ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
ブログ記事を作成する上で、装飾は重要です。これまでは静止画のアイキャッチを作って配置していたと思いますが、Wordpressテーマの中には動画を配置できるものもあります。
THE THORもトップページの自由度が高く、動画を配置できるので、もし動画をお持ちの方は設定してみてください。
今回は、THE THORのトップページに動画にする方法をお伝えします。
もくじ
THE THORに動画が使える部分
ほとんどのWordpressテーマの記事部分では、動画が使えますが、全体のブログデザインに組み込むには最初からそういったシステムのあるテーマだけになっています。
例えば、THE THORではトップページ、Diverではアイキャッチ、AFFINGER6では背景となります。もちろん無料テーマでも設定できるものがありますので、それぞれのマニュアルを確認してみてください。
THE THORのTOPページ
THE THORではTOPページの自由度が高く、「静止画」「スライドショー」「Youtube動画」と好みに合わせて設定が可能になっています。
今回は、以下の動画を設定してみます。

設定をする動画
簡単なモーショングラフィックスの動画ですが、一応「青汁」のアフィリエイト用に作っています。5秒程度のものでループさせるとユーザーの目を引くと思います。
THE THORのTOPページ
TOPページはブログの顔なので、取り扱っている商品や出来事やサービスを想像できるデザインが最適です
ボディーソープなら商品そのものや、使っているところ、ウォーターサーバーなら水の流れるイメージ画など訪問者が見てなんのブログがわかるように、さらにその商品のイメージが良くなるデザインにしましょう。
THE THORのTOPページデザインは3種類の設定可能
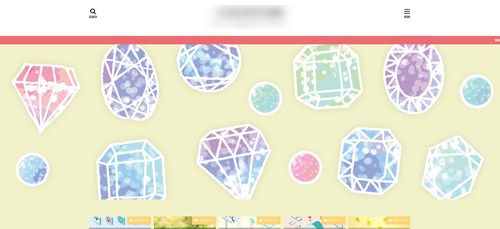
THE THORのトップページで設定できるのは、3つと説明しました。静止画なら以下のような感じになります。
静止画を設定した図
透過したイラストの静止画を設定すると以下のようになります。ボタンも真ん中に設定できます。タイトルも表示させることができるのですが、白なので画像に色などを重ね合わせると見やすくなります。

ヘッダーでできること
- 画像設置(静止画・スライダー・動画)
- 画像に色やメッシュ重ね
- ボタン設置
- タイトル表示
THE THORのトップページに動画を設定する方法
実際の設定方法を見ていきましょう。THE THORの場合にはカスタマイザーでほぼ設定が可能です。
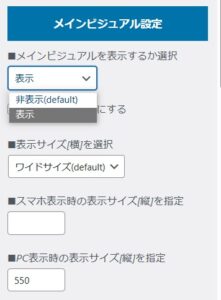
▼ 外観 ⇒ カスタマイズ ⇒ メインビジュアル[THE] ⇒ メインビジュアル設定
このページでTOPページのほとんどの設定が可能です。
メインビジュアル(ヘッダー画像)の表示&大きさ調整
まずは、メインビジュアル(ヘッダー画像)の表示を設定します。


同じ項目でヘッダーサイズの大きさや高さなど微調整もできますので、ご自身でちょうどよいサイズに調整してください。
画像の選択
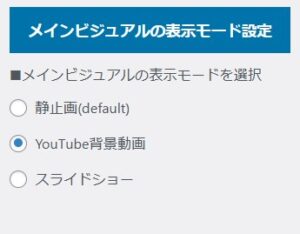
次に画像を選択していきます。デフォルトでは静止画になっていますので、今回はYoutube背景動画にチェックを入れます。

Youtube動画のIDを入力する
次にYoutube動画のIDの設定をします。IDの取り方は後述しますが、「Youtube動画のIDを入力」にコピペで入力しましょう。

おなじ部分で、動画マスク(色やメッシュを重ねる)の設定項目があります。セピア色にしたいとか、メッシュでちょっとカッコいい雰囲気を出したい場合にはここで設定します。
- マスク設定
- マスクの色設定
Youtube動画のIDの拾い方
Youtube動画のIDはそのまま入れるのではなく、後半の部分を入力します。まずは、IDの取り方を見ていきましょう。
まずは動画を開けてください。
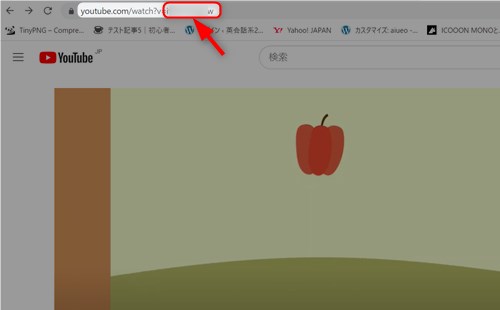
一番簡単な方法は、上部のURLを確認します。

PCで動画を開いたら上部にURLが出てきますので、=(イコール)より後ろの部分をコピペします。
https://www.youtube.com/watch?v=○○○○○
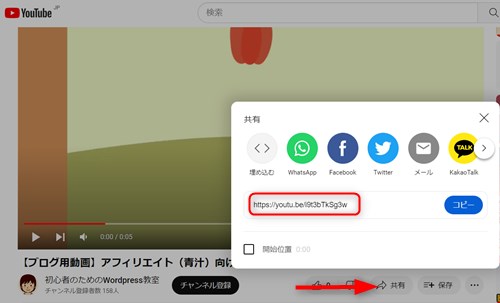
共有でIDコードを取る方法
Youtube動画のIDコードの取り方としてもうひとつの方法をお伝えしておきます。こちらも、動画を開き、下の部分「共有」をクリックします。

赤で囲った部分がその動画のIDコードですが、先ほどのように=(イコール)の後の部分をコピペして設定してください。
完成図
設定をすると以下のようになります。

上記の動画がループしてずっと動いている状態です。静止画やスライドショーよりも細かな動きが可能になりますのでTOPページが華やかになります。
ブログのトップページに最適なデザイン
設定方法をお伝えしましたが、少しここでブログのトップページってどんなものが良いのか考えていきましょう。
もちろん好みがあるので何とも言えませんが、基本的な部分としては、シンプルで見やすく、そのブログの趣旨がひとめでわかるものが理想です。
機能面では、読者が簡単に情報を見つけられるようにスマートなメニュー設定が必要ですが、これもゴチャゴチャしているとユーザーが遠ざかってしまうので、カテゴリー名などもシンプルに設定しておくのがコツ。
アフィリエイトのブログの最適なデザイン
個人で稼ぐブログといえばアフィリエイトもしくはアドセンスです。特にアフィリエイトでは、なにかしらの商品やサービスの広告を明示してユーザーにクリックしてもらう必要があります。
基本は、商品そのもののデザインや商品を想像できるデザイン。
悩みなどから入る場合には、ひとひねり必要になりますが、商品イメージを前面に出しても問題ありません。
アドセンスのブログの最適なデザイン
アドセンスブログについてですが、ブログ内容によって変わります。ネタを絞ることが効果的とも言われていますので、項目ごと、例えばスタバのようなコーヒーショップについて書かれたブログなら、基本色緑を使ったものやコーヒー豆など。
ごちゃまぜブログなら、素直に「カッコいい」「かわいい」と思えるデザインで良いと思います。
アドセンス自体は、多岐に及びますので、居心地の良いデザインでまず様子をみましょう。
それぞれのデザインのイメージ参考
頭でわかってもどんなイメージで探していけばいいのか、イメージできない場合はまずぼんやりと「爽やか」「温かみのある」「パンチのある」など印象を決めます。
爽やかなイメージ
色は明るいトーン、清潔感を表すなら色は「白や淡いパステルカラー」を活用します。その他自然モチーフにしたもの、風景などを使うと爽やかなイメージとなります。
あと、海のようなイメージなら色は、青や水色、緑との間の色など。
シュワっとした感じを出すならドットを使うとより雰囲気がでます。
温かみのあるイメージ
温かみを表現するなら、暖色系を使います。赤・ピンク・オレンジ・イエローくらいまで。育児ブログやグルメなどにも適しています。
パンチのあるイメージ
パンチのあるデザインなら原色を使うと雰囲気が出てきますが、原色は若干使うのが難しいのと、見る人の居心地を考えるとあまり適していません。














