ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
「お問い合わせ」や「詳しい自己紹介」など固定ページを使って作ります。THE THORでは固定ページのカラムや、構成など調整ができるようになっています。
THE THORの固定ページの設定や調整方法をお伝えしていきます。
もくじ
- 1 THE THORの固定ページでできること
- 2 THE THORの固定ページの設定方法 1.「特定のページをTOPページにする」
- 3 THE THORの固定ページの設定方法 2.「固定ページのレイアウト」
- 4 THE THORの固定ページの設定方法 2-2 「固定ページのレイアウト設定」
- 5 THE THORの固定ページの設定方法 3.「フレーム変更」
- 6 THE THORの固定ページの設定方法 4.「ページタイトルデザイン」
- 7 THE THORの固定ページの設定方法 5.「固定ページの目次」
- 8 THE THORの固定ページの設定方法 6.「記事下にCTAを設置」
- 9 THE THORの固定ページの設定方法 7.「SNSシェアボタン」
- 10 初心者だからこそWordpress有料テーマ を使うべき理由
THE THORの固定ページでできること
THE THORの固定ページでは細やかな設定が可能となっています。ランディングページとなるものも固定ページで作る場合があるので試してみてください。
- 特定のページをTOPページとして表示す
- 固定ページのレイアウト変更と設定
- 固定ページのレイアウト設定
- フレーム設定
- ページタイトルデザイン設定
- 固定ページの目次
- 記事下にCTAを設置
- SNSシェアボタン
もちろん、デフォルトでもすぐに使えるようになっていますので、特別な設定なしでも十分立派な固定ページができあがります。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
THE THORの固定ページの設定方法 1.「特定のページをTOPページにする」
ブログへの訪問者にまず見てほしいページを設定します。基本的には総合的にブログ全体をみれるようにしたTOPページを作り表示させます。
ブログの記事が少ない時期にはそこまで必要ではありませんが、ブログを開設したらTOPページは早めに作っておいた方が良いです。
ここでは、TOPページをすでに作ったと想定して表示のやり方をお伝えします。
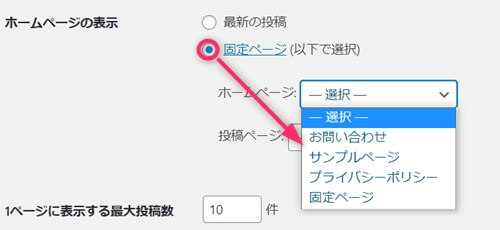
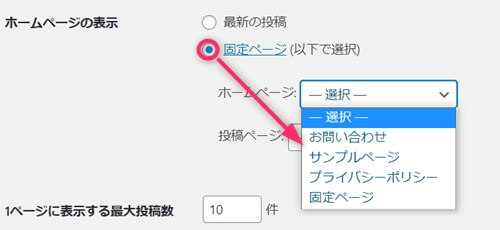
▼ 設定 ⇒ 表示設定
ホームページの表示の部分で、デフォルトでは「最近の投稿」にマークがありますが、「固定ページ」にチェックを入れ、どのページを最初に表示させるのか選びます。


全部指定できたら下へスクロールして「変更を保存」をクリックします。
THE THORの固定ページの設定方法 2.「固定ページのレイアウト」
固定ページは1カラムのものが多いですが、THE THORではカラム変更やカラムの幅、サイドバーの位置など変更が可能です。
- カラム・・・1カラムor2カラム
- サイドバー・・・右or左
- メインカラムの横幅・・・100%、1000px、900px、800px、700px
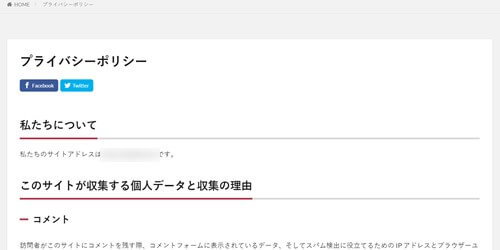
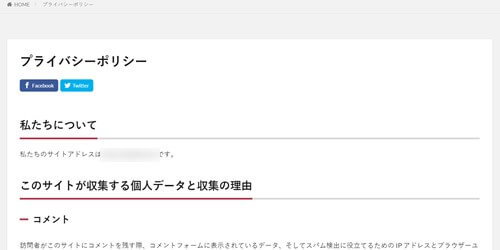
固定ページの1カラム
1カラムは以下のようになります。メインカラムのみでとても見やすいです。


固定ページ2カラム
THE THORの固定ページの2カラムは、サイドバーが右か左か選ぶことができます。




サイドバーはどちらでも問題ありませんが、一般的には右のサイドバーが多いのでそちらの方がしっくりくるかもしれません。
ブログの構成を見ながらご自身で良い方を選んでください。
THE THORの固定ページの設定方法 2-2 「固定ページのレイアウト設定」
実際のレイアウト設定をしていきます。デフォルトでは2カラムでサイドバーが右になっていますので、サイドバーが必要な場合にはそのままでも良いでしょう。
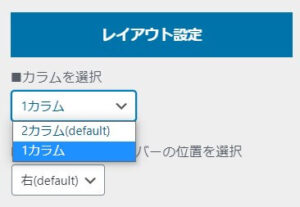
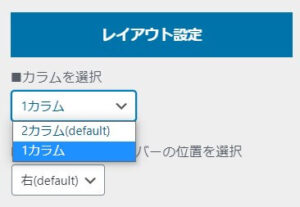
固定ページのカラム選択
ここからは、固定ページのサイドバーを1カラムにする設定をしていきます。
▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ[THE] ⇒ レイアウト設定


2カラムがデフォルトになっていますので、カラムを選択の部分「1カラム」を選びます。上部の「公開」をクリックします。
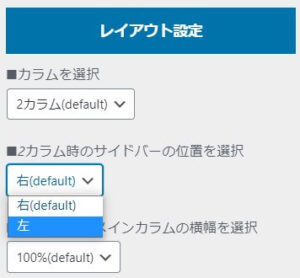
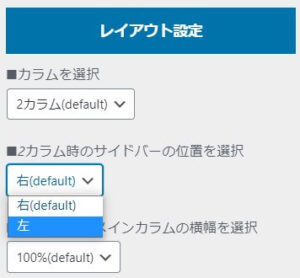
固定ページサイドバーの設定方法(2カラム・左右)
固定ページの2カラムのサイドバーを左もしくは右にする方法をお伝えします。
▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ[THE] ⇒ レイアウト設定


レイアウト設定の「2カラム時のサイドバーの位置を選択」で右(もしくは左)を選択します。最後に上部の公開をクリック。
THE THORの固定ページの設定方法 3.「フレーム変更」
固定ページのメインカラムの部分で、フレームを付けることができます。デフォルトでは「なし」ですのでもしフレームが欲しい場合にはここで設定します。
- シャドーフレーム
- ボーダーフレーム
固定ページのフレーム設定 1. 「シャドーフレーム」
シャドーフレームはボーダーフレームよりも線が薄く背景となじみやすいです。若干縮小した画像では見えづらいですがうっすらと線が浮かび上がります。


▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ[THE] ⇒ スタイル設定
フレーム設定で「シャドーフレーム」を選び公開をクリックします。
固定ページのフレーム設定 2. 「ボーダーフレーム」
ボーダーフレームはシャドーフレームより少し線がはっきりしています。基本的にはそれほど目立つ線ではありませんが、ラインを入れることによってかっちりした感じになります。


▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ[THE] ⇒ スタイル設定
フレーム設定で「ボーダーフレーム」を選び公開をクリックします。
THE THORの固定ページの設定方法 4.「ページタイトルデザイン」
ページタイトルデザインとは、投稿ページでいうアイキャッチのことです。固定ページでもアイキャッチが必要な場合にはここで設定をします。
▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ[THE] ⇒ スタイル設定
ページタイトルデザインの選択部分をノーマルにすると以下のようになります。アイキャッチ画像をなにも設定しなければ「NO IMAGE」という画像がでてきます。


アイキャッチの部分に画像を入れたい場合
アイキャッチになにか別の画像を入れたい場合の設定をしていきます。
▼ 外観 ⇒ カスタマイズ ⇒ 基本設定[THE] ⇒ アイキャッチ画像の設定
NO IMAGE画像の設定の部分に画像を入れます。


THE THORの固定ページの設定方法 5.「固定ページの目次」
固定ページの文章量が多い場合、見出しを付けておけば目次を表示させることが可能です。目次に表示する見出しの大きさや、最初から閉じておくなども設定できます。
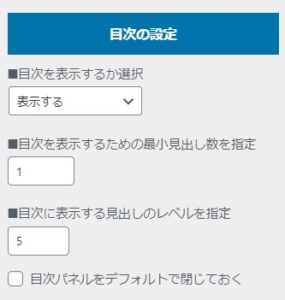
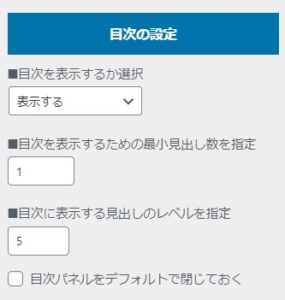
▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ[THE] ⇒ 目次設定


目次の表示・非表示で指定をし、「目次を表示するための最小見出し数」と「目次に表示する見出しのレベルを指定」を選びます。
目次パネルを閉じておくには下の「目次パネルをデフォルトで閉じておく」にチェックを入れます。
※ 目次に表示する見出しレベルとは、段落の大きさのことです。例えば、文章内にh2の見出しがあれば「2」とすれば目次には見出し2のリンクとなります。
THE THORの固定ページの設定方法 6.「記事下にCTAを設置」
固定ページの記事の下にCTAを設置できます。固定ページをランディングページのように使う場合には便利です。
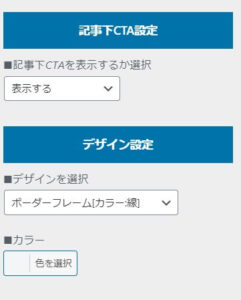
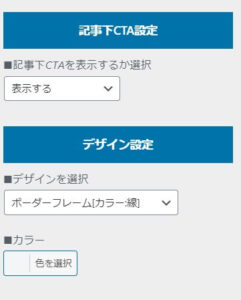
▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ[THE] ⇒ 記事下CTA設定
記事下CTA設定の部分、記事下CTAを表示するかどうか選択で「表示する」とし公開を選択します。


THE THORの固定ページの設定方法 7.「SNSシェアボタン」
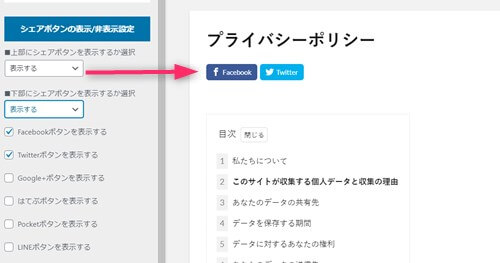
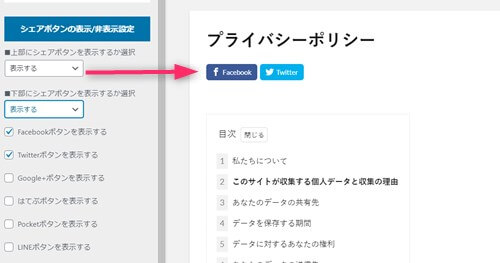
ここでは、固定ページの上部と下部にSNSのシェアボタンを設定する方法をお伝えしていきます。表示させたいSNSのシェアボタンと上か下かそれとも両方かを選ぶだけでOK。
▼ 外観 ⇒ カスタマイズ ⇒ 固定ページ[THE] ⇒ SNSシェアボタン設定


あなたが表示させたいSNSボタンにチェックを入れ、上部シェアボタンを表示するか選択もしくは下部シェアボタンを表示するか選択、もしくは両方に「表示する」に変更し公開をクリックします。
↓ 当ブログからWordpressテーマTHE THORを購入くださった方に特典をプレゼントしています。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。























⇒ THE・THORの公式ページを確認する。
※ 今なら、8大購入特典をプレゼント!