ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
THE THORにはプロフィールを書いて設定しておけば、投稿ページの下に「この記事を書いた人」というスペースが入ります。さらに、サイドバーにもブログの顔として設置すると距離が縮まります。

THE THORに用意されているプロフィール設定とデザインが可愛くなる設定方法もお伝えしていきます。
ここで使用するかわいいアイコンは以下のサイトから引用させていただいています。
iconpon ⇒ アイコン画像 : https://www.iconpon.com/
もくじ
THE THORのプロフィール設定(基本)
まずは、一番シンプルな作り方をお伝えしていきます。このブログで配置しているようなプロフィールです。シンプルに配置できますので、見た感じがゴチャゴチャしません。


サイドバーには、人気記事や最新の投稿なども表示させることが多いので、プロフィールだけでスペースを取らないように調整していってください。
※ 枠が小さいので、特に自己紹介の文字数が多いと、何度も改行となり長いプロフィールが出来上がります。サイドバーに配置する場合には、短い文章で印象に残るようにしましょう。
WordPressブログでプロフィールはなぜ必要なの?
ブログにプロフィールがあると少し親近感がわきますよね。プロフィールを目立つところに配置することによって、ブログの中の人に興味を持ってもらう、そしてブランディングにつなげていくという役目もあります。
例えば、同じような「痩せる方法」を記事にしていても、スポーツトレーナーとか、栄養管理士という肩書があるとなんとなく安心しますよね。プロフィールを書くことで、ブログを訪れたユーザーと中の人の距離を縮めるという意味合いもあります。
このブログからTHE THORをご購入くださった方にマニュアルをプレゼントしています。
※他のデザインは以下の記事で見れますので覧ください。
⇒【簡単】THE THORデザインの事例集6選!初心者でも作れるアレンジを紹介!
※ヘッダーの画像は、写真ACとイラストACのイラストレーターさん方の作品です。特典内でURLをお伝えしています。
プロフィールを作る手順
やり方の手順は以下の通りです。
- アイコンをダウンロードする
- HTMLでアイコンを丸にする
- テキストを入力する
- SNSボタンを配置する
- サイドバーに配置する
- アイコン画像
アイコン画像についてはなんでもいいです。あまり大きすぎずパッとみてあなたを想像できるものが良いと思います。(人にするのかどうか迷うかもしれませんが、できれば人間の顔で年齢も近くに見える方がユーザーにとってわかりやすいと思います)
※アイコンの取り込み方は後述します。
それでは手順に沿って説明していきます。
1. アイコンをダウンロードする
まずは、アイコンを選んでダウンロードしましょう。アイコン画像についてはいろんなフリー画像がありますので好きなものを選んでください。
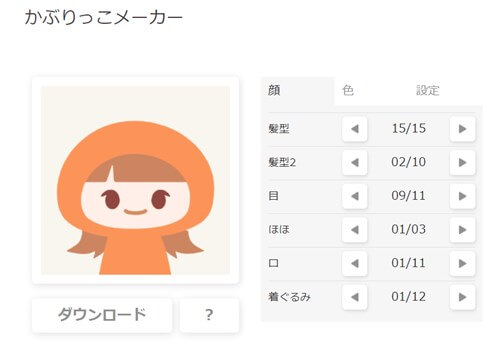
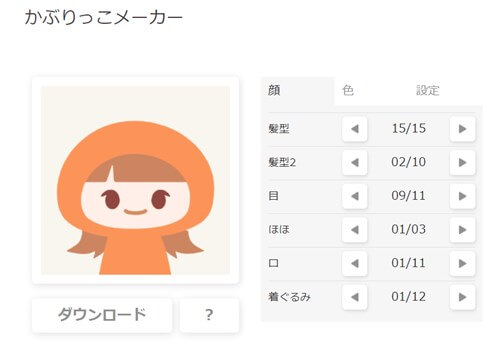
ここでは、「かぶりっこメーカー」というサイトから取り込む方法をお伝えします。


出典:かぶりっこメーカー
アイコン画像 : https://www.iconpon.com/
髪形・髪形2・目・ほほ・口・着ぐるみなど矢印をクリックするといくつか候補がでてきますので好きなものを選んでダウンロードをします。タブを選んで「色」の設定もできます。


アイコン画像 : https://www.iconpon.com/
ダウンロードできればパソコンの中に保存されますのでわかりやすい名前を付けておきましょう。(画像にカーソルをもっていき右クリックすると名前の変更ができます)
パソコンの画像をWordpressにインストールします。
2. HTMLでアイコンを丸にする
そのままアイコンを使っても良いですが、プロフィールに使うので丸くします。ここではHTMLを使いますが画像のURLさえわかれば難しくありません。
大きさなどの設定はwidthやheightの数値を変更すればできます。
<center>
<img style="border-radius: 50%;" src=" ★ " alt="プロフィール" width="130" height="130" />
</center>※右上のアイコンをクリックするとコピーできます。
★のところには画像のURLを貼り付けると画像が丸くなります。
最初と最後についている<center>~</center>は、画像を中央配置にするコードです。
コードは投稿ページなどで作り、完成したらメモ帳などに貼り付けておきます。
画像のURLの調べ方
ちなみに、上記の★の部分に入れる画像のURLを調べる方法をお伝えします。ちょっと原始的な方法ですが、覚えておくと簡単に確認できます。
- 投稿ページなどのエディターに画像を挿入する。
- テキストエディターにする。
すると以下のようなHTMLがでてきます。


この部分がURLとなりますのでコピペをして★の部分に挿入してください。
3. テキストを入力する
画像の下にくる自己紹介を入力します。例のプロフィールは、まず自分の名前を画像の下、センターに入力し、実績を簡単に書いています。サイドバーのような短い幅の枠に入れるためには長い文章になるとゴチャついてしまい読んでもらえない場合があるからです。


このプロフィールはバランスを考えて、3行だけになっています。
4. SNSボタンを配置する
SNSボタンを配置します。ツイッターやFacebook、Instagramなど好きなボタンを配置していきます。上記のプロフィールでは、Twitterの公式ボタンを配置しています。
ブログとSNSはとても相性が良いので、もしご自身でなにか発信されていれば、プロフィールに配置しファンを増やしていきましょう。
5. サイドバーに配置する。
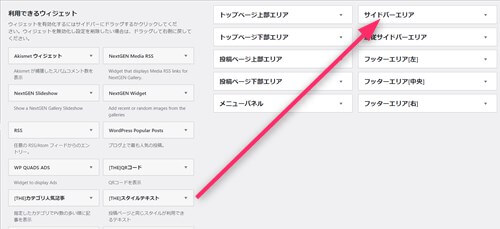
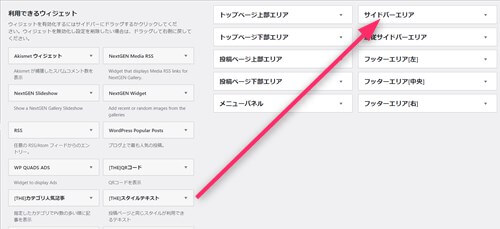
HTMLが完成したら、次はウィジェットを使ってサイドバーに配置していきます。
▼ 外観 ⇒ ウィジェット
[THE]スタイルテキストを右のサイドバーにドラッグ&ドロップもしくは、指定して配置します。


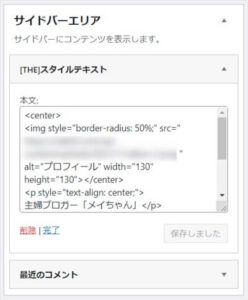
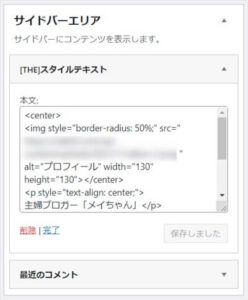
配置ができると以下の画像のように展開しますので、メモ帳に書いておいたコードを貼り付けます。


全てを入力し終わったら完了をクリックします。
サイドバーを表示してみて、以下のように設定できていればOKです。
文字の強弱や、中央配置などは最初にコードを作っている時にしておくとスムーズにできます。


アイコン画像 : https://www.iconpon.com/
THE THORにある「この記事を書いた人」プロフィール作成
THE THORでは、プロフィール設定をしておくと記事の最後に「この記事を書いた人」が設定で出てくるようになっています。必要に応じて設定をしておくと便利です。


出典:THE THOR
「この記事を書いた人」を作る手順
この記事を書いた人を作るには、あらかじめ設定しておかなければいけない部分があります。難しそうですが、ひとつひとつ設定していけばできますので、以下の手順ですすめていきましょう。
- WordPressあなたのプロフィールの設定
- THE THORでの設定
- SNSのフォローボタンを表示させる
1. プロフィールの設定【THE THOR設定】
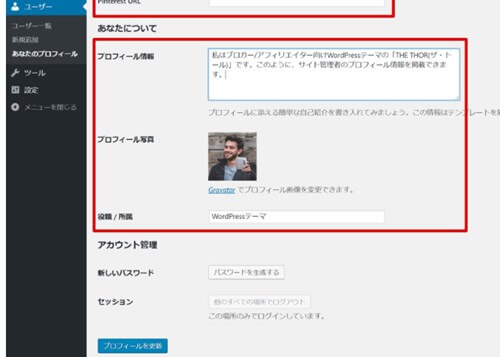
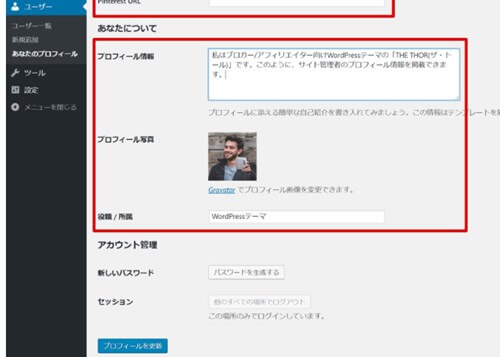
まずは最初の設定です。Wordpressを導入するとユーザーの説明を登録する部分がありますのでそちらに入力します。
▼ ユーザー ⇒ ユーザー一覧


出典:THE THOR
このページの「あなたについて」のプロフィール情報とプロフィール写真を設置する。役職やサブの名前があれば「役職/所属」に入力する。
2. 投稿ページでの設定
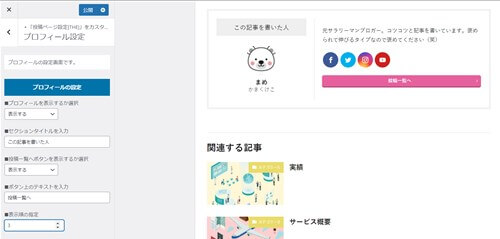
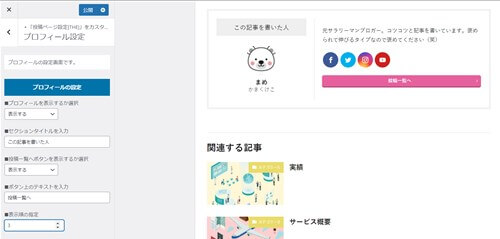
ユーザーの情報と画像の設定が終われば、次は表示させる設定です。ここでは表示させる・させない以外にセクションタイトルや、ボタンの表示などが設定できるようになっています。
▼ 外観 ⇒ カスタマイズ ⇒ 投稿ページ設定[THE] ⇒ プロフィール設定


- 「プロフィールを表示するか選択」・・・表示
- 「セクションタイトルを入力」・・・この記事を書いた人など
- 「投稿一覧へボタンを表示するか選択」・・・表示にすると上記のようなボタンが表示されます。
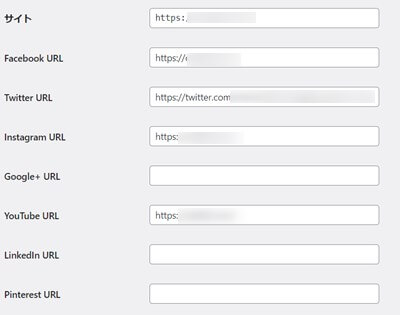
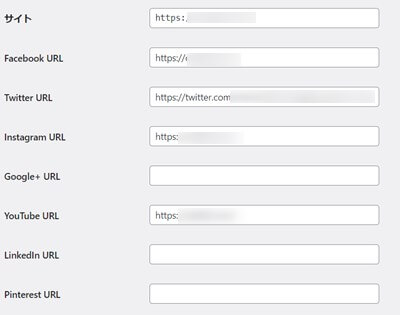
3. SNSのフォローボタンを表示させる
この記事を書いた人の中でSNSボタンが表示されていますが、これもWordpressのユーザー一覧で設定をしておいたものが表示されます。
▼ ユーザー ⇒ ユーザー一覧


サイトという部分にそれぞれのSNSのURLを入力しておきます。全部入力できたら「プロフィールを保存」のボタンをクリックします。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない・・・
- なかなか稼げない・・・
- アクセス数が増えない・・・
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- 会員フォームなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


↓ クリックで拡大します


3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. 会員フォーラムなどのサポート
なにかわからないことがあった場合、相談できる場所があるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。










-1.jpg)














