こんにちは!ブログ運営半年で月20万超の元サラリーマンブロガーなつです。
AFFINGER5は、基本の購入方法のほかに、機能を拡張するプラグインなどを追加したものがあります。
目次も基本の中にありますが、グレードアップするとSUGOIMOKUJI(スゴイモクジ)というABテストもできてしまうという文字通り凄い(機能をもつ)目次もあります。
このページではスタンダード版の目次の使い方について丁寧に説明していきます。
もくじ
AFFINGER6の目次の種類 (スタンダード版)
AFFINGER5(アフィンガー5)のスタンダード版では2種類の設定方法があります。わかりやすく言うと「手動」と「自動」です。
- 「手動/目次(カスタム)」・・・HTMLを目次部分と見出し部分に設置をする方法
- 「自動/目次(toc)」・・・プラグイン「Table of Contents Plus」を利用する方法
「自動」の方は、まったくの全自動というわけではありませんが、設定だけしておきタグで配置するという方法です。
速報!
AFFINGER5の特典として芸大卒のなつが作ったオリジナルトップページの作り方の記事閲覧パスワードが追加されました!
AFFINGER6の目次の使い方 1. 「目次(カスタム)」
まずは、目次を手動で設定していく方法を説明していきます。投稿ページを開き目次を挿入したい場所にカーソルを置き「タグ」をクリックします。
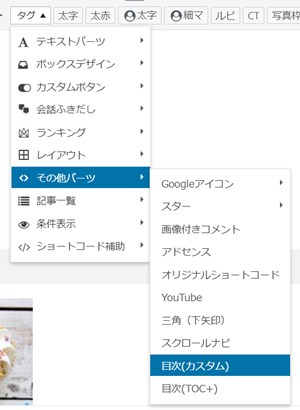
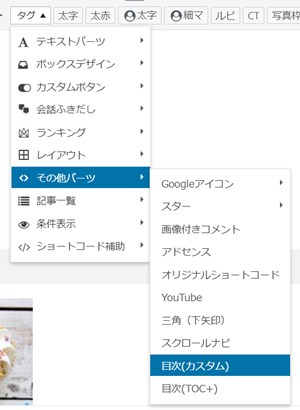
▼ 投稿ページ ⇒ タグ ⇒ その他のパーツ ⇒ 目次(カスタム)


クリックすると、目次が表示されます。


投稿画面の表示


プレビューでの表示
このままでは、目次となりませんのでここからHTMLを追加していきます。
目次と見出しをリンク
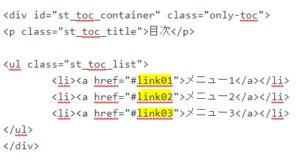
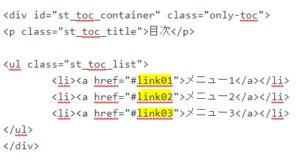
まずは目次側の設定をしていきます。投稿画面の「ビジュアル」を「テキスト」に変更してください。
目次側のHTMLを追加
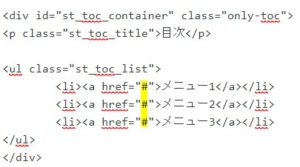
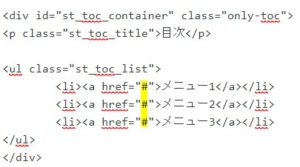
目次側のテキスト画面を見ると以下ようになります。このテキストの「#」部分の後にテキストを入れます。


挿入するテキスト
#link01


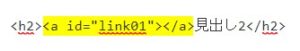
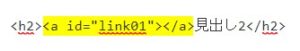
見出し側のHTMLを追加
次に見出し側のHTMLを設定していきます。こちらも投稿画面の「ビジュアル」から「テキスト」に変更をしてください。
あなたが作った見出しで目次に入れたいものの場所に移動してください。今回は、h2の見出しに追加していきます。


<a id=”link01″></a>
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
AFFINGER6の目次の使い方 2-1 「toc+ インストール」
次にプラグインを使うやり方をご紹介します。まずはWordpressのプラグイン「Table of Contents Plus」をインストールします。
▼ 外観 ⇒ プラグイン ⇒ 新規追加
右側の検索窓に「Table of Contents Plus」と入力すると以下のようなプラグインが出てきます。


「今すぐインストール」を押し展開したあと「有効化」をクリックしてください。
AFFINGER6の目次の使い方 2-2 「toc+ 設定」
Table of Contents Plusのインストールが終わったら、次に設定をしていきます。ここでは自分のすきな目次様式なども調整していきます。
▼ プラグイン ⇒ インストール済みプラグイン
最初は、英語表記になっています。もしそのままでよければ触らないでも大丈夫です。ひとつだけ設定が必要なのは「表示条件」の変更です。
見出しが少ない場合には、この部分で設定をしなおします。
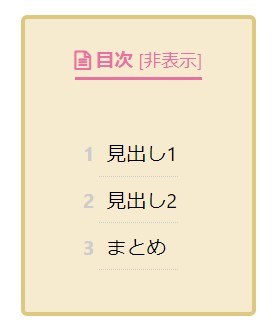
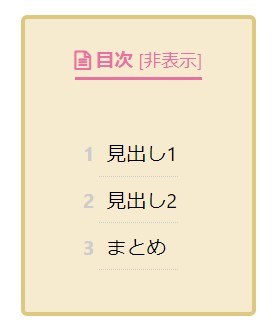
例えば、3つしか見出しがない場合には以下のように「2つ以上」としておかないと見出しがでてきませんので注意が必要です。


今回の設定
- 表示条件・・・見出し2個以上
- 見出しテキスト・・・「目次」「表示」「非表示」
- 最初は目次を非表示
目次(toc+)の使い方 2-3 「投稿ページで目次挿入」
投稿ページで目次を入れていきます。AFFINGER5(アフィンガー5)では手動もあるのでここでは位置について指示をしなければいけません。
▼ 投稿ページ ⇒ タグ ⇒ その他パーツ ⇒ 目次(toc)


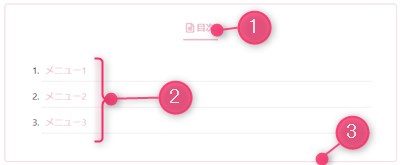
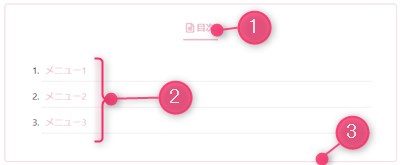
この部分をクリックすると以下のようになります。
![]()
![]()
投稿ページ部分


プレビュー表示
AFFINGER6の色の変更方法 「共通項目」
AFFINGER5(アフィンガー5)のスタンダード版でできる2つの目次の作り方をご紹介しましたが、この目次の色の変更方法もお伝えしていきます。
手動の場合もプラグインを使った場合も、以下のカスタマイズ部分で色変更をします。
▼ 外観 ⇒ カスタマイズ ⇒ [+]オプションカラー ⇒ 目次プラグイン(すごいもくじ)
手動の場合の色変更例
基本の形の色変更をする場合には「目次色」「第1リンク文字色」「ボーダー色」の3点を変更すれば一番シンプルな目次の色変更が完了です。




もし、「目次色」「リスト数字」「アイコン」を同じ色にする場合には一番上の「基本」を設定するだけで可能です。
その他、かなり細やかな設定が可能で、枠ボーダーの太さ、枠を丸くする、背景の色なども変更できますので調整しながら設定していってください。
⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。
TOC+の場合の色変更例
次に、プラグインを使って目次を作った場合の色変更をお伝えします。カスタマイズする場所は同じです。
今回は、背景色とボーダーを太くしてみます。




色だけではなく背景の色や囲っているボーダーの太さと色などかなり細かく調整できることがわかります。
AFFINGER6の目次について「まとめ」
AFFINGER5(アフィンガー5)のスタンダード版にある目次機能を説明しました。2通りの使い方がありますのでご自身の使いやすい方法で設定してみてください。
スタンダード版でも相当詳細に設定できるようになっていますのでまずは慣れてから「すごいもくじ」というプラグインの導入を検討されても良いかと思います。
目次機能ひとつとっても使い方が少し難しいので初心者にはハードルが高いかもしれません。しかしAFFINGER5(アフィンガー5)の機能は多く、ブロガーにとっては使いこなせれば強い味方となります。
もしあなたが本当に稼ぐブログを作ろうを思えば、ABテスト等も一緒に導入できるPACK3でも良いと思いますし、まず体験したいならスタンダード版でも十分機能があります。
目次だけでも数通り、さらにパワーアップできるのでぜひ導入してみてください。
↓ 当ブログからWordpressテーマAFFINGER6を購入くださった方に特典をプレゼント!
記事を取得できませんでした。記事IDをご確認ください。
初心者だからこそWordpress有料テーマ を使うべき理由
無料テーマを使うことで時間の無駄遣いをしていませんか?
- 思い通りのデザインにできない
- なかなか稼げない
- アクセス数が増えない
こんな悩みを抱えていませんか?
稼ぐブログにしろ趣味ブログにしろ検索の上位にこなければなかなか読んでもらえません。もしあなたが稼ぐブログを作りたいなら、初心者の時に初期投資することはとても大事なことです。
Wordpressの有料テーマができる5つのこと
- 検索上位を目指せる
- 見た目が綺麗でおしゃれになる
- 機能が豊富で出来ることが多い
- マニュアルなどのサポート
- 有名ブロガーも有料テーマを使っている
これまでにあげた5つの有料テーマの特徴を説明していきます。
1. 検索上位を目指せる
ブログを運営していく上で対策をしていかなければいけないのがSEO対策です。検索エンジンのことを考えてブログを最適に合わせていくということがSEO(SearchEngine Optimizationの略)です。
- 情報の信頼性
- ユーザーへの役立つ情報であるか?
- スマホ・PCなどでストレスなく使える
などたくさんの要因がありますが、ブログを訪問した人があなたのブログの多くの記事を読んでくれるようなテンプレートの仕組みも有料テーマでは細やかに考えられています。
2. 見た目が無料テーマ以上に綺麗になる
シンプルが良いか、綺麗なテーマが良いのかそれぞれの好みによります。無料テーマは必要最低限のものを備えていますがやはりシンプルすぎていずれつまらなくなってしまいます。
有料テーマはデザイン性が高く自分の好きなデザインにもカスタマイズしやすいです。


出典:AFFINGER6(アフィンガー6)
3. 機能が豊富でできることが多い
今現在新しい機能として出てきたのが「着せ替え機能」です。過去にも賢威などにはベース色とパターンがありましたが最近ではアフィリなどはっきりと違った用途で使えるように作りこんでいます。
4. マニュアルなどのサポート
なにかわからないことがあった場合、詳しく記載しているものがあるだけで安心できます。ここが無料テーマと一番違う部分、有料テーマでは売りっぱなしにしない工夫がされています。
5. 有名ブロガーも多数使用
稼いている有名ブロガーと言われる人のほとんどは有料テーマを使っています。ブログ造りでは内容も非常に大事ですが、文章や扱っている分野が同じ程度ならやはり最後の勝負はテーマの構造などになります。
もしあなたが稼ぐブログを作りたいと考えているならば「有料」テーマも検討してみてください。
カスタマイズで悩んでいる時間、ブログの完成度、上位に表示するメリットなど考えると有料テーマはあなたのお役にたちます。


「ACTION(AFFINGER6)」
- 高機能の最新テーマで大人気
- デザイン変更でいろんな用途に使える
- マニュアル完備
- 各パーツがプロに作ってもらったみたいにアレンジ可能
- バナーや囲い枠スライダーなど特殊なものが簡単に作れる。
⇒ 違いについてはコチラの記事でどうぞ。



















⇒AFFINGER6(アフィンガー6)の公式ページを確認する。
※今なら、5大購入特典をお付けしています!
※ AFFINGER6(ACTION)は AFFINGER5(WING)の後継版です。
⇒ 違いについてはコチラの記事でどうぞ。