ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログで成功するには、投稿したページを検索の上位に押し上げる必要があります。まだ始めたばかりの頃は記事を書き続けることも必要ですが、自分のブログを数値で分析していくのも必要です。
ブログ運営をする上でサーチコンソールの設定は必要です。ページを上位表示させるために必要な分析やページを投稿した時にGoogleにお知らせするための機能もあります。
THE THORのサーチコンソール設定のやり方をお伝えします。
もくじ
サーチコンソールで分析できること
記事ごとにどれだけ人が来ているとか、表示にかかる時間だとかその他ユーザーがどんなキーワードで訪問しているのかなど調査できれば記事の対策も練ることができます。
- 表示回数
- クリック数
- 平均掲載順位
- 検索クエリ
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのサーチコンソール設定の手順
サーチコンソールを設定する前に、Googleのアカウントを取得しましょう。全くの初めての場合、以下の手順ですすめていきます。
- Googleアカウントを作る
- サーチコンソールにブログを登録する
- ブログの確認(所有権)の確認作業をする
どんなWordpressテーマでも①~③の作業は同じです。所有権の確認をする場合に各テーマごとにやり方が変わってきます。
1. Googleアカウントを作る
すでにGoogleにアカウントを持っている方はここの作業はスルーしていただいてOKです。初めての方は、まずはGoogleのアカウントを取得していきます。
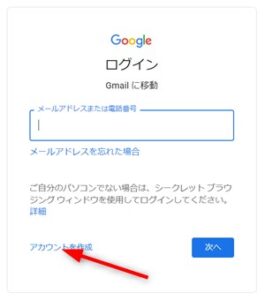
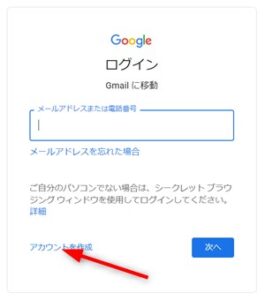
「Google(グーグル)アカウント」と検索してみてください。もしくはGoogleと検索しGoogleの画面の右側の「gmail」もしくは「ログイン」のボタンをクリックします。
- Google(グーグル)アカウントと検索
又は
- Googleの画面の右側の「gmail」もしくは「ログイン」


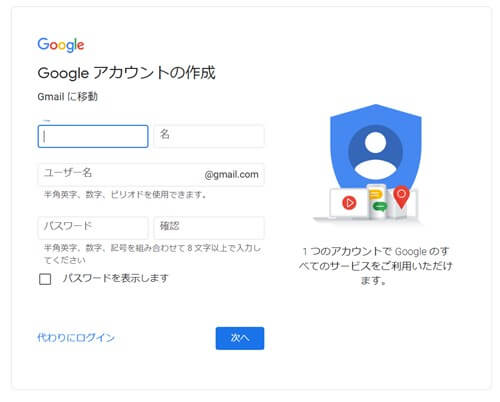
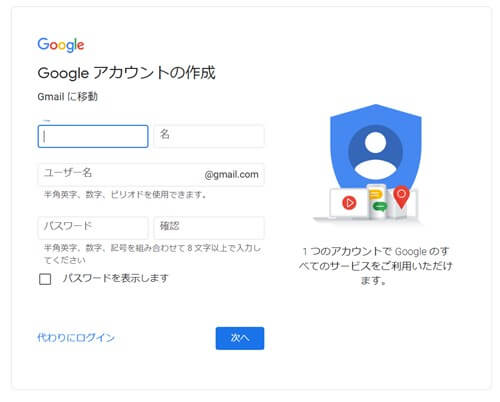
「アカウントを作成」を押とポップアップで出てくる「自分用」をクリックし次へ展開します。


- 名前
- ユーザー名(メルアドの@より左側)
- パスワード(任意)
上記を入力し「次へ」をクリックします。
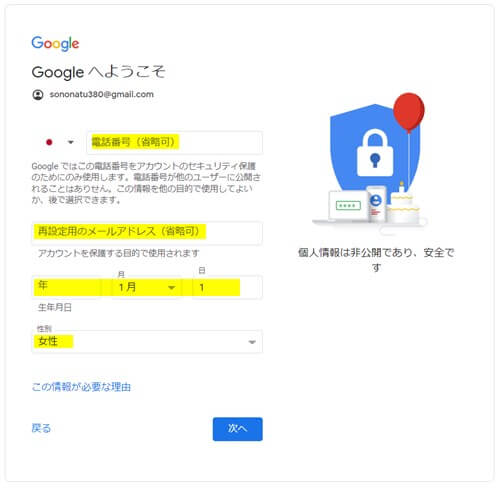
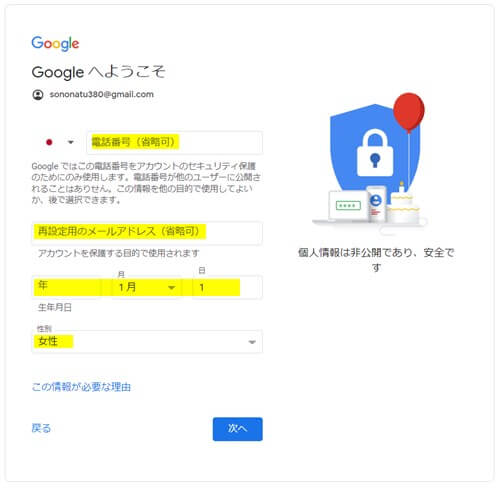
Googleへようこそページの入力
以下の黄色ラインの部分を埋めていきます。


ここで設定する電話番号が認証に使われるので間違いのないようにしておきましょう。
電話番号の確認
入力した電話番号に6桁の確認番号が送られてきますので、そちらを控えておきこのページの確認コード欄に入力し「確認」ボタンをクリックします。
次の画面「電話番号の活用」画面で活用するかスキップするか選択します。
プライバシーポリシー&利用規約の文言が出てきますので内容を読んでいただき問題がなければ「同意すます」をクリックします。
2. ブログを登録する
次にサーチコンソールにあなたのブログを登録していく作業です。登録はさほど難しくはありませんが、確認作業が理解できないかもしれません。
簡単に言うと、あなたのブログが実際本当に本人のものなのかサーチコンソールで配布されるコードをブログに組み込んで確認してもらう作業です。


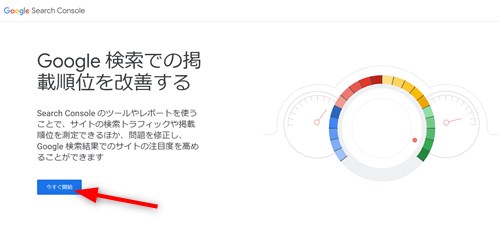
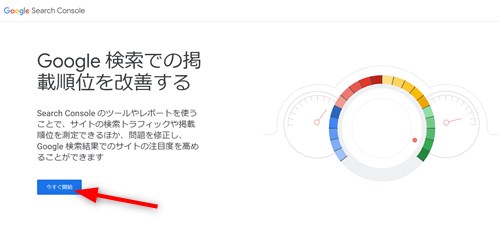
画面が開いたら「今すぐ開始」をクリックします。
すると、ドメインとURLプレフィックスの選択肢がでてきますので右側のURLプレフィックスを選んでください。
違いを簡単に説明すると・・・
- ドメイン(左)・・・ブログ全体
- URLプレフィックス(右)・・・ブログ全体もしくはページごとに調査する場合
3. 確認(所有権)の確認作業をする
調査するブログが本人のものなのかを確認してもらうための作業となります。下にスクロールしていくと、その他の確認方法として「HTMLタグ」というタイトルが出てきますのでクリックして展開します。
メタタグという名前のコードが出てきますのでコピーして控えます。
※ 最終確認が必要ですので、ここでは画面を閉じないでください!
WordPressテーマにメタタグを設置する作業
ご自身のブログにメタタグを埋め込む作業です。初めての方にとってはハードルが高く感じるかもしれませんが、手順に沿って慎重にすればできますので安心してください。
- Googleサーチコンソールでメタタグを取得(画面はそのままにしておく)
- WordPressテーマにメタタグを設置する
- サーチコンソールで認証する


THE THORでのタグの設置方法
THE THORでのタグの設置はとても簡単です。サーチコンソールのコードさえ取れれば問題なく作業できます。
Googleサーチコンソールのタグを取得
サーチコンソールのURLプレフィックスでHTMLタグを取得しコピペしたコードの1部を入力していきます。
コードの以下の黄色のライン部分のみ使いますのでどこかに控えておきましょう。
THE THORへの設置
THE THORへの設置をしていきます。カスタマイザーにアナリティクスとサーチコンソールの設置枠が用意されていますので開いていきます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ アクセス解析設定
「Google Search Consoleの認証ID」とタイトルがありますのでその下の枠にコードを入力し「公開」をクリックします。


上記の黄色の部分をコピペして枠に入力します。
この設定をすることでサーチコンソールが使えるようになります。


エラーが出る場合
設定をした時にエラーが出ることがあります。その理由として考えられるのは、レンタルサーバーで設定しているセキュリティーのWAFが問題のことがあります。
何かうまくいかなかったようです。時間を置いてもう一度お試しください。
このメッセージが出たら、レンタルサーバーのWAF設定を解除してから再度作業をしてみてください。


サーチコンソールを開く方法
サーチコンソールを設定し、ある程度投稿していくと分析がはじまります。最初は毎日見る必要はありませんが、ブログが大きくなってきたらチェックを入れるようにしましょう。
まずは、開き方が最近変わり私自身迷ったのでサーチコンソールのパスワードを入れてから分析ページに移っていく方法をお伝えします。
サーチコンソールのログインをする
サーチコンソールのトップページの「今すぐ開始」をクリックしアカウント番号とパスワードを入力します。
URLプレフィックスの部分にURLを入力
ドメインとURLプレフィックスのどちらかを選ぶことになりますが、右側のURLプレフィックスの枠にhttp~から始まるURL全部を入力し続行のボタンを押します。
所有権の自動確認
次の画面で所有権の自動確認したというものが出てきますので、右側の「プロパティに移動」をクリックします。




【初心者向け】THE THORのサーチコンソール設定 まとめ
サーチコンソールは、ブログを作り分析をするための無料のツールとして活用できます。設定の流れとしては以下の通りです。
今回はURLプレフィックスの登録で設置をしました。念のために一般の無料のWordpressテーマに入力する場合とTHE THORとの違いをお伝えしておきます。
(無料テーマでもCocoonなどは個別に入力できるようになっています)
一般のWordpressテーマの場合
- Googleのアカウントを取得
- サーチコンソールを開いてタグを取得
- GoogleからのHTMLのタグをそのままWordpressのテーマエディタに設置
- 所有権を確認する
THE THORの場合
- Googleのアカウントを取得
- サーチコンソールを開いてタグを取得
- GoogleからのHTMLのタグの1部をカスタマイザーで設置
- 所有権を確認する
一般のWordpressテーマもTHE THORもやり方の流れとしては同じなのですが、HTMLのタグの取り扱いが若干異なります。
一般のWordpressテーマではテーマエディタを触りますので、ちょっとハードルが高いのでTHE THORのような簡単設置のものもおすすめです。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
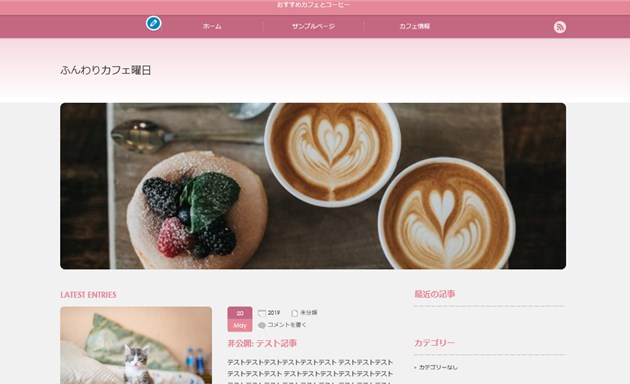
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!