こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
WordPressでブログを作る際に日本人向けならば日本語で文章を作ります。日本語フォントのソフトも目を引くものもありますが個性的なフォントはデフォルトでは入っていません。
そこで、WordPressで文章を作るときに日本語のフォントが複数選べるようにプラグインをご紹介します。
もくじ
WordPress日本語フォントの無料プラグイン一覧
ここでご紹介するのは、複数の日本語フォントを使いこなすプラグイン、Googleフォントを呼び込むプラグイン、そしてエックスサーバーのユーザーの人に用意されたプラグインを3種類ご紹介します。
- Japanese Font for WordPress・・・日本語フォントを追加
- Easy Google Fonts・・・Googleフォントを簡単に使う
- TypeSquare Webfonts for エックスサーバー
最近、Googleフォントでも日本語対応がされているようなのでどんなものなのかということもお伝えしていきます。


それぞれのプラグインのインストール方法
それぞれのプラグインの導入方法は同じです。
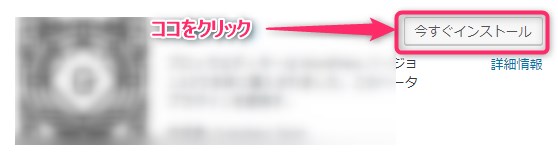
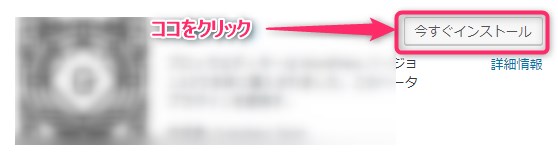
▼ プラグイン ⇒ 新規追加 ⇒ プラグインの名前で検索


- インストール
- 有効化
ここまでのプラグインの導入方法は全て同じです。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
日本語フォントの無料プラグイン1. 「Japanese Font for WordPress」
デフォルトでも日本語フォントが入っていますが、特殊なものはありません。そこで、少し変わった日本語フォントを追加するためのプラグインが「Japanese Font for WordPress」です。




私もアイキャッチの作成の時にふぃ字やたぬき油性マジックなどよく使うのですが、特徴のあるフォントを使うことができます。
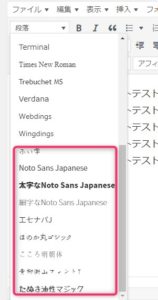
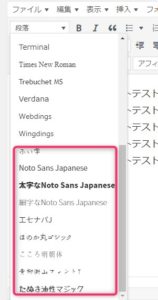
Japanese Font for WordPressで追加される文字
| ふぃ字 | |
|---|---|
| Noto Sans Japanese | |
| 太字な Noto Sans Japanese | |
| 細字な Noto Sans Japanese | |
| エセナパJ(esenapaJ) | |
| ほのか丸ゴシック | |
| こころ明朝体 | |
| 青柳衡山フォントT | |
| たぬき油性マジック |
Japanese Font for WordPressは特に難しい設定等は必要なく、インストールすると上の表の文字が簡単に使うことができます。
ただし、最初からフォントを使えるテーマなどが入っている場合には競合できない場合もありますので、もしうまく動かない場合にはテーマを変更してみてください。
日本語フォントの無料プラグイン 2. 「Easy Google Fonts」
違うモバイルでも統一したフォントとなるGoogleフォント。端末によってはフォントの見え方が違うために気になっている方も多いのではないでしょうか。
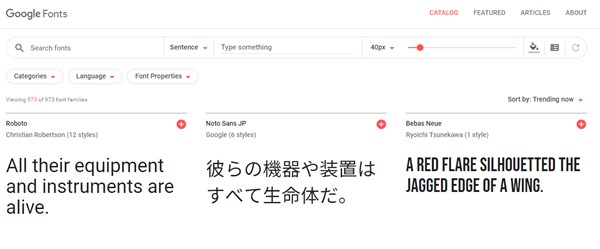
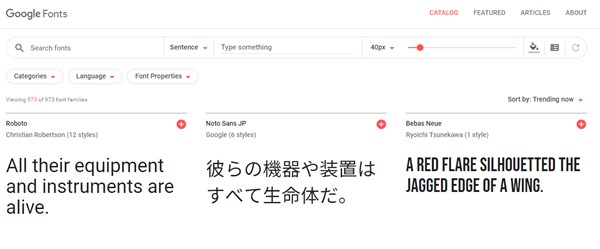
Googleの共通フォントが簡単に使える「Easy Google Fonts」をご紹介します。


出典:Google
先の手順で「Easy Google Fonts」をインストールしてください。
Easy Google Fontsの設定
どんなフォントを使うか、大きさはどうするかなどを設定していきます。
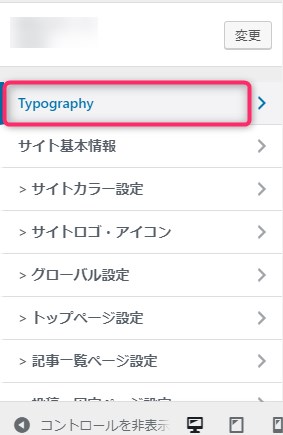
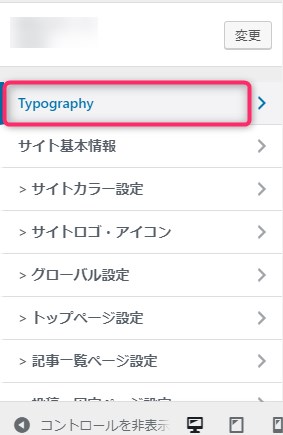
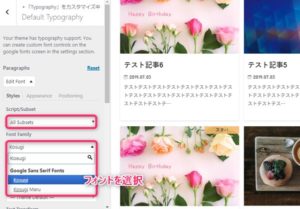
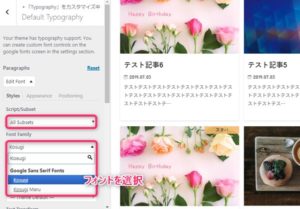
Easy Google Fontsを導入するとカスタマイズ画面に以下のような部分が出てきます。


▼ 外観 ⇒ カスタマイズ ⇒ Typography ⇒ Default Typography
「Paragraphs」を展開して調整していきます。


Script/Subsetでフォントの大きな分類を指定します。「AllSubsets」で設定していきます。
h1~h6、Paragraphs(段落)などの変更ができますので、合わせながら設定をしていきましょう。
- Kosugi Maru
- Kosugi
- M PLUS 1p
- M PLUS Rounded 1c
- Noto Serif JP
- Noto Serif TC
- Noto Sans JP
- Noto Sans TC
- Noto Serif SC
- Noto Sans SC
- Sawarabi Mincho
- Sawarabi Gothic
サンプル画像で自分が導入したいフォントを確認して調整してみてください。
WordPress日本語フォントの無料プラグイン 3. 「TypeSquare Webfonts for エックスサーバー」
なんらかのレンタルサーバーを使っている人なら「TypeSquare Webfonts」という名前はご存知かもしれません。


エックスサーバーでは、Wordpressをインストールするとすでに入っているプラグインが「TypeSquare Webfonts for エックスサーバー」です。
とても使いやすいプラグインなのですが、月間7.5万PVを越えた場合には元に戻ります。ただ、7.5万PVまでいくブログは、トレンドブログなどになりますので、それ以外の内容で作っている人は使えるプラグインです。
TypeSquare Webfonts for エックスサーバーの使い方手順
- エックスサーバーのサーバーパネルで設定
- 対象ドメインを選ぶ
- WordPressのダッシュボードからどの文字にするか設定
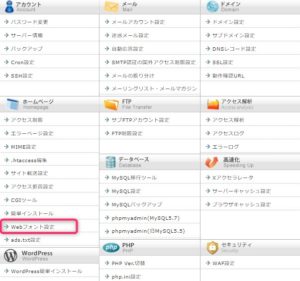
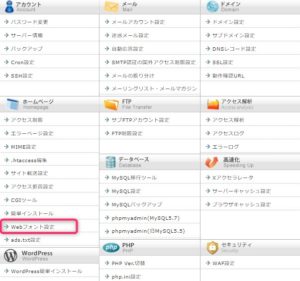
1. エックスサーバーのサーバーパネルで設定
まずは、エックスサーバーのサーバーパネルに入り、どのドメインの文字を変更するのか設定します。


Webフォント設定をクリックします。
2. 対象ドメインを選ぶ
次に、TypeSquare Webfonts for エックスサーバーで用意されたフォントをどのブログで使うのか指定。
3. Wordpressのダッシュボードからどの文字にするか設定
WordPressのダッシュボードの歯車マーク「TypeSquare Webfonts」をクリックします。


すると、複数のフォントパターンがでてきますので、どれにするか選んでください。そして、「フォントテーマを更新する」をクリックすればブログにフォントが反映されます。
WordPress日本語フォントの無料プラグイン 「まとめ」
最近、個性的な日本語フォントに変更しているブログをよく見かけます。ブログ内容に合っていればとても印象に残るサイトになるので他のブログと差をつけたい場合には有効でしょう。
今回3つのプラグインをご紹介しましたが、とくに何の制限もなくそれなりに使いやすいプラグインなら「Japanese Font for WordPress」です。
だた、今後のフォント問題を考えると今のうちにGoogleフォントに慣れる意味でも「Easy Google Fonts」でも良いでしょう。
TypeSquare Webfonts for エックスサーバーについては簡単な設定なので良いのですが、やはり一定以上のPVで元に戻るというのがネックです。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























いつも楽しく記事を読ませていただいております。
このサイトで使っているフォントを教えていただけますか?
yamada様
お問い合わせありがとうございます。
フォントは「游ゴシック」となっています。