ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログで収益を得るためには、自分の商品を売るかもしくはアフィリエイトやアドセンス広告をページ内に配置してユーザーに見てもらうという方法となります。
AFFINGER6(アフィンガー)での広告設置方法をお伝えしていきます。

もくじ
AFFINGER6(アフィンガー)のアドセンス広告の設置方法
アドセンス広告の効率的な貼り方として知られているのが、「記事上」「記事中」「記事下」「記事下のダブルレクタングル広告」です。
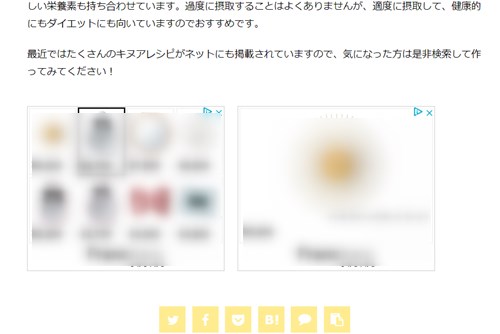
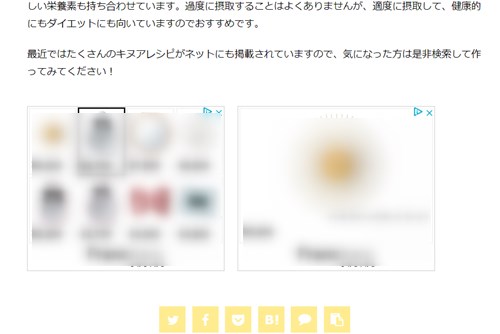
ダブルレクタングル広告とは、記事の一番最後に横に2つ並べた広告のことを言います。アドセンス広告を配置しているブログでよく見かける構成です。
今は少し減りましたが、昔はアドセンスの広告設置では一般的だった配置方法です。
そして、AFFINGER6(アフィンガー)では自動で見出しの上や記事下への設置、記事下のレクタングルにすることができます。
その他、インフィード広告なども設置できますが設定するには少しコツがあります。次の章からは、広告の設置方法を具体的にお伝えしていきます。
芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。


⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
AFFINGER6のアドセンス広告設置方法 1. 「広告設置(基本)」
まずは、基本の広告を設置していきます。この部分を設定することによって記事下に広告が自動的に配置されます。この設定をしておきレクタングルにもしますのでここは必ず設置してください。
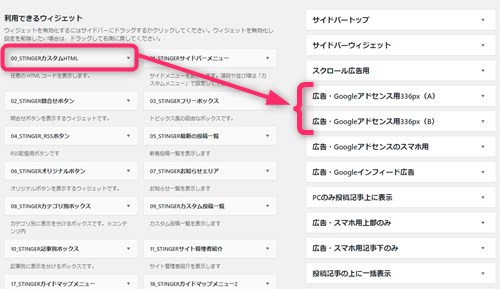
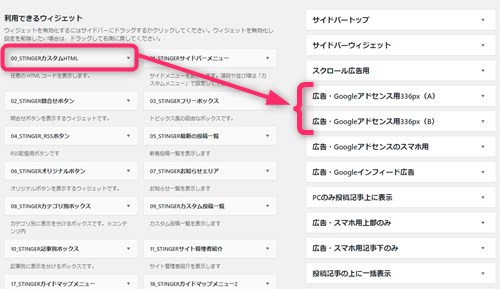
▼ 外観 ⇒ ウィジェット


「STENGERカスタムHTML」をドラッグ&ドロップでGoogleアドセンス336px(A)とGoogleアドセンス336px(B)に持っていきます。
(AFFINGER6の推奨の順番はA→Bの順)


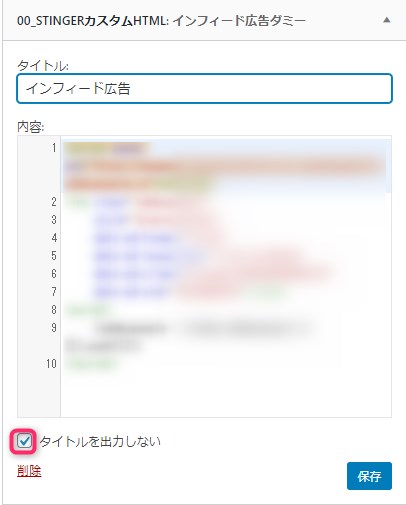
タイトルの部分に文字を入れると表示は見出し付きになります。ですのでここには広告の名前を入れタイトルを出力しないにチェックをいれておきましょう。
アドセンスの場合には、「スポンサーリンク」のタイトルを付けますが、その挿入もこの画面で簡単にできます。
設定した図


この2つを入力すると以上のように縦に2つ広告が並びます。広告の並びなどで、収入が変わることもありますので、ご自身のブログで試しながら一番効の良い貼り方をしてください。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のアドセンス広告設置方法 2. 「ダブルレクタングル」
基本の設置方法の縦表示より横のダブルレクタングルにしたい場合の操作をお伝えします。ダブルレクタングルにしたい時には2つの作業が必要となります。
- AFFINGER管理画面でPC閲覧時のサイトの幅1114px以上にする
- AFFINGER管理画面の個別記事にチェックを入れる
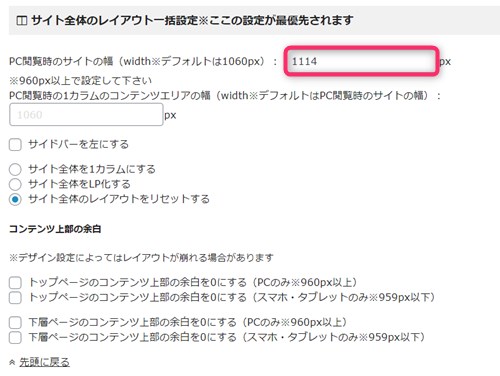
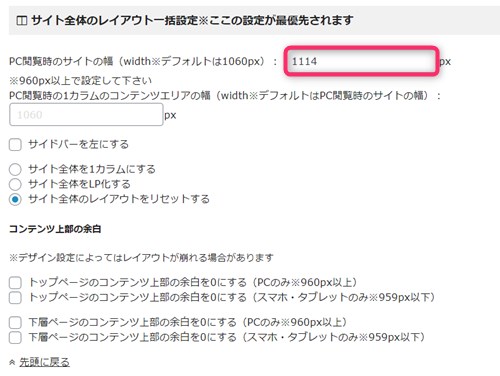
▼ AFFINGER管理画面 ⇒ デザイン


サイト全体のレイアウト一括設定のサイト幅の部分を1114と入力して「save」をクリックします。
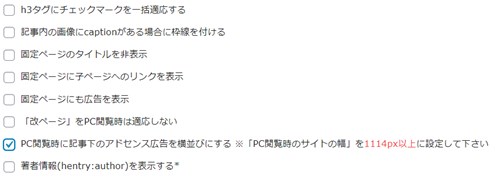
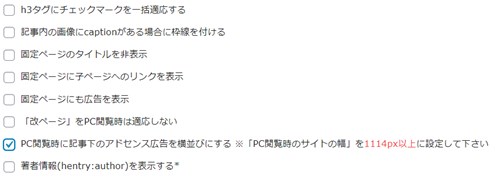
▼ AFFINGER管理画面 ⇒ 投稿・固定記事


次に、PC閲覧時に記事下のアドセンス広告を横並びにするにチェックを入れ「save」をクリックします。
すると基本で設定した広告が横並びになります。


AFFINGER6のアドセンス広告設置方法 3.「ショートコードで設置」
記事下には設置されましたが、その他手動で入力したい時にはショートコードで挿入が可能です。
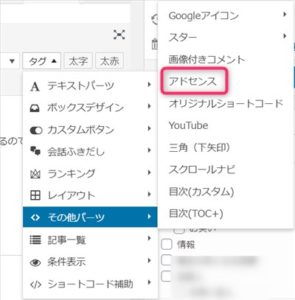
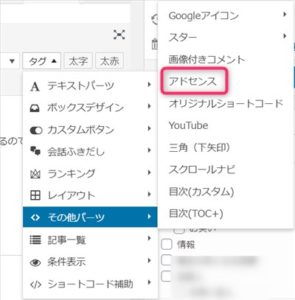
▼ タグ ⇒ その他パーツ ⇒ アドセンス


この部分をクリックすると記事内に[ adsense ]というコードが入ってきます。「スポンサーリンク」のタイトルも併せて入ってきますが、上記のダブルレクタングルの部分に手書きで「スポンサーリンク」と入力が必要になります。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6のアドセンス広告設置方法 4. 「見出しの上に自動設置」
ショートコードは手軽に自分の思ったところに広告を挿入できるところは良いのですが、手作業となりますので少し手間がかかります。
そこで、何番目の見出しの前と決めておけば見出しを記事に書いただけで勝手に広告が配置されます。
▼ AFFINGER管理画面 ⇒ Google連携/広告
h2の見出しの前に設置されます。


アドセンスの広告に必要な「スポンサーリンク」をここで入力しておけば楽です。貼り付けができれば記事に自動的に以下のように広告が貼りつきます。


AFFINGER6のアドセンス広告設置方法 5. 「インフィード広告設置」
まず、インフィード広告という言葉を聞いたことがあってもあまりピンとこない方もおられるかもしれません。
そこで、簡単にインフィード広告について説明をしておきます。
関連記事のようにして、記事のサムネイルの中に広告を紛れこませることで読者の抵抗感を少なくします。


⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
インフィード広告のコードの取得の仕方
まずは、Googleのアドセンスからのインフィード広告を取得する方法を説明します。やり方が随分変わっているので難しく感じますが、コードを取り出すだけなら難しくありません。
- グーグルアドセンスにログイン
- 広告
- サマリー
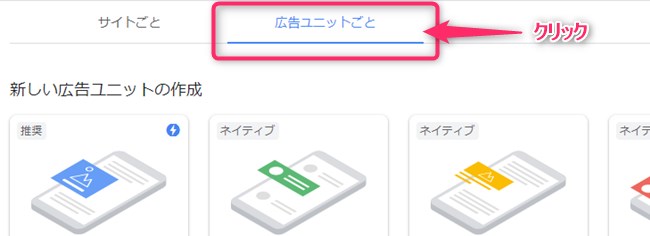
- 広告ユニットごとタブをクリック
- 新しい広告ユニットの作成
- 手動で広告スタイルを作成する
STEP. 1~3
▼ ログイン ⇒ 広告 ⇒ サマリー
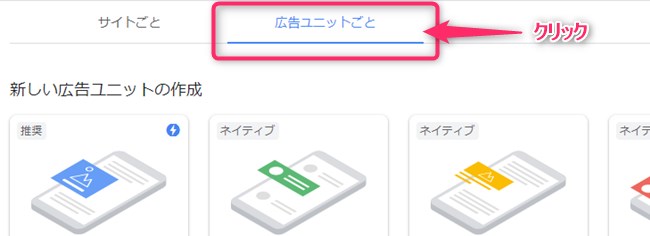
STEP. 4
「広告ユニットごと」というタブをクリックします。


STEP. 5
新しい広告ユニットの作成の部分の「インフィード広告」をクリックしてください。


STEP. 6
「自動で広告スタイルを作成する」をクリックし、URLなどを入力後設定をしていきます。
- 広告名・・・あとでわかるように名前を付ける
- グローバルオプション・・・フォント「Arial」パディングは全部「0」
- イメージ・・・画像の縦横比「1:1」幅100px、パディング下「15」
- 見出し・・・「短い」フォント「17か18px」「B(太字)」パディングは全て「0」
- 説明
- URL・・・フォント「11px」パディングは左のみ「10px」
- ボタン
インフィード広告をAFFINGER6のブログに設置
インフィード広告のコードを取得できたら、ブログに設定していきます。
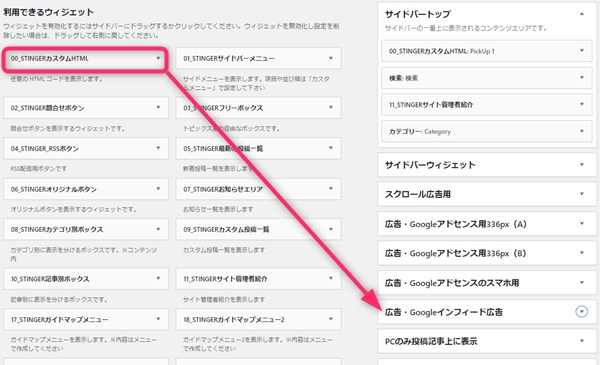
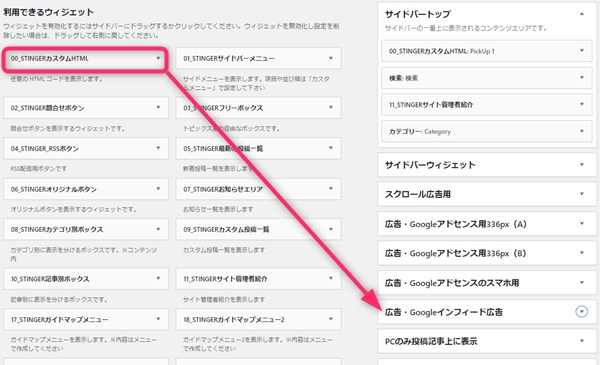
▼ 外観 ⇒ ウィジェット


STENGERカスタムHTMLをドラッグ&ドロップか▼を展開し「広告Googleインフィード広告」に持っていきます。


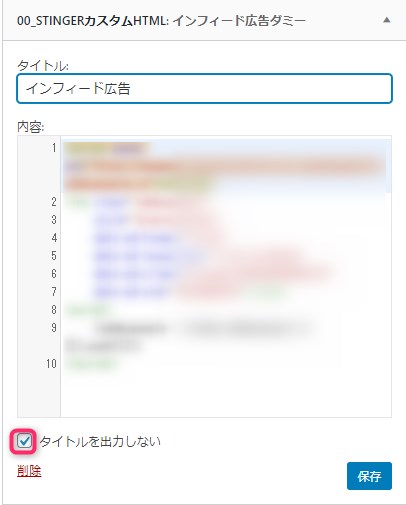
先ほど取得したインフィード広告を枠に貼り付け、タイトルを出力しないにチェックを入れ保存をクリックします。
AFFINGER管理画面での設定
次にAFFINGER6での設定をします。
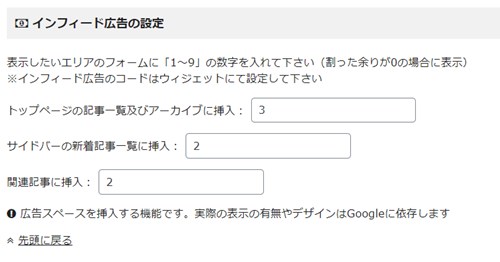
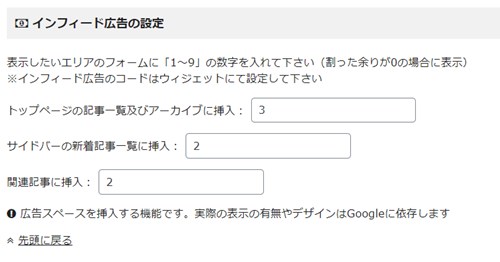
▼ AFFINGER管理画面 ⇒ Google連携/広告


どの部分にどれだけ広告を入れるのかここで設定をします。すると以下のようにインフィード広告が入ります。


さりげなく、広告を入れることでユーザーにもクリックしてもらいやすくなりますので、ぜひ設置してみてください。
AFFINGER6のアドセンス広告設置方法 まとめ 「5つの方法」
AFFINGER6の広告設置の方法は複数あります。アドセンスで稼ごうとする場合には、記事の中に3つ程度の広告が必要ですが、それぞれのレイアウトや見せ方もあります。
基本的には、記事の「上」「中」「下」が良いとされていて実際私もそのやり方で貼っていました。
ただ、過去に流行った記事下のレクタングルもバランスよく見えますし、画像との折り合いもありますのでAFFINGER6の広告設5つの方法を試しながらブログを作成していってください。
- 広告設置(基本)
- 記事下のダブルレクタングル
- ショートコードで設置
- 見出しの上に自動設置
- インフィード広告設置
AFFINGERの広告設定では、管理画面に設置し、ウィジェットで場所の調整をします。2か所での設定のため初心者の方は難しいかもしれませんが、1度設定してしまえばあとは場所調整だけなので慣れればそれほど難しくはありません。
アドセンスをしていると、広告設置が面倒なことも多いので、コードを早い段階で設置しておきましょう。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。