こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログ記事を作るとき、文章だけではなかなか読んでもらえません。記事の中身がイメージできるような演出も時には必要となってきます。
Instagramは画像が中心でツイッターやFacebookとはまた違ったSNSですが、華やかで「衣服」「食」など流行りものが画像でアップロードされていることから見た目にもきれいです。
WordPressにInstagramを貼り付ける方法と併せてプラグインもお伝えします。
- InstagramをURLでWordpressに貼り付ける方法
- Instagramをコードで貼り付ける方法
- 画像のみでキャプションにWordpressを省く方法
- Instagramのサイズを変更する方法
- Instagramの投稿が左詰めになる場合
もくじ
インスタグラムをサイトに埋め込む効果とは。
Instagramってどうも難しいイメージがあったのですが、貼り付けはとても簡単です。アドセンスなどで稼いでいる人は流行を追っている場合が多いので貼り付けることもあると思います。
言葉だけで伝えるよりも画像で伝えると説得力が増しますよね。
例えば、スタバなどを例にとると美味しそうなフラッペ類や今にも香りたちそうなコーヒーを映した画像がブログにあることで、ユーザーも読みやすいですし、イメージできます。


1. Instagramを「URL」で貼り付ける
Instagramでもツイッターでもコードを使うとかなり長くなるので使いづらい場合にはこの方法が一番シンプルに貼り付けることができます。


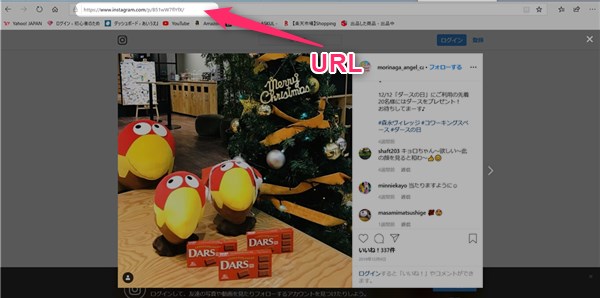
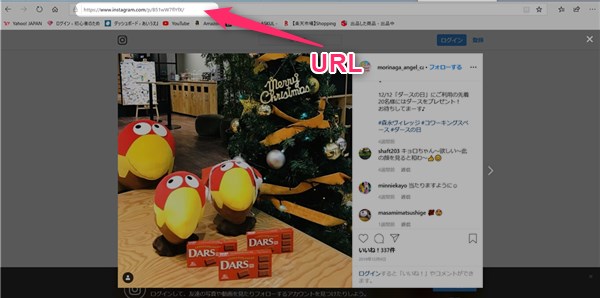
出典:森永エンゼルカフェ
WordPressのブログに載せたいインスタの投稿が出てきたらその上にある「URL」の番号を控えます。
この部分のURLをWordpressのテキストモードにして貼り付けるだけです。
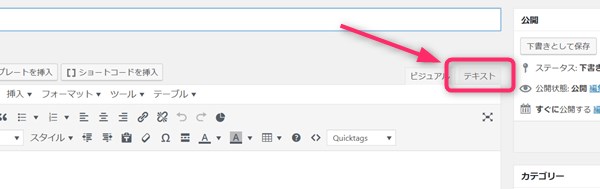
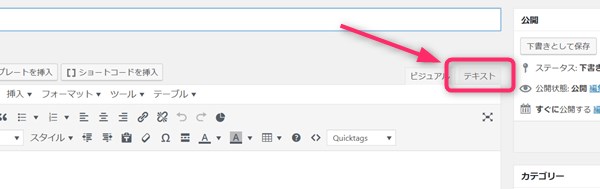
テキストモードとは?
テキストモードでの編集は特に難しくはありません。Wordpressのエディターの右上の部分をクリックするだけでコード入力ができるようになります。
HTMLを使う場合のエディターですので、あまり使わない方もおられるかもしれませんが、SNSのツイッターの貼り付けやYoutube動画の貼り付けなどちょっとしたことの微調整もできますので活用してみてください。


ビジュアルモードにして貼り付けても反映されませんので、ご注意ください。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
2. Instagramを「埋め込みコード」で貼り付ける
Instagramの投稿を埋め込みコードを使ってWordpressに貼り付ける方法をお伝えします。こちらも簡単なのでぜひ活用してみてください。
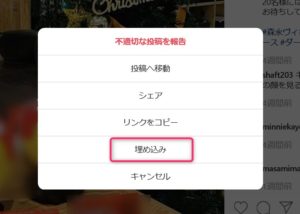
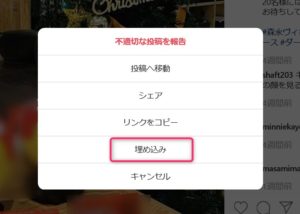
まず、Instagramの投稿ページの右側の「・・・」の部分をクリックしてください。


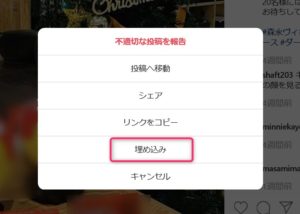
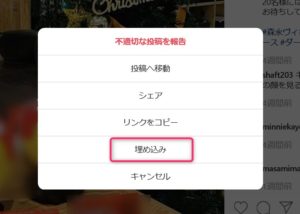
すると、以下のような画面になりますので、その中の「埋め込み」をクリックします。


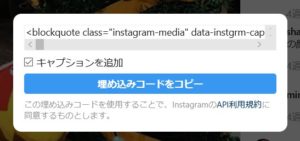
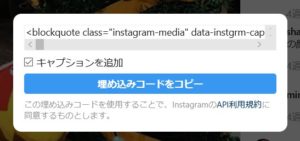
埋め込みコードが出てきますので、「埋め込みコードをコピー」のボタンを押します。ボタンの上にあるコードを選択しても同じですので問題ありません。


コードがコピーできたらInstagramの投稿を載せたいページに貼り付けます。(この時に、テキストモードにすることを忘れないでください)
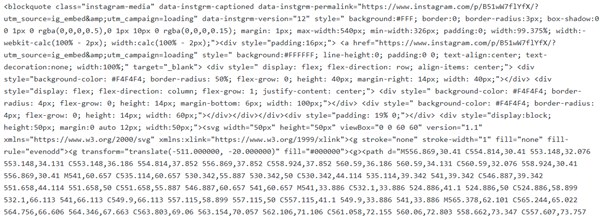
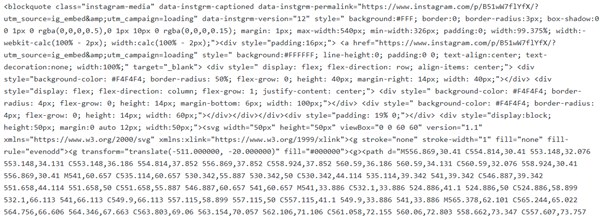
埋め込みコードを実際貼り付けると以下のようになります。


かなりコードが多いので驚くかもしれませんが、これでOKですのでプレビューで確認してみてください。
3. 画像のみでキャプションを省く方法
投稿画像以外に説明があるためにInstagramの長さが気になった場合、キャプション(文章)を除いてInstagram画像のみ貼り付けることができます。
やり方は、埋め込みコードで貼り付ける方法とほぼ同じです。
まずは、ブログに載せたい投稿ページの右上の「・・・」をクリックし、次に「埋め込み」をクリックします。


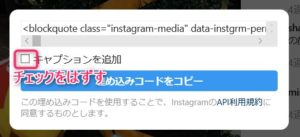
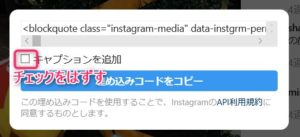
次に埋め込みコードが出てくる部分で「キャプションを追加」のチェックボックスのチェックをはずします。


すると、文章部分がなくなり画像のみになります。
4. Instagramのサイズを変更する
最初にご覧いただいたように、Instagramの画像をWordpressブログに貼り付けるとかなり幅も長さも大きくなります。きれいですが圧迫感がありますので、サイズを変更したい場合の方法をお伝えします。
サイズ変更は埋め込みコードで調整
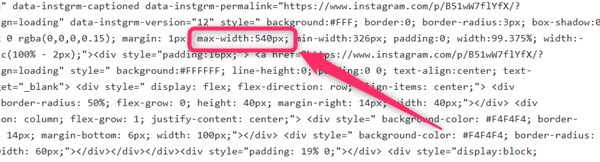
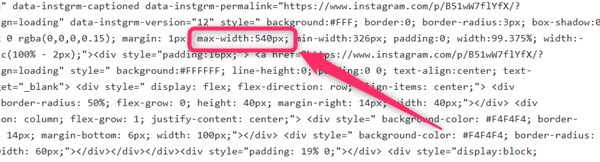
埋め込みコードの中に大きさの情報が入っています。


たくさんあるので、ちょっと探しづらいかもしれませんが、上から見て一番最初に以下のような部分があります。


「max-width:540px」の部分を変更します。
このコードの意味は、幅が540ピクセルの長さだということです。ここを変更すると幅が調整できます、ちなみに最初のスタバの小サイズの寸法はmax-width:200pxとしています。
ここは自分でちょうどよい寸法で確認しながら調整してみてください。
5. Instagramの投稿が左詰めになる場合
Instagramの投稿をコードで埋め込んだだけなら画像は左詰めになっています。これはどの画像でも同じなのですが、HTMLを少し追加するだけで簡単に真ん中にできます。
埋め込みコードを<center>~</center>で囲んでください。
ただし、URLで貼り付ける方法の場合は<center>~</center>では真ん中になりませんので埋め込みコードの場合には上記のHTMLで対応してください。
Instagramは流行ってから数年経っているものの、個人でも企業でも利用されている人気のSNSですので記事に上手に活用してください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!