こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THOR(ザ・トール)は、SEOに重点を置いた高機能なテーマです。デザインは、基本シンプルですが、Webデザイナーが作った「着せ替え」も用意されています。
THE THORの着せ替えという機能を使えばどんなジャンルのブログでも上品で見栄えの良いサイトができあがるのがメリット。
THE THORのデザインは画像が綺麗で高級感のある有名ホテルのようなデザインばかりですので、このページではかわいいポップ系アレンジを作りました。
ここでは初心者でもできるTHE THORのデザインアレンジの事例8種類をご覧ください。

もくじ
- 1 THE THORのデザインの基本とは? 【着せ替え】
- 2 THE THORのデザイン事例 1. 「スイーツ」
- 3 THE THORのデザイン事例 2. 「綿毛」
- 4 THE THORのデザイン事例 3. 「ガーリー」
- 5 THE THORのデザイン事例 4. 「シンプル」
- 6 THE THORのデザイン事例 5. 「オーガニック」
- 7 THE THORのデザイン事例 6. 「カラフルボックス」
- 8 THE THOR(ザ・トール)のデザイン事例 6. 「和風」
- 9 THE THORのデザイン事例 7. 「シャイニングスター」
- 10 THE THORの着せ替え「01」が基本
- 11 THE THORデザイン8選 まとめ
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
THE THORのデザインの基本とは? 【着せ替え】
まずは、THE THOR(ザ・トール)にはどんなデザインがあるのか確認しておきましょう。THE THORを購入すると以下の9つのデザインが使えるようになります。

出典:THE THOR
上記のデザインはそれぞれTHE THORの特徴的な機能、ヘッダーに、「動画」「スライダー」「静止画」や大きな3記事を目立たせるものなど工夫が凝らされています。
着せ替えのデザインは基本的には、レイアウトを変更しながら9つのデザインを作りこんであります。(8~9はアフィリエイト用)
どのテーマでもレイアウトできるパーツは同じで、その組み合わせや背景を絶妙に変更することによって見た目を変え「着せ替え」としていることが多いです。
※ THE THORは、デザイン面でも機能が多いので組み合わせ次第でいろんな用途に使えるようになっています。

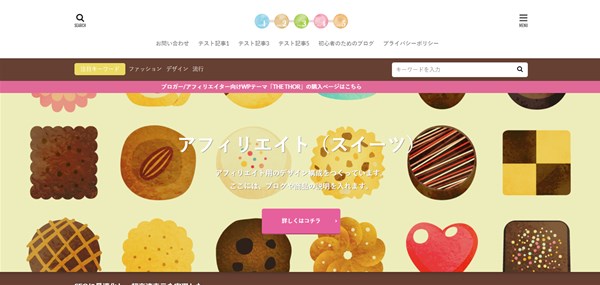
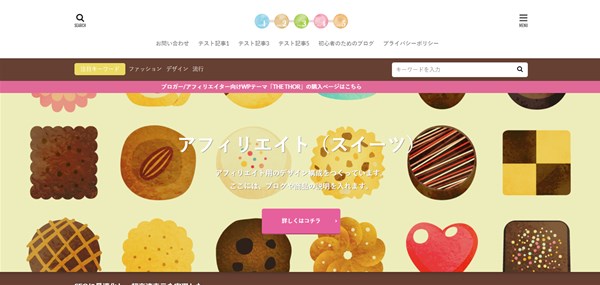
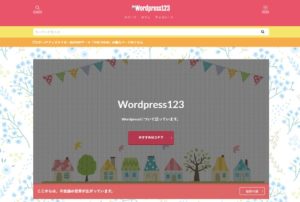
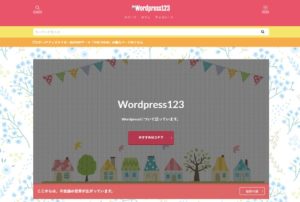
THE THORのデザイン事例 1. 「スイーツ」
このデザインは、新しく追加したものです。THE THORのデザインはとてもクールでカッコいいのですが、どうしても可愛い系の色合いがないので鮮やかなピンクが映えるデザインを作ってみました。


他のものより少し手を加える部分が多いですが、ひとつひとつ作りこむとイメージの良いサイトに仕上がります!
ヘッダーは画像に薄い黄色を重ねてありますが、テキストの文字が読みづらければ茶色もしくはグレーにしても良いかもしれません。
※イラストは、「イラストAC」というサイトでフリー素材をお借りしています。
対象のブログジャンル
このデザインはヘッダー画像のクッキーが中心になることと、色(黄色)を重ねて明るい印象になっているので若い女性や子供、お母さんなどをターゲットにできます。
| どんなブログ向け? |
|
|---|---|
| ターゲット |
|
さらにこのデザインを使って色変更すると違う雰囲気になります。黄色・ピンク・茶色の色コードを違うところに配置してみてください。
その他、緑が好きなら濃い緑、薄い緑、中くらいの緑とグラデーションにすることでほんの少しシックにもできます。


THE THORのデザイン事例 2. 「綿毛」
このデザインは、特典デザインの「ai」と同時期に作ったものです。「ai」が赤で女性の可愛い雰囲気なので、この「綿毛」では、どの世代にも使えるユニセックスな雰囲気を出しました。




※イラストは、「イラストAC」というサイトでフリー素材をお借りしています。
対象のブログジャンル
このデザインは、黄色と青みがかった緑を合わせて男性でも女性でも使いやすいように作っています。なのでオールマイティに使えます。
背景が水玉なのですが、なにもなくても十分雰囲気が良くなります。
| どんなブログ向け? |
|
|---|---|
| ターゲット |
|
THE THORのデザイン事例 3. 「ガーリー」
THE THORにはない可愛い感じのデザインを作ってみました。カラフルな色を取り入れながらも甘すぎない印象となるようにしています。
ヘッダー部分の画像


※イラストは、「イラストAC」というサイトでフリー素材をお借りしています。


デザインの説明
全体的にかわいくなるようにピンクとオレンジを基調にしてあります。しかし、ピンクは淡い色にしたり同系色を多くもってくるとどうしても幼稚な感じに見えてしまいます。
そこで、ヘッダーは少し落ち着いたピンク色にして差し色に強めのオレンジを配置し落ち着いた雰囲気にしています。
ヘッダー画像を変更すれば男性も使えます。
対象のブログジャンル
このデザインは可愛い感じに仕上がっていますが、ヘッダー画像に街並み等を配置していますので、ヘッダーだけ色変更して「不動産」とか「家」「家具」などのブログにも使えます。
| どんなブログ向け? |
|
|---|---|
| ターゲット |
|


THE THORのデザイン事例 4. 「シンプル」
THE THORのデザインでもシンプルなものはありますが、刺さるテーマというだけあって若干シャープに作ってあります。
そこで、シンプルでも見ていてホッコリするデザインを作ってみました。メインビジュアル(ヘッダー)には、スライダーと誘導ボタンを配置していますので複数の商品を扱う場合にも使えます。
手作り感が欲しい時に使えるTOPページです。
ヘッダー部分の画像


※画像および背景は、「イラストAC」「写真AC」というサイトでフリー素材をお借りしています。
デザインの説明
シンプルとはいっても白だけとか単色だけはやはりつまらない印象を受けます。そんな場合には背景に自然な風合いの柄を持ってくるとしっくりします。
このデザインでは、ヘッダー画像がコーヒーカップなので背景はコーヒー豆を入れる麻の布のような画像を配置してあります。
画像を工夫すれば「宅配食材」「コーヒー関連のアフィリエイト」「健康食品」「グルメ」「スタバなどでPVを稼ぐアドセンス」など幅が広がってきます。
全体的にほっこりするイメージなのでその他どんなパーツを追加しても似合います。
対象のブログジャンル
ヘッダー画像がコーヒーカップなので、趣味ブログ用ですが、背景等にシックなものを配置していますので、画像を変更すればどんなジャンルもOK。
| どんなブログ向け? |
|
|---|---|
| ターゲット |
|
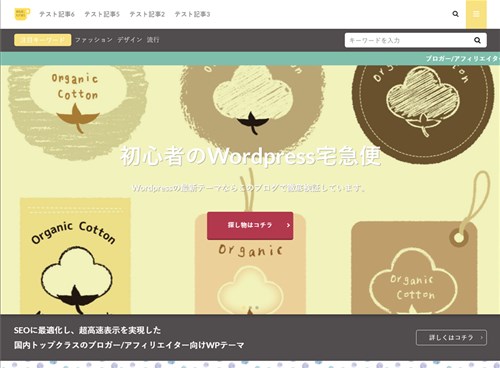
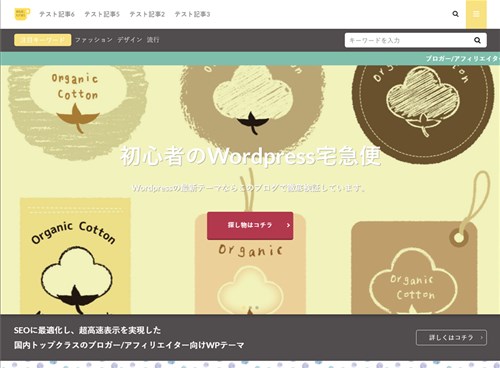
THE THORのデザイン事例 5. 「オーガニック」
THE THORはちょっと完璧すぎるところがあるので、ほっこりとするイメージのページを作りました。ヘッダーの文字が白なので少し見えづらいかもしれませんが、ヘッダーに色をかけることができますので調整していただければと思います。
ヘッダー部分の画像


※イラストと背景は、「イラストAC」というサイトでフリー素材をお借りしています。
デザインの説明
オーガニックのアレンジは緑を意識して近い色の構成でカスタマイズしてあります。その他、イメージ的に土の香りや葉っぱのニオイなどイメージできるような見た目にしてみました。
今流行りのひとりキャンプとかBBQとかもこのデザインで作れます。
背景は、木目を基調にして訪問した人の居心地の良いブログになるようにしてあります。
対象のブログジャンル
いま注目のオーガニック野菜宅配とか有機農業のブログ、さらに背景が木なのでヘッダー画像を変えてリフォームとかでも使えます
| どんなブログ向け? |
|
|---|---|
| ターゲット |
|
↓ ワンクリックでカッコいいデザインに着せ替え完了!
THE THORのデザイン事例 6. 「カラフルボックス」
とにかく、明るい雰囲気をだすためにできうる限りたくさんの色を使ってみました。原色に近かったり彩度が高いとごちゃごちゃになりがちな色ですが、トーンをできる限り落としてうるさくないようにしてあります。
ヘッダー部分の画像


※イラスト・背景は、「イラストAC」というサイトでフリー素材をお借りしています。
デザインの説明
とにかく目につくサイトにするように赤・ピンク・黄色・オレンジ系を使い背景に水色の小花をちらしてあります。
色を見ながら調整すれば、自分好みのサイトに仕上がるので色の冒険をしてみてください。(加工ポイントはこのデザインにある色を使うとしっくりとハマります)
対象のブログジャンル
たくさんの色を使って作ってあります。一見使いづらそうですが、実はこの背景やヘッダーに使っている色をヘッダー画像にもってくるとしっくりいきますので試してみてくだい。
| どんなブログ向け? |
|
|---|---|
| ターゲット |
|
↓ このブログから大人気のTHE THORを購入くださった方に特典をプレゼントしています。
THE THOR(ザ・トール)のデザイン事例 6. 「和風」
無料のブログサービスに用意された和風のデザインは色合いなどかなり目立つように作成されています。
例えば黒地に赤、黒地に金みたいな豪華なイメージがあるのですが、背景の黒というのは目立ちますが若干読みづらい側面もあります。
そこで、背景には日本の昔からの柄を用いて作っています。もしまだ派手だな~と感じる場合にはトップに「漆黒」や「グレー」など使っても渋い感じになります。
ヘッダー部分の画像


※イラスト・背景は、「イラストAC」というサイトでフリー素材をお借りしています。
デザインの説明
このデザインは、全体像をみていただくと可愛さがわかります。日本古来の矢柄の背景を採用し、色は赤系統で引き締めています。
ヘッダーには、桜・竹・松・てまりなどもOKですし、神社仏閣などのオリジナル写真も似合います。
対象のブログジャンル
背景は日本の柄「矢絣」です。その他「麻の葉」とか「青海波」とかにしても面白いです。ただ注意しないといけないのは、背景にするなら色を抑えた方がカッコよくなります。
| どんなブログ向け? |
|
|---|---|
| ターゲット |
|
THE THORのデザイン事例 7. 「シャイニングスター」
ヘッダーのイラストはフリー素材なのですがなかなか雰囲気が出ているので可愛さと神秘的な部分が込められています。
ヘッダー部分の画像


デザインの説明
フリー素材で上と下のイラストをフルに入れたかったので、THE THORのヘッダーの縦寸法を一般よりは長くしてあります。
青と黄色は相性がとても良い色合いなので、思い切って反対色を使っています。バックは派手になりすぎないように両方の色と相性の良いベージュをもってきています。
まるで、絵本の中の世界のように奥行きが広がっています。
対象のブログジャンル
これはヘッダー画像が絵本のようで、背景を黄色系と青系で対照的にしています。黄色のお知らせ部分を茶色にするとグッと子供っぽさが消えます。
| どんなブログ向け? |
|
|---|---|
| ターゲット |
|
THE THORの着せ替え「01」が基本
今回、アレンジの基礎にしたのは着せ替え「01」です。


THE THORの公式にもある、一番目立つデザインです。この着せ替え「01」をダウンロードしてから内容を変更していきますので、細かな設定はしていません。
着せ替え「01」の設定詳細
ここで、着せ替え「01」の詳細を確認しておきましょう。
| ヘッダー設定 | ダイナミック |
|---|---|
| 検索窓 | なし |
| ヘッダー上お知らせ | あり |
| ヘッダー画像 | 動画 |
| メインビジュアル下お知らせ | ダウンロードボタンあり |
| カルーセルスライダー | あり |
| ピックアップ3記事 | あり |
| 記事ランキング | あり |
| カテゴリー最新記事 | あり |
| CTA | あり |
| 背景設定 | なし |
TOPページだけでも着せ替え「01」には以上の設定をしてあります。
THE THORのデザインを変更するコツ
どのDEMOをとってきてもできることは同じなので、たとえば着せ替えの「01」でも「02」でも出発点が違うだけで調整していくと同じようなデザインになります。
ですので、公式のDEMOの使い方が難しいと感じる人は、「01」だけを基にしてアレンジしていけば早い段階でマスターできます。
THE THORデザイン8選 まとめ
今回ご紹介したデザインの多くは、着せ替え「01」をダウンロードしてからカスタマイズをしてあります。つまり、ひとつのデザインを導入して手を加えるだけでここまでできるのです。
カスタマイズは、色確認をしながらできますので是非チャレンジしてみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。











のヘッダー周りのカスタマイズ-485x300.jpg)












トールはこんなにデザイン変えられるんですねビックリです\(ˊᗜˋ*)/
センスない人間なので絶妙な配色に感動しました。
なつさんの配色パターンなんかの記事が読んでみたいです。
すいませんリクエストです(´^∀^`)
noteでもトールのデザイン売れそうですけど販売はしないんですか?
クラケン 様
メッセージありがとうございます!
皆さんの反応がわからなかったのでご意見いただけるとすごくうれしいです。
ありがとうございます。
配色の記事を、もう少し先になりますが作ってみようと思いますのでまたよかったら見に来てください。
私がいつもやっている色合わせはシンプルでコツさえわかれば誰でもすぐに取り入れられますのでまた記事でお話ししますね。
トールも全体に作業が多いので難しく感じますが、ある部分だけ変えてしまえばすごく簡単に変更できます。
あと、noteなどでのデザイン販売についてはトール自体FITさんが実際販売しているテンプレなので残念ながら難しいと思います。
また新しいデザイン等は何らかの形で公開していきますので、よろしければご覧ください。
返信ありがとうございます(*´ω`*)
楽しみに待ってます。
わがまま言ってすいません。