こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGERは、デザインに関するユニークなパーツが多く使いこなせればとてもカッコいい納得のブログが出来上がるテンプレートです。
管理場所が3か所あるので最初は戸惑うかもしれませんが、このブログでは初心者でもできるように超丁寧に解説しています。
AFFINGER6の導入後すぐにやること、初期設定をお伝えしていきます。
もくじ
- 1 AFFINGER6の初期設定でやること。【目次】
- 2 AFFINGER6の初期設定 1. 「購入からインストール」
- 3 AFFINGER6の初期設定 2. 「マニュアルを初期化」
- 4 AFFINGER6の初期設定 3. 「一般設定・表示設定」
- 5 AFFINGER6の初期設定 4. 「パーマリンク設定」
- 6 AFFINGER6の初期設定 5. 「プラグイン導入」(Classic Editor等)
- 7 AFFINGER6の初期設定 6. 「サムネイルの形」
- 8 AFFINGER6の初期設定 7. 「Googleアナリティクス・サーチコンソール設定」
- 9 AFFINGER6の初期設定 8. 「ブログカラー設定」
- 10 AFFINGER6の初期設定 9. 「デザイン済データ導入」
- 11 AFFINGER6の初期設定 まとめ
- 12 初心者だからこそWordpress有料テーマ を使うべき理由
AFFINGER6の初期設定でやること。【目次】
AFFINGER6(アフィンガー)は、「AFFINGER6管理画面」「カスタマイザー」「ウィジェット」と3つの管理画面が連動しているので最初は難しく感じますが、きちんと最初に設定をしておけば大丈夫です。
- 購入からインストール
- マニュアルを初期化
- 一般設定・表示設定
- パーマリンク設定
- プラグイン「 Classic Editor」など導入
- AFFINGER6管理画面の初期設定
- Googleアナリティクス・サーチコンソール設定
- ブログカラー設定
- デザイン済データ導入
ここでは、購入した直後から、最初にやっておくこととブログを書く段階までの設定をシンプルに説明します。デザインは、基本形のもの(カラー変更可能)もしくはデザイン済データ(着せ替え)を導入するのかどちらかとなります。
細かいパーツについては、このブログで個別に説明してあります。
⇒AFFINGER6(アフィンガー)の公式ページを確認する
※今なら、5大購入特典をお付けしています!
記事を取得できませんでした。記事IDをご確認ください。
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の初期設定 1. 「購入からインストール」
まずは、購入場所(インフォトップ)からのダウンロードをしてWordpressにインストールします。基本的にインストールは他のテーマと同じ流れとなります。
ダウンロード時にはZIPファイルとなっていますが、affinger6.zip ⇒ affinger-child.zipの順番でWordpressにインストールしてください。
- affinger6.zip
- affinger-child.zip
↓ やり方については詳しく以下の記事に記載してありますので参照ください。
記事を取得できませんでした。記事IDをご確認ください。
有効化をしてテーマのページに以下のように出てきたらOKです。


次にマニュアルの最初の設定をします。
AFFINGER6の初期設定 2. 「マニュアルを初期化」
他のテーマなどは「カスタマイザー」のみで操作するTHE THORのようなものもあるので、AFFINGER6管理画面がピンとこないかもしれません。
AFFINGER6がインストールされたら「AFFINGER6管理」がWordpress管理メニューに現れます。これは、DiverやCocoonも同じように独自管理画面があります。


この部分では設定もしますし、マニュアルもここから入るようになっています。AFFINGER6管理の「はじめに」の部分に「保存」というボタンがありますのでクリックをして初期化します。


ちなみに、真ん中の「公式マニュアル」をクリックするとマニュアルに移行します。(パスワード要)
パスワードは緑のボタンの下に表示されています。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の初期設定 3. 「一般設定・表示設定」
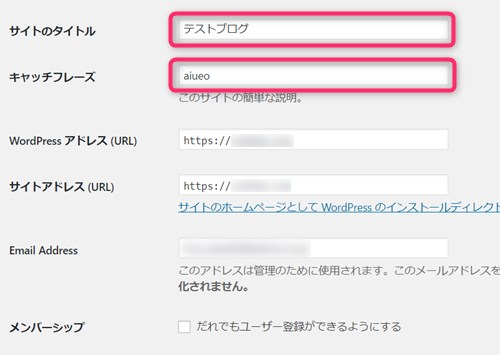
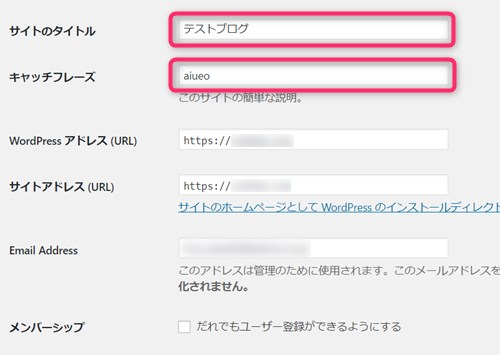
この部分は一般でもやっている設定となります。一般設定とは、ブログのタイトルやキャッチフレーズを設定する部分です。
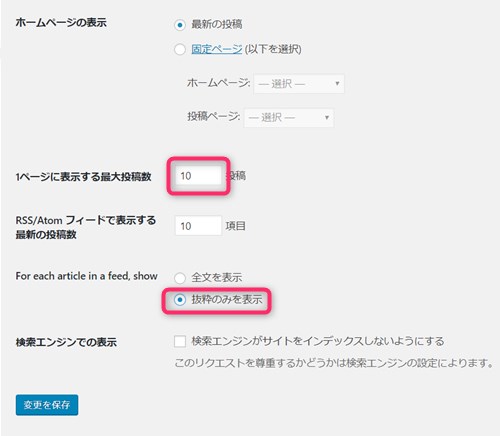
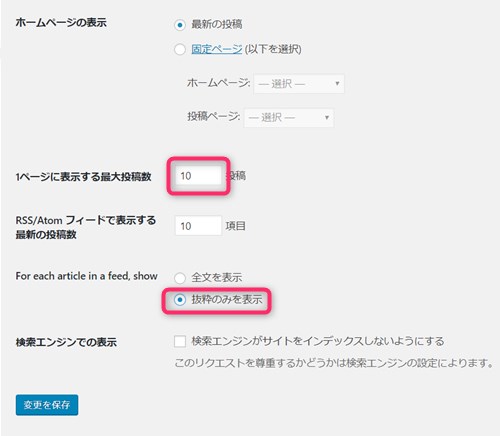
表示設定はトップページ、またはカテゴリー一覧に表示させる記事の数の設定となります。
一般設定
ダッシュボードの画面、Wordpressの管理メニューから設定します。
▼ 設定 ⇒ 一般


変更項目は「サイトのタイトル」「キャッチフレーズ」
この部分は、トップページのtitleタグと関連しページの検索順位にもかかわる部分ですのでキチンとブログのタイトルやどんな内容なのかをわかりやすく設定してください。
表示設定
次に、トップページに並ぶ記事数をこの部分で設定をします。
▼ 設定 ⇒ 表示


1ページに表示する最大投稿数を指定し、「抜粋のみを表示(AFFINGER6推奨)」にチェックを入れて「変更を保存」をクリックします。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の初期設定 4. 「パーマリンク設定」
パーマリンクの設定方法もSEOでは大事なことです。パーマリンク設定はWebを立ち上げたときにやっておくのがベスト。(途中で変更するとSEOの評価やSNSのシェア数がリセットされてしまうので)


出典:yahooニュース
ヤフーを見てからスポーツの部分を開くと個別のパーマリンクが現れます。サイドの蛍光ラインの部分が「パーマリンク」です。
そこで、投稿名にして単語などでこのページに書かれているのは○○のことですとわかりやすくします。
パーマリンクの設定方法
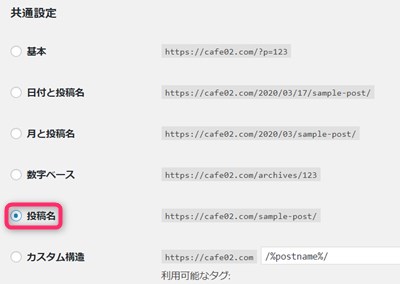
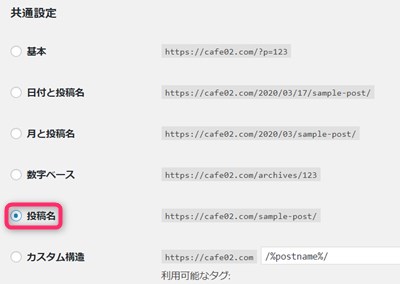
パーマリンクについては、Webサイトのページ内容がわかるように付けるのが大事でAFFINGER6のおすすめは「投稿名」です。
▼ 設定 ⇒ パーマリンク設定


「投稿名」にチェックを入れたら「変更を保存」をクリックします。
AFFINGER6の初期設定 5. 「プラグイン導入」(Classic Editor等)
WordPressを導入するとブロックエディターGutenbergになります。今後このエディターとなっていくため入力も慣れておくことがベストです。
もし、旧エディターに慣れてしまっている場合には、いったんclassiceditorで旧エディターにしておきます。
今後、クラッシックエディターも近々サポートが停止になる可能性もありますが、万が一Gutenbergが上手く使えない場合などこのプラグインを入れて試してみてください。
プラグインの導入方法
プラグインとは、Wordpressの機能を拡張するものです。いろんなプラグインがありますので、必要に応じて追加していってください。
プラグインの導入方法は同じです。
- インストール
- 有効化
最初に導入しておくプラグイン
以下のプラグインは必須のものを含めて導入しておいた方が良いものです。
- Akismet Anti-Spam (アンチスパム)・・・デフォルトで入っているので有効化する
- Customizer Export/Import・・・着せ替えデーター
- Widget Importer & Exporter・・・着せ替えのウィジェット
- Broken Link Checker・・・リンク切れ調査
- EWWW Image Optimizer・・・画像が多いとき容量を低くする
- WordPress Popular Posts・・・人気記事
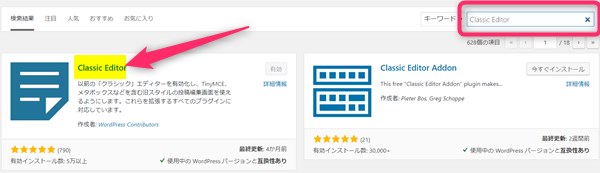
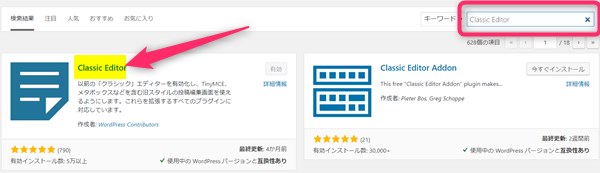
Classic Editorをインストールする方法
一般のプラグインと同じ方法でインストールしていきます。
▼ 外観 ⇒ プラグイン ⇒ 新規追加
検索窓に「Classic Editor」と入力するとプラグインが表示されます。


「今すぐインストール」をクリックし「有効化」します。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の初期設定 6. 「サムネイルの形」
AFFINGER6管理画面であらかじめサムネイルの形の変更ができます。AFFINGER6のサムネイルは角丸にしたり丸にしたり、ポラロイド写真のようにしたりと自由度が高いです。
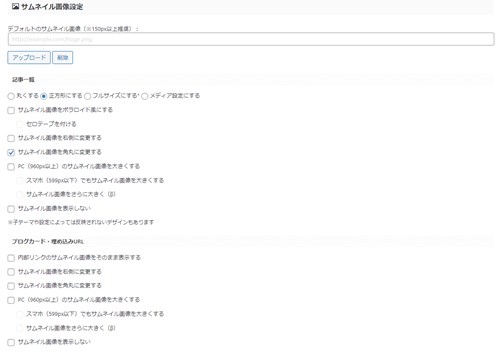
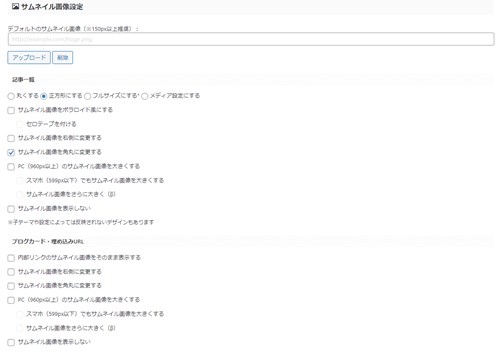
サムネイル画像設定
人気記事や、投稿した記事をサイドバーに配置するのですが、意外にも目につくのがサムネイルの形です。
▼ 外観 ⇒ AFFINGER管理 ⇒全体設定


形の変更や、ポラロイド写真風、サイズなどここで変更をします。


ポラロイド写真風のサムネイルの上にセロテープを貼ったような感じになっています。個人ブログなどにもおしゃれな加工です。


丸にするとちょっと縦長になりました。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の初期設定 7. 「Googleアナリティクス・サーチコンソール設定」
ブログを始めるには、アナリティクスやサーチコンソールの設定も必要になってきます。
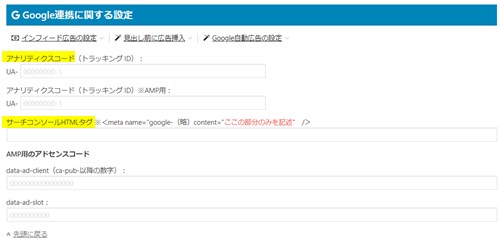
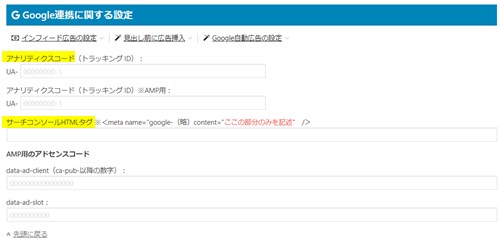
▼ AFFINGER管理画面 ⇒ Google・広告AMP


上記の画面にアナリティクスコードとサーチコンソールのHTMLタグを入力します。
- アナリティクスコードの調べ方
- サーチコンソールのHTMLタグの調べ方
アナリティクスコードの調べ方
アナリティクスの登録するとコードがでてきますが、すでに登録を済ませている場合にはどこからコードをだせばよいのか迷ってしまうかもしれませんのでここでお伝えします。
左の「管理」をクリックします。
▼ 管理 ⇒ トラッキング情報 ⇒ トラッキングコード
この部分を開くとUA-○○○○・・・という番号がでてきますので、コピペして上記の所定の場所に入力してください。
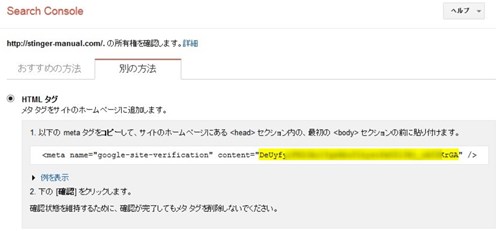
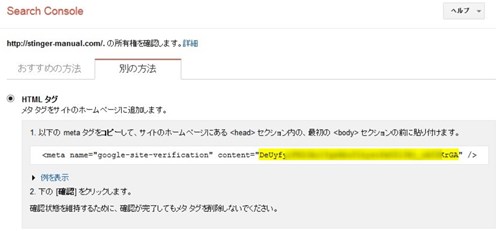
サーチコンソールのHTMLタグの調べ方
HTMLのタグも「設定」をクリックすると「HTMLタグ」が出てきます。
コードの中の content=”~~” の ”~~” で囲まれた部分を上記に入力します。


出典:AFFINGER
ここまでの設定をしてしまえばあとは、デザインの設定をしていきます。自分で変更していっても良いですが、機能がかなり多くて大変なので、最初は簡単に着せ替えをしてしまうかカラー設定をして使い込んでいくことをおすすめします。
ここからは、「ブログのカラー変更」と「デザイン済データー」を導入する方法を説明します。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
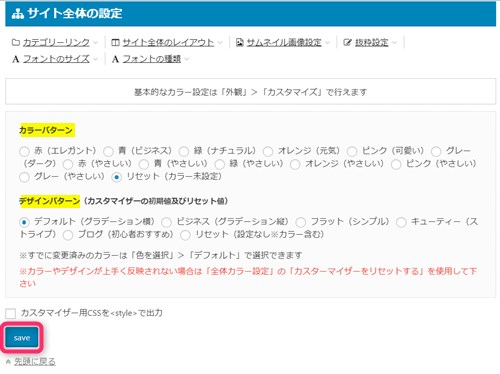
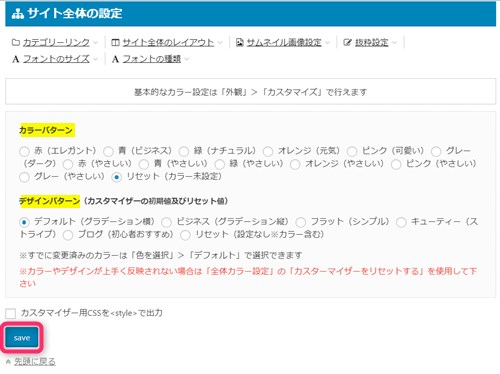
AFFINGER6の初期設定 8. 「ブログカラー設定」
ブログのデザインをシンプルにしたい場合には色の設定のみで使える方法があります。ひとつひとつ設定するとかなり大変なのでこの方法を使えばワンクリックで色変更が可能です。
▼ AFFINGER管理 ⇒ 全体設定


カラーパターンとデザインパターンを好みのものに設定してみてください。
AFFINGER6の初期設定 9. 「デザイン済データ導入」
カラーとデザインパターンよりももう少しレベルの高いデザインにしたい場合にはAFFINGER6で用意された着せ替えがあります。(デザイン済データ)
AFFINGER6になってから数は減りましたが、使いやすいシンプルなものが用意されています。


出典:AFFINGER着せ替え
とても洗練されていますので、ぜひ取り入れてみてください。
↓ 詳しい使い方は以下の記事で書いています。
このデザイン済データを使うことでセンスの良いブログになります。ファイルをインストールするだけなのでとても簡単です。
小さな問題点なのですが・・・。
実はとっても使いやすいデザイン済データなのですが、ひとつだけ問題があります。それは、デザインがたくさんないこと・・・。
つまり、AFFINGER6を持っている他の人と被りやすいという難点があります。AFFINGER6 EXという上位種のものにはあと2つもっとよくできたデザインがありますが追加で料金がかかります。
そこで、芸大卒のなつがトップページをアレンジしたのが以下の画像です。










オリジナルデザインの作り方の記事です。
参考記事
記事を取得できませんでした。記事IDをご確認ください。
AFFINGER6の初期設定 まとめ
AFFINGER6については、デザイン面で細かな設定ができるため作りこむととても楽しいWordpressテーマです。
ただ、たくさんできるということは操作方法が多いので難しく感じることもあります。まずは「初期設定」は簡単にできますのでそれだけやってしまいましょう。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。












.jpg)









芸大卒のなつが作ったデザインのマニュアルも特典に追加しました。
⇒ 詳しくはコチラをご覧ください。
※ヘッダーの画像は、イラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。