ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER6を購入すると使えるデザイン済データ。デザイン済データとは一般でいう着せ替えなのですが、デザインがシンプルで使いやすいです。
そのまま使いたいのですが、ちょっと気になることがあります。それは、他の購入者と被らないかということ。
そこで、AFFINGER6(アフィンガー)の着せ替えデザインを自分好みにする色変更のやり方をお伝えしていきます。
詳しくはAFFINGER5と6の違いの記事で確認できます。
※EXは、「上位版」です。(通常版より高機能となります)
もくじ
- 1 AFFINGER6(アフィンガー)の基になる着せ替え
- 2 AFFINGER 着せ替えの色変更イメージ
- 3 AFFINGER6(アフィンガー)着せ替えの色変更 「インストール」
- 4 AFFINGER6(アフィンガー)着せ替えの色変更 1.「Tidy2」
- 5 AFFINGER6(アフィンガー)着せ替えの色変更 2.「MUKU」
- 6 2-1「ヘッダーの画像変更」
- 7 2-2「ヘッダー上部をグラデーションにする」
- 8 2-3「フッター部分をグラデーションにする」
- 9 2-4「タイトルテキスト」(必要な時)
- 10 AFFINGER6(アフィンガー)着せ替えの色変更基本
- 11 AFFINGER6着せ替えの色変更 3-1 「ヘッダー画像を入れる」
- 12 AFFINGER6着せ替えの色変更 3-2 「ヘッダー部分のグラデーション設定」
- 13 AFFINGER6着せ替えの色変更 3-3「ヘッダー下のメニュー色設定」
- 14 AFFINGER6着せ替えの色変更 3-5「スライダー背景」
- 15 AFFINGER6着せ替えの色変更 3-6「フッターの色変更」
- 16 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6(アフィンガー)の基になる着せ替え
実際変更の色が気に入らなくても、自分で「色変更する」ことでイメージを変えあなたのオリジナルになりますので、ぜひ試してみてください。
AFFINGER6着せ替え Tidy2
全体の雰囲気に高級感がただようデザインです。相性の良い淡いピンクと水色がカッコいいです。


出典:AFFINGER6
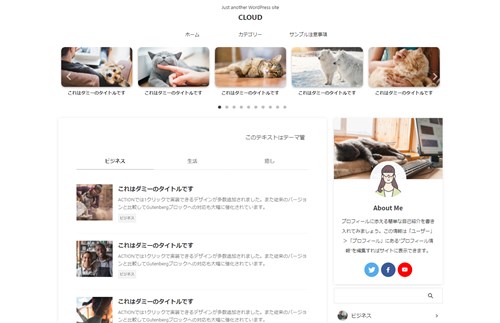
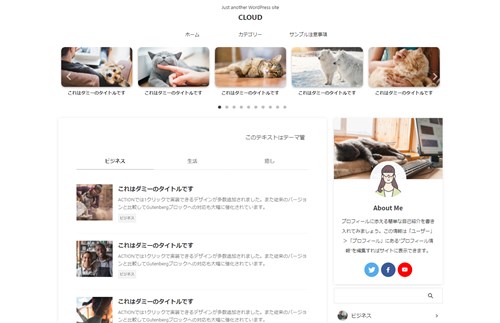
AFFINGER6着せ替え cloud
白基調でどんなジャンルにもテクニカルに合うデザイン。無料テーマと一線を画しているのは、全体的な高級感のあるレイアウトと、スライダーのヘッダーの角をとることによって柔らかなイメージも感じられます。


出典:AFFINGER6
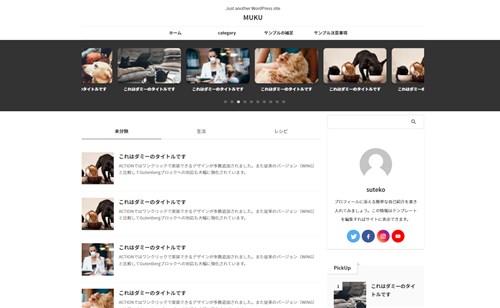
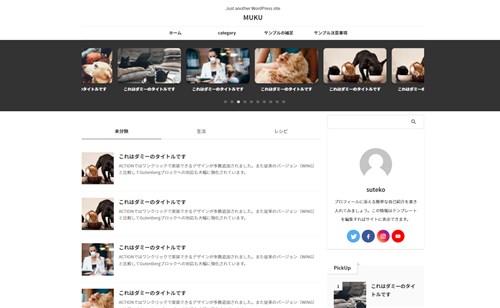
AFFINGER6着せ替え MUKU
スライダーの背景に大胆に黒のラインがあるデザイン。ブログページにメリハリがでてくるので記事のサムネイル等も目立ちます。


出典:AFFINGER6
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
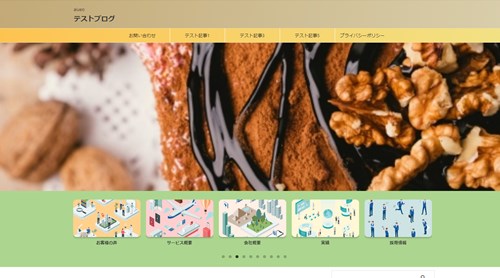
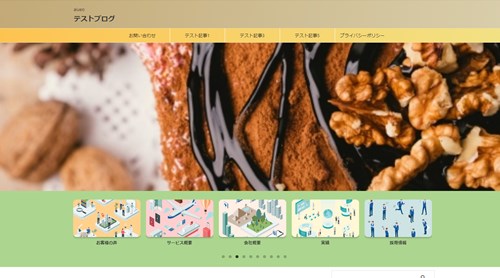
AFFINGER 着せ替えの色変更イメージ
どのデザインの色変更をするか見たところで次は完成図をお見せします。まずは、イメージを膨らませてみてください。
↓ クリックで拡大します。


ヘッダーグラデーションで背景黒に変更
背景を黒にすることで、印象が強めに変わります。黒は好き嫌いがありますが、ヘッダー画像を夜景などにするとグッとカッコよくなります。
ヘッダー画像のチョコケーキを基本にして全体の色を設定してみました。差し色として鮮やかなピンクも合いますし、全体の色を抑えている分、派手な色のパーツや画像も映えます。
このページで作るデザイン例
基本の色とかはご自身の好みに合わせていただくと良いですが、ここではグラデーションなどを追加してデザインを構成していきます。


出典:AFFINGER6(MUKUアレンジ)
AFFINGER6(アフィンガー)着せ替えの色変更 「インストール」
AFFINGER6のデザイン済データーの導入には、プラグインのインストールが必要です。デザインによっては、2つのプラグインが必要ですが、おなじ動作なので難しくはありません。
以下の記事を参考にしてインストールをしてみてください。
- Customizer Export/Import
- Widget Importer & Exporter
AFFINGER6(アフィンガー)着せ替えの色変更 1.「Tidy2」
Tidyに関しては以前トップページの5パターンの変更を記事にしています。基本形の作り方を確認していただき、マスターできれば以下のようないろんな色変更が可能なのでぜひ見てください。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6(アフィンガー)着せ替えの色変更 2.「MUKU」
デザイン済データの中でもシンプルなcloud。白基調なのでこのまま使ってもオシャレなのですが、逆の色合いにしてみましょう。
手順は以下の通りです。
- ヘッダーの画像・・・夜景の画像
- ヘッダー上部色をグラデーションにする
- フッター部分をグラデーションにする
- タイトルテキスト
上記の4ステップでMUKUの左デザインが右のようになります。




2-1「ヘッダーの画像変更」
このデザイン変更では、ヘッダースライドショーの後ろに夜景の画像を挿入しています。スライドショーにカーソルを持っていくと透過して画像の全貌がうっすら見えるようになっています。
特に設定しなくても良いのですが、カッコよくなるのでおすすめです。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ headerエリア
header(ヘッダー+メニュー+ヘッダー画像エリア)全体に配置する背景画像ですと文章がありますので、その下に画像を新規追加します。
どんな画像でも良いのですが、横長のものがきれいに収まります。
両脇に間隔があきますので、画像を100%にします。
- ヘッダー背景の横幅を100%にするにチェック
2-2「ヘッダー上部をグラデーションにする」
基本の色は白ですが、もう少し派手にしたい人などは色を追加するかグラデーションもきれいなので使ってみましょう。
MUKUの場合には、スライダーの背景ラインがあるので、パープルとかピンクでもセンス良く収まります。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア


- 背景色・・・#f0e68c
- 背景色(グラデーション上部)・・・#66cdaa
- ヘッダー背景の横幅を100%にする・・・チェック
- グラデーションを横向きにする・・・チェック
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
2-3「フッター部分をグラデーションにする」
フッター部分もヘッダーとあわせてグラデーションにしていきます、こちらの色もヘッダーと合わせてもいいですし、単色でも見やすいです。もちろんシンプルなままでもOK。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ フッターエリア
- フッターテキスト・・・#ffffff
- 背景色・・・#f0e68c
- 背景色(グラデーション上部)・・・#66cdaa
- フッターの背景色を100%にする
2-4「タイトルテキスト」(必要な時)
タイトルテキストは黒になっていますので、ヘッダーを濃いグラデーションした場合には見えづらくなります。
そこで、テキストカラーを変更する方法をお伝えしておきます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア
下にスクロールしていき「サイトタイトルとキャッチフレーズの文字色」の部分のパレットに以下の色コードもしくは白に設定します。
- #ffffff
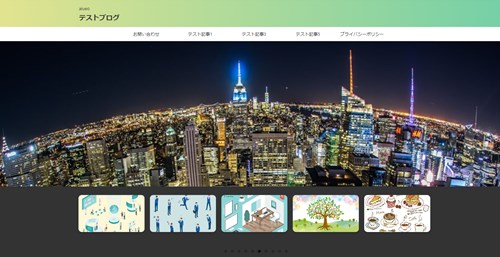
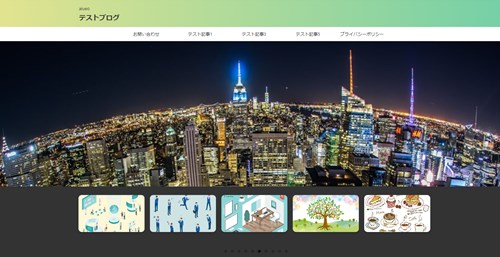
AFFINGER6(アフィンガー)着せ替えの色変更基本
ここからは、着せかえを導入してからの一般的な変更のやり方をお伝えしていきます。この手段を知ることによって、細かな部分は着せ替えの設定を使っておきたいけれども、ほんの少し自分の好みに近づけたい時などには使える方法です。
- ヘッダー画像を入れる
- ヘッダー部分のグラデーション設定
- ヘッダー下のメニュー色設定
- サイドバーのタイトルを水玉に
- フッターの色変更


全部設定すると上記のようなデザインになります。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6着せ替えの色変更 3-1 「ヘッダー画像を入れる」
ヘッダー画像を入れてセンス良く見せるコツは、ヘッダー画像に使われている「色」を上部のグラデーションなどに持ってくると見た目にスッキリします。
今回のヘッダー画像は画像ACというサイトからダウンロードしています。(「スイーツ」と検索すればでてきます。)
▼ 外観 ⇒ カスタマイズ ⇒ ヘッダー画像
現在のヘッダーの部分に画像を新規追加にします。画像を選ぶとちょうど良い範囲で切り取りができますのでそのまま「切取り」にしてください。
(もちろん、そのままでも大丈夫です)
AFFINGER6着せ替えの色変更 3-2 「ヘッダー部分のグラデーション設定」
ここでもグラデーションにしていきます。茶色となると結構どんな色でも合いますので、あまり使ったことのない色でも冒険してみてください。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダーエリア
- 背景色・・・#bfa46f
- 背景色(グラデーション上部)・・・#dcd3b2
- ヘッダー背景の横幅を100%にする
- グラデーションを横向きにする
AFFINGER6着せ替えの色変更 3-3「ヘッダー下のメニュー色設定」
ヘッダー下に配置した、グローバルメニューの背景色の変更です。
▼ 外観 ⇒ カスタマイズ ⇒ 各種メニュー設定 ⇒ PCヘッダーメニュー
- 背景色・・・#ffbf49
- 背景色(グラデーション上部)・・・#f0e68c
- ボーダー上下色・・・#f5deb3
- ボーダー左右色・・・#f5deb3
- グラデーションを横向きにする
- メニューをセンター寄せにする
- メニューの横幅を100%にする
AFFINGER6着せ替えの色変更 3-5「スライダー背景」
スライダー部分の背景は白ですが、ちょっとぼんやりしたイメージになってしまう場合があります。そこで、背景色を変更してみます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ ヘッダー画像設定/下ウィジェット
ヘッダーエリア下の「ヘッダーエリア下の背景色」を変更
- ヘッダーエリア下の背景色・・・#acd68f
AFFINGER6着せ替えの色変更 3-6「フッターの色変更」
フッターもヘッダーとほぼ同じ色ですが、ちょっとぼんやりしたので引き締める色を使っています。
▼ 外観 ⇒ カスタマイズ ⇒ 基本エリア設定 ⇒ フッターエリア
- フッター文字色・・・#ffffff
- 背景色・・・#dcd3b2
- 背景色(グラデーション上部)・・・#5a544b
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。









.jpg)










⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!