こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログを訪問した時に、かっこいいヘッダー画像があると印象に残りますよね。文章も大事なのですが見た目のセンスの良さも大事です。
一般的には、ヘッダー画像を作るために「ペイント」のソフトなどを使いますがペイントでは細かな加工ができません。
これからご紹介する「CANVA」というツールでヘッダーを作るとブログデザインが一段上達します。
ブログのカッコいいヘッダー画像を作れる「CANVA」というツールを使った作り方をお伝えしていきます。
もくじ
ヘッダー画像作成ツール「CANVA」とは
ヘッダー画像を作るには、ウィンドウズにあるペイントなどでもできないこともないのですが、サイズ調整、イラストを重ねたりテキストを配置したりといろんなことができるCANVAはSNSのヘッダーをはじめブログのアイキャッチまでマルチに使えます。
Windowsのペイントソフトよりもより柔軟的にいろんなサイズやいろんな操作ができますしテキストも充実しています。無料版と有料版がありますが、無料版でも充分に使えます。
ただやはり使える画像等を考えると有料版のCanva Proはさらに充実しているのでおすすめです。


特徴:登録すると保存しておいてくれる
これが一番便利な部分で、ブログのヘッダーなど変更する際に保存してあることで、再度サイズを図る必要もなく、保存しているヘッダーをコピーして少し調整して新たに作ることも可能です。
なので、たとえば同じカテゴリーのもののアイキャッチなどを構成を同じにして色を変化させると、統一感があってカッコよく見えますよ。




↑ アイキャッチ画像の使い回し例
CANVAで保存してくれているのでこういった感じで使いまわせます。
CANVAで作ったブログのヘッダー作成例
WordPressのテーマのヘッダーはサイズ調整もできます。しかし、サイズ感がしっくりこなかったりする場合もあるので、テーマで推奨しているサイズを最初から作り配置した方が良いです。
Lightning(無料テーマ)のヘッダー
過去に、Lightningというテーマのヘッダーデザインについて記事を書いたことがありました。Lightningはヘッダーの高さを小さくした方がスマートに見えるので以下のような習字っぽいヘッダーを作りました。


上記のヘッダーは、2つのPNG画像を重ねてヘッダー画像にしてあります。
- 習字っぽい躍動感あふれる画像
- 押印したような画像
例えばこれに、背景の色を追加したり、文字を重ねたり、図形を重ねて透過にしたりなどカスタマイズもできます。
「サイズ調整」「PNG画像のアップロード&配置」などが超簡単にできるので今のところ最強ツールだと思っています。
CANVAで作れるSNSなどの画像
SNSのヘッダーやサムネイル、バナーなどほとんどの大きさの画像作成が可能です。これまでのペイントやフォトスケープなどとの大きな違いはそれぞれの大きさのテンプレートが用意されていることです。




Facebook投稿


soundcloudバナー


Youtubeアイコン
- ブログバナー
- Facebookの投稿
- Facebookカバー
- Facebookビデオ
- Youtbeアイコン
- ロゴ
- Youtubeサムネイル
- soundcloudバナー
- ソーシャルメディア
- Instagramの投稿
- Twitterの投稿
- ピンタレストピン
- スライドショー動画
- アニメーション
- メルマガヘッダー
- tumblr用グラフィック
もしあなたがデザインに困っているのならCANVAを試してみてください。サイズがわからなくても目的がはっきりしていたらそれ用のサイズとサンプルがあります。
CANVAの便利機能「サイズが自由に作れる」
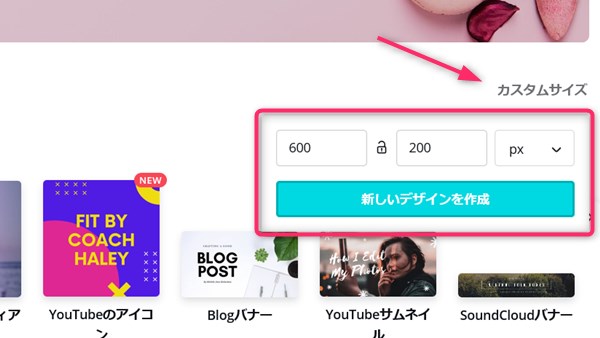
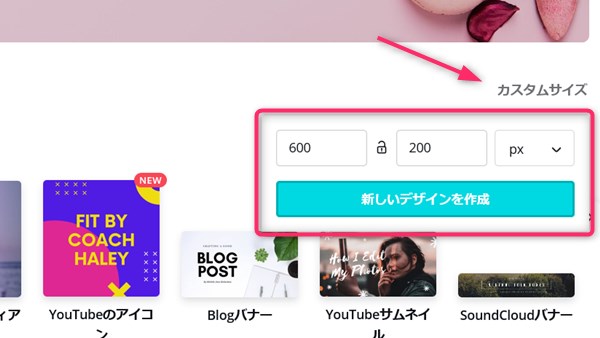
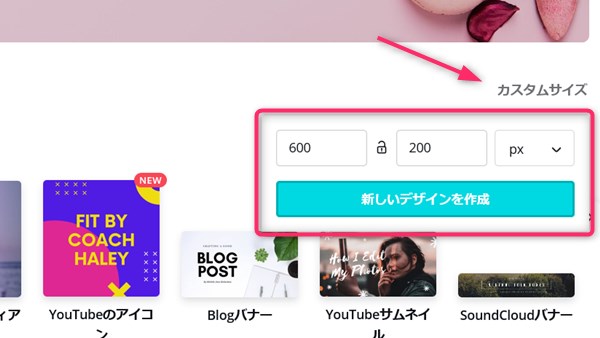
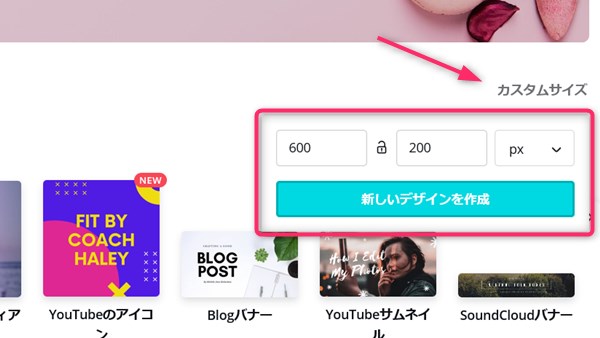
CANVAにはもうひとつ便利な機能が追加されていて自分の欲しいサイズを作れるカスタムサイズがあります。
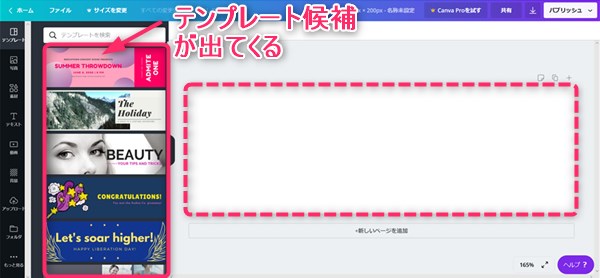
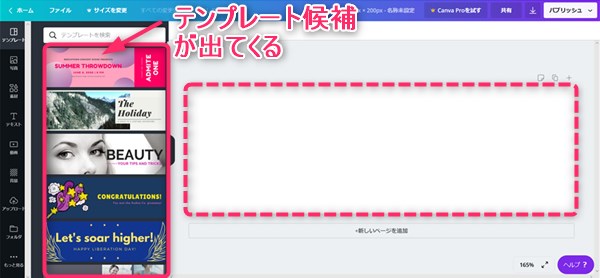
例えば、600pxと200pxで作る場合、カスタムサイズをクリックすると以下のような枠が出てきます。


600×200は今私が適当に出した大きさですが、なんと!それでもテンプレート候補が出てきますのでそのまんま利用もできますし自分で作り変えることもできます。


中には有料もありますが、無料でも優秀なテンプレートがありますので、ぜひつかいこなしてみてください。
CANVAの透過作成例
よく画像の上に透過のラインやスペースを重ねているのを見かけます。ペイントではできないのですが、CANVAなら簡単に作れます。


上記画像は、CANVAで無料のレイアウトを使って画像を貼り付けただけの作業です。(約5分で完成)
真ん中にある文字の背景は透過になっており、色もCANVAが画像に使われているものをピックアップしてくれているのでそれを選ぶだけ。
かなり高度でセンスのよい画像を楽に作ることが可能です。
ブログのヘッダー作成方法(CANVA使用)
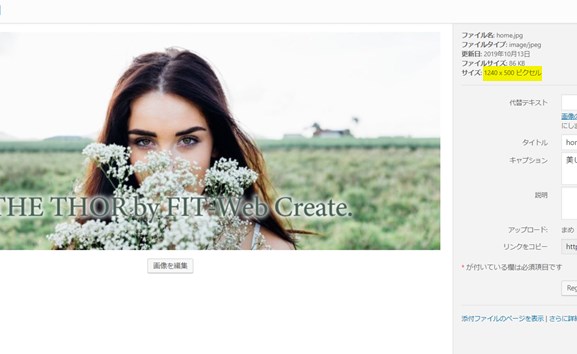
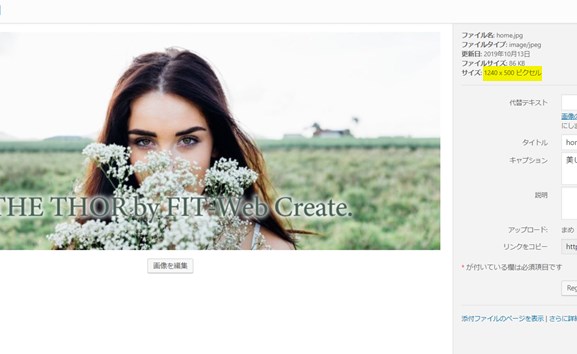
ここからは、CANVAを使ってヘッダー画像の作成方法をお伝えしていきます。まずはヘッダー画像の大きさを調べます。
今回は有料テーマの「THE THOR」の着せ替え02のヘッダー画像を作ってみます。ちなみにヘッダーの大きさは「Lightning」のように記載しているものもありますが「THE THOR」のような着せ替えがある場合ヘッダーの大きさがそれぞれ違います。
今回は着せ替え「02」で調整していきます。
- 「THE THOR着せ替え02」・・・1240px × 500px
- 「Lightning」・・・1900px × 600px


このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
ヘッダー作成ツール「CANVA登録」
CANVAは最初に登録をしなければ使えません。アドレスとパスワードだけで簡単に登録できますので、使う前に登録を済ませておいてください。
CANVAの登録方法
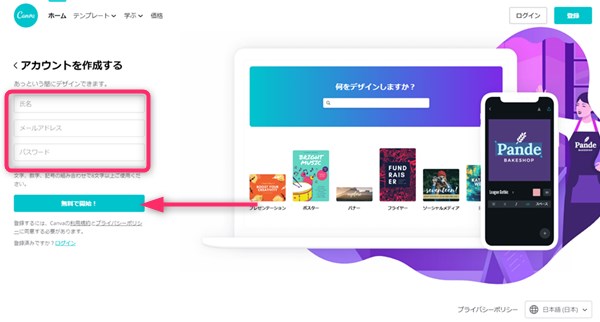
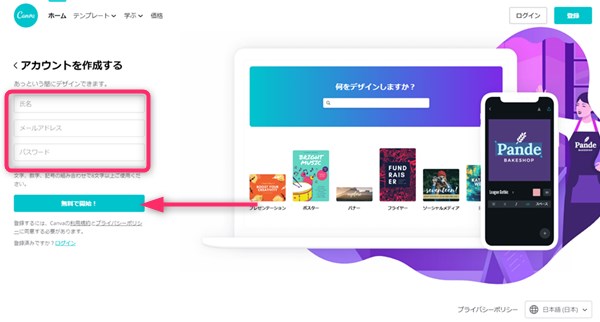
CANVAのページを開いてから、右の「登録」をクリックすると登録画面が現れます。


出典:CANVA
- 氏名
- メールアドレス
- パスワード
3点を入力し、下の「無料で開始!」のボタンをクリックすると無料で使えるようになります。
ブログヘッダー作成手順
ここでは、CANVAの既存のテンプレートを使ってヘッダーを作る方法をお伝えします。
- カスタムサイズをクリック
- 任意のサイズを入力
- テンプレートを選ぶ
- テキストや色を変更する
- ダウンロード
これから作るのは以下のようなヘッダー画像です。


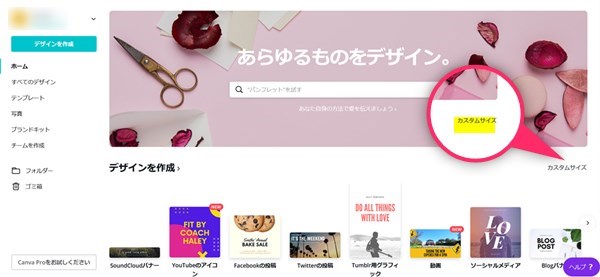
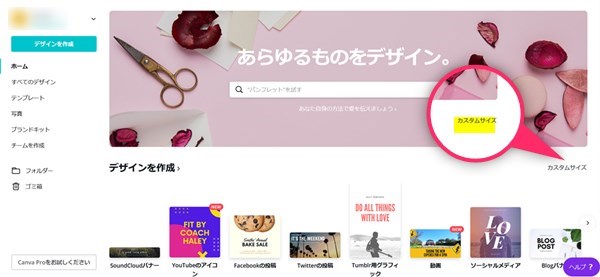
1. カスタムサイズをクリック


出典:CANVA
トップページの右側に「カスタムサイズ」がありますのでここをクリックしてください。すると、任意のサイズを入力する枠が出てきます。
2. 任意のサイズを入力
ここに、任意のサイズを入力します。今回作るTHE THORの着せ替え02のヘッダーなら「1240×500」Lightningなら「1900×600」と入力してください。


出典:CANVA
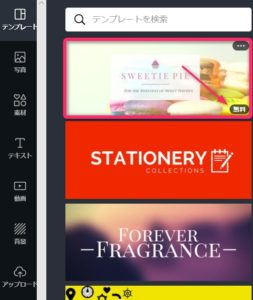
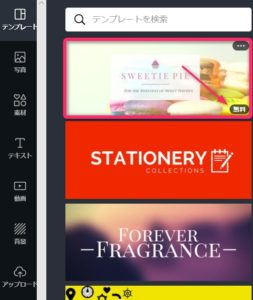
3. テンプレートを選ぶ
左側にテンプレート候補が出てきます。カーソル(矢印)を持っていくと、無料で使える画像には右下に「無料」と出てきます。


出典:CANVA
好みのテンプレートがあれば、画像をクリックするとカスタマイズできる場所に貼りつきます。


出典:CANVA
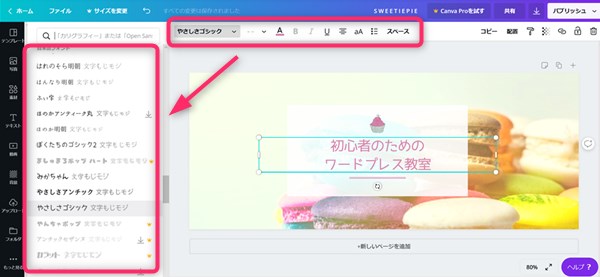
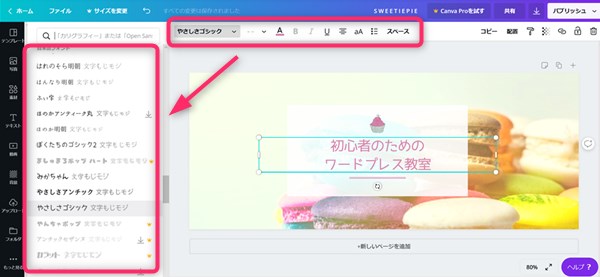
4. テキストや色を変更する
テキストを入力し、必要であれば色やフォントを変更していきます。王冠マークの部分は有料なので使えませんが、無料でも結構使えるものが多いです。


5. ダウンロード
画像が出来上がったらダウンロードをします。
右上の「パブリッシュ」から「ダウンロード」というボタンをクリックするとファイル形式を指定しダウンロードをします。
ブログヘッダー作成手順(既存のデータツールでオリジナルを作成)
CANVAには様々なパーツがそろっています。「画像」「テキスト」「背景」「グリッド」「図形」などがあるので、その中から好きなものを選んでオリジナルを作ることもかのうです。
- カスタムサイズをクリック
- 任意のサイズを入力
- 背景を選ぶ
- 素材を選ぶ
- テキストとアイコンの入力
- ダウンロード
これから作るのは以下のようなヘッダー画像です。ラストにアレンジもありますのでご覧ください。


1. カスタムサイズをクリック
既存のテンプレートの作り方と同じです。右側のカスタムサイズをクリックします。
2. 任意のサイズを選ぶ
既存のテンプレートの作り方と同じです。任意の数字を入力します。
3. 背景を選ぶ
左端の黒い部分にある「背景」をクリックするといろんな背景がでてきます。好きなものをクリックして貼り付けます。


出典:CANVA
4. 素材を選ぶ
このままテキストを追加しても良いのですが、すこし凝った作りにするために透過する図形を入れていきます。
左端の「素材」をクリックし好きな素材をクリックします。


出典:CANVA
素材の色を追加し透過にする
素材の図形を導入したら、次はその素材に色を追加します。今回は全体の素材が紫の花柄なので白を入れてみます。
↓ おしゃれな配色になるようなコツをまとめてあります。


出典:CANVA
白そのままだとキツイ色になってしまうので、透過にして後ろの花柄が見えるようにしてみます。
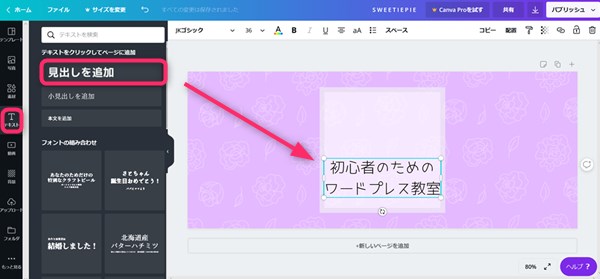
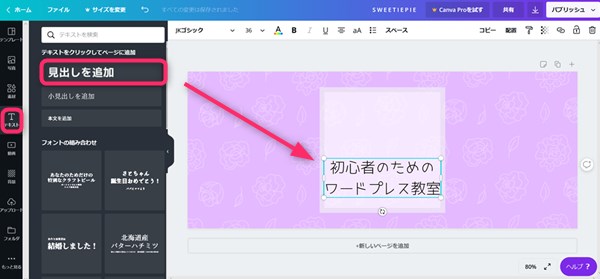
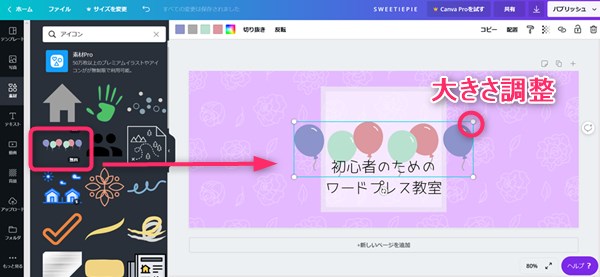
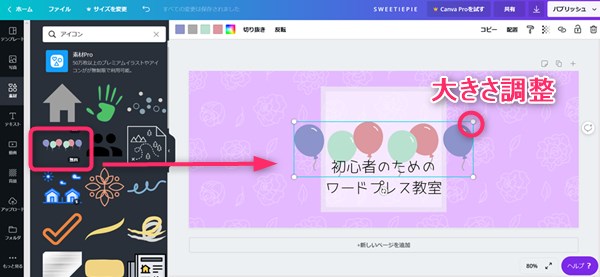
5. テキストとアイコンの入力
バックが出来上がったら、テキストとアイコンを入れていきます。左側の「テキスト」をクリックすると組み合わせたフォントといろんな大きさのシンプルなフォントが出てきます。
適当な大きさを入力すると真ん中に貼りつきますので、大きさやフォントや色を調整していきます。


出典:CANVA
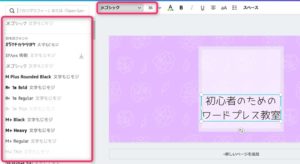
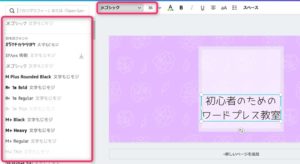
フォントを変更するなら、上の窓をクリックすると候補のフォントが出てきますのでここで選び、大きさと色もおなじ部分をクリックして変更していきます。


アイコンを検索
見ると、上のあたりが寂しいのでアイコンを入れてみます。左端の「素材」をクリックし検索窓に「アイコン」と入力してください。


すると候補のアイコンがでてきます。ここでも矢印をアイコンの上にもっていくと「無料」か「有料」か出てきますので無料のものを探してください。


出典:CANVA
右のポインターで大きさを調整するとできあがります。
6. ダウンロード
右上の「パブリッシュ」⇒「ダウンロード」をクリックし、画像様式を選びダウンロードします。
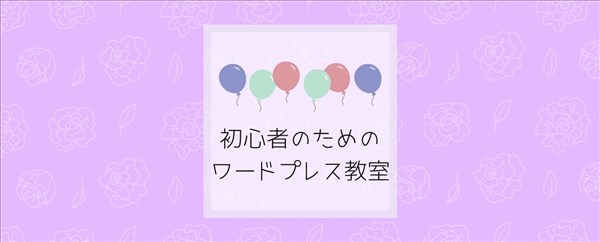
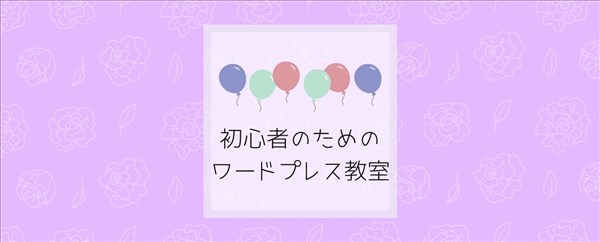
完成図


上記デザインをアレンジしたヘッダー画像


これはすべてCANVAの中にある素材で作っています。もっと材料が多いので作りこもうと思えばいくらでもできます。
ツール内部でダウンロードした素材を使用する方法
CANVAでは、中にある素材でいくらでもおしゃれなヘッダー画像が作れるのですが、自分の気に入った画像を使うことも可能です。
↓ ちなみに素材を見つけるなら以下の記事が役立ちます!
- カスタムサイズをクリック
- 任意のサイズを入力
- 画像をアップロード
- 素材を選ぶ
- アイコンを入れる
これから作るのは以下のようなヘッダー画像です。


1. カスタムサイズをクリック
既存のテンプレートの作り方と同じです。右側のカスタムサイズをクリックします。
2. 任意のサイズを選ぶ
既存のテンプレートの作り方と同じです。任意の数字を入力します。
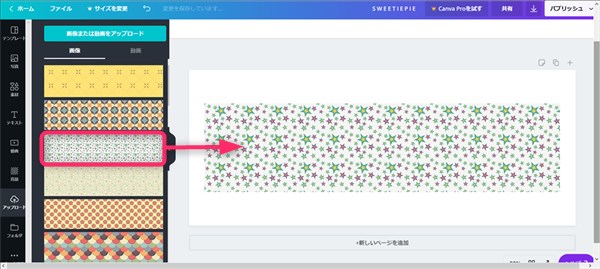
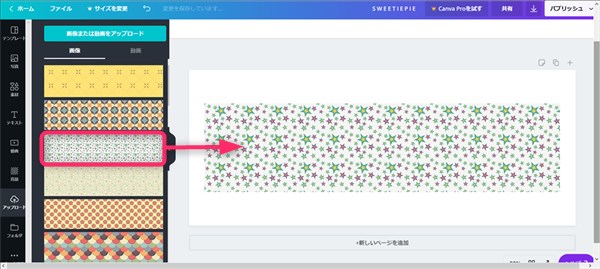
3. 画像をアップロード
画像をアップロードはとても簡単。左端の「アップロード」をクリックして「画像または動画をアップロード」をクリックして取り込みます。


保存しておいた画像をクリックすると右の作業場所に貼りつきます。


出典:CANVA
白い枠まで画像をドロップ&ドラッグで引っ張ってサイズを調整します。
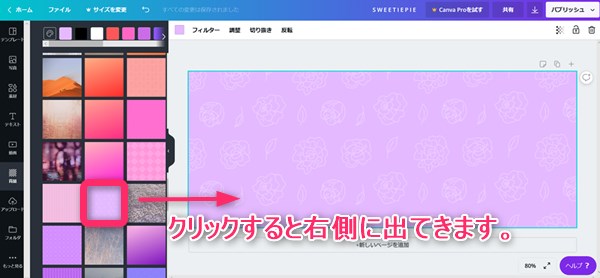
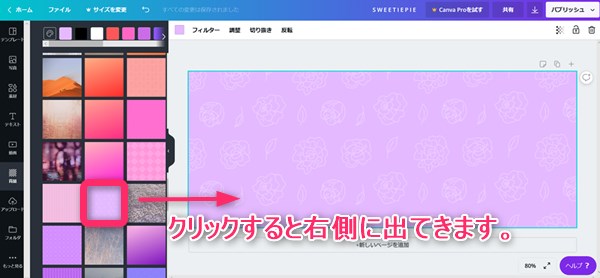
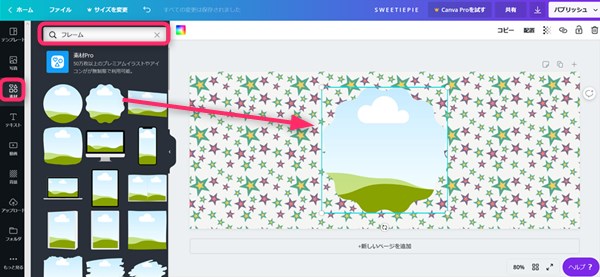
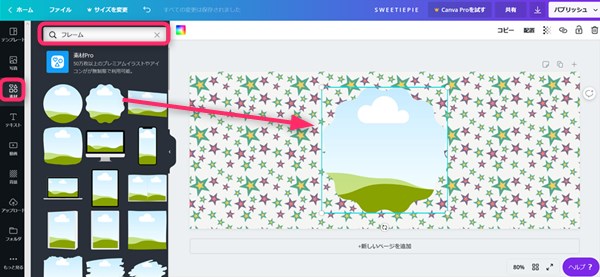
4. 素材を選ぶ
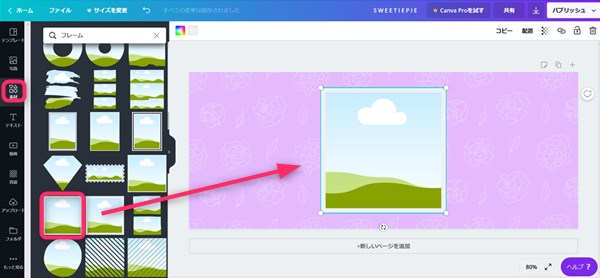
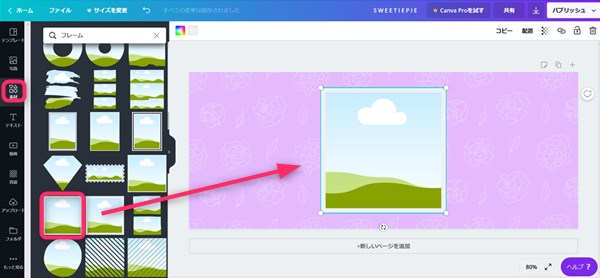
柄が細かく色が濃いので真ん中にフレームを入れていきましょう。「素材」をクリックして好きな素材を選びクリックします。


出典:CANVA
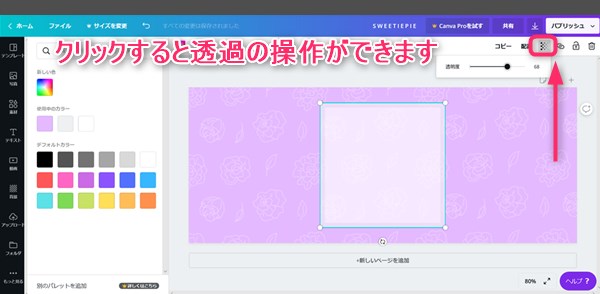
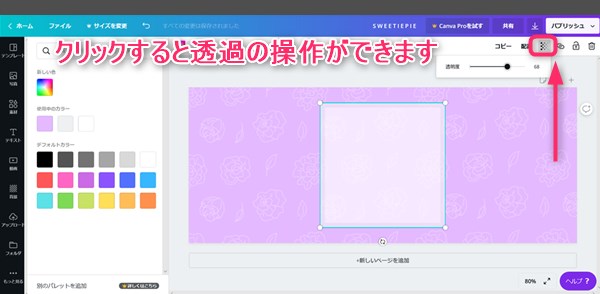
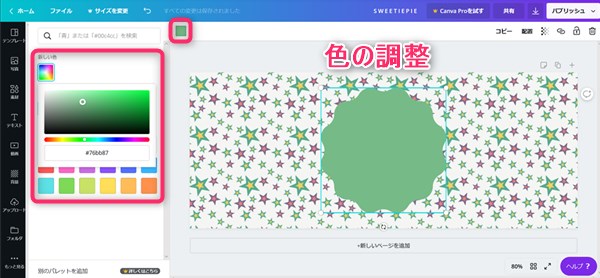
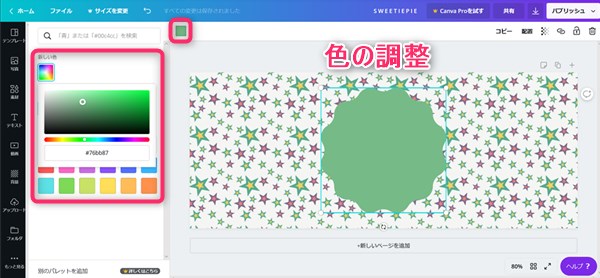
素材に色を付ける
ここで色の調整をしていきます。


出典:CANVA
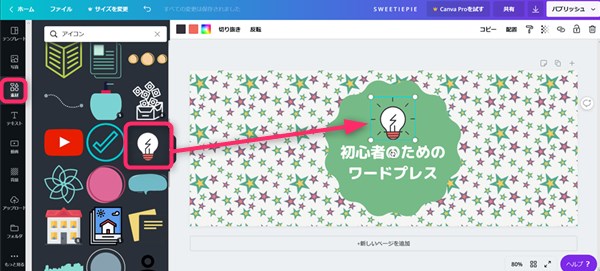
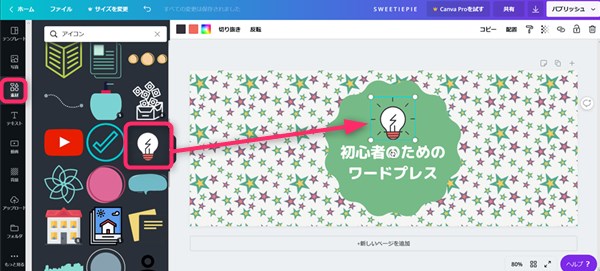
5. アイコンを入れる
ここでも、テキストの上が寂しいのでアイコンを入れていきます。無料で使えるものも多いので好きなものを選んでください。
「素材」をクリックして好きなものを選びます。(アップロードしたアイコンも使えます。)


出典:CANVA
CANVAを使ったブログヘッダー作成のまとめ
最近のブログのアイキャッチなどもCANVAで作っています。少し前までは、Photoscapeを使ってたのですが、ネット上でよくないような書き方をしてあったのでCANVAに変えたのです。
これまで使ってきた中で一番使い勝手が良く、やりたいことが全部詰まっている印象があります。
ブログは中身もありますがやはり見た目も良い方が滞在率もあがります。こういう無料ツールで自分のオリジナルを作ってみてください。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。
























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!