こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6(アフィンガー)のデザインはとてもセンスが良く可愛いですがちょっとカスタマイズするとさらに自分好みになります。
レイアウト変更をそのまま使っても使いやすいですが、購入者全員が使えるアレンジなので、他の人と似たデザインになってしまう可能性もあります。
そこで、このページでは芸大卒のなつが、少しアレンジを加えてAFFINGER6のトップページのカスタマイズをしていきます。

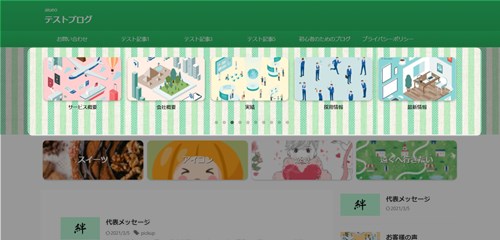
この画像はヘッダーの部分、グローバルメニューが交互にグラデーション加工にしていますが、これをフッターにも同じようなグラデーションを追加することも可能です。

⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
もくじ
- 1 AFFINGER6 トップページの完成図 【カスタマイズする前に】
- 2 AFFINGER6トップページの種類 【カスタマイズの前に確認】
- 3 AFFINGER6トップページの小技 「色違いでセンスよくする」
- 4 AFFINGER6のオリジナルデザインの基本形
- 5 AFFINGER6トップページのカスタマイズ パターン1 「ホーム」
- 6 AFFINGER6トップページカスタマイズ パターン1. 変更箇所
- 7 AFFINGER6 トップページのカスタマイズ パターン2 「オレンジ系」
- 8 AFFINGER6トップページカスタマイズ パターン2. 変更箇所
- 9 AFFINGER6 トップページのカスタマイズ パターン3「ピンク系」
- 10 AFFINGER6トップページカスタマイズ パターン3. 変更箇所
- 11 AFFINGER6 トップページのカスタマイズ パターン4 「グリーン系」
- 12 AFFINGER6 トップページのカスタマイズ パターン4. 変更箇所
- 13 AFFINGER6 トップページのカスタマイズ パターン5 「茶色系」
- 14 AFFINGER6トップページのカスタマイズ パターン5. 変更箇所
- 15 AFFINGER6のトップページのクオリティをあげるカスタマイズ
- 16 AFFINGER6のトップページの使い方 1.「スライドショー」
- 17 AFFINGER6のトップページの使い方 2.「タブ式カテゴリー一覧」
- 18 AFFINGER6のトップページの使い方 3.「レイアウト」
- 19 AFFINGER6のトップページの使い方 4.「新着記事一覧」
- 20 AFFINGER6のトップページの使い方 5.「記事一覧の作成」
- 21 AFFINGER6のトップページの使い方 6.「動画背景」
- 22 AFFINGER6のトップページの使い方 7.「お知らせの表示」
- 23 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6 トップページの完成図 【カスタマイズする前に】
トップページを5パターンに変更してみたいと思います。ここページではパターン1の作り方を順を追って説明していきます。(パターン2以降は特典です)
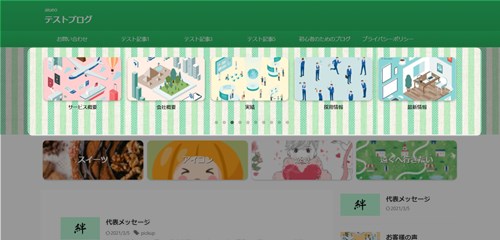
どんな設定をしていくのかここで確認をしてみてください。それぞれ色と系統の違うパターンを作ってあります。
それぞれグラデーションがとても映えています。やり方がわかれば自分自身の好みの色で配置できますので、まずはこれらを元に作ってみてご自身でアレンジしてみてください。さらに、Wordpressテーマで人気の機能、ヘッダーカード(ヘッダー画像のすぐ下の4枚のサムネイル)の作り方などもこのページで解説します。
- AFFINGER6の色とレイアウト変更をする
- ヘッダーと色を修正していく
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6トップページの種類 【カスタマイズの前に確認】
AFFINGER6(アフィンガー)のTOPページのデザインを1から作成するのは正直面倒です。高機能がゆえに全部カスタマイズするには相当な時間が必要です。
ここでお伝えする方法は、それぞれのテーマ固有の着せ替えをアレンジしていくという方法です。AFFINGER6(アフィンガー)と同じくらい高機能のTHE THORでも同じようにアレンジしています。


↓ AFFINGERの機能を使いこなそう!
記事を取得できませんでした。記事IDをご確認ください。
1部変更することのメリット
まず、なぜ1部だけ変更するか説明しておきます。もちろんデザイン調整は1からやっても問題ありません。
ただ、1からの設定となると見出しタイトルや細かい部分も自分で設定をすることになります。これが結構大変で、設定が終わる時にはへとへとになりブログ作成に時間がかかることも・・・
なので、初心者でも効率的にデザインが作れるようにこういったやり方をしています。
AFFINGER6トップページの小技 「色違いでセンスよくする」
この変更でずいぶんイメージが変わります。色が見た目やイメージに与える影響は大きいのでブログのジャンルに合ったものを選びましょう。
私がいつも色を選ぶ時には、メインの1色を選び、その反対色もしくは同系色をもってきます。するとおさまりが良いです。
背景追加のコツ
背景を変えるときに注意したいのは、小柄と淡い色にすること。たまに、すごい目立つ背景を見かけますが、気になってしょうがないのでできるだけ邪魔しない背景にしましょう。
カテゴリーの囲い内をパステル色にしてもかわいいです。
- 背景の画像は、小さな柄もしくは淡い色合いを選ぶ。


背景は、あくまで補助と考えるとバランスがよくなりますよ。
↓ 以下でAFFINGERのヘッダー画像のサイズやヘッダーカードの設定など説明しています。
AFFINGER6のオリジナルデザインの基本形
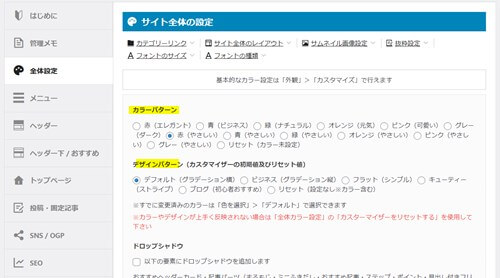
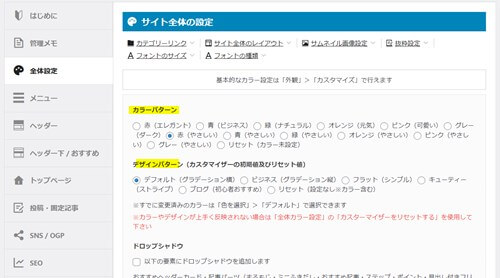
まずは、AFFINGER6の基本形を作っていきます。ひとつひとつ設定すると時間がかかるのでレイアウトと色の一括変更をして全体的に変更後にポイントを修正していきます。
▼ AFFINGER管理画面 ⇒ 全体設定
- カラーパターン・・・なんでもOK
- デザインパターン・・・デフォルト(グラデーション横)


指定をしたら、SAVEをクリックします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6トップページのカスタマイズ パターン1 「ホーム」
| 色合い(差し色) | ブログのジャンル |
|---|---|
| 茶色~ピンク(黄色) |
|
最初に、一括で色とレイアウト変更してから、カスタマイズしていく方法をお伝えします。AFFINGER6の場合には、お知らせのラインとフッターまでグラデーションにできますので、色を変更していけばセンスよくまとまります。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6トップページカスタマイズ パターン1. 変更箇所
パターン1の変更箇所は8か所です。他のデザインのものもほぼ同じような変更でやっていきますので基礎を覚えてしまえば応用ができるようになります。
- ヘッダーエリアの設定
- ヘッダー下の設定
- ヘッダー画像の設置
- ヘッダーカード設置
- ヘッダーカードの背景
- フッター部分の設定
- サイドバーのタイトルバー
- アーカイブ部分の区切り線
このトップページでは以上の項目の変更をしています。色味が同じなら他の画像でも十分対応できますので、好きなものを選んでください。
ヘッダー画像推奨 ⇒ 茶色系・ピンク系・黄色系
↓ 配色のについては以下の記事が参考になります。
1. ヘッダーエリアの設定
ヘッダー画像まわりの設定です。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア
- 背景色 :#432f2f
- 背景色(グラデーション上部): #716246


ヘッダー上部で色を抑えておき、その他のパーツをちょっと派手にしてみます。
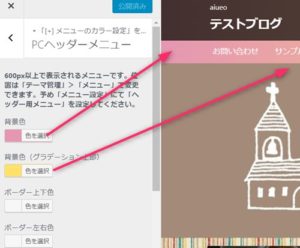
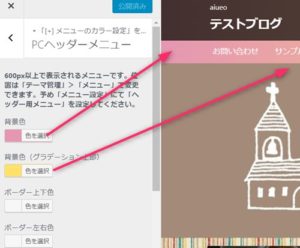
2. ヘッダー下の設定
ヘッダー下のラインのグローバルメニューの部分の変更です。グラデーション等もできますので、色を合わせながら作っても面白いです。
▼ 外観 ⇒ カスタマイズ ⇒ -各メニュー設定 ⇒ PCヘッダーメニュー
- 背景色:#e597b2
- 背景色(グラデーション上部):#ffe16b


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
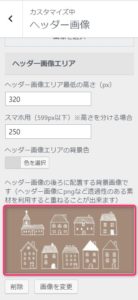
3. ヘッダー画像の設置
ヘッダー画像の設置です。この画像のサイズの高さは320pxですが画像の位置も確認しながらちょうど良い高さで調整してみてください。(推奨: 2200×500)
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像


ヘッダー画像の横幅を100%にするにチェックを入れます。
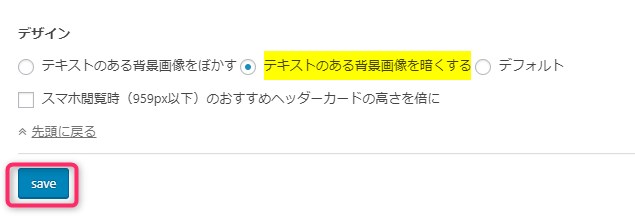
4. ヘッダーカード設定
トップページに4枚設置してあるヘッダーカード設定の設定です。この設定はAFFINGERの管理画面でします。
▼ AFFINGER管理画面 ⇒ ヘッダー下/おすすめ ⇒ ヘッダーカード


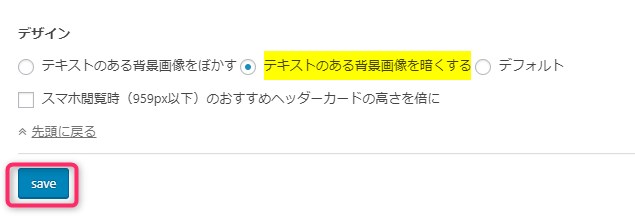
画像と画像の上のテキストリンクのURLとをここで設定します。このままならPC画面とスマホ画面に表示されますので、表示させたくない場合には下のチェック欄で指示します。


すべて登録できたら「テキストのある背景画像を暗くする」をクリックします。こうすることでテキストが見やすくなります。
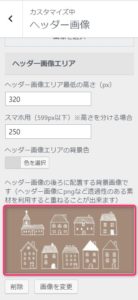
5. ヘッダーカードの背景
ヘッダーカードを配置した部分の背景の画像を設定します。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーカードエリア
この部分には、無料ツールを使ってストライプを設置してください。


↓ 画像やイラストの無料ツールは以下の記事が役にたちます
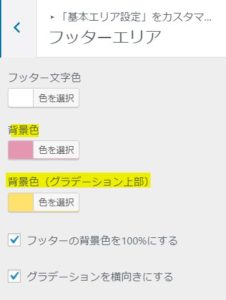
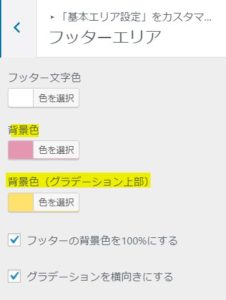
6. フッター部分の設定
フッターの色はヘッダーと合わせるとおさまりよくなります。今回は若干遊び心を入れて派手なグラデーションにしています。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ フッターエリア
- 背景色 #e597b2
- 背景色(グラデーション上部) #ffe16b


7. サイドバーのタイトルバー
サイドバーに配置する要素のタイトル見出し(ウィジェットタイトルといいます)のデザインも調整できるようになっています。
▼ 外観 ⇒ カスタマイズ ⇒ 見出しタグ(hx)/テキスト ⇒ ウィジェットタイトル(サイドバー)
- 背景色:#d36b58
- ウィジェットタイトルの基本スタイル:なし
- 背景や吹き出しの角を丸くする
- 背景画像:透過の水玉


8. アーカイブ部分の区切り線
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ 記事一覧の区切りボーダー
- ボーダーカラー:#aacf53
- 破線にする
その他 テキストの色
▼ 外観 ⇒ カスタマイズ ⇒ 見出しタグ(hx)/テキスト⇒ テキスト色一括変更
- #3d3d3d
- 範囲を広げる(記事タイトル・抜粋など)
- 記事内リンク色:#8d6449
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6 トップページのカスタマイズ パターン2 「オレンジ系」
色は秋色ですが、イラストのハリネズミが持っている果物から、野菜(宅配)などのアフィリエイトにも使えます。
| 色合い(差し色) | ブログのジャンル |
|---|---|
| オレンジ~黄色系(抹茶色) |
|
AFFINGER6トップページカスタマイズ パターン2. 変更箇所
パターン2の変更箇所は8か所です。
- ヘッダーエリアの設定
- ヘッダー下の設定
- ヘッダー画像の設置
- ヘッダーカード設置
- ヘッダーカードの背景
- フッター部分の設定
- サイドバーのタイトルバー
- アーカイブ部分の区切り線
このトップページでは以上の項目の変更をしています。色味が同じなら他の画像でも十分対応できますので、好きなものを選んでください。
ヘッダー画像推奨 ⇒ 緑系・黄色系・オレンジ系・茶色
パターン2の作り方や色のコードなど、もう少し詳しい記事は「購入特典」となります。このブログからAFFINGERをご購入くださった方にこのアレンジのカスタマイズができる詳細記事をご覧いただけます。
AFFINGER6 トップページのカスタマイズ パターン3「ピンク系」
| 色合い(差し色) | ブログのジャンル |
|---|---|
| ピンク(黄色) |
|
AFFINGER6トップページカスタマイズ パターン3. 変更箇所
パターン3の変更箇所は8か所です。
- ヘッダーエリアの設定
- ヘッダー下の設定
- ヘッダー画像の設置
- ヘッダーカード設置
- ヘッダーカードの背景
- フッター部分の設定
- サイドバーのタイトルバー
- アーカイブ部分の区切り線
このトップページでは以上の項目の変更をしています。色味が同じなら他の画像でも十分対応できますので、好きなものを選んでください。
ヘッダー画像推奨 ⇒ ピンク系・黄色系・赤系・水色
パターン2の作り方や色のコードなど、もう少し詳しい記事は「購入特典」となります。このブログからAFFINGERをご購入くださった方にこのアレンジのカスタマイズができる詳細記事をご覧いただけます。
AFFINGER6 トップページのカスタマイズ パターン4 「グリーン系」
自然や健康といったイメージのある緑系のパターンは、緑色と合わせる色を明るめのものをもってくるようにします。
緑に青などをもってくると渋すぎるイメージとなります。
| 色合い(差し色) | ブログのジャンル |
|---|---|
| 緑(黄色~紫) |
|
AFFINGER6 トップページのカスタマイズ パターン4. 変更箇所
パターン4の変更箇所は9か所です。
- ヘッダーエリアの設定
- ヘッダー下の設定
- ヘッダー画像の設置
- ヘッダーカード設置
- ヘッダーカードの背景
- ヘッダーカードエリアの色
- フッター部分の設定
- サイドバーのタイトルバー
- アーカイブ部分の区切り線
このトップページでは以上の項目の変更をしています。色味が同じなら他の画像でも十分対応できますので、好きなものを選んでください。
ヘッダー画像推奨 ⇒ 緑系・黄色系・ローズ系・水色
パターン2の作り方や色のコードなど、もう少し詳しい記事は「購入特典」となります。このブログからAFFINGERをご購入くださった方にこのアレンジのカスタマイズができる詳細記事をご覧いただけます。
AFFINGER6 トップページのカスタマイズ パターン5 「茶色系」
高級なチョコをイメージして作ったデザインです。黒一色でシックにするつもりでしたが、遊び心で真紅を入れています。
| 色合い(差し色) | ブログのジャンル |
|---|---|
| 黒~赤 |
|
AFFINGER6トップページのカスタマイズ パターン5. 変更箇所
パターン5の変更箇所は9か所です。
- ヘッダーエリアの設定
- ヘッダー下の設定
- ヘッダー画像の設置
- ヘッダーカード設置
- ヘッダーカードの背景
- ヘッダーカードエリアの色
- フッター部分の設定
- サイドバーのタイトルバー
- アーカイブ部分の区切り線
このトップページでは以上の項目の変更をしています。色味が同じなら他の画像でも十分対応できますので、好きなものを選んでください。
ヘッダー画像推奨 ⇒ 黒系・ベージュ系・赤
パターン2の作り方や色のコードなど、もう少し詳しい記事は「購入特典」となります。このブログからAFFINGERをご購入くださった方にこのアレンジのカスタマイズができる詳細記事をご覧いただけます。
AFFINGER6のトップページのクオリティをあげるカスタマイズ
AFFINGERは2021年にバージョンアップして、AFFINGER6になりました。Gutenbergの対応や着せ替えの一新などもされています。
パーツ等でも、タグ式一覧なども追加されていてデザインをさらに進化させることも可能です。そこで、トップページの作り方でさらにパーツを組み込む方法をお伝えします。
- スライドショー
- タブ式カテゴリー一覧
- レイアウト
- 新着記事一覧
- 記事一覧の作成&サムネイル画像設定
- 動画背景
- NEWS(お知らせ)の表示
ブログを作っていて緑色って他のものと合わせづらいのですが、AFFINGERの色変更の緑がおしゃれなので、ここでは緑色で調整していきたいと思います。
AFFINGER6のトップページの使い方 1.「スライドショー」
AFFINGER6では、プラグインなしでスライドショーを挿入することができます。
▼ AFFINGER6管理画面 ⇒ ヘッダー下/おすすめ
サムネイルスライドショーというタイトルの部分で調整していきます。


サムネイルにタイトルを付け、画像の角をとり、背景を配置しました。
サムネイルスライドショーでは、どのページに表示させるか、どんな記事で何個にするのか、その他スタイルなどが調整できるようになっています。ご自身のブログに合わせて調整してください。


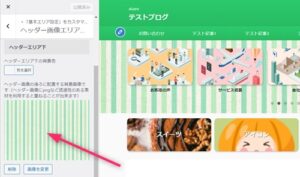
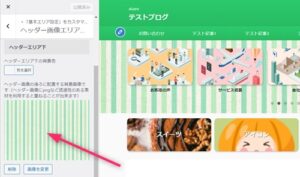
スライドショーの背景画像を追加する。
例の画像では、スライドショーの背景に画像を設置しています。その設置方法もお伝えします。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダー画像上/下ウィジェット


ヘッダーエリア下に画像を追加し最後に公開をクリックします。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
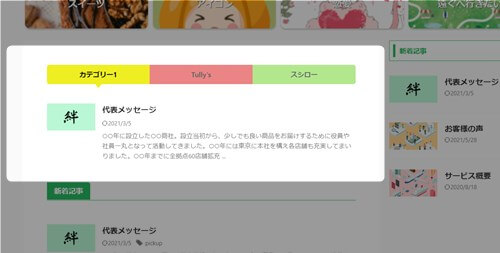
AFFINGER6のトップページの使い方 2.「タブ式カテゴリー一覧」
トップページにタブが付いたカテゴリー一覧を配置することができます。色を調整するととても可愛くなりますので是非設置してみてください。


▼ AFFINGER6管理画面 ⇒ トップページ


タブ式カテゴリー一覧というタイトルの部分で設定をします。
カテゴリーが4つまで設定できますので、IDコードを入力します。(カテゴリーIDコードは次の章でも説明しています。)


AFFINGER6のトップページの使い方 3.「レイアウト」
トップページで表示したいもの、させたくないもの、さらに1カラム2カラムなどの調整が管理画面でできます。そして、ヘッダー自体がいらない場合にも対応できます。
ブログの内容によってはスライドショーや画像が必要でない場合にこちらを調整しましょう。
▼ AFFINGER6管理画面 ⇒ トップページ
トップページのレイアウトというタイトル部分で「1カラムにする」「LP化する」などにチェックを入れSAVEをクリックします。
ヘッダーを表示させたくない時
その他、ヘッダー(画像やスライドショー)を表示させたくない場合には「LP時にヘッダー(headerエリア)を表示する」の部分のチェックを外しSAVEにチェックを入れます。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のトップページの使い方 4.「新着記事一覧」
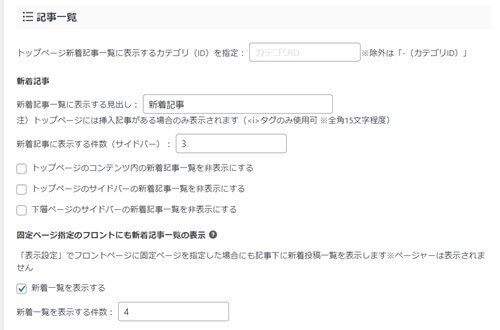
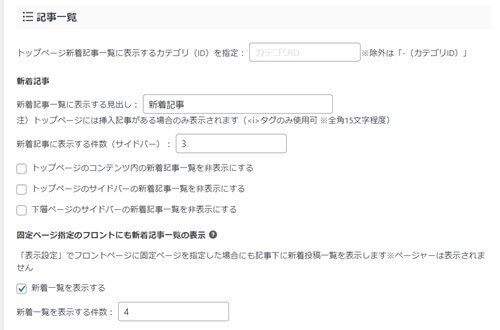
新着記事一覧の記事数や配置場所の調整も管理画面でできるようになっています。カテゴリーのIDコードで個別指定もできます。記事一覧のタイトルの部分で設定をしていきます。
▼ AFFINGER6管理画面 ⇒ トップページ


カテゴリーIDで設定
一番最初に「トップページ新着記事一覧に表示するカテゴリ(ID)を指定」という枠内にカテゴリーのIDコードを入れて個別設定します。カテゴリーIDの調べ方は以下の通り。
▼ 投稿 ⇒ カテゴリー


画面を開くとIDコードが記載されていますので一覧表に表示させたいコードを控え記事一覧の枠内に入力します。
新着記事
新着記事として表示させたい記事数、表示させたくない場所など指定する部分がありますのでそれぞれチェックを入れSAVEをクリックします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のトップページの使い方 5.「記事一覧の作成」
新着記事や記事一覧にサムネイル画像を表示させたときのスタイルの変更ができます。


▼ AFFINGER6管理画面 ⇒ 全体
サムネイル画像設定の部分でスタイルを選ぶことができます。


私のように楕円になったり条件によってはまん丸にならない場合があるらしいので少し雰囲気を変えたい時には活用できます。その他、右に配置したり、ポラロイド写真風にしたりはこの部分で設定を行います。
AFFINGER6のトップページの使い方 6.「動画背景」
トップページの背景にYoutubeの動画を設定する方法です。ご自身で動画を作っていたりイメージ動画を購入された方などこの方法で設定してみてください。
▼ AFFINGER6管理画面 ⇒ トップページ
下の方にスクロールしていくと動画背景というタイトルがあります。
そちらにYoutubeの動画コードを入力します。
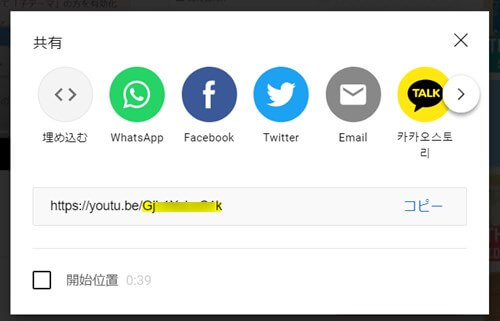
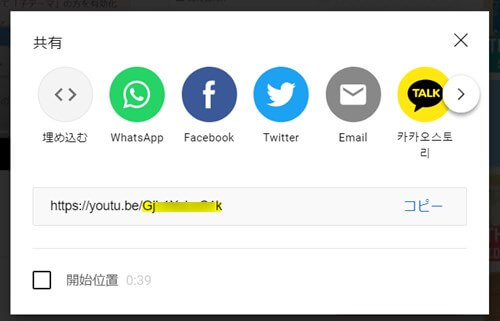
Youtube動画のコードの探しかた
背景に使いたい動画の右下に「共有」という部分がありますのでそちらをクリックします。するとコードが出てきますので、後半部分、アンダーラインのところをコピペしておいてください。


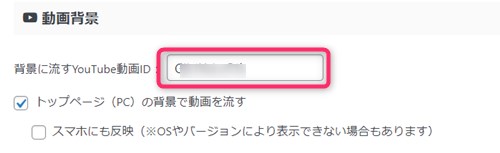
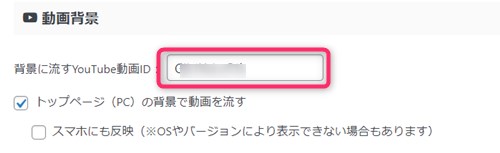
動画背景の「背景に流すYoutube動画ID」の部分にコピペしたコードを貼り付けます。
トップページ(PC)の背景で動画を流すにチェックを入れSAVEをクリックします。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
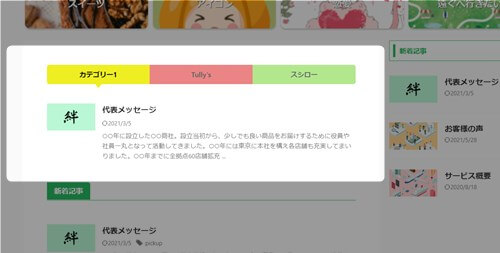
AFFINGER6のトップページの使い方 7.「お知らせの表示」
記事一覧などのサムネイルばかりでは、記事が目立たないこともあります。そんな時には、NEWS(お知らせ)というテキストでシンプルに配置する項目を使いましょう。
▼ AFFINGER6管理画面 ⇒ トップページ


NEWS(お知らせ)の表示のタイトル部分でまず「お知らせをTOPページの一番上に表示する」のチェックを入れます。後、「お知らせタイトルバーに表示する文字」にタイトルを入れ何件表示するのか入力しSAVEをクリックします。
- タイトル・・・NEWS
- お知らせの表示・・・3記事
上記の内容を設定すると以下の画像のようになります。


初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。