ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
初心者の場合や初めてWordpressテーマを購入する場合、どうやって購入してどうインストールするのか手探りになります。

そこで、THE THOR(ザ・トール)をダウンロードしてからブログを作るまでを簡単に説明します。
もくじ
THE THORの購入までを解説! (インストールする前)
ここでは、インストールの直前、THE THORを購入しようと決めて販売サイトで購入するまでをお伝えします。
- THE THORのボタンもしくはリンクテキストをクリック(※)
- 特典が欲しい場合には特典内容のページを確認
- ご自身の情報とお支払い内容を入力
※ リンクテキストとは、アンダーラインのついた青いテキストで、クリックすると指定しているサイトのページに飛ぶものです。
(以下のような感じです、公式ページに飛びます。)
1. THE THORのURLをクリック
購入を決めたらまずは、THE THORの購入サイトへの以下のようなURLやボタンをクリックします。もし特典付きで買いたい場合には次のSTEP2のページを確認します。
すると以下のような画面が出てきますので「テーマをダウンロード」をクリックします。


次の画面で、どのコースか選びボタンを押すと特典の画がでてきます。
2. 特典が欲しい場合には特典内容のページを確認【必須】
特典付きで購入したいと考えている場合にはこの作業は絶対欠かせないので注意してください。購入のURLをクリックし次に開く画面が「特典の確認用のページ」です。


なにかのタイミングでひょっこり特典なしのページに変わることがあります。そのまま進んでしまうと「特典なし」となってしまう場合がありますので、特典内容が出てくるかどうか確認の上先にすすんでください。
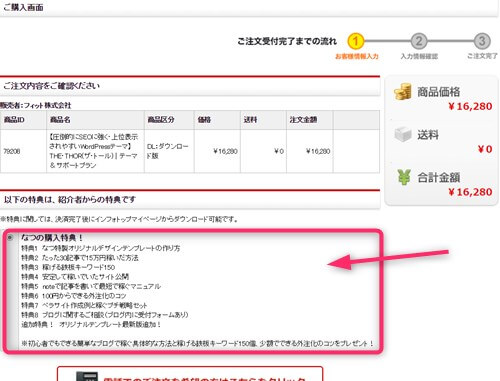
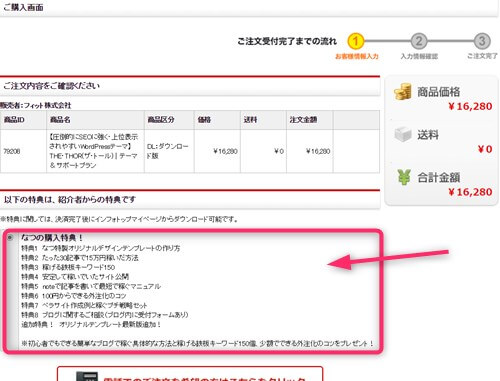
3. 情報とお支払い内容を入力
特典まで確認できたら次のページを開きます。名前やお支払いを入力し、決済が終わったらマイページにダウンロードと(当ブログからご購入の場合にはTHE THORの特典のファイル)のボタンが現れます。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORのインストール 1. 「ダウンロードと導入」
THE THORを購入した後、販売サイトからダウンロードをしてご自身のWordpressに導入していきます。やり方自体は難しくはありませんが、期限がありますので早めにダウンロードしてください。
- 2週間以内にWordpressテーマをダウンロード(期間は変更の可能性あり、確認要)
- THE THORのファイル確認
- 自分のWordpressにインストール
1. 期限内にWordpressテーマをダウンロード
THE THOR(ザ・トール)の購入をしたあとダウンロードします。(ダウンロードできる期限があります、忘れないようい期限内に必ずしておいてください)
販売サイトのマイページにダウンロードするボタンがありますのでそれをクリックします。


2. THE THORのファイル確認
ご自身のパソコンのどこかに(Windowsならエクスプローラーのダウンロードなど)にTHE THORのファイルがダウンロードされています。
わかりやすい場所に保存しておきましょう。




3. 自分のWordpressにインストール
ZIPファイルをそのままWordpressにインストールしていきます。手順は下の通り。他のテーマとやり方は同じです。
- 外観 ⇒ テーマ ⇒ 新規追加をクリック
- テーマのアップロードをクリック
- ファイルを選択でファイルを指定
- 今すぐインストールをクリック
- 有効化
ここまでできたら、次は初期設定をしていきましょう。
【動画】インストールのやり方
実際のインストール方法を動画にしています。文章だけではわかりづらい場合に参考にしてみてください。
THE THORのインストール 2. 「初期設定」
THE THORをインストールできたら次は初期設定をしていきます。一番基礎の部分をお伝えしますので、必要に応じて設定を増やしていってください。
- パーマリンクを設定
- サイトタイトル設定
- ユーザーIDの登録発行・登録
1. パーマリンクを設定
パーマリンクとは、ブログのアドレスの最後につく部分のことを言います。たとえば「https://っ○○○.com/thethor-shokisettei」なら最後尾「thethor‐shokisettei」の部分をいいます。
THE THORの推奨は「投稿名」
THE THORのパーマリンクの推奨は「投稿名」となっています。たまにカテゴリー名や日付を入れておられる方もいますが、これをやってしまうと後々カテゴリーを変更しなければいけない時に困りますし、日付も後から追記して変更しづらくなります。
つまり、変更しないでも良いずっと使えるパーマリンクが良いということです。
なぜ、変更した方が良いのか?
パーマリンクをデフォルトにしておくと記事数となります。たとえば103記事目なら以下の記載の通りとなります。
見ていただくと、パーマリンクに「THE THOR + 初期設定のローマ字」なので、ああ、これはザ・トールの初期設定に関する記事だな・・・と想像できますよね。
これはただ読みやすいというだけではなくて、サーチコンソールのガイドラインにも記載されています。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
パーマリンクをわかりやすくすることで、検索上にあってもある程度どんな記事かの想像もつきますので、読者にとってもわかりやすいという利点もあります。
2. サイトタイトル設定
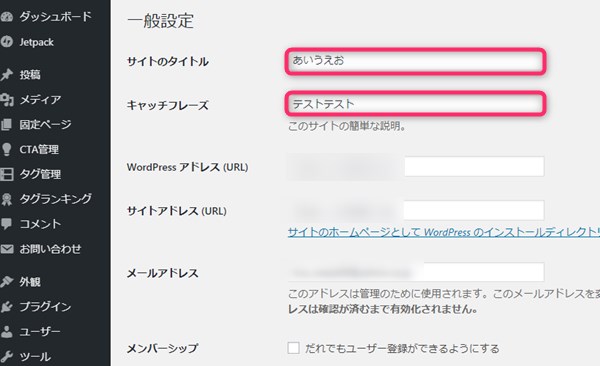
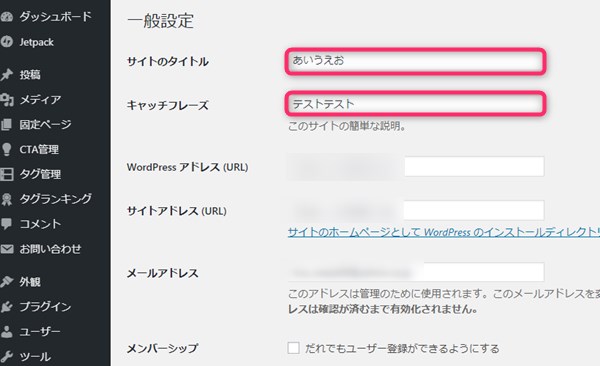
ブログにタイトルを設定していきます。デザイン的なものではなくて、Wordpressに登録ということです。
▼ ダッシュボード ⇒ 設定 ⇒ 一般設定


サイトタイトルとキャッチフレーズを入力してから「更新」をクリックしてください。
3. ユーザーIDの登録発行
THE THORを購入した場合には、ユーザーIDが発行されます。そのIDを使っているWordpressに入力しておくことでアップデートなどしていきます。
ユーザーID発行
「THOR MANUAL」の検索窓で「ID」と打ち込んでもらえば「更新用ユーザーIDの発行・登録」という記事が出てきます。
「更新用ユーザーID発行フォーム」をクリックすると・・・
- 更新用ユーザーID
- 会員フォーラムのログイン情報
の2点が送られてきます。
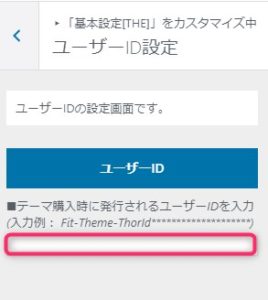
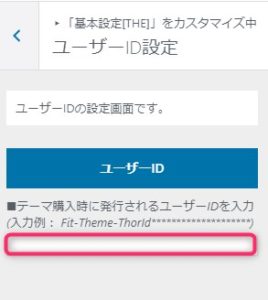
ユーザーID登録
ユーザーIDが発行されたらブログに登録していきます。
▼ ダッシュボード ⇒ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ ユーザーID設定


ユーザーID登録は若干難しく感じますが、購入した会社からIDコードをもらい、自分のブログに設定をするだけなので、それほど難しく考えずに最初にやっておきましょう。
THE THORのインストール 3. 「プラグイン導入」
THE THORに導入するプラグインでは相性が悪いと報告されているものもあります。キャッシュ系や以下のプラグインは公式マニュアルで記載されています。
- プラグインを選ぶ
- プラグインの新規追加
- プラグインを有効化
相性が良くないプラグイン
- TinyMCE Advanced
- Jetpack
- WooCommerce
必要なプラグイン
THE THORの機能を使う上で必須のプラグインと入れておくと使いやすいプラグインをお伝えします。
- Customizer Export/Import・・・着せ替えを使うとき
- Classic Editor・・・旧エディターを使いたい時
- Akismet Anti-Spam (アンチスパム)・・・デフォルトで入っていますので有効化してください
- EWWW Image Optimizer・・・画像を多く使うとき
- Google XML Sitemaps・・・サイトマップを自分で作る
- BackWPup・・・データのバックアップをとる
THE THORのインストール 4. 「プロフィールを設定」
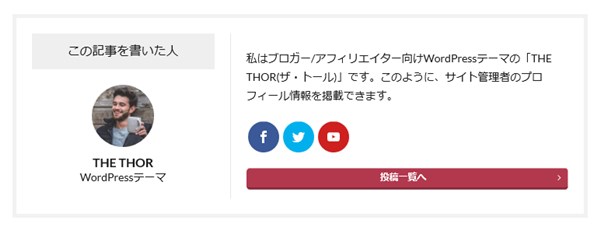
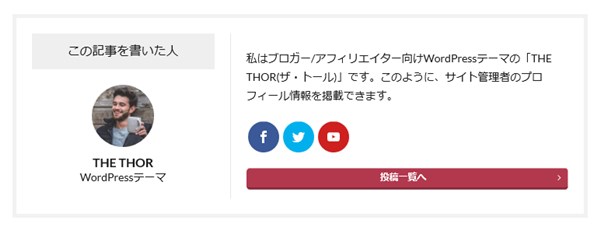
こちらも最初の段階で設定をしておきましょう。設定をしておけば記事の下記部分に「この記事を書いた人」という部分に反映されます。
- ユーザー登録で自己紹介を入力
- ユーザー登録で画像を設定
- プロフィールを表示する
ユーザー登録で自己紹介を入力
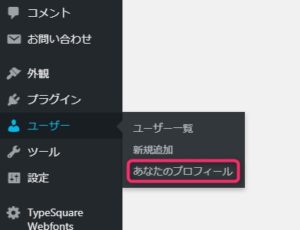
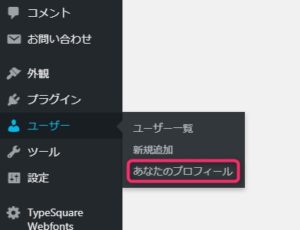
ユーザーのあなたのプロフィールで設定をしておきます。ここを設定することで後の「この記事を書いた人」などが表示されます。
▼ 外観 ⇒ ユーザー ⇒ あなたのプロフィール


プロフィールの画像の設定は、登録等が必要になりますので、面倒な場合には「この記事を書いた人」の欄を出さないようにもできます。
ユーザー登録で画像を設定
同じ画面で、あなたの画像を設定しておきます。アバターについては、Gravatarで設定してもいいですし、「WP User Avatar」というプラグインを使ってもできます。
プロフィールを表示する
プロフィールと画像の設定ができたらどの部分に表示をするのか設定をしていきます。以下の「この記事を書いた人」を設置する場合、以下から設定します。
▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ[THE] ⇒ プロフィール設定


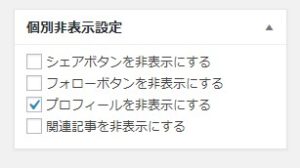
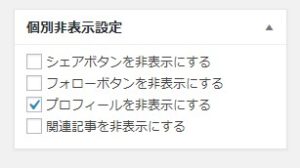
【参考】プロフィールの非表示のやり方
それぞれの投稿記事で「この記事を書いた人」が不要な場合には簡単に非表示の設定ができます。記事部分の右側に設定できる部分がありますので「非表示」をクリックすればOK。


番外編 「着せ替え導入」
THE THORでは9種類の「着せ替え」が用意されています。着せ替えとは、ブログのデザインを一括で変更できるとても優秀な機能です。
↓ 着せ替え機能へのカスタマイズの記事はコチラ
着せ替えはとても楽なのですが、一旦、自分のブログにダウンロードしたのはよいものの、やっぱり違うデザインにしたいな~と違うファイルを入力するとエラーが出てしまいます。
変更には、デフォルトファイルを入力するのですが以下の再度設定が必要になります。
- サイトタイトル
- サイトディスクリプション
- ユーザーID
デフォルトファイルの入手方法
「THOR MANUAL」の検索窓から「カスタマイザーの設定をデフォルトに戻す方法」と打ち込めば該当記事が出てきます。


「スタイルのダウンロード」という黒いボタンをクリックするとファイルがダウンロードされます。解凍をしてDATファイルを取り出します。


解凍の簡単なやり方
ZIPファイルの解凍方法って言葉で言うと小難しい感じがしますが、実はすごく簡単です。IE(インターネットエクスプローラー)でのやり方になりますが、こちらに記載しておきます。
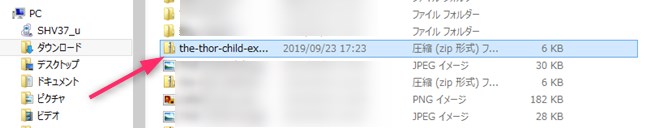
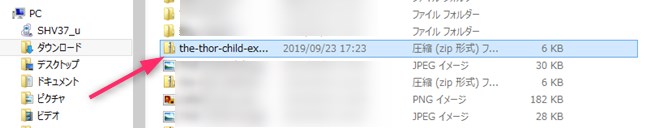
ZIPファイルをダウンロードしたら、コンピューターのファイルのある場所を探してください。


この画面にカーソルを持っていき、左クリックを2回すると.DATのデーターが出てきますので、そのデーターをインポートするだけです。
ファイルのインポート方法
▼ ダッシュボード ⇒ 外観 ⇒ カスタマイズ ⇒ エクスポート / インポート
ファイルを選択をクリックし、ダウンロードした「he-thor-child-export-default.dat」というデーターを引き込みます。
名前を見て間違いなければ画像ファイルをダウンロードしてインポートしますか?にチェックを入れたあとインポートをクリックします。
THE THOR(ザ・トール)は高機能なので、全てカスタマイズをしようとすればかなり時間がかかります。その点数種類ある「着せ替え」を利用すれば楽にレイアウトや色の変更が可能です。
↓ THE THORの入れておくべきプラグインや相性の悪いプラグインの記事はコチラから
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























