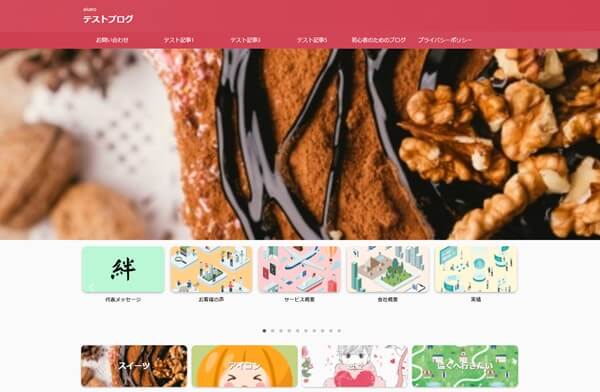
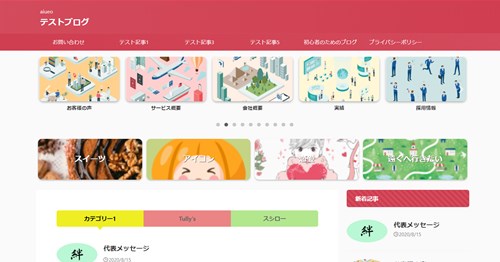
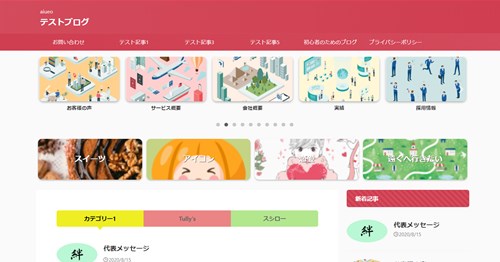
トップページ上部


ヘッダー画像、スライドショー、ヘッダーカード設定し、イメージカラーとスタイルを一括で設定しています。
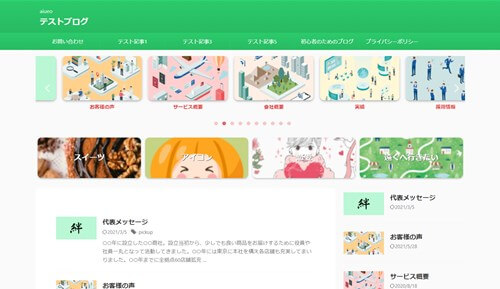
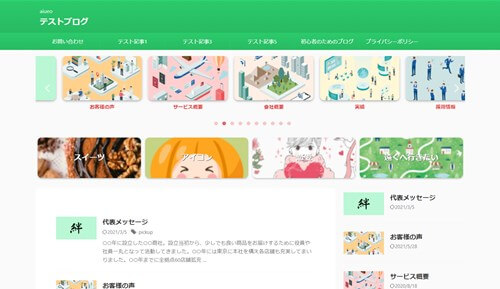
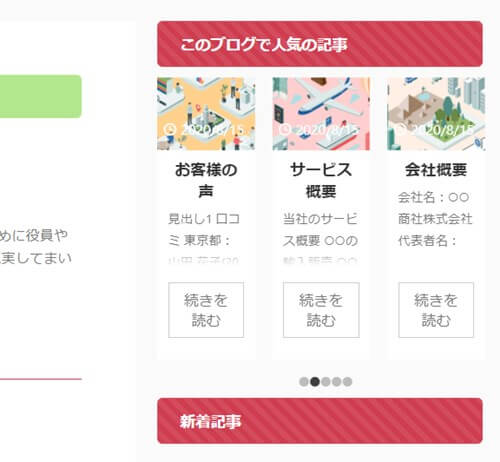
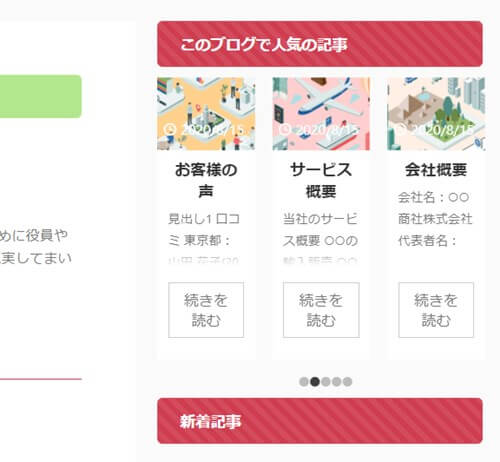
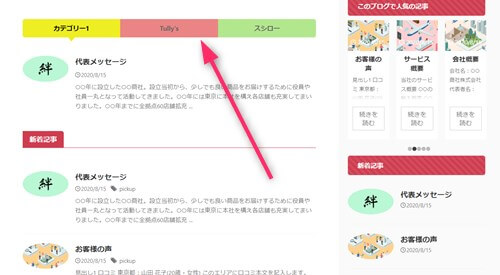
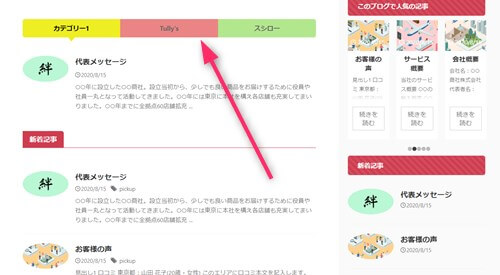
トップページ下部


正確に言うと、ブログの中部あたりです。新着記事、サイドバーにスライドショー記事一覧、タブ式カテゴリー一覧には可愛い3色を設置しました。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のサンプル作成 1.「カラーパターン、デザインパターン」
AFFINGER6のデザインをできるだけ簡単に作るためには2通りの便利な方法があります。まずは、好きな着せ替えをインストールしてから必要機能や色など変更をしていく方法。
そして、カラーパターンやデザインパターンを最初に変更してしまいそこから変更していく方法。
AFFINGER6の場合、着せ替えが少なくなったので今回は、カラーパターンやデザインパターンを変更していく方法をお伝えします。
- 着せ替えインストール ⇒ 機能や色の変更
- カラーパターンやデザインパターンの一括変更 ⇒ 機能や色の変更
どんな色や雰囲気になるのか設定しながら自分の好きなものを選んでいただくと良いのですが、緑で作った場合を一応画像を貼りつけておきます。
例)
- カラーパターン ⇒ 緑(ナチュラル)
- デザインパターン ⇒ ビジネス(グラデーション縦)


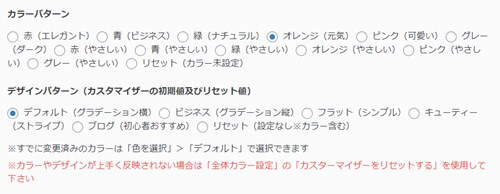
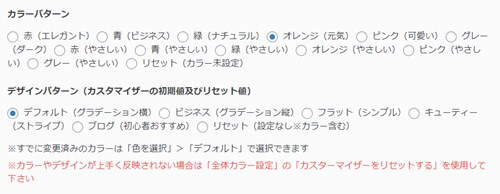
赤(エレガント) 青(ビジネス) 緑(ナチュラル) オレンジ(元気) ピンク(可愛い) グレー(ダーク) 赤(やさしい) 青(やさしい) 緑(やさしい) オレンジ(やさしい) ピンク(やさしい) グレー(やさしい)
デザインパターン(カスタマイザーの初期値及びリセット値)
デフォルト(グラデーション横) ビジネス(グラデーション縦) フラット(シンプル) キューティー(ストライプ) ブログ(初心者おすすめ)
AFFINGER6もAFFINGER5も色合いが優しいのが特徴なので、大体なにを選んでも見た感じセンスがよくなります。
昨日としては、スライドショーや、ヘッダーカードを配置していますので雰囲気が随分変わりますが、緑というちょっと難しい色でもきれいに収まっています。
実際の変更方法
色とスタイルの一括変更をしていきます。
▼ AFFINGER6管理画面 ⇒ 全体設定


どの色とスタイルにするのか選び「SAVE」をクリックします。
デザインサンプル1の設定
- 赤(エレガント)
- キューティー(ストライプ)
2つの設定をすると以下のような感じになります。ピンクが少し入った感じの赤なので、使いやすいです。大きな特徴として、サイドバーのウィジェットタイトルの部分がストライプになっています。


⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
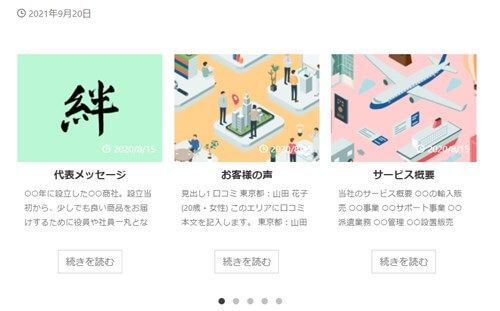
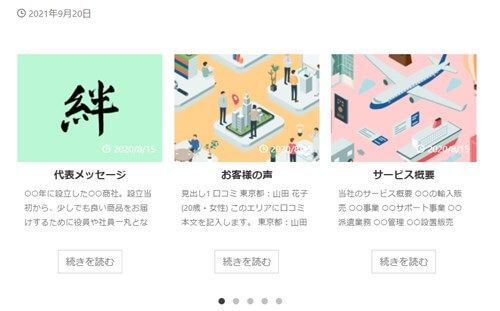
AFFINGER6のサンプル作成 2.「サムネイルスライドショー」
サムネイルスライドショーは、記事のサムネイルが動くのでユーザーの目にも止まりやすいですし、AFFINGER6の機能としてサムネイルの角を取ることもできますので、優しいイメージにもできます。


トップページに設置していますが、全ページにも設置できます。
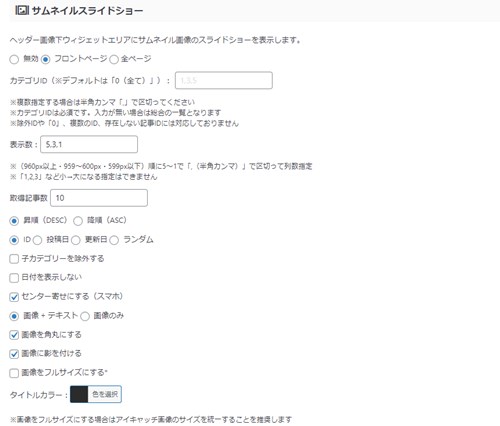
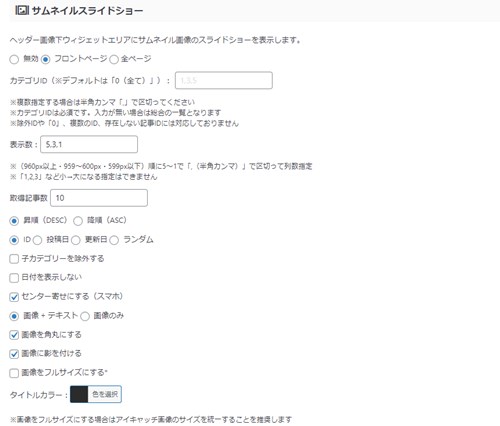
▼ AFFINGER6 ⇒ ヘッダー下/おすすめ
下の方にスクロールしていくと「サムネイルスライドショー」というタイトルが出てきます。


この位置での設定
- 配置する場所の設定・・・無効・フロントページ・全ページ(配置したいページにチェック)
- 画像・テキストにチェック
- 画像を角丸にする
- 画像に影を付ける
- タイトルカラー・・・#2b2b2b
AFFINGER6のサンプル作成 3. 「カテゴリー一覧スライドショー」
記事の中や、サイドバーに記事のスライドショーを入れていきます。いろんなページに入れすぎてしまうと見づらくなりますので、必要に応じて設定をしていきましょう。
記事内にスライドショー配置
記事内にスライドショーを配置することで効果的に見てほしい記事を目立たせることができます。他にはあまり見ない機能なので、ここぞという部分に配置します。


投稿ページでHTMLを挿入します。
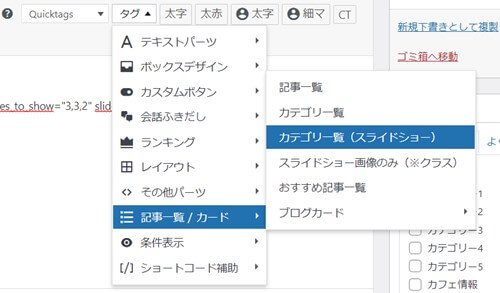
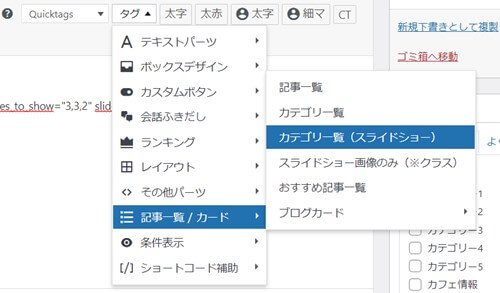
▼ タグ ⇒ 記事一覧/カード ⇒ カテゴリー一覧(スライドショー)


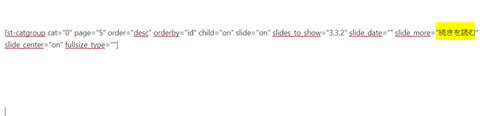
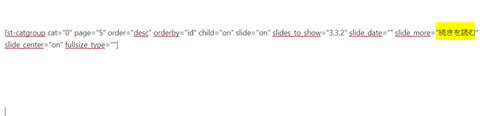
投稿ページに以下のようなカテゴリー一覧のHTMLが入ります。
slide_more=”続きを読む” に変更をすると英語表記が変更されます。
もし英語表記が良い方はそのままにしておくと良いでしょう。


サイドバーにスライドショー配置
カテゴリー一覧のスライドショーはサイドバーにも配置できます。投稿ページに上記のやり方でHTMLを出します。エディターを「テキスト」に変更をしてコピペしてください。
下記の画像のようにしたいなら、「slide_more=”続きを読む”」 に変更をします。


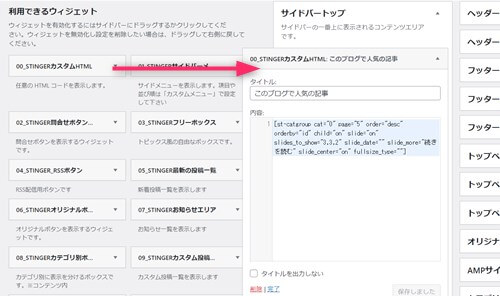
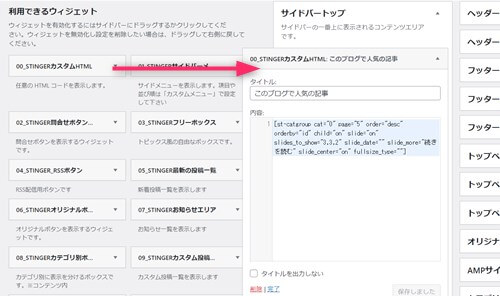
▼ 外観 ⇒ ウィジェット
00_STINGERカスタムHTMLをサイドバートップに移動します。


タイトルと内容を入力します。
内容の部分に、カテゴリー一覧のHTMLでコピペしたものを貼り付けます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のサンプル作成 4. 「ヘッダーカード」
ヘッダーカードは、ヘッダーの下に位置するサムネイルを並べたものです。JINやSTORK19にもあり人気のある機能です。AFFINGER5にもありましたが、AFFINGER6ではデザインをすこし変えることができるようになりました。
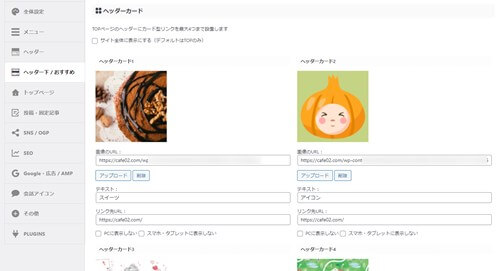
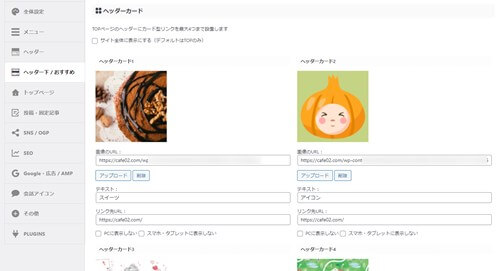
▼ AFFINGER6管理画面 ⇒ ヘッダー下/おすすめ


ヘッダーカードの部分にサムネイル用の画像とタイトル、URLなど必要項目を入力します。
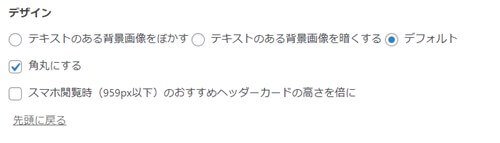
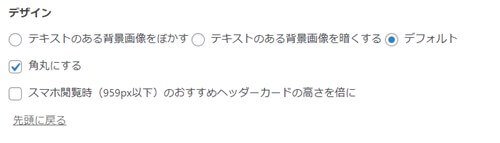
サムネイルの角を丸くする
画像を設定するところより少し下にデザインの調整項目があります。


たとえば、画像を暗くするような設定もできますし、「角丸にする」にチェックを入れるとサムネイルの角が取れます。
背景画像を暗くしたりぼかしたりするのは、画像に重ねたテキストを見やすくするためです。
AFFINGER6のサンプル作成 5. 「タブ式カテゴリ一覧」
トップページにタブで開く一覧表を配置できるようになっています。色わけもできますし、これがあるだけでなんか楽しい感じが出ますよね。比較的記事が多くなってきたところで配置すると見栄えがよくなります。


▼ AFFINGER6管理画面 ⇒ トップページ
タブ式カテゴリー一覧の部分で変更をします。


- タブAの色・・・#eeee22
- タブBの色・・・#dd3333
- タブCの色・・・#81d742
カテゴリーID番号の探しかた
▼ 投稿 ⇒ カテゴリー
カテゴリー一覧を開くとIDコードが記載されています。


タブ式カテゴリー一覧をフロントページに表示するにチェックを入れます。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のサンプル作成 6. 「ヘッダー画像」
トップページに画像を追加していきます。好きな画像があれば取りこんでください。イメージとしてはカスタマイザーで画像を取り込みざっくりとサイズ感を調整し管理画面で設定をするという感じです。
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像
現在の画像のタイトルの部分で画像を追加します。(複数追加可能)
もし、スライドショーにするならここで複数枚の画像を設定しておいてください。
「ヘッダー画像の横幅を100%にする」にチェックを入れ「公開」をクリックします。
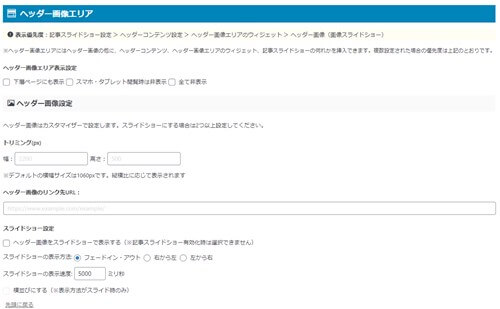
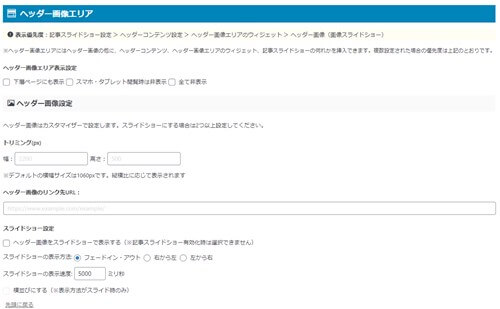
▼ AFFINGER6管理画面 ⇒ トップページ
ヘッダー画像エリアでどんなヘッダーにするのか設定ができます。例えば画像をクリックすると決まったURLに飛ぶとか、スライドショーにするなどここで設定をします。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。


















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!