ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORには、投稿ページに「プリセットパーツ」というあらかじめ設定されている記事装飾の機能があります。
THE THORのプリセットパーツの便利な使い方をお伝えしていきます。
もくじ
THE THORのプリセットパーツとは?
THE THORでは、あらかじめボックスや区切り線などのパーツがまとめられたものがあります。その名前が「プリセットパーツ」と言われていて、クラッシックのエディターにタブとして配置されています。
旧エディターでのタブの出し方
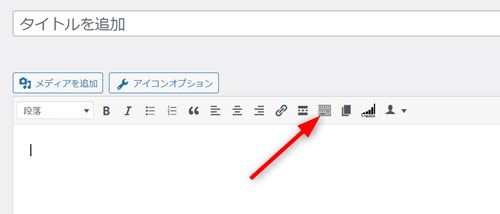
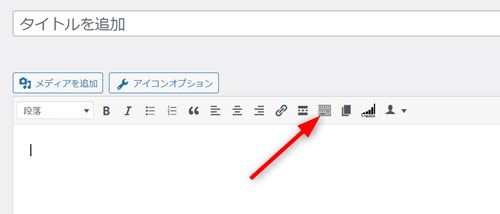
旧エディターでは最初から表示されていないので、初心者の方などは不安になるかもしれません。アイコンをクリックするだけで表示されます。


このひと作業で展開します。


Gutenberg(ブロックエディター)でのタブの出し方
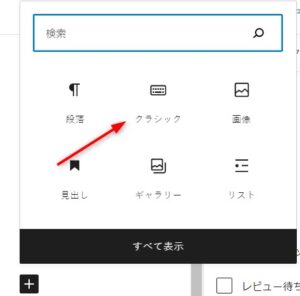
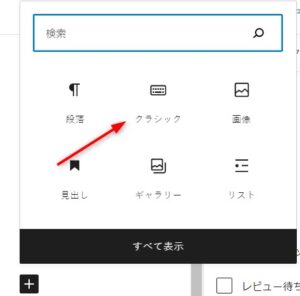
ブロックエディターでは、クラッシックのアイコンをクリックするとプリセットパーツのタブが出てきます。


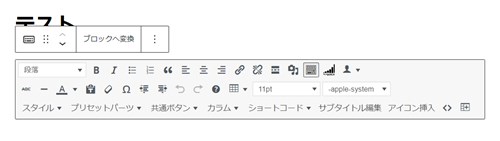
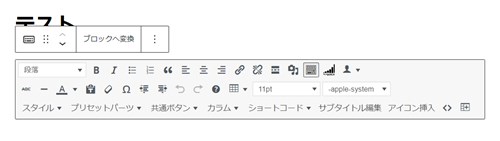
この部分をクリックし、表示された同じアイコンをもう一度クリックするとエディターが出てきます。


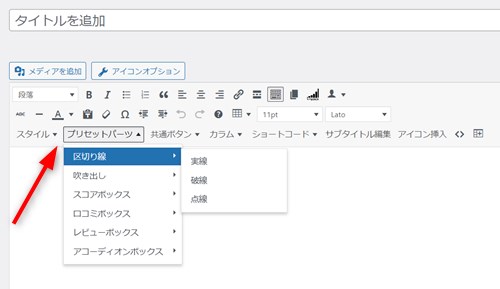
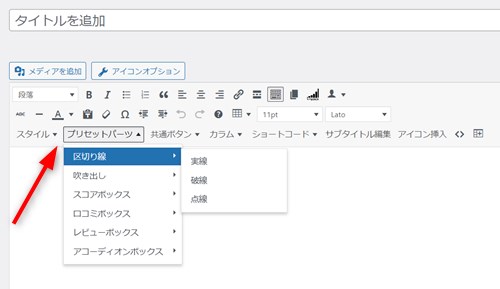
上記のように表示されたら、プリセットパーツをクリックしてください。
THE THORのプリセットパーツの種類
さて、表示のさせ方がわかったところで、THE THORのプリセットパーツとはどんな種類があるのか見ていきましょう。
| 区切り線 |
|
|---|---|
| 吹き出し |
|
| スコアボックス |
|
| 口コミボックス |
|
| レビューボックス |
|
| アコーディオンボックス |
|
文章と文章の間を区切る線や点線などの設置、口コミの挿入、レビューボックスの挿入、アコーディオンボックスなど記事を書いていく上であれば便利な装飾がまとまっています。
↓ Wordpressテーマ「THE THOR」公式デザインに芸大卒なつのデザイン10種類追加!
当ブログで購入していただくと、公式の9種類のデザインと追加の10種類が無料で手に入ります!
※デザインの全体像は以下の2記事をご覧ください。
⇒【超簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジ!
⇒追加デザイン4種はコチラから見ることができます。
//たった30記事で稼いだ実録記事(2,980円相当)付き!\\
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのプリセットパーツの種類
THE THORのプリセットパーツを画像を使ってみていきます。必ず必要というわけではありませんが、設置することでユーザーにとって見やすい整理された記事となりますのでユーザービリティも向上します。
THE THORのプリセットパーツ「区切り線」
横に伸びる「実線・破線・点線」の挿入ができます。例えば、長い文章になってしまい、見た目にも読みづらい感じの文章でも線を入れると読みやすくなります。


表やボックスにするほどではなく、でも見やすい文章にメリハリを付けたい時に便利です。ちなみに後で解説しますが、線を引いたもののどうやって消すの?と思われる初心者の方もおられるとおもいますので、簡単な消しかたもお伝えします。
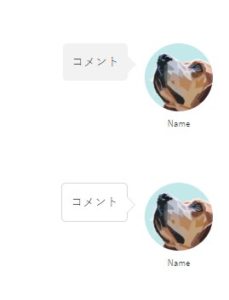
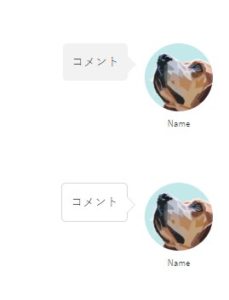
THE THORのプリセットパーツ「吹き出し」
なにか専門の文章などの間に吹き出しでポイントを説明してあるとわかりやすいですよね。長い文章となるとどうしてもユーザーが離れがちなのですが、こういったポイントを設けることで印象に残ります。




吹き出しを出すとデフォルトでは上記のような形で表示されます。ここから自分の好きな画像とコメント部分の枠や背景の色を変更していきます。
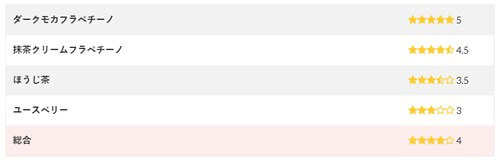
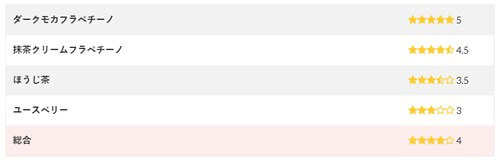
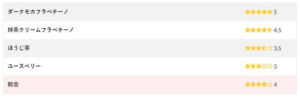
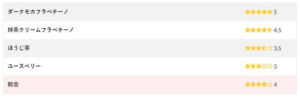
THE THORのプリセットパーツ「スコアボックス」
スコアボックスとは、商品などの評価をわかりやすくスコアを付けて表示する方法です。ひとめで商品の評価を確認できますし、視覚的にもわかりやすいです。


上記の画像の「総合」の部分が赤以外にも、ブルー/イエロー/ピンク/グリーン/グレーと別な色の設定ができます。
適用するブログの雰囲気に合わせて設定してください。
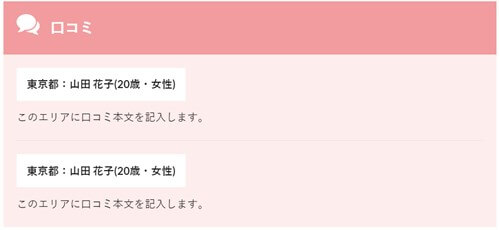
THE THORのプリセットパーツ「口コミボックス」
アフィリエイトをする上で、口コミは重要な役目をになっています。ユーザーは商品を買うときに「評判」や「口コミ」を見て参考にしてから購入することが多いので口コミボックスがあると購入のイメージをしやすくなります。
口コミボックスには、地域、名前、年齢、口コミを入力できるようになっています。
口コミボックス背景
口コミのボックスの背景が塗りになっているものです。色はレッド/ブルー/イエロー/ピンク/グリーン/グレーが選べます。


ベタ塗りになるので、より口コミを目立たせたい場合などによいでしょう。
口コミボックスボーダー
口コミボックスの背景部分が白でボーダーで区切られています。


ブログの背景が白なら、なじみやすいデザインです。
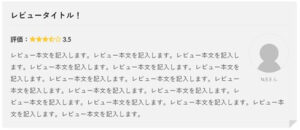
THE THORのプリセットパーツ「レビューボックス」
レビューボックスも口コミとほぼ同じ役目を持ちます。口コミの量やブログのサイズなど考えて配置をしてください。
口コミボックスは色が選べるようになっていますが、レビューボックスはグレーだけで背景がベタ塗りかボーダーか2種類です。
レビューボックス背景
背景がベタ塗りのレビューボックスです。


レビューボックスボーダー
背景は白でボーダーで区切ってあります。


THE THORのプリセットパーツ「アコーディオンボックス」
アコーディオンボックスとは、その名の通り最初は閉じているボックスが「+」マークをクリックしたら記事上でボックスが開くというものです。


ボックスの中の文章が多すぎて見づらくなりそうな場合には活躍しますし、きちんと整理しておきたい場合も使い勝手が良いです。
アコーディオンボックス 背景
タイトルを入れる部分の背景がベタ塗りになっています。


アコーディオンボックス ボーダー
タイトルを入れる部分がボーダーで区切られています。


アコーディオンボックスは、自分で追加CSSなどで作る場合もありますが、テーマに最初から機能としてついていると便利ですし、あまり使っているのを見かけないので、これを配置することで高度な ブログっぽくなります。
THE THORのプリセットパーツの基本的な使い方 「表示方法」
プリセットパーツがどんなものかわかったところで次に使い方を説明していきます。THE THORをインストールすると投稿ページにでてきますので使うのはとても簡単です。
例を使ってお伝えしていきます。
スコアボックスを表示させたい場合
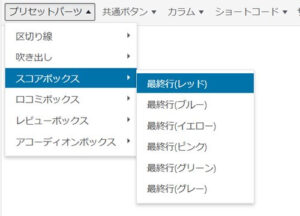
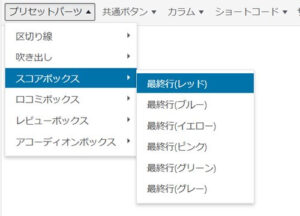
プリセットパーツのスコアボックスを表示させたい場合には、投稿ページのツールバーに出てきたプリセットパーツの▼をクリックすると展開します。


▼ プリセットパーツ ⇒ スコアボックス ⇒ 最終行(レッド)
すると以下のようなスコアボックスが表示されます。(HTMLにコードが入ります)


ここまでお伝えしたパーツはすべてこのやり方で挿入できますので、挿入した後はテキストやポイントを修正すれば出来上がりです。
THE THORのプリセットパーツの基本的な使い方 「吹き出し」
プリセットパーツは、挿入さえできてしまえばどこに何を入力するのか比較的簡単にわかります。ただ吹き出しに関しては画像の設置、吹き出し背景や枠の設定が必要なので若干手間がかかります。
そこで、もう少し詳細にお伝えしていきます。
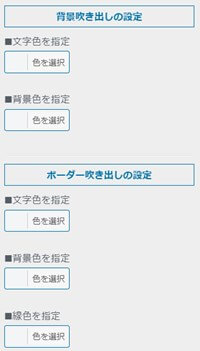
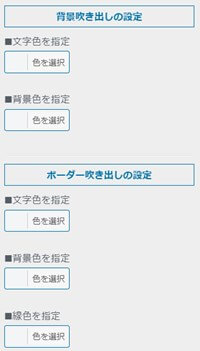
吹き出しのカスタマイズ
▼ 外観 ⇒ カスタマイズ ⇒ パーツスタイル[THE] ⇒ 吹き出し設定[個別設定用]
画像サイズと画像、名前の入力などここでやります。


同じ画面で下にスクロールすると背景吹き出しやボーダー吹き出しの設定ができますので、文字色、背景色など好みに合わせて設定していってください。


⇒ THE THORの吹き出しのもっと詳しいカスタマイズ方法はこちら
THE THORのプリセットパーツの修正など「区切り線」
とても挿入が簡単なパーツなのですが、文章と文章の間に横線を入れたあと消したい場合にほんの少し手間取ったので、ここで消しかたをお伝えします。
プリセットパーツの区切り線の削除方法
線の配置をした後、横一直線に伸びている線を消そうと思っても消せない・・・と思う方もおられると思います。
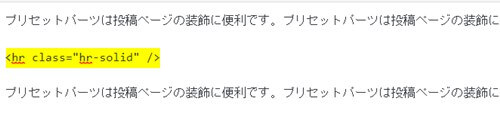
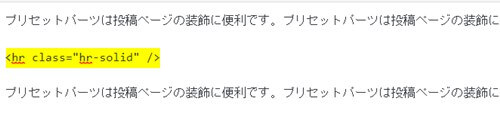
backspaceを押しても線は消えてくれないので焦るかもしれません。投稿ページのエディターを「HTML」に変更すると以下のようになっています。


区切り線を入れた部分に<hr class=”hr-solid” />というコードが入っています。これをデリートで消去してください。
すると区切り線が消えます。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。






















⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!