こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
Cocoonの一番の特徴は「スキン」といういわゆる【着せ替え】です。Cocoon製作者のわいひらさんをはじめいろんな方がスキンのデザインをされていてそれが利用できるのがとても便利です。
超初心者の方は、気に入ったスキンをインストールしてしまってそのままブログを始めるのがおススメですが、Wordpressに慣れている方や超初心者を脱した方などはスキンに少しだけ自分らしさを追加しても面白いかもしれません。
Cocoonのスキンの導入のやり方と、センス良く使いこなす方法をお伝えしていきます。
もくじ
- 1 Cocoon(コクーン)のスキンとは。
- 2 【動画】Cocoonのスキンの設定方法
- 3 Cocoonのスキンのデザインの主な種類
- 4 Cocoonのスキンを有名サイトの色に変換してみる
- 5 Cocoon(コクーン)のスキンの使い方 1. 「スキン導入」
- 6 Cocoon(コクーン)のスキンの使い方 2. 「デザイン等を保存」
- 7 Cocoon(コクーン)のスキンの使い方 3. 「デザインを再生」
- 8 Cocoon(コクーン)のスキンの使い方 4. 「リセット」
- 9 Cocoon(コクーン)のスキンの使い方 5. 「スキンテンプレートを使ってデザイン作成」
- 10 Cocoon(コクーン)のスキンの使い方 6.「テンプレートをインストール」
- 11 Cocoon(コクーン)のスキンの使い方 7. 「ヘッダー」
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
Cocoon(コクーン)のスキンとは。
Cocoon(コクーン)はデザイン等はもちろんできますが、最初からボタンひとつで他の人が作ったデザインを自分のブログに導入できる機能があります。
それが、「スキン」という機能です。
全部で70種類前後あるので、好きなスキンが見つかると思います。
↓ Cocoonのカスタマイズまとめはコチラです。(動画あり)
Cocoon(コクーン)のスキンのデザインの確認方法
70種類近くあるのでデザインをひとつひとつ確認するのも大変です。そんな時に便利な使い方をご紹介します。
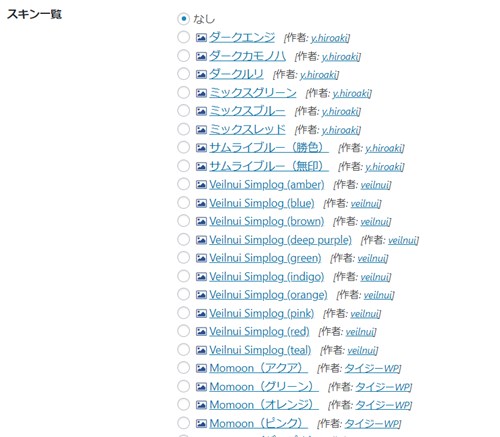
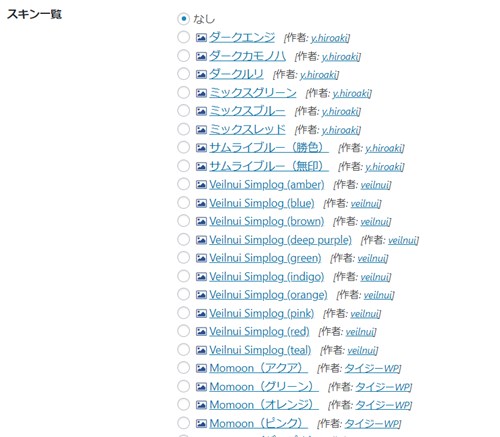
▼ Cocoon設定 ⇒ スキン
プレビューから下にスクロールするとスキン一覧があります。


スキンのタイトルと作者の名前があります。気になるデザインがあればタイトルの左側の画像のアイコンの上にカーソルを持っていきます。


するとデザインのトップ部分が大きく出てきます。ひとつひとつアイコンに矢印をもっていきデザインを確認していけば時間の短縮になります。


数多くのデザインを見てから気に入った物をWordpressにインストールしていきましょう。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
【動画】Cocoonのスキンの設定方法
スキンの導入方法がわからない方は、動画をご用意してありますので、作業をひとつずつ確認してみてください。
各項目ごとに、分けていますので、不要なものを飛ばすことができます。
00:00 オープニング
00:08 スキン設定
01:38 ヘッダーのクリア
02:41 元に戻す
Cocoonのスキンのデザインの主な種類
たくさんあるスキンのうち使いやすそうなものをご紹介していきます。
- Veilnui Simplog(作者:veilnuiさん)17色
- Momoon(作者:タイジーWPさん)5色
- tecurio (作者:風塵/ふーじんさん)9種類
- Season(作者:ぽんひろさん)4種類
- COLORS(作者:わいひらさん)6色
- Fuwari(作者:アオイさん)4色
- おでかけ(作者:がんちゃんさん)5色
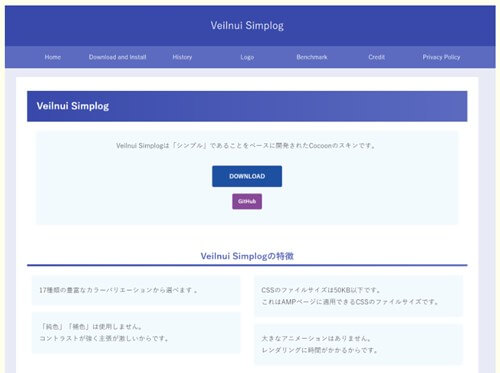
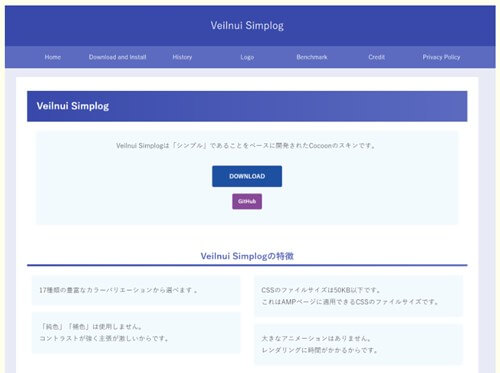
1. Veilnui Simplog(作者:veilnuiさん)


エリア分けがシンプルで扱いやすいデザイン。17色ありますがすべて同系色でまとめられていて、補色等は使っていないので、見た目にスッキリと収まります。
名前の由来は、「シンプル(simple)」と「ウェブログ(weblog)」をミックスしたものです。
⇒ Veilnui Simplog
2. Momoon(作者:タイジーWPさん)


画像部分に影を付けて印象深くなっているMomoon。ヘッダーとボディの間に入るストライプの線がキリっと目立ちます。
⇒ Momoon
3. tecurio (作者:風塵/ふーじんさん)


ヘッダー画像にグラデーションを施したデザインで、お知らせ部分、タイトル部分もほんの少しグラデーションになっているので小粋な感じがします。
⇒ tecurio
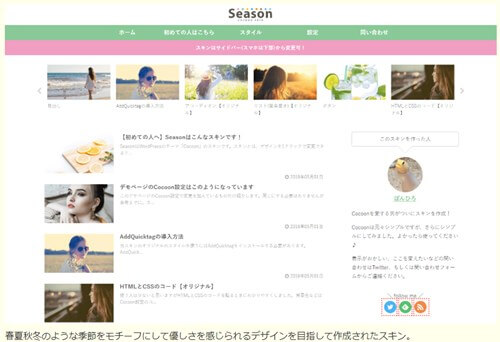
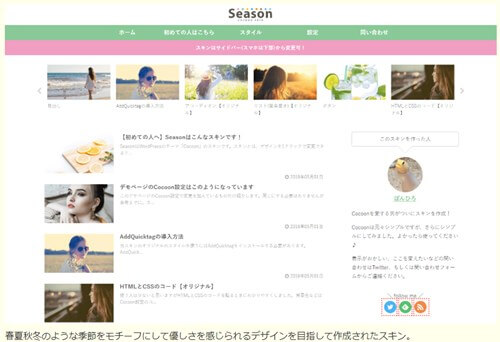
4. Season(作者:ぽんひろさん)


ヘッダーの位置にある2色の対比したお知らせがカッコいいデザインです。STORKのようなスライダーがあるので記事が多くなっても対応できます。
⇒ Season
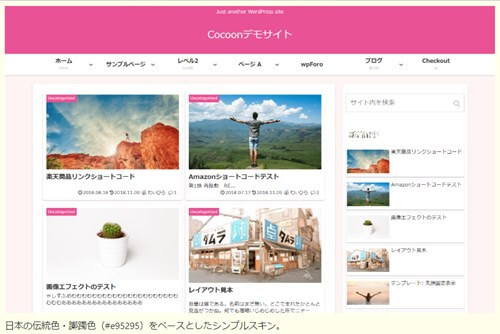
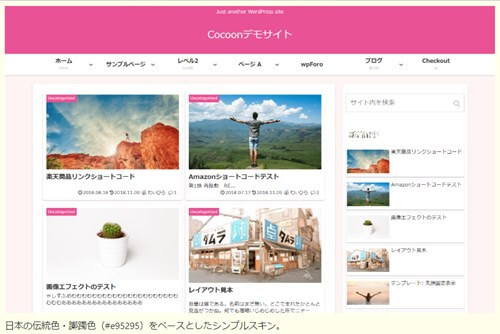
5. COLORS(作者:わいひらさん)


ヘッダーの色と背景の色がリンクしてスッキリ見えるデザインです。色の分布もほどほど、背景の色があるのでボディがきれいに見えます。
⇒ COLORS
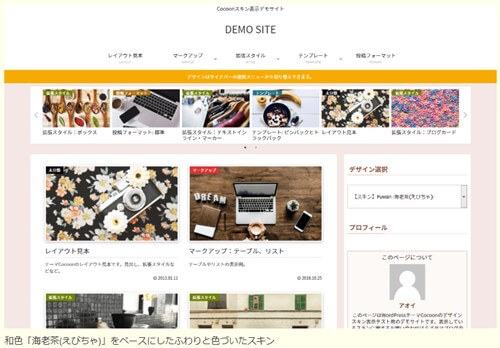
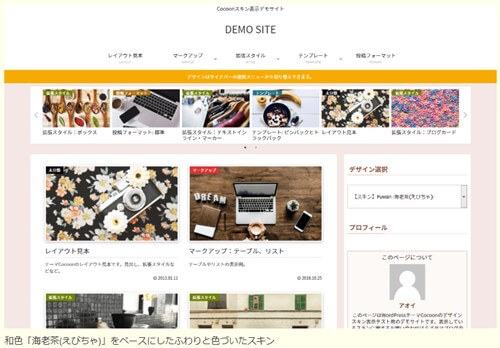
6. Fuwari(作者:アオイさん)


日本の色を使った落ち着きのあるデザイン。上部ラインが目立つように鮮やかめな色を用いているので、使いやすいです。
⇒ Fuwari
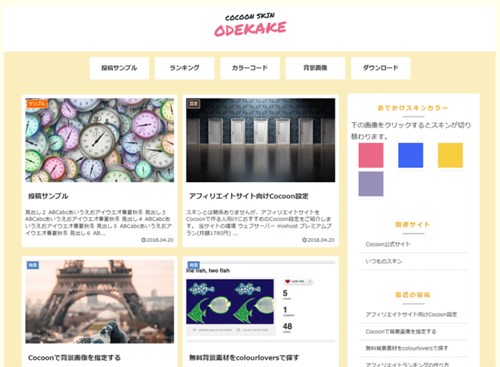
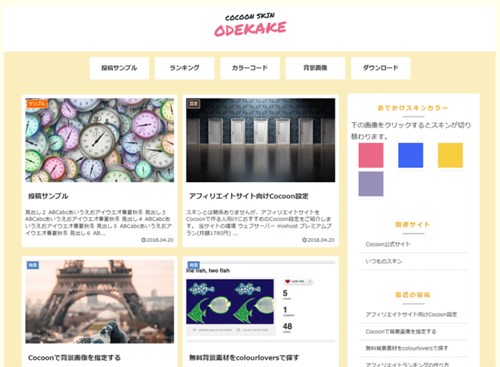
7. おでかけ(作者:がんちゃんさん)


それぞれ独立したスペースが見やすいデザイン。ただ、背景の色を追加しただけで印象的に見えるので使いやすそうです。
⇒ おでかけピンク
Cocoonのスキンを有名サイトの色に変換してみる
自分でアレンジといっても悩む方も多いと思います。ただ、なにか参考になるものがあれば簡単にイメージがわくでしょう。
例えば、「ロハコ風」 「Amazon風」など全体的な雰囲気をまねても良いでしょうし、「LINEグリーン」「Facebookブルー」「Twitterブルー」と印象的な色を配置しても面白いです。
全体の雰囲気を配置してみる
ロハコは全体的にナチュラル系がもとになっていて、Amazonは白地がベースで黒とオレンジを基調にしています。
ユニクロ、無印良品、楽天などはテーマカラーを基調にしています。
ロハコ調デザイン
- 背景・・・木目
- 色・・・黒・グレー・ベージュ


Amazon調デザイン
- 背景・・・白
- 色・・・黒・オレンジ


自分でカスタマイズするための基本スキン
作者のわいひらさんが、自分でスキンを作るための何も入っていないスキンテンプレートを用意してくださっています。
もし、スキンのデザインの中で気に入った物がなかったりいちから自分で作りたい方にはこのスキンを導入してください。
Cocoon(コクーン)のスキンの使い方 1. 「スキン導入」
Cocoonのスキンを導入するのはとても簡単です。ワンクリックで変更できますが、ロゴや色変更など設置ずみのものはそのまま残ります。
▼ Cocoon設定 ⇒ スキン
好きなデザインのタイトルの左側にチェックを入れて「変更をまとめて保存」をクリックします。
スキンを導入するのはワンクリックだけなので好きなデザインがあればすぐに使うことが可能。
尚。スキンをインストールする前になにか自分で設定をしてある場合、次の章のデザイン等を保存を見てバックアップを取っておいてください。
Cocoon(コクーン)のスキンの使い方 2. 「デザイン等を保存」
Cocoonのデザインカスタマイズなどを多少してあったものの、その後スキンを使うことになった場合に元のデザインを保存する方法があります。(バックアップ)
ただし以下のものはバックアップできませんのでご注意ください。
- 吹き出し
- テンプレート
- アフィリエイトタグ
- ランキング作成
- アクセス集計
デザインのバックアップのやり方
Cocoon設定でバックアップを取ります。
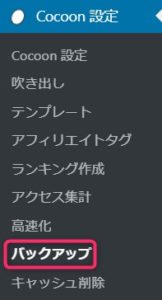
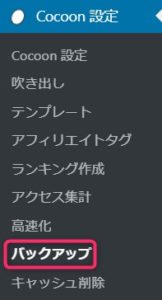
▼ Cocoon設定 ⇒ バックアップ


「バックアップファイルの取得」をクリックするとバックアップファイルがPCにダウンロードされます。




cocoon_settingsというファイルがバックアップファイルです。ファイルを自分でわかる場所に保存をしておいてください。
Cocoon(コクーン)のスキンの使い方 3. 「デザインを再生」
バックアップをとったファイルを再度Wordpressにインストールすることもできます。Cocoonのマニュアルでは「リストア」という名前で説明されています。
自分で作ったデザイン等をもう一度反映させる作業です。
▼ Cocoon設定 ⇒ バックアップ
リストアの部分の「ファイルを選択」でバックアップを取ったファイルを選び「設定の復元」をクリックします。


Cocoon(コクーン)のスキンの使い方 4. 「リセット」
デザインを導入したもののなんとなくイメージが違うと思った場合や、自分で作っていて最初に戻したい時にリセットすることができます。
ひとつひとつ削除していくのには手間がかかるのでリセットがありますが、一括で変わってしまうのでもしなにか保存しておきたい場合には前の章のデザイン等を保存しておいてください。
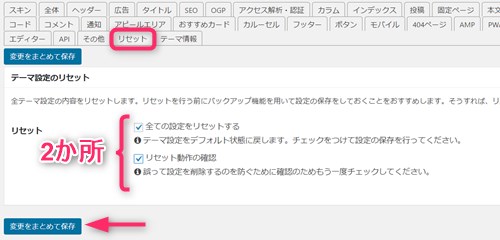
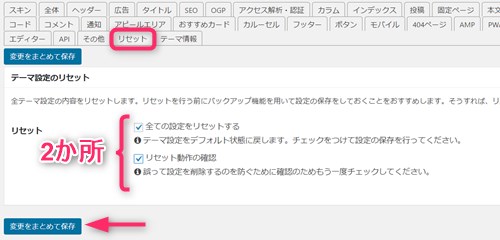
▼ Cocoon設定 ⇒ リセット


- 全ての設定をリセットする
- リセット動作の確認
2か所にチェックを入れ「変更をまとめて保存」をクリック。
※ この作業をすると、設定内容が消えますので注意してください。
↓ 有料テーマが気になっているならコチラの比較記事をどうぞ!
Cocoon(コクーン)のスキンの使い方 5. 「スキンテンプレートを使ってデザイン作成」
ここからは、スキンテンプレートを使って自分なりのテンプレートを作る方法をお伝えしていきます。
スキンテンプレートとは、Cocoon作者のわいひらさんがスキンのデザインを作るために基本の形だけを提供してくださっているものです。


この基本の形を使ってテンプレートを作っていきましょう。
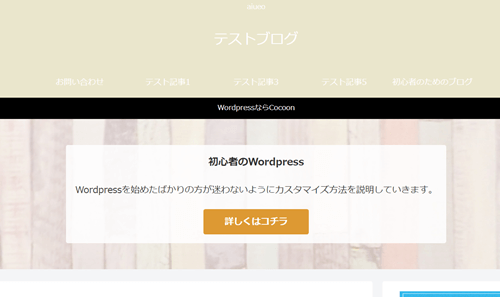
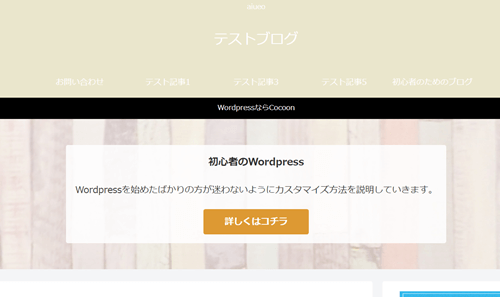
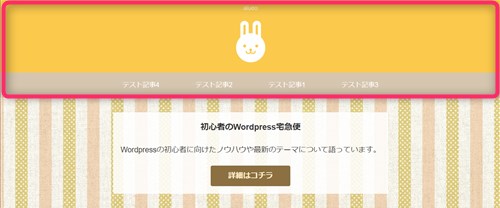
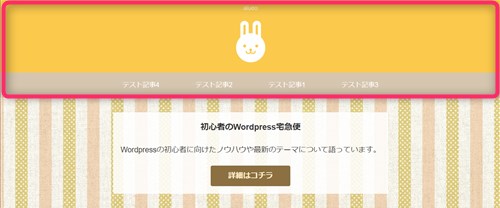
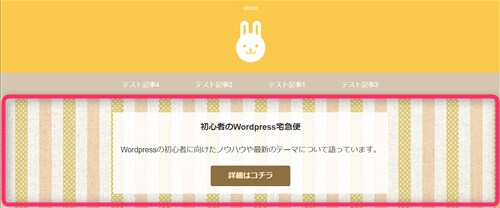
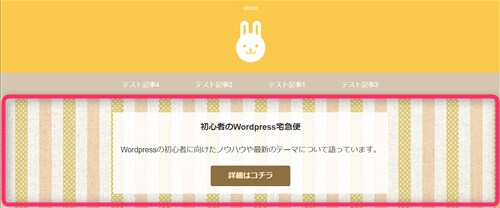
完成図
これからCocoonのスキンテンプレートから作っていくページの完成図です。アピールエリアを入れて作っています。
↓ クリックで拡大します。


Cocoon(コクーン)のスキンの使い方 6.「テンプレートをインストール」
Cocoonのテンプレートのインストール方法です。
▼ Cocoon設定 ⇒ スキン
スキン一覧の「スキンテンプレート」にチェックを入れ「変更をまとめて保存」をクリックします。
全体設定
全体の色やレイアウト、背景色などの設定をしていきます。テキストなどはスキンテンプレートで設定されていますので特に変更しなくても良いと思います。
▼ Cocoon設定 ⇒ 全体
- キーカラー
- サイトフォント
- モバイルサイトフォント
- 文字の太さ
- サイトアイコンフォント
- サイト背景色
- サイト背景画像
- サイト幅の均一化
- サイトリンク色
- サイト選択文字色
- サイト選択背景色
- サイドバーの位置
- サイドバーの表示状態
- ファビコン
- ファビコン
- 日付フォーマット
- 背景・・・フォトAC(ストライプと検索)
- ロゴ・・・ICOOON MONO
今回の「全体」でのカスタマイズは以下の項目です。
- キーカラー
- サイト背景色
キーカラー
- サイトキーカラー・・・#fbca4d
- サイトキーテキストカラー・・・#fff1cf
サイト背景色
- 背景色・・・#fdeff2
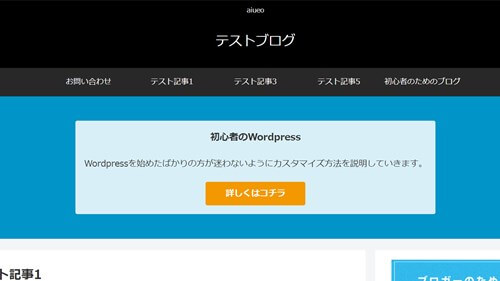
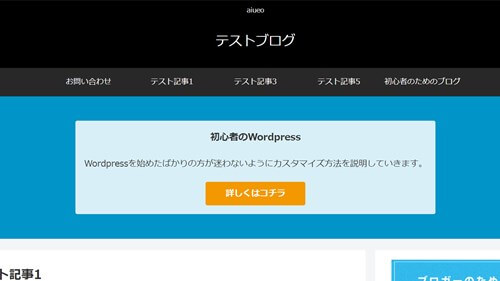
Cocoon(コクーン)のスキンの使い方 7. 「ヘッダー」
ヘッダー周りの設定をここでします。
▼ Cocoon設定 ⇒ ヘッダー
- ヘッダーレイアウト
- ヘッダーの固定
- 高さ
- 高さ(モバイル)
- ヘッダーロゴ
- ヘッダーロゴサイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダー全体色
- ヘッダー色(ロゴ部)
- グローバルナビメニュー色


今回の「ヘッダー」でのカスタマイズは以下の項目です。
- ヘッダーロゴ
- ヘッダーロゴサイズ
- グローバルナビメニュー色
ヘッダーロゴ
ヘッダーロゴの「選択」をクリックし好きなアイコンを選びます。
ヘッダーロゴサイズ
ヘッダーロゴで設定したロゴサイズを設定します。
高さ・・・100に指定
グローバルナビメニュー色
グローバルナビ色・・・#d6c6af
アピールエリア設定
ヘッダーの下にテキストやエリアの指定ができます。誘導のボタンも併せて設置できますので、この部分を設定することで目を引くことができます。
- アピールエリアの表示
- 高さ
- エリア画像
- エリア背景色
- タイトル
- メッセージ
- ボタンメッセージ
- ボタンリンク先
- ボタンリンクの開き方
- ボタン色


今回の「アピールエリア」でのカスタマイズは以下の項目です。
- 高さ
- エリア画像
- タイトル
- メッセージ
- ボタンメッセージ
- ボタンリンク先
- ボタン色
高さ
アピールエリアの高さ・・・200
エリア画像
エリアの背景に配置したい画像を設定します。
タイトル
ブログのタイトルでも良いですし、なにかおすすめのものがあればここに設定します。
メッセージ
メッセージもしくは、説明などを自由にここに記入してください。
ボタンメッセージ
誘導URLのボタンのメッセージを設定します。
ボタンリンク先
誘導したいもののURLを入力します。
ボタン色
ボタン色・・・#8c7042
以上を設定すると完成図のようなテンプレートが出来上がります。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






のヘッダー周りのカスタマイズ-1-150x150.jpg)
















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!